layui构建考试系统小Demo
一、题目
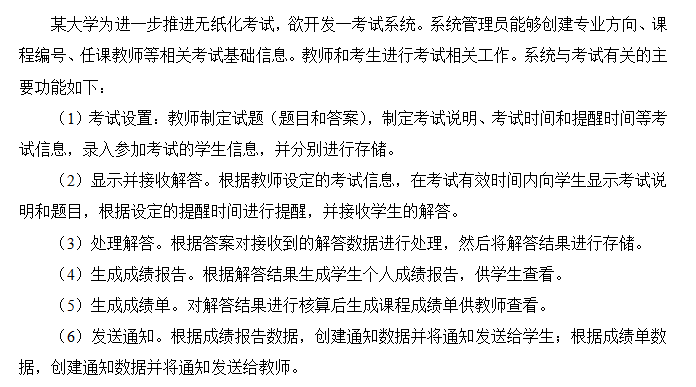
题目如下,仅构建考试系统的前端界面,无需后台实现。

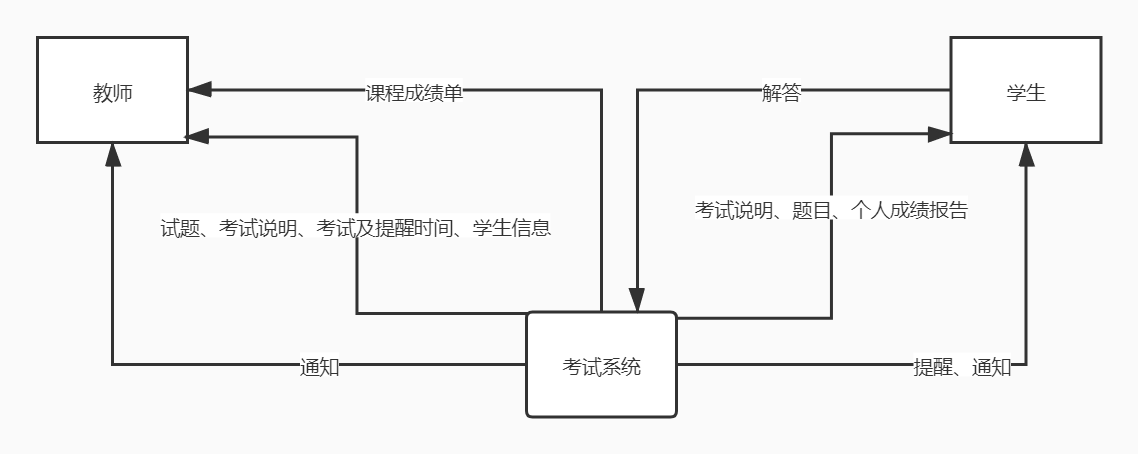
二、上下文图

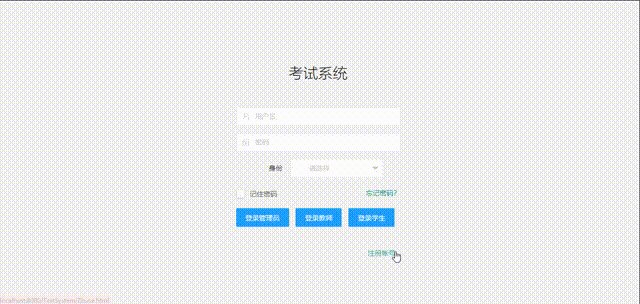
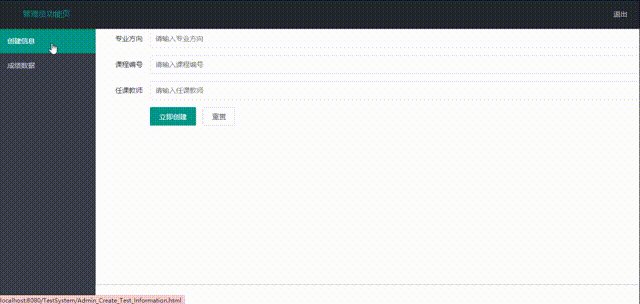
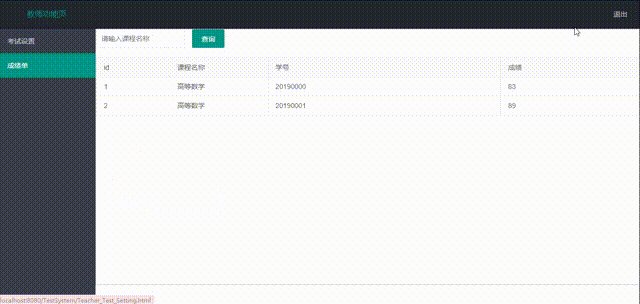
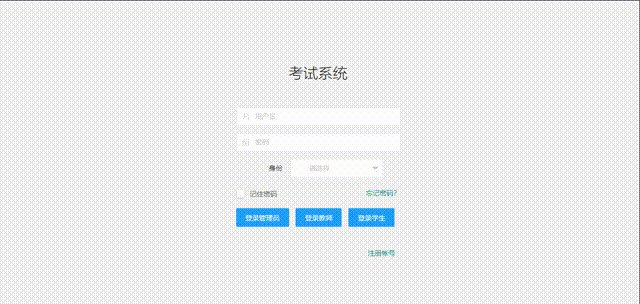
三、效果

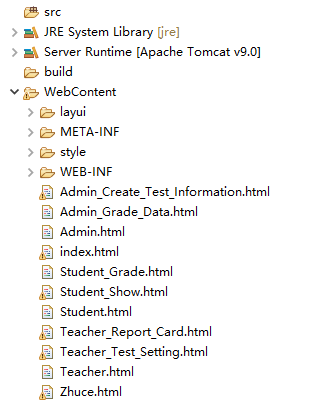
四、工程目录

其中layui包可从layui官网下载,layui官网:https://www.layui.com/
五、代码
index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>登录界面</title> 6 <script src=".//layui/layui.js"></script> 7 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 8 <meta name="renderer" content="webkit"> 9 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 10 <meta name="viewport" 11 content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0"> 12 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 13 <link rel="stylesheet" href=".//style/admin.css" media="all"> 14 <link rel="stylesheet" href=".//style/login.css" media="all"> 15 </head> 16 <body> 17 <div class="layadmin-user-login layadmin-user-display-show" 18 id="LAY-user-login" style="display: none;"> 19 20 <div class="layadmin-user-login-main"> 21 22 <div class="layadmin-user-login-box layadmin-user-login-header"> 23 <h2>考试系统</h2> 24 </div> 25 26 <div 27 class="layadmin-user-login-box layadmin-user-login-body layui-form"> 28 29 <div class="layui-form-item"> 30 <label 31 class="layadmin-user-login-icon layui-icon layui-icon-username" 32 for="LAY-user-login-username"></label> <input type="text" 33 name="username" id="username" lay-verify="required" 34 placeholder="用户名" class="layui-input"> 35 </div> 36 <div class="layui-form-item"> 37 <label 38 class="layadmin-user-login-icon layui-icon layui-icon-password" 39 for="LAY-user-login-password"></label> <input type="password" 40 name="password" id="password" lay-verify="required" 41 placeholder="密码" class="layui-input"> 42 </div> 43 <div class="layui-form-item"> 44 <label class="layui-form-label">身份</label> 45 <div class="layui-input-inline"> 46 <select id="identity" name="identity"> 47 <option value="">请选择</option> 48 <option value="">系统管理员</option> 49 <option value="">教师</option> 50 <option value="">学生</option> 51 </select> 52 </div> 53 </div> 54 <div class="layui-form-item" style="margin-bottom: 20px;"> 55 <input type="checkbox" name="remember" lay-skin="primary" 56 title="记住密码"> <a href="#" 57 class="layadmin-user-jump-change layadmin-link" 58 style="margin-top: 7px;">忘记密码?</a> 59 </div> 60 <div class="layui-form-item"> 61 <button class="layui-btn layui-btn-normal" 62 onclick="window.location.href='Admin.html'">登录管理员</button> 63 <button class="layui-btn layui-btn-normal" 64 onclick="window.location.href='Teacher.html'">登录教师</button> 65 <button class="layui-btn layui-btn-normal" 66 onclick="window.location.href='Student.html'">登录学生</button> 67 </div> 68 <div class="layui-trans layui-form-item layadmin-user-login-other"> 69 <a href="Zhuce.html" class="layadmin-user-jump-change layadmin-link">注册帐号</a> 70 </div> 71 </div> 72 </div> 73 </div> 74 <script> 75 layui.use('form', function() { 76 var form = layui.form; 77 form.render(); 78 }); 79 </script> 80 </body> 81 </html>
