HTML+CSS完成一个管理员功能页
效果如下:

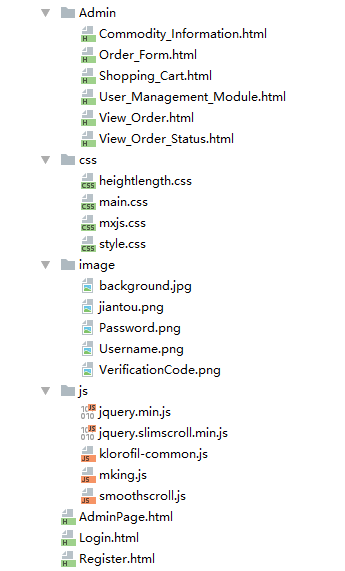
工程目录结构如下:

代码如下:
AdminPage.html
1 <!Doctype html> 2 <html lang="en"> 3 <head> 4 <title>管理员功能页</title> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> 8 <link rel="stylesheet" type="text/css" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css"> 9 <link rel="stylesheet" href="css/main.css"> 10 <link rel="stylesheet" href="css/style.css"> 11 </head> 12 <body> 13 <div id="loading"> 14 <div></div> 15 <div></div> 16 <span></span> 17 </div> 18 <div id="wrapper"> 19 <nav class="navbar navbar-default navbar-fixed-top"> 20 <div class="brand"><a href="AdminPage.html"></a></div> 21 <div class="container-fluid"> 22 <div class="navbar-btn" style="padding: 0; padding-top: 10px;"> 23 <button type="button" class="btn-toggle-fullwidth btn-toggle-mx"><img src="image/jiantou.png" height="40px" alt="放大内容"></button> 24 <button type="button" style="font-family: 华文楷体;"><a href="Login.html">登录</a></button> 25 <button type="button" style="font-family: 华文楷体;"><a href="Register.html">注册</a></button> 26 </div> 27 </div> 28 </nav> 29 <div id="sidebar-nav" class="sidebar"> 30 <div class="sidebar-scroll"> 31 <nav> 32 <ul class="nav"> 33 <li><a href="Admin/User_Management_Module.html" target="_blank" class="iframe_link active"><span>用户管理模块</span></a></li> 34 <li><a href="Admin/Commodity_Information.html" target="_blank" class="iframe_link"><span>商品信息</span></a></li> 35 <li><a href="Admin/Shopping_Cart.html" target="_blank" class="iframe_link"><span>购物车</span></a></li> 36 <li><a href="Admin/Order_Form.html" target="_blank" class="iframe_link"><span>订单</span></a></li> 37 <li><a href="Admin/View_Order.html" target="_blank" class="iframe_link"><span>查看订单</span></a></li> 38 <li><a href="Admin/View_Order_Status.html" target="_blank" class="iframe_link"><span>查看订单状态</span></a></li> 39 </ul> 40 </nav> 41 </div> 42 </div> 43 <div class="main"> 44 <div class="main-content" style="height: 100%;"> 45 <iframe src="Admin/User_Management_Module.html" class="iframe_mx uicss-cn"></iframe> 46 </div> 47 </div> 48 </div> 49 <script src="js/jquery.min.js"></script> 50 <script src="js/bootstrap.min.js"></script> 51 <script src="js/jquery.slimscroll.min.js"></script> 52 <script src="js/klorofil-common.js" ></script> 53 </body> 54 </html>
Login.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>鲜花礼品登录界面</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 html { 12 height: 100%; 13 width: 100%; 14 overflow: hidden; 15 margin: 0; 16 padding: 0; 17 background: url(image/background.jpg) no-repeat 0px 0px; 18 background-repeat: no-repeat; 19 background-size: 100% 100%; 20 -moz-background-size: 100% 100%; 21 } 22 23 body { 24 display: flex; 25 align-items: center; 26 justify-content: center; 27 height: 100%; 28 } 29 30 #Login { 31 width: 37%; 32 display: flex; 33 justify-content: center; 34 align-items: center; 35 height: 300px; 36 background-color: #FFEFDB; 37 box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5); 38 border-radius: 5px; 39 } 40 41 input { 42 margin-left: 15px; 43 border-radius: 5px; 44 border-style: hidden; 45 height: 30px; 46 width: 140px; 47 background-color: rgba(216, 191, 216, 0.5); 48 outline: none; 49 color: #f0edf3; 50 padding-left: 10px; 51 } 52 53 .button { 54 border-color: cornsilk; 55 background-color: rgba(100, 149, 237, .7); 56 color: aliceblue; 57 border-style: hidden; 58 border-radius: 5px; 59 width: 100px; 60 height: 31px; 61 font-size: 16px; 62 } 63 </style> 64 </head> 65 66 <body background="background.jpg" style="background-repeat:no-repeat;background-size:100% 100%;background-attachment:fixed;"> 67 <div id="Login"> 68 <form action="" id="form"> 69 70 <h1 style="text-align: center;color: #F08080;font-family: 华文楷体">登录</h1> 71 <p> 72 <img src="image/Username.png" style="height: 30px"> 73 <input id="ussernam" type="text" placeholder="用户名"> 74 </p> 75 76 <p> 77 <img src="image/Password.png" style="height: 30px"> 78 <input id="password" type="password" placeholder="密码"> 79 </p> 80 81 <p> 82 <img src="image/VerificationCode.png" style="height: 30px"> 83 <input id="code" type="text" placeholder="验证码"> 84 </p> 85 86 <div style="text-align: center;margin-top: 30px;"> 87 <input type="submit" class="button" value="进入"> 88 <a href="Register.html"><input type="button" class="button" value="注册"></a> 89 </div> 90 91 </form> 92 </div> 93 </body> 94 </html>
