通过echarts对数据库的数据进行可视化的展示(Echarts+jsp+mysql+Servlet)
利用Echarts对数据库的数据进行可视化展示,效果如下:

建表:
1 CREATE TABLE `sales_port` ( 2 `day_id` varchar(255) DEFAULT NULL, 3 `sale_nbr` varchar(255) DEFAULT NULL, 4 `cnt` double DEFAULT NULL, 5 `round` double DEFAULT NULL 6 ) ENGINE=InnoDB DEFAULT CHARSET=utf8; 7 8 CREATE TABLE `sales_port2` ( 9 `day_id` varchar(255) DEFAULT NULL, 10 `sale_nbr` varchar(255) DEFAULT NULL, 11 `cnt` double DEFAULT NULL, 12 `round` double DEFAULT NULL 13 ) ENGINE=InnoDB DEFAULT CHARSET=utf8; 14 15 CREATE TABLE `sales_act` ( 16 `day_id` varchar(255) DEFAULT NULL, 17 `sale_nbr` varchar(255) DEFAULT NULL, 18 `sale_number` bigint(22) NOT NULL DEFAULT '0' 19 ) ENGINE=InnoDB DEFAULT CHARSET=utf8; 20 21 CREATE TABLE `sales_profit` ( 22 `day_id` varchar(255) DEFAULT NULL, 23 `sale_nbr` varchar(255) DEFAULT NULL, 24 `buy_quantity` double DEFAULT NULL, 25 `buy_money` double DEFAULT NULL, 26 `sale_quantity` double DEFAULT NULL, 27 `sale_money` double DEFAULT NULL, 28 `profit` double DEFAULT NULL 29 ) ENGINE=InnoDB DEFAULT CHARSET=utf8 ROW_FORMAT=DYNAMIC;
表建好后,自行往里面加入数据即可,其中各表字段意思如下:
day_id,sale_nbr,,cnt,round
日期编号,卖出方代码,数量(一定为整数),金额(一定为整数)
day_id,sale_nbr,,cnt,round
日期编号,卖出方代码,数量(一定为整数),金额(一定为整数)
day_id,sale_nbr, sale_number
日期编号,卖出方代码,交易次数(一定为整数)
day_id,sale_nbr,buy_quantity,buy_money,sale_quantity,sale_money,profit
编号,卖出方代码,买入数量(一定为整数),买入金额(一定为整数),卖出数量(一定为整数),卖出金额(一定为整数),销售利润(卖出金额-买入金额)
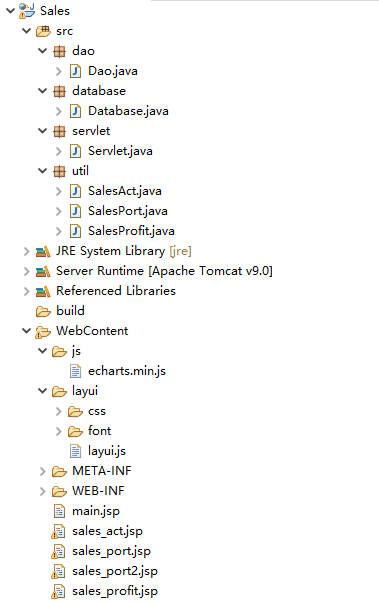
工程目录如下:

代码如下:
Dao.java
1 package dao; 2 3 import java.sql.Connection; 4 import java.sql.PreparedStatement; 5 import java.sql.ResultSet; 6 import java.util.ArrayList; 7 import java.util.List; 8 9 import database.Database; 10 import util.SalesAct; 11 import util.SalesPort; 12 import util.SalesProfit; 13 14 public class Dao { 15 //各个机场的销售数量和销售金额 16 public List<SalesPort> sales_port(String date) { 17 List<SalesPort> list = new ArrayList<>(); 18 Connection conn = null; 19 ResultSet rs = null; 20 PreparedStatement pstm = null; 21 SalesPort salesPort = null; 22 try { 23 conn = Database.getConnection(); 24 25 String sql = "select * from sales_port where day_id=? order by round desc"; 26 pstm = conn.prepareStatement(sql); 27 pstm.setString(1, date); 28 29 rs = pstm.executeQuery(); 30 while (rs.next()) { 31 String day_id = rs.getString("day_id"); 32 String sale_nbr = rs.getString("sale_nbr"); 33 String cnt = rs.getString("cnt"); 34 String round = rs.getString("round"); 35 salesPort = new SalesPort(day_id, sale_nbr, cnt,round); 36 list.add(salesPort); 37 } 38 39 } catch (Exception e) { 40 e.printStackTrace(); 41 } finally { 42 Database.close(conn, pstm, rs); 43 } 44 return list; 45 } 46 public List<SalesPort> sales1_port(String date) { 47 List<SalesPort> list = new ArrayList<>(); 48 Connection conn = null; 49 ResultSet rs = null; 50 PreparedStatement pstm = null; 51 SalesPort salesPort = null; 52 try { 53 conn = Database.getConnection(); 54 55 String sql = "select * from sales_port WHERE day_id=? order by round desc limit 0,10;"; 56 pstm = conn.prepareStatement(sql); 57 pstm.setString(1, date); 58 59 rs = pstm.executeQuery(); 60 while (rs.next()) { 61 String day_id = rs.getString("day_id"); 62 String sale_nbr = rs.getString("sale_nbr"); 63 String cnt = rs.getString("cnt"); 64 String round = rs.getString("round"); 65 salesPort = new SalesPort(day_id, sale_nbr, cnt,round); 66 list.add(salesPort); 67 } 68 69 } catch (Exception e) { 70 e.printStackTrace(); 71 } finally { 72 Database.close(conn, pstm, rs); 73 } 74 return list; 75 } 76 //各个代理商的销售数量和销售金额 77 public List<SalesPort> sales_port2(String date) { 78 List<SalesPort> list = new ArrayList<>(); 79 Connection conn = null; 80 ResultSet rs = null; 81 PreparedStatement pstm = null; 82 SalesPort salesPort = null; 83 try { 84 conn = Database.getConnection(); 85 86 String sql = "select * from sales_port2 where day_id=? order by round desc"; 87 pstm = conn.prepareStatement(sql); 88 pstm.setString(1, date); 89 90 rs = pstm.executeQuery(); 91 while (rs.next()) { 92 String day_id = rs.getString("day_id"); 93 String sale_nbr = rs.getString("sale_nbr"); 94 String cnt = rs.getString("cnt"); 95 String round = rs.getString("round"); 96 salesPort = new SalesPort(day_id, sale_nbr, cnt,round); 97 list.add(salesPort); 98 } 99 100 } catch (Exception e) { 101 e.printStackTrace(); 102 } finally { 103 Database.close(conn, pstm, rs); 104 } 105 return list; 106 } 107 public List<SalesPort> sales1_port2(String date) { 108 List<SalesPort> list = new ArrayList<>(); 109 Connection conn = null; 110 ResultSet rs = null; 