Zhuce.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册界面</title> 6 <script src=".//layui/layui.js"></script> 7 <meta name="renderer" content="webkit"> 8 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 9 <meta name="viewport" 10 content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0"> 11 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 12 <link rel="stylesheet" href=".//style/admin.css" media="all"> 13 <link rel="stylesheet" href=".//style/login.css" media="all"> 14 </head> 15 <body> 16 <form action="ZhuceServlet" method="post"> 17 <div class="layadmin-user-login layadmin-user-display-show" 18 id="LAY-user-login" style="display: none;"> 19 <div class="layadmin-user-login-main"> 20 <div class="layadmin-user-login-box layadmin-user-login-header"> 21 <h2>新用户注册界面</h2> 22 </div> 23 <div 24 class="layadmin-user-login-box layadmin-user-login-body layui-form"> 25 <div class="layui-form-item"> 26 <label class="layadmin-user-login-icon layui-icon layui-icon-username" 27 for="LAY-user-login-name"></label> <input type="text" name="name" 28 id="LAY-user-login-nickname" lay-verify="name" placeholder="用户名" 29 class="layui-input"> 30 </div> 31 <div class="layui-form-item"> 32 <label 33 class="layadmin-user-login-icon layui-icon layui-icon-password" 34 for="LAY-user-login-password"></label> <input type="password" 35 name="password" id="LAY-user-login-password" 36 lay-verify="password" placeholder="密码" class="layui-input"> 37 </div> 38 <div class="layui-form-item"> 39 <label 40 class="layadmin-user-login-icon layui-icon layui-icon-password" 41 for="LAY-user-login-repass"></label> <input type="password" 42 name="repass" id="LAY-user-login-repass" lay-verify="required" 43 placeholder="确认密码" class="layui-input"> 44 </div> 45 <div class="layui-input-item"> 46 <lable class="layui-form-label">性别</lable> 47 <input type="radio" name="sex" value="男" title="男" checked=""> 48 <input type="radio" name="sex" value="女" title="女"> 49 </div> 50 <div class="layui-form-item"> 51 <label class="layui-form-label">身份</label> 52 <div class="layui-input-inline"> 53 <select id="identity" name="identity"> 54 <option value="">请选择</option> 55 <option value="">系统管理员</option> 56 <option value="">教师</option> 57 <option value="">学生</option> 58 </select> 59 </div> 60 </div> 61 <div class="layui-form-item"> 62 <label 63 class="layadmin-user-login-icon layui-icon layui-icon-cellphone" 64 for="LAY-user-login-phone"></label> <input type="text" 65 name="phone" id="LAY-user-login-phone" lay-verify="phone" 66 placeholder="电话号码" class="layui-input"> 67 </div> 68 <div class="layui-form-item"> 69 <label 70 class="layadmin-user-login-icon layui-icon layui-icon-email" 71 for="LAY-user-login-email"></label> <input type="text" 72 name="email" id="LAY-user-login-email" lay-verify="email" 73 placeholder="电子邮箱" class="layui-input"> 74 </div> 75 <div class="layui-form-item"> 76 <label 77 class="layadmin-user-login-icon layui-icon layui-icon-location" 78 for="LAY-user-login-address"></label> <input type="text" 79 name="address" id="LAY-user-login-address" lay-verify="address" 