111 PreparedStatement pstm = null; 112 SalesPort salesPort = null; 113 try { 114 conn = Database.getConnection(); 115 116 String sql = "select * from sales_port2 WHERE day_id=? order by round desc limit 0,10;"; 117 pstm = conn.prepareStatement(sql); 118 pstm.setString(1, date); 119 120 rs = pstm.executeQuery(); 121 while (rs.next()) { 122 String day_id = rs.getString("day_id"); 123 String sale_nbr = rs.getString("sale_nbr"); 124 String cnt = rs.getString("cnt"); 125 String round = rs.getString("round"); 126 salesPort = new SalesPort(day_id, sale_nbr, cnt,round); 127 list.add(salesPort); 128 } 129 130 } catch (Exception e) { 131 e.printStackTrace(); 132 } finally { 133 Database.close(conn, pstm, rs); 134 } 135 return list; 136 } 137 //每天各个代理商的销售活跃度 138 public List<SalesAct> sales_act(String date) { 139 List<SalesAct> list = new ArrayList<>(); 140 Connection conn = null; 141 ResultSet rs = null; 142 PreparedStatement pstm = null; 143 SalesAct salesAct = null; 144 try { 145 conn = Database.getConnection(); 146 147 String sql = "select * from sales_act where day_id=? order by sale_number desc"; 148 pstm = conn.prepareStatement(sql); 149 pstm.setString(1, date); 150 151 rs = pstm.executeQuery(); 152 while (rs.next()) { 153 String day_id = rs.getString("day_id"); 154 String sale_nbr = rs.getString("sale_nbr"); 155 String sale_number = rs.getString("sale_number"); 156 salesAct = new SalesAct(day_id, sale_nbr, sale_number); 157 list.add(salesAct); 158 } 159 160 } catch (Exception e) { 161 e.printStackTrace(); 162 } finally { 163 Database.close(conn, pstm, rs); 164 } 165 return list; 166 } 167 public List<SalesAct> sales1_act(String date) { 168 List<SalesAct> list = new ArrayList<>(); 169 Connection conn = null; 170 ResultSet rs = null; 171 PreparedStatement pstm = null; 172 SalesAct salesAct = null; 173 try { 174 conn = Database.getConnection(); 175 176 String sql = "select * from sales_act WHERE day_id=? order by sale_number desc limit 0,10;"; 177 pstm = conn.prepareStatement(sql); 178 pstm.setString(1, date); 179 180 rs = pstm.executeQuery(); 181 while (rs.next()) { 182 String day_id = rs.getString("day_id"); 183 String sale_nbr = rs.getString("sale_nbr"); 184 String sale_number = rs.getString("sale_number"); 185 salesAct = new SalesAct(day_id, sale_nbr, sale_number); 186 list.add(salesAct); 187 } 188 189 } catch (Exception e) { 190 e.printStackTrace(); 191 } finally { 192 Database.close(conn, pstm, rs); 193 } 194 return list; 195 } 196 197 // 9 月 1 日到 9 月 15 日之间各个代理商的销售利润 198 public List<SalesProfit> sales_profit(String date) { 199 List<SalesProfit> list = new ArrayList<>(); 200 Connection conn = null; 201 ResultSet rs = null; 202 PreparedStatement pstm = null; 203 SalesProfit salesProfit = null; 204 try { 205 conn = Database.getConnection(); 206 207 String sql = "select * from sales_profit where day_id=? order by profit desc"; 208 pstm = conn.prepareStatement(sql); 209 pstm.setString(1, date); 210 211 rs = pstm.executeQuery(); 212 while (rs.next()) { 213 String day_id = rs.getString("day_id"); 214 String sale_nbr = rs.getString("sale_nbr"); 215 String buy_quantity = rs.getString("buy_quantity"); 216 String buy_money = rs.getString("buy_money"); 217 String sale_quantity = rs.getString("sale_quantity"); 218 String sale_money = rs.getString("sale_money"); 219 String profit = rs.getString("profit"); 220 salesProfit = new SalesProfit(day_id, sale_nbr, buy_quantity,buy_money,sale_quantity,sale_money,profit); 221 list.add(salesProfit); 222 } 223 224 } catch (Exception e) { 225 e.printStackTrace(); 226 } finally { 227 Database.close(conn, pstm, rs); 228 } 229 return list; 230 } 231 public List<SalesProfit> sales1_profit(String date) { 232 List<SalesProfit> list = new ArrayList<>(); 233 Connection conn = null; 234 ResultSet rs = null; 235 PreparedStatement pstm = null; 236 SalesProfit salesProfit = null; 237 try { 238 conn = Database.getConnection(); 239 240 String sql = "select * from sales_profit WHERE day_id=? order by profit desc limit 0,10;"; 241 pstm = conn.prepareStatement(sql); 242 pstm.setString(1, date); 243 244 rs = pstm.executeQuery(); 245 while (rs.next()) { 246 String day_id = rs.getString("day_id"); 247 String sale_nbr = rs.getString("sale_nbr"); 248 String buy_quantity = rs.getString("buy_quantity"); 249 String buy_money = rs.getString("buy_money"); 250 String sale_quantity = rs.getString("sale_quantity"); 251 String sale_money = rs.getString("sale_money"); 252 String profit = rs.getString("profit"); 253 salesProfit = new SalesProfit(day_id, sale_nbr, buy_quantity,buy_money,sale_quantity,sale_money,profit); 254 list.add(salesProfit); 255 } 256 257 } catch (Exception e) { 258 e.printStackTrace(); 259 } finally { 260 Database.close(conn, pstm, rs); 261 } 262 return list; 263 } 264 }