80 placeholder="家庭住址" class="layui-input"> 81 </div> 82 <div class="layui-form-item"> 83 <input type="checkbox" name="agreement" lay-skin="primary" 84 title="同意用户协议" checked> 85 </div> 86 <div class="layui-form-item"> 87 <button class="layui-btn layui-btn-fluid" lay-submit 88 lay-filter="LAY-user-reg-submit">注 册</button> 89 </div> 90 <div class="layui-trans layui-form-item layadmin-user-login-other"> 91 <a href="index.html" 92 class="layadmin-user-jump-change layadmin-link layui-hide-xs">用已有帐号登入</a> 93 <a href="index.html" 94 class="layadmin-user-jump-change layadmin-link layui-hide-sm layui-show-xs-inline-block">登入</a> 95 </div> 96 </div> 97 </div> 98 </div> 99 </form> 100 </body> 101 </html>
Admin.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>系统管理员功能页</title> 6 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 7 <script src=".//layui/layui.all.js"></script> 8 <script src=".//layui/layui.js"></script> 9 <script type="text/javascript"> 10 //JavaScript代码区域 11 layui.use('element', function() { 12 var element = layui.element; 13 }); 14 </script> 15 </head> 16 <body class="layui-layout-body"> 17 18 <div class="layui-layout layui-layout-admin"> 19 <div class="layui-header"> 20 <div class="layui-logo">管理员功能页</div> 21 <!-- 水平导航 --> 22 <ul class="layui-nav layui-layout-right"> 23 <li class="layui-nav-item "><a href="index.html">退出</a></li> 24 </ul> 25 </div> 26 27 <div class="layui-side layui-bg-black"> 28 <div class="layui-side-scroll"> 29 <!-- 左侧导航 --> 30 <ul class="layui-nav layui-nav-tree"> 31 <li class="layui-nav-item"><a href="Admin_Create_Test_Information.html" target="frame">创建信息</a></li> 32 <li class="layui-nav-item"><a href="Admin_Grade_Data.html" target="frame">成绩数据</a></li> 33 </ul> 34 </div> 35 </div> 36 <div class="layui-body"> 37 <!-- 内容主体区域 --> 38 <iframe name="frame" width="100%" height="100%" 39 style="border: 1px solid #CCC;"></iframe> 40 </div> 41 <div> 42 <div> 43 <input type="text" id="date" /> 44 </div> 45 </div> 46 </div> 47 48 </body> 49 </html>
Teacher.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>教师功能页</title> 6 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 7 <script src=".//layui/layui.all.js"></script> 8 <script src=".//layui/layui.js"></script> 9 <script type="text/javascript"> 10 //JavaScript代码区域 11 layui.use('element', function() { 12 var element = layui.element; 13 }); 14 </script> 15 </head> 16 <body class="layui-layout-body"> 17 18 <div class="layui-layout layui-layout-admin"> 19 <div class="layui-header"> 20 <div class="layui-logo">教师功能页</div> 21 <!-- 水平导航 --> 22 <ul class="layui-nav layui-layout-right"> 23 <li class="layui-nav-item "><a href="index.html">退出</a></li> 24 </ul> 25 </div> 26 27 <div class="layui-side layui-bg-black"> 28 <div class="layui-side-scroll"> 29 <!-- 左侧导航 --> 30 <ul class="layui-nav layui-nav-tree"> 31 <li class="layui-nav-item"><a href="Teacher_Test_Setting.html" 32 target="frame">考试设置</a></li> 33 <li class="layui-nav-item"><a href="Teacher_Report_Card.html" 34 target="frame">成绩单</a></li> 35 </ul> 36 </div> 37 </div> 38 <div class="layui-body"> 39 <!-- 内容主体区域 --> 40 <iframe name="frame" width="100%" height="100%" 41 style="border: 1px solid #CCC;"></iframe> 42 </div> 43 <div> 44 <div> 45 <input type="text" id="date" /> 46 </div> 47 </div> 48 </div> 49 50 </body> 51 </html>