Database.java
1 package database; 2 3 import java.sql.Connection; 4 import java.sql.DriverManager; 5 import java.sql.PreparedStatement; 6 import java.sql.ResultSet; 7 import java.sql.SQLException; 8 9 public class Database { 10 public static final String url="jdbc:mysql://localhost:3306/sales";//URL 11 public static final String user="root";//用户名 12 public static final String password="123";//密码 13 14 public static void main(String[] args) { 15 getConnection(); 16 } 17 18 /** 19 * 连接数据库 20 * @return 21 */ 22 public static Connection getConnection(){ 23 Connection conn=null; 24 try { 25 Class.forName("com.mysql.jdbc.Driver");//加载数据库驱动 26 conn=DriverManager.getConnection(url, user, password); 27 System.out.println("数据库连接成功!"); 28 }catch(Exception e) { 29 e.printStackTrace(); 30 } 31 return conn; 32 } 33 34 /** 35 * 关闭数据库 36 */ 37 public static void close(Connection conn,PreparedStatement pstm) { 38 39 System.out.println("关闭SQL(conn,pstm)"); 40 if(pstm!=null) { 41 try { 42 pstm.close(); 43 }catch(SQLException e) { 44 e.printStackTrace(); 45 } 46 } 47 48 if(conn!=null) { 49 try { 50 conn.close(); 51 }catch(SQLException e) { 52 e.printStackTrace(); 53 } 54 } 55 56 } 57 58 public static void close(Connection conn,PreparedStatement pstm,ResultSet rs) { 59 60 System.out.println("关闭SQL(conn,pstm,rs)"); 61 if(pstm!=null) { 62 try { 63 pstm.close(); 64 }catch(SQLException e) { 65 e.printStackTrace(); 66 } 67 } 68 69 if(conn!=null) { 70 try { 71 conn.close(); 72 }catch(SQLException e) { 73 e.printStackTrace(); 74 } 75 } 76 77 if(rs!=null) { 78 try { 79 rs.close(); 80 }catch(SQLException e) { 81 e.printStackTrace(); 82 } 83 } 84 85 } 86 87 }
Servlet.java
1 package servlet; 2 3 import java.io.IOException; 4 import java.util.List; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 import dao.Dao; 13 import util.SalesAct; 14 import util.SalesPort; 15 import util.SalesProfit; 16 17 /** 18 * Servlet implementation class Servlet 19 */ 20 @WebServlet("/Servlet") 21 public class Servlet extends HttpServlet { 22 private static final long serialVersionUID = 1L; 23 24 /** 25 * @see HttpServlet#HttpServlet() 26 */ 27 public Servlet() { 28 super(); 29 // TODO Auto-generated constructor stub 30 } 31 32 /** 33 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 34 */ 35 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 36 // TODO Auto-generated method stub 37 //response.getWriter().append("Served at: ").append(request.getContextPath()); 38 } 39 40 /** 41 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 42 */ 43 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 44 // TODO Auto-generated method stub 45 //doGet(request, response); 46 response.setCharacterEncoding("UTF-8"); 47 request.setCharacterEncoding("UTF-8"); 48 System.out.println("进入Servlet"); 49 String method = request.getParameter("method"); 50 System.out.println(method); 51 if ("sales_act".equals(method)) { 52 sales_act(request, response); 53 } else if("sales_port".equals(method)) { 54 sales_port(request, response); 55 }else if("sales_port2".equals(method)) { 56 sales_port2(request, response); 57 }else if("sales_profit".equals(method)) { 58 sales_profit(request, response); 59 } 60 } 61 62 Dao dao=new Dao(); 63 64 public void sales_act(HttpServletRequest request, HttpServletResponse response) 65 throws ServletException, IOException { 66 response.setCharacterEncoding("UTF-8"); 67 request.setCharacterEncoding("UTF-8"); 68 69 String date = request.getParameter("date"); 70 System.out.println(date); 71 72 List<SalesAct> list = dao.sales_act(date); 73 request.setAttribute("list", list); 74 75 List<SalesAct> list1 = dao.sales1_act(date); 76 request.setAttribute("list1", list1); 77 78 request.getRequestDispatcher("sales_act.jsp").forward(request, response); 79 80 } 81 public void sales_port(HttpServletRequest request, HttpServletResponse response) 82 throws ServletException, IOException { 83 response.setCharacterEncoding("UTF-8"); 84 request.setCharacterEncoding("UTF-8"); 85 86 String date = request.getParameter("date"); 87 System.out.println(date); 88 89 List<SalesPort> list = dao.sales_port(date); 90 request.setAttribute("list", list); 91 92 List<SalesPort> list1 = dao.sales1_port(date); 93 request.setAttribute("list1", list1); 94 95 request.getRequestDispatcher("sales_port.jsp").forward(request, response); 