Student.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>学生功能页</title> 6 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 7 <script src=".//layui/layui.all.js"></script> 8 <script src=".//layui/layui.js"></script> 9 <script type="text/javascript"> 10 //JavaScript代码区域 11 layui.use('element', function() { 12 var element = layui.element; 13 }); 14 </script> 15 </head> 16 <body class="layui-layout-body"> 17 18 <div class="layui-layout layui-layout-admin"> 19 <div class="layui-header"> 20 <div class="layui-logo">学生功能页</div> 21 <!-- 水平导航 --> 22 <ul class="layui-nav layui-layout-right"> 23 <li class="layui-nav-item "><a href="index.html">退出</a></li> 24 </ul> 25 </div> 26 27 <div class="layui-side layui-bg-black"> 28 <div class="layui-side-scroll"> 29 <!-- 左侧导航 --> 30 <ul class="layui-nav layui-nav-tree"> 31 <li class="layui-nav-item"><a href="Student_Show.html" target="frame">考试说明及题目</a></li> 32 <li class="layui-nav-item"><a href="Student_Grade.html" target="frame">成绩报告</a></li> 33 </ul> 34 </div> 35 </div> 36 <div class="layui-body"> 37 <!-- 内容主体区域 --> 38 <iframe name="frame" width="100%" height="100%" 39 style="border: 1px solid #CCC;"></iframe> 40 </div> 41 <div> 42 <div> 43 <input type="text" id="date" /> 44 </div> 45 </div> 46 </div> 47 48 </body> 49 </html>
Admin_Create_Test_Information.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>创建考试基础信息</title> 6 </head> 7 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 8 <script src=".//layui/layui.all.js"></script> 9 <script src=".//layui/layui.js"></script> 10 <body> 11 <form class="layui-form" action=""> 12 <div class="layui-form-item"> 13 <label class="layui-form-label">专业方向</label> 14 <div class="layui-input-block"> 15 <input type="text" name="professional_emphasis" required lay-verify="required" 16 placeholder="请输入专业方向" autocomplete="off" class="layui-input"> 17 </div> 18 </div> 19 <div class="layui-form-item"> 20 <label class="layui-form-label">课程编号</label> 21 <div class="layui-input-block"> 22 <input type="text" name="course_number" required lay-verify="required" 23 placeholder="请输入课程编号" autocomplete="off" class="layui-input"> 24 </div> 25 </div> 26 <div class="layui-form-item layui-form-text"> 27 <label class="layui-form-label">任课教师</label> 28 <div class="layui-input-block"> 29 <input type="text" name="course_teacher" required lay-verify="required" 30 placeholder="请输入任课教师" autocomplete="off" class="layui-input"> 31 </div> 32 </div> 33 <div class="layui-form-item"> 34 <div class="layui-input-block"> 35 <button class="layui-btn" lay-submit>立即创建</button> 36 <button type="reset" class="layui-btn layui-btn-primary">重置</button> 37 </div> 38 </div> 39 </form> 40 </body> 41 </html>
Admin_Grade_Data.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>成绩报告数据</title> 6 </head> 7 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 8 <script src=".//layui/layui.all.js"></script> 9 <script src=".//layui/layui.js"></script> 10 <body> 11 <table class="layui-table"> 12 <thead> 13 <tr> 14 <th>id</th> 15 <th>课程名称</th> 16 <th>学分</th> 17 <th>及格率</th> 18 <th>操作</th> 19 </tr> 20 </thead> 21 <tbody> 22 <tr> 23 <td>1</td> 24 <td>高等数学</td> 25 <td>4</td> 26 <td>83%</td> 27 <td> 28 <button class="layui-btn layui-btn-normal" 29 onclick="window.location.href='Admin.html'">发送给教师</button> 30 <button class="layui-btn layui-btn-normal" 31 onclick="window.location.href='Teacher.html'">发送给学生</button> 32 </td> 33 </tr> 34 <tr> 35 <td>2</td> 36 <td>软件需求分析</td> 37 <td>3</td> 38 <td>89%</td> 39 <td> 40 <button class="layui-btn layui-btn-normal" 41 onclick="window.location.href='Admin.html'">发送给教师</button> 42 <button class="layui-btn layui-btn-normal" 43 onclick="window.location.href='Teacher.html'">发送给学生</button> 44 </td> 45 </tr> 46 </tbody> 47 </table> 48 </body> 49 </html>
Teacher_Report_Card.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>成绩单</title> 6 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 7 <script src=".//layui/layui.all.js"></script> 8 <script src=".//layui/layui.js"></script> 9 </head> 10 <body> 11 <form class="layui-form" action="UserServlet?method=Chaxun" 12 method="post"> 13 <div class="layui-form-item"> 14 <div class="layui-inline"> 15 <input type="text" name="course_name" required lay-verify="required" 16 placeholder="请输入课程名称" autocomplete="off" class="layui-input"> 17 </div> 18 <div class="layui-inline"> 19 <button class="layui-btn" lay-submit>查询</button> 20 </div> 21 </div> 22 </form> 23 <table class="layui-table"> 24 <colgroup> 25 <col width="150"> 26 <col width="200"> 27 <col> 28 </colgroup> 29 <thead> 30 <tr> 31 <th>id</th> 32 <th>课程名称</th> 33 <th>学号</th> 34 <th>成绩</th> 35 </tr> 36 </thead> 37 <tbody> 38 <tr> 39 <td>1</td> 40 <td>高等数学</td> 41 <td>20190000</td> 42 <td>83</td> 43 </tr> 44 <tr> 45 <td>2</td> 46 <td>高等数学</td> 47 <td>20190001</td> 48 <td>89</td> 49 </tr> 50 </tbody> 51 </table> 52 </body> 53 </html>
Teacher_Test_Setting.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>考试设置</title> 6 </head> 7 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 8 <script src=".//layui/layui.all.js"></script> 9 <script src=".//layui/layui.js"></script> 10 <body> 11 <form class="layui-form" action=""> 12 <div class="layui-form-item"> 13 <label class="layui-form-label">试题题目</label> 14 <div class="layui-input-block"> 15 <input type="text" name="title" required lay-verify="required" 16 placeholder="请输入试题题目" autocomplete="off" class="layui-input"> 17 </div> 18 </div> 19 <div class="layui-form-item"> 20 <label class="layui-form-label">试题答案</label> 21 <div class="layui-input-block"> 22 <input type="text" name="answer" required lay-verify="required" 23 placeholder="请输入试题答案" autocomplete="off" class="layui-input"> 24 </div> 25 </div> 26 <div class="layui-form-item layui-form-text"> 27 <label class="layui-form-label">考试说明</label> 28 <div class="layui-input-block"> 29 <textarea name="instruction" placeholder="请输入考试说明" 30 class="layui-textarea"></textarea> 31 </div> 32 </div> 33 <div class="layui-form-item layui-form-text"> 34 <label class="layui-form-label">考试时间</label> 35 <div class="layui-inline"> 36 <!