96 97 } 98 99 public void sales_port2(HttpServletRequest request, HttpServletResponse response) 100 throws ServletException, IOException { 101 response.setCharacterEncoding("UTF-8"); 102 request.setCharacterEncoding("UTF-8"); 103 104 String date = request.getParameter("date"); 105 System.out.println(date); 106 107 List<SalesPort> list = dao.sales_port2(date); 108 request.setAttribute("list", list); 109 110 List<SalesPort> list1 = dao.sales1_port2(date); 111 request.setAttribute("list1", list1); 112 113 request.getRequestDispatcher("sales_port2.jsp").forward(request, response); 114 115 } 116 117 public void sales_profit(HttpServletRequest request, HttpServletResponse response) 118 throws ServletException, IOException { 119 response.setCharacterEncoding("UTF-8"); 120 request.setCharacterEncoding("UTF-8"); 121 122 String date = request.getParameter("date"); 123 System.out.println(date); 124 125 List<SalesProfit> list = dao.sales_profit(date); 126 request.setAttribute("list", list); 127 128 List<SalesProfit> list1 = dao.sales1_profit(date); 129 request.setAttribute("list1", list1); 130 131 request.getRequestDispatcher("sales_profit.jsp").forward(request, response); 132 133 } 134 135 }
SalesAct.java
1 package util; 2 3 public class SalesAct { 4 private String day_id; 5 private String sale_nbr; 6 private String sale_number; 7 public SalesAct(String day_id, String sale_nbr, String sale_number) { 8 // TODO Auto-generated constructor stub 9 this.day_id=day_id; 10 this.sale_nbr=sale_nbr; 11 this.sale_number=sale_number; 12 } 13 public String getDay_id() { 14 return day_id; 15 } 16 public void setDay_id(String day_id) { 17 this.day_id = day_id; 18 } 19 public String getSale_nbr() { 20 return sale_nbr; 21 } 22 public void setSale_nbr(String sale_nbr) { 23 this.sale_nbr = sale_nbr; 24 } 25 public String getSale_number() { 26 return sale_number; 27 } 28 public void setSale_number(String sale_number) { 29 this.sale_number = sale_number; 30 } 31 }
SalesPort.java
1 package util; 2 3 public class SalesPort { 4 private String day_id; 5 private String sale_nbr; 6 private String cnt; 7 private String round; 8 public SalesPort(String day_id, String sale_nbr, String cnt, String round) { 9 // TODO Auto-generated constructor stub 10 this.day_id=day_id; 11 this.sale_nbr=sale_nbr; 12 this.cnt=cnt; 13 this.round=round; 14 } 15 public String getDay_id() { 16 return day_id; 17 } 18 public void setDay_id(String day_id) { 19 this.day_id = day_id; 20 } 21 public String getSale_nbr() { 22 return sale_nbr; 23 } 24 public void setSale_nbr(String sale_nbr) { 25 this.sale_nbr = sale_nbr; 26 } 27 public String getRound() { 28 return round; 29 } 30 public void setRound(String round) { 31 this.round = round; 32 } 33 public String getCnt() { 34 return cnt; 35 } 36 public void setCnt(String cnt) { 37 this.cnt = cnt; 38 } 39 }
SalesProfit.java
1 package util; 2 3 public class SalesProfit { 4 private String day_id; 5 private String sale_nbr; 6 private String buy_quantity; 7 private String buy_money; 8 private String sale_quantity; 9 private String sale_money; 10 private String profit; 11 public SalesProfit(String day_id, String sale_nbr, String buy_quantity, String buy_money, String sale_quantity, 12 String sale_money, String profit) { 13 // TODO Auto-generated constructor stub 14 this.buy_money=buy_money; 15 this.buy_quantity=buy_quantity; 16 this.day_id=day_id; 17 this.profit=profit; 18 this.sale_money=sale_money; 19 this.sale_nbr=sale_nbr; 20 this.sale_quantity=sale_quantity; 21 } 22 public String getDay_id() { 23 return day_id; 24 } 25 public void setDay_id(String day_id) { 26 this.day_id = day_id; 27 } 28 public String getSale_nbr() { 29 return sale_nbr; 30 } 31 public void setSale_nbr(String sale_nbr) { 32 this.sale_nbr = sale_nbr; 33 } 34 public String getBuy_quantity() { 35 return buy_quantity; 36 } 37 public void setBuy_quantity(String buy_quantity) { 38 this.buy_quantity = buy_quantity; 39 } 40 public String getBuy_money() { 41 return buy_money; 42 } 43 public void setBuy_money(String buy_money) { 44 this.buy_money = buy_money; 45 } 46 public String getSale_quantity() { 47 return sale_quantity; 48 } 49 public void setSale_quantity(String sale_quantity) { 50 this.sale_quantity = sale_quantity; 51 } 52 public String getSale_money() { 53 return sale_money; 54 } 55 public void setSale_money(String sale_money) { 56 this.sale_money = sale_money; 57 } 58 public String getProfit() { 59 return profit; 60 } 61 public void setProfit(String profit) { 62 this.profit = profit; 63 } 64 65 }
main.jsp
1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="utf-8"> 7 <title>main</title> 8 <script src=".//layui/layui.js"></script> 9 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 10 </head> 11 <body> 12 <div class="layui-tab layui-tab-card"> 13 <ul class="layui-tab-title"> 14 <li class="layui-this"><a href="sales_port.jsp" target="frame">各个机场的销售数量和销售金额</a></li> 15 <li><a href="sales_port2.jsp" target="frame">各个代理商的销售数量和销售金额</a></li> 16 <li><a href="sales_act.jsp" target="frame">各个代理商的销售活跃度</a></li> 17 <li><a href="sales_profit.jsp" target="frame">各个代理商的销售利润</a></li> 18 </ul> 19 <div class="layui-tab-content"> 20 <div class="layui-tab-item layui-show"></div> 21 <div class="layui-tab-item"></div> 22 <div class="layui-tab-item"></div> 23 <div class="layui-tab-item"></div> 24 <div class="layui-tab-item"></div> 25 </div> 26 </div> 27 </body> 28 </html>
sales_act.jsp
1 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 2 <%@ page language="java" contentType="text/html; charset=UTF-8" 3 pageEncoding="UTF-8"%> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <title>sales</title> 9 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 10 <script src=".//layui/layui.js"></script> 11 <!-- 使用单文件引入的方式使用echarts.min.jS --> 12 <script src="js/echarts.min.js"></script> 13 <!-- 官网jQuery文件 --> 14 <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> 15 <script> 16 layui.use('laydate', function() { 17 var laydate = layui.laydate; 18 19 //自定义日期格式 20 laydate.render({ 21 elem : '#test', 22 format : 'yyyyMMdd' //可任意组合 23 }); 24 }); 25 </script> 26 </head> 27 <body> 28 <form class="layui-form" action="Servlet?method=sales_act" method="post"> 29 <div class="layui-form-item"> 30 <label class="layui-form-label">日期选择</label> 31 <div class="layui-inline"> 32 <!-- 注意:这一层元素并不是必须的 --> 33 <input type="text" class="layui-input" id="test" name="date"> 34 </div> 35 <div class="layui-inline"> 36 <button class="layui-btn" lay-submit>查询</button> 37 </div> 38 </div> 39 </form> 40 <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> 41 <div class="layui-form-item"> 42 <div class="layui-inline"> 43 <div id="main" style="width: 650px; height: 400px;"></div> 44 </div> 45 <div class="layui-inline"> 46 <div id="zhexian" style="width: 600px; height: 400px;"></div> 47 </div> 48 </div> 49 50 <table class="layui-table"> 51 <thead> 52 <tr> 53 <th>日期编号</th> 54 <th>卖出方代码</th> 55 <th>交易次数</th> 56 </tr> 57 </thead> 58 <tbody> 59 <c:forEach items="${list}" var="sale"> 60 <tr> 61 <td>${sale.day_id}</td> 62 <td>${sale.sale_nbr}</td> 63 <td>${sale.sale_number}</td> 64 </tr> 65 </c:forEach> 66 </tbody> 67 </table> 68 <!-- 柱状 --> 69 <script type="text/javascript"> 70 // 基于准备好的dom,初始化echarts实例 71 var myChart = echarts.init(document.getElementById('main')); 72 var option; 73 option = { 74 title : { 75 text : '销售活跃度', 76 subtext : '交易次数' 77 }, 78 tooltip : { 79 trigger : 'axis' 80 }, 81 legend : { 82 data : [ '交易次数' ] 83 }, 84 toolbox : { 85 show : true, 86 feature : { 87 dataView : { 88 show : true, 89 readOnly : false 90 }, 91 magicType : { 92 show : true, 93 type : [ 'line', 'bar' ] 94 }, 95 restore : { 96 show : true 97 }, 98 saveAsImage : { 99 show : true 100 } 101 } 102 }, 103 calculable : true, 104 xAxis : [ { 105 type : 'category', 106 // prettier-ignore 107 boundaryGap: false, 108 data:[ 109 <c:forEach items="${list1}" var="sale"> 110 '${sale.sale_nbr}', 111 </c:forEach> 112 ], 113 } ], 114 yAxis: [ 115 { 116 type: 'value' 117 } 118 ], 119 series: [ 120 { 121 name : '交易次数', 122 type: 'bar', 123 barWidth : 10,//柱图宽度 124 data: [ 125 <c:forEach items="${list1}" var="sale"> 126 '${sale.sale_number}', 127 </c:forEach> 128 ] 129 } 130 ] 131 }; 132 myChart.setOption(option); 133 </script> 134 135 <!-- 折线 --> 136 <script type="text/javascript"> 137 // 基于准备好的dom,初始化echarts实例 138 var myChart = echarts.init(document.getElementById('zhexian')); 139 var option; 140 option = { 141 title: { 142 text: '销售活跃度', 143 subtext: '数值' 144 }, 145 tooltip: { 146 trigger: 'axis' 147 }, 148 legend: {}, 149 toolbox: { 150 show: true, 151 feature: { 152 dataZoom: { 153 yAxisIndex: 'none' 154 }, 155 dataView: { readOnly: false }, 156 magicType: { type: ['line', 'bar'] }, 157 restore: {}, 158 saveAsImage: {} 159 } 160 }, 161 xAxis: { 162 type: 'category', 163 boundaryGap: false, 164 data: [ <c:forEach items="${list1}" var="sale"> 165 '${sale.sale_nbr}', 166 </c:forEach>] 167 }, 168 yAxis: { 169 type: 'value' 170 }, 171 series: [ 172 { 173 name: '活跃度', 174 type: 'line', 175 data: [<c:forEach items="${list1}" var="sale"> 176 '${sale.sale_number}', 177 </c:forEach>], 178 markPoint: { 179 data: [ 180 { type: 'max', name: 'Max' }, 181 { type: 'min', name: 'Min' } 182 ] 183 }, 184 markLine: { 185 data: [{ type: 'average', name: 'Avg' }] 186 }, 187 symbol: 'triangle', 188 symbolSize: 20, 189 lineStyle: { 190 color: '#5470C6', 191 width: 4, 192 type: 'dashed' 193 }, 194 itemStyle: { 195 borderWidth: 3, 196 borderColor: '#EE6666', 197 color: 'yellow' 198 } 199 } 200 ] 201 }; 202 myChart.setOption(option); 203 </script> 204 </body> 205 </html>