-- 注意:这一层元素并不是必须的 --> 37 <input type="text" name="test_time" class="layui-input" id="test1"> 38 </div> 39 </div> 40 <div class="layui-form-item layui-form-text"> 41 <label class="layui-form-label">提醒时间</label> 42 <div class="layui-inline"> 43 <!-- 注意:这一层元素并不是必须的 --> 44 <input type="text" name="remind_time" class="layui-input" id="test1"> 45 </div> 46 </div> 47 <div class="layui-form-item"> 48 <label class="layui-form-label">录入学生信息</label> 49 <div class="layui-input-block"> 50 <button class="layui-btn layui-btn-normal" id="student_information">点击录入学生信息</button> 51 </div> 52 </div> 53 <div class="layui-form-item"> 54 <div class="layui-input-block"> 55 <button class="layui-btn" lay-submit>立即提交</button> 56 <button type="reset" class="layui-btn layui-btn-primary">重置</button> 57 </div> 58 </div> 59 </form> 60 <script> 61 layui.use('laydate', function() { 62 var laydate = layui.laydate; 63 64 //执行一个laydate实例 65 laydate.render({ 66 elem : '#test1' //指定元素 67 }); 68 }); 69 </script> 70 </body> 71 </html>
Student_Grade.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>成绩报告</title> 6 </head> 7 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 8 <script src=".//layui/layui.all.js"></script> 9 <script src=".//layui/layui.js"></script> 10 <body> 11 <table class="layui-table"> 12 <colgroup> 13 <col width="150"> 14 <col width="200"> 15 <col> 16 </colgroup> 17 <thead> 18 <tr> 19 <th>id</th> 20 <th>课程名称</th> 21 <th>学分</th> 22 <th>成绩</th> 23 </tr> 24 </thead> 25 <tbody> 26 <tr> 27 <td>1</td> 28 <td>高等数学</td> 29 <td>4</td> 30 <td>83</td> 31 </tr> 32 <tr> 33 <td>2</td> 34 <td>软件需求分析</td> 35 <td>3</td> 36 <td>89</td> 37 </tr> 38 </tbody> 39 </table> 40 </body> 41 </html>
Student_Show.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>考试题目</title> 6 </head> 7 <link rel="stylesheet" href=".//layui/css/layui.css" media="all"> 8 <script src=".//layui/layui.all.js"></script> 9 <script src=".//layui/layui.js"></script> 10 <body> 11 <form class="layui-form" action=""> 12 <div class="layui-col-md9 site-content"> 13 <blockquote class="layui-elem-quote">考试说明</blockquote> 14 </div> 15 <hr class="layui-border-green"> 16 <div class="layui-form-item"> 17 <label class="layui-form-label">题目1</label> 18 <div class="layui-input-block"> 19 <textarea name="subject1" placeholder="请输入答案" class="layui-textarea"></textarea> 20 </div> 21 </div> 22 <div class="layui-form-item"> 23 <label class="layui-form-label">题目2</label> 24 <div class="layui-input-block"> 25 <textarea name="subject2" placeholder="请输入答案" class="layui-textarea"></textarea> 26 </div> 27 </div> 28 <div class="layui-form-item"> 29 <label class="layui-form-label">题目3</label> 30 <div class="layui-input-block"> 31 <textarea name="subject3" placeholder="请输入答案" class="layui-textarea"></textarea> 32 </div> 33 </div> 34 <div class="layui-form-item"> 35 <div class="layui-input-block"> 36 <button class="layui-btn" lay-submit>提交</button> 37 <button type="reset" class="layui-btn layui-btn-primary">重置</button> 38 </div> 39 </div> 40 </form> 41 </body> 42 </html>