sales_port.jsp
1 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 2 <%@ page language="java" contentType="text/html; charset=UTF-8" 3 pageEncoding="UTF-8"%> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <title>sales</title> 9 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 10 <script src=".//layui/layui.js"></script> 11 <!-- 使用单文件引入的方式使用echarts.min.jS --> 12 <script src="js/echarts.min.js"></script> 13 <!-- 官网jQuery文件 --> 14 <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> 15 <script> 16 layui.use('laydate', function() { 17 var laydate = layui.laydate; 18 19 //自定义日期格式 20 laydate.render({ 21 elem : '#test', 22 format : 'yyyyMMdd' //可任意组合 23 }); 24 }); 25 </script> 26 </head> 27 <body> 28 <form class="layui-form" action="Servlet?method=sales_port" 29 method="post"> 30 <div class="layui-form-item"> 31 <label class="layui-form-label">日期选择</label> 32 <div class="layui-inline"> 33 <!-- 注意:这一层元素并不是必须的 --> 34 <input type="text" class="layui-input" id="test" name="date"> 35 </div> 36 <div class="layui-inline"> 37 <button class="layui-btn" lay-submit>查询</button> 38 </div> 39 </div> 40 </form> 41 <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> 42 <div class="layui-form-item"> 43 <div class="layui-inline"> 44 <div id="main" style="width: 800px; height: 600px;"></div> 45 </div> 46 </div> 47 48 <table class="layui-table"> 49 <thead> 50 <tr> 51 <th>日期编号</th> 52 <th>卖出方代码</th> 53 <th>数量</th> 54 <th>金额</th> 55 </tr> 56 </thead> 57 <tbody> 58 <c:forEach items="${list}" var="sale"> 59 <tr> 60 <td>${sale.day_id}</td> 61 <td>${sale.sale_nbr}</td> 62 <td>${sale.cnt}</td> 63 <td>${sale.round}</td> 64 </tr> 65 </c:forEach> 66 </tbody> 67 </table> 68 <!-- 柱状 --> 69 <script type="text/javascript"> 70 // 基于准备好的dom,初始化echarts实例 71 var myChart = echarts.init(document.getElementById('main')); 72 var option; 73 option = { 74 title: { 75 text: '各个机场的销售数量和销售金额', 76 subtext: '数值' 77 }, 78 tooltip: { 79 trigger: 'axis', 80 axisPointer: { 81 type: 'cross', 82 crossStyle: { 83 color: '#999' 84 } 85 } 86 }, 87 legend: { 88 data: ['数量','金额'] 89 }, 90 toolbox: { 91 show: true, 92 feature: { 93 dataView: { show: true, readOnly: false }, 94 magicType: { show: true, type: ['line', 'bar'] }, 95 restore: { show: true }, 96 saveAsImage: { show: true } 97 } 98 }, 99 calculable: true, 100 xAxis: [ 101 { 102 type: 'category', 103 // prettier-ignore 104 data: [<c:forEach items="${list1}" var="sale"> 105 '${sale.sale_nbr}', 106 </c:forEach> 107 ], 108 axisPointer: { 109 type: 'shadow' 110 } 111 } 112 ], 113 yAxis: [ 114 { 115 type: 'value', 116 name: '数量', 117 }, 118 { 119 type: 'value', 120 name: '金额', 121 } 122 ], 123 series: [ 124 { 125 name: '数量', 126 type: 'bar', 127 barWidth : 10,//柱图宽度 128 data: [ 129 <c:forEach items="${list1}" var="sale"> 130 '${sale.cnt}', 131 </c:forEach> 132 ] 133 }, 134 { 135 name: '金额', 136 type: 'bar', 137 yAxisIndex: 1, 138 barWidth : 10,//柱图宽度 139 data: [ 140 <c:forEach items="${list1}" var="sale"> 141 '${sale.round}', 142 </c:forEach> 143 ] 144 }, 145 { 146 name: '数量', 147 type: 'line', 148 data: [<c:forEach items="${list1}" var="sale"> 149 '${sale.cnt}', 150 </c:forEach>], 151 symbol: 'triangle', 152 symbolSize: 20, 153 lineStyle: { 154 color: '#5470C6', 155 width: 4, 156 type: 'dashed' 157 }, 158 itemStyle: { 159 borderWidth: 3, 160 borderColor: '#EE6666', 161 color: 'yellow' 162 } 163 }, 164 { 165 name: '金额', 166 type: 'line', 167 yAxisIndex: 1, 168 data: [<c:forEach items="${list1}" var="sale"> 169 '${sale.round}', 170 </c:forEach>], 171 symbol: 'triangle', 172 symbolSize: 20, 173 lineStyle: { 174 color: '#F5DA81', 175 width: 4, 176 type: 'dashed' 177 }, 178 itemStyle: { 179 borderWidth: 3, 180 borderColor: '#EE6666', 181 color: '#9FF781' 182 } 183 } 184 ] 185 }; 186 myChart.setOption(option); 187 </script> 188 </body> 189 </html>
sales_port2.jsp
1 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 2 <%@ page language="java" contentType="text/html; charset=UTF-8" 3 pageEncoding="UTF-8"%> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <title>sales</title> 9 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 10 <script src=".//layui/layui.js"></script> 11 <!-- 使用单文件引入的方式使用echarts.min.jS --> 12 <script src="js/echarts.min.js"></script> 13 <!-- 官网jQuery文件 --> 14 <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> 15 <script> 16 layui.use('laydate', function() { 17 var laydate = layui.laydate; 18 19 //自定义日期格式 20 laydate.render({ 21 elem : '#test', 22 format : 'yyyyMMdd' //可任意组合 23 }); 24 }); 25 </script> 26 </head> 27 <body> 28 <form class="layui-form" action="Servlet?method=sales_port2" 29 method="post"> 30 <div class="layui-form-item"> 31 <label class="layui-form-label">日期选择</label> 32 <div class="layui-inline"> 33 <!-- 注意:这一层元素并不是必须的 --> 34 <input type="text" class="layui-input" id="test" name="date"> 35 </div> 36 <div class="layui-inline"> 37 <button class="layui-btn" lay-submit>查询</button> 38 </div> 39 </div> 40 </form> 41 <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> 42 <div class="layui-form-item"> 43 <div class="layui-inline"> 44 <div id="main" style="width: 800px; height: 600px;"></div> 45 </div> 46 </div> 47 48 <table class="layui-table"> 49 <thead> 50 <tr> 51 <th>日期编号</th> 52 <th>卖出方代码</th> 53 <th>数量</th> 54 <th>金额</th> 55 </tr> 56 </thead> 57 <tbody> 58 <c:forEach items="${list}" var="sale"> 59 <tr> 60 <td>${sale.day_id}</td> 61 <td>${sale.sale_nbr}</td> 62 <td>${sale.cnt}</td> 63 <td>${sale.round}</td> 64 </tr> 65 </c:forEach> 66 </tbody> 67 </table> 68 <!-- 柱状 --> 69 <script type="text/javascript"> 70 // 基于准备好的dom,初始化echarts实例 71 var myChart = echarts.init(document.getElementById('main')); 72 var option; 73 option = { 74 title: { 75 text: '各个代理商的销售数量和销售金额', 76 subtext: '数值' 77 }, 78 tooltip: { 79 trigger: 'axis', 80 axisPointer: { 81 type: 'cross', 82 crossStyle: { 83 color: '#999' 84 } 85 } 86 }, 87 legend: { 88 data: ['数量','金额'] 89 }, 90 toolbox: { 91 show: true, 92 feature: { 93 dataView: { show: true, readOnly: false }, 94 magicType: { show: true, type: ['line', 'bar'] }, 95 restore: { show: true }, 96 saveAsImage: { show: true } 97 } 98 }, 99 calculable: true, 100 xAxis: [ 101 { 102 type: 'category', 103 // prettier-ignore 104 data: [<c:forEach items="${list1}" var="sale"> 105 '${sale.sale_nbr}', 106 </c:forEach> 107 ], 108 axisPointer: { 109 type: 'shadow' 110 } 111 } 112 ], 113 yAxis: [ 114 { 115 type: 'value', 116 name: '数量', 117 }, 118 { 119 type: 'value', 120 name: '金额', 121 } 122 ], 123 series: [ 124 { 125 name: '数量', 126 type: 'bar', 127 barWidth : 10,//柱图宽度 128 data: [ 129 <c:forEach items="${list1}" var="sale"> 130 '${sale.cnt}', 131 </c:forEach> 132 ] 133 }, 134 { 135 name: '金额', 136 type: 'bar', 137 yAxisIndex: 1, 138 barWidth : 10,//柱图宽度 139 data: [ 140 <c:forEach items="${list1}" var="sale"> 141 '${sale.round}', 142 </c:forEach> 143 ] 144 }, 145 { 146 name: '数量', 147 type: 'line', 148 data: [<c:forEach items="${list1}" var="sale"> 149 '${sale.cnt}', 150 </c:forEach>], 151 symbol: 'triangle', 152 symbolSize: 20, 153 lineStyle: { 154 color: '#5470C6', 155 width: 4, 156 type: 'dashed' 157 }, 158 itemStyle: { 159 borderWidth: 3, 160 borderColor: '#EE6666', 161 color: 'yellow' 162 } 163 }, 164 { 165 name: '金额', 166 type: 'line', 167 yAxisIndex: 1, 168 data: [<c:forEach items="${list1}" var="sale"> 169 '${sale.round}', 170 </c:forEach>], 171 symbol: 'triangle', 172 symbolSize: 20, 173 lineStyle: { 174 color: '#F5DA81', 175 width: 4, 176 type: 'dashed' 177 }, 178 itemStyle: { 179 borderWidth: 3, 180 borderColor: '#EE6666', 181 color: '#9FF781' 182 } 183 } 184 ] 185 }; 186 myChart.setOption(option); 187 </script> 188 </body> 189 </html>
sales_profit.jsp
1 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 2 <%@ page language="java" contentType="text/html; charset=UTF-8" 3 pageEncoding="UTF-8"%> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <title>sales</title> 9 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 10 <script src=".//layui/layui.js"></script> 11 <!-- 使用单文件引入的方式使用echarts.min.jS --> 12 <script src="js/echarts.min.js"></script> 13 <!-- 官网jQuery文件 --> 14 <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> 15 <script> 16 layui.use('laydate', function() { 17 var laydate = layui.laydate; 18 19 //自定义日期格式 20 laydate.render({ 21 elem : '#test', 22 format : 'yyyyMMdd' //可任意组合 23 }); 24 }); 25 </script> 26 </head> 27 <body> 28 <form class="layui-form" action="Servlet?method=sales_profit" 29 method="post"> 30 <div class="layui-form-item"> 31 <label class="layui-form-label">日期选择</label> 32 <div class="layui-inline"> 33 <!-- 注意:这一层元素并不是必须的 --> 34 <input type="text" class="layui-input" id="test" name="date"> 35 </div> 36 <div class="layui-inline"> 37 <button class="layui-btn" lay-submit>查询</button> 38 </div> 39 </div> 40 </form> 41 <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> 42 <div class="layui-form-item"> 43 <div class="layui-inline"> 44 <div id="main" style="width: 800px; height: 600px;"></div> 45 </div> 46 </div> 47 <div class="layui-form-item"> 48 <div class="layui-inline"> 49 <div id="bing" style="width: 800px; height: 600px;"></div> 50 </div> 51 </div> 52 53 <table class="layui-table"> 54 <thead> 55 <tr> 56 <th>日期编号</th> 57 <th>卖出方代码</th> 58 <th>买入数量</th> 59 <th>买入金额</th> 60 <th>卖出数量</th> 61 <th>卖出金额</th> 62 <th>销售利润</th> 63 </tr> 64 </thead> 65 <tbody> 66 <c:forEach items="${list}" var="sale"> 67 <tr> 68 <td>${sale.day_id}</td> 69 <td>${sale.sale_nbr}</td> 70 <td>${sale.buy_quantity}</td> 71 <td>${sale.buy_money}</td> 72 <td>${sale.sale_quantity}</td> 73 <td>${sale.sale_money}</td> 74 <td>${sale.profit}</td> 75 </tr> 76 </c:forEach> 77 </tbody> 78 </table> 79 <script type="text/javascript"> 80 // 基于准备好的dom,初始化echarts实例 81 var myChart = echarts.init(document.getElementById('main')); 82 var option; 83 const colors = ['#5470C6', '#91CC75', '#EE6666']; 84 option = { 85 title: { 86 text: '各个代理商的销售利润' 87 }, 88 color: colors, 89 tooltip: { 90 trigger: 'axis', 91 axisPointer: { 92 type: 'cross' 93 } 94 }, 95 grid: { 96 right: '20%' 97 }, 98 toolbox: { 99 feature: { 100 dataView: { show: true, readOnly: false }, 101 restore: { show: true }, 102 saveAsImage: { show: true } 103 } 104 }, 105 legend: { 106 data: ['买入数量', '买入金额', '卖出数量', '卖出金额', '销售利润'] 107 }, 108 xAxis: [ 109 { 110 type: 'category', 111 axisTick: { 112 alignWithLabel: true 113 }, 114 // prettier-ignore 115 data: [ 116 <c:forEach items="${list1}" var="sale"> 117 '${sale.sale_nbr}', 118 </c:forEach> 119 ] 120 } 121 ], 122 yAxis: [ 123 { 124 type: 'value', 125 name: '数量', 126 position: 'left', 127 axisLine: { 128 show: true, 129 lineStyle: { 130 color: colors[0] 131 } 132 } 133 }, 134 { 135 type: 'value', 136 name: '金额', 137 position: 'right', 138 offset: 80, 139 axisLine: { 140 show: true, 141 lineStyle: { 142 color: colors[1] 143 } 144 } 145 }, 146 { 147 type: 'value', 148 name: '利润', 149 position: 'right', 150 axisLine: { 151 show: true, 152 lineStyle: { 153 color: colors[2] 154 } 155 } 156 } 157 ], 158 series: [ 159 { 160 name: '买入数量', 161 type: 'bar', 162 data: [ 163 <c:forEach items="${list1}" var="sale"> 164 '${sale.buy_quantity}', 165 </c:forEach> 166 ] 167 }, 168 { 169 name: '买入金额', 170 type: 'bar', 171 yAxisIndex: 1, 172 data: [ 173 <c:forEach items="${list1}" var="sale"> 174 '${sale.buy_money}', 175 </c:forEach> 176 ] 177 }, 178 { 179 name: '卖出数量', 180 type: 'bar', 181 data: [ 182 <c:forEach items="${list1}" var="sale"> 183 '${sale.sale_quantity}', 184 </c:forEach> 185 ] 186 }, 187 { 188 name: '卖出金额', 189 type: 'bar', 190 yAxisIndex: 1, 191 data: [ 192 <c:forEach items="${list1}" var="sale"> 193 '${sale.sale_money}', 194 </c:forEach> 195 ] 196 }, 197 { 198 name: '销售利润', 199 type: 'line', 200 yAxisIndex: 2, 201 data: [ 202 <c:forEach items="${list1}" var="sale"> 203 '${sale.profit}', 204 </c:forEach> 205 ], 206 symbol: 'triangle', 207 symbolSize: 20, 208 lineStyle: { 209 color: '#5470C6', 210 width: 4, 211 type: 'dashed' 212 }, 213 itemStyle: { 214 borderWidth: 3, 215 borderColor: '#EE6666', 216 color: 'yellow' 217 } 218 } 219 ] 220 }; 221 myChart.setOption(option); 222 </script> 223 <script type="text/javascript"> 224 // 基于准备好的dom,初始化echarts实例 225 var myChart = echarts.init(document.getElementById('bing')); 226 var option; 227 option = { 228 title: { 229 text: '各个代理商的销售利润', 230 subtext: 'Fake Data', 231 left: 'center' 232 }, 233 tooltip: { 234 trigger: 'item', 235 formatter: '{a} <br/>{b} : {c} ({d}%)' 236 }, 237 legend: { 238 left: 'center', 239 top: 'bottom' 240 }, 241 toolbox: { 242 show: true, 243 feature: { 244 mark: { show: true }, 245 dataView: { show: true, readOnly: false }, 246 restore: { show: true }, 247 saveAsImage: { show: true } 248 } 249 }, 250 series: [ 251 { 252 name: '利润', 253 type: 'pie', 254 radius: [20, 140], 255 center: ['50%', '50%'], 256 roseType: 'area', 257 itemStyle: { 258 borderRadius: 5 259 }, 260 data: [<c:forEach items="${list1}" var="sale"> 261 { value:${sale.profit}, name: '${sale.sale_nbr}'}, 262 </c:forEach> 263 ] 264 } 265 ] 266 }; 267 myChart.setOption(option); 268 </script> 269 </body> 270 </html>
其中Echarts及layui的包可自行在网上下载。