Register.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>鲜花礼品注册界面</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 html { 13 height: 100%; 14 width: 100%; 15 overflow: hidden; 16 margin: 0; 17 padding: 0; 18 background: url(image/background.jpg) no-repeat 0px 0px; 19 background-repeat: no-repeat; 20 background-size: 100% 100%; 21 -moz-background-size: 100% 100%; 22 } 23 24 body { 25 display: flex; 26 align-items: center; 27 justify-content: center; 28 height: 100%; 29 } 30 31 #contain { 32 width: 50%; 33 display: flex; 34 justify-content: center; 35 align-items: center; 36 height: 400px; 37 background-color: #FFEFDB; 38 box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5); 39 border-radius: 5px; 40 } 41 42 tr, 43 .sexDiv { 44 margin-top: 10px; 45 margin-left: 20px; 46 color: #F08080; 47 } 48 49 .sexDiv>input, 50 .hobby>input { 51 width: 30px; 52 height: 17px; 53 } 54 55 input, 56 select { 57 margin-left: 15px; 58 border-radius: 5px; 59 border-style: hidden; 60 height: 30px; 61 width: 140px; 62 background-color: rgba(216, 191, 216, 0.5); 63 outline: none; 64 color: #F08080; 65 padding-left: 10px; 66 } 67 68 .button { 69 border-color: cornsilk; 70 background-color: rgba(100, 149, 237, .7); 71 color: aliceblue; 72 border-style: hidden; 73 border-radius: 5px; 74 margin-top: 30px; 75 width: 100px; 76 height: 31px; 77 font-size: 16px; 78 } 79 80 .introduce>textarea { 81 background-color: rgba(216, 191, 216, 0.5); 82 border-style: hidden; 83 outline: none; 84 border-radius: 5px; 85 } 86 87 b { 88 margin-left: 50px; 89 color: #FFEB3B; 90 font-size: 10px; 91 font-weight: initial; 92 } 93 </style> 94 95 </head> 96 97 <body> 98 <div id="contain"> 99 <form action="" method="post"> 100 <table> 101 <tr> 102 <h1 style="text-align: center;color: #F08080;font-family: 华文楷体;margin-bottom: 30px">注册</h1> 103 </tr> 104 <tr> 105 <td>用户名:</td> 106 <td><input type="text" id="user" class="in" onblur="checkUser()" placeholder="请输入用户名"></td> 107 <td colspan="2" style="font-size: 5px"><div id="namePrompt"></div></td> 108 </tr> 109 <tr> 110 <td>密码:</td> 111 <td><input type="password" id="pwd" class="in" onblur="checkpwd()" placeholder="请输入密码)"></td> 112 <td colspan="2" style="font-size: 5px"><div id="pwdPrompt"></div></td> 113 </tr> 114 <tr> 115 <td>确认密码:</td> 116 <td><input type="password" id="repwd" class="in" onblur="checkRepwd()" placeholder="请输入确认密码"></td> 117 <td colspan="2" style="font-size: 5px"><div id="repwdPrompt"></div></td> 118 </tr> 119 <tr> 120 <td>电子邮箱:</td> 121 <td><input type="text" id="email" class="in" onblur="checkEmail()" placeholder="请输入电子邮箱"></td> 122 <td colspan="2" style="font-size: 5px"><div id="emailPrompt"></div></td> 123 </tr> 124 <tr> 125 <td>手机号码:</td> 126 <td><input type="text" id="mobile" class="in" onblur="checkMobile()" placeholder="请输入手机号码"></td> 127 <td colspan="2" style="font-size: 5px"><div id="mobilePrompt"></div></td> 128 </tr> 129 <tr> 130 <td colspan="2" style="text-align:center"><button class="button">注册</button></td> 131 <td colspan="2" style="text-align:center"><input type="reset" class="button" value="重置"/></td> 132 </tr> 133 </table> 134 </form> 135 </div> 136 <!--正则--> 137 <script> 138 function $(elementId) { 139 return document.getElementById(elementId).value; 140 } 141 142 function divId(elementId) { 143 return document.getElementById(elementId); 144 } 145 146 function checkUser(){ 147 var username = document.getElementById("user"); 148 var nameId = divId('namePrompt'); 149 nameId.innerHTML = ' '; 150 if(username.value=="") 151 { 152 nameId.innerHTML = '用户名不能为空'; 153 return false; 154 } 155 else 156 { 157 $.ajax({ 158 type : "post", 159 url : 'register.php', 160 data: {username:username}, 161 dataType : "json", 162 success : function(reslut){ 163 if(reslut=="repeat"){ 164 nameId.innerHTML = '用户名已存在'; 165 } 166 }, 167 error:function(){ 168 $(this).html("信息加载失败!"); 169 } 170 }); 171 } 172 return true; 173 } 174 175 function checkpwd() { 176 var pwd = $('pwd'); 177 var pwdId = divId('pwdPrompt'); 178 pwdId.innerHTMl = ' '; 179 var reg = /^[a-zA-z0-9]{4,10}$/; 180 if (reg.test(pwd) == false) { 181 pwdId.innerHTML = '密码不能为空或含有非法字符,长度在4-10之间'; 182 return false; 183 } 184 else{pwdId.innerHTML = ' ';} 185 return true; 186 } 187 188 function checkRepwd() { 189 var repwd = $('repwd'); 190 var pwd = $('pwd'); 191 var Rpwd = divId('repwdPrompt'); 192 Rpwd.innerHTMl = ''; 193 if (pwd != repwd) { 194 Rpwd.innerHTML = '两次输入的密码不一致'; 195 //console.log('密码不一致') 196 return false; 197 } 198 Rpwd.innerHTML = ''; 199 // console.log('密码一致') 200 return true; 201 } 202 203 function checkEmail() { 204 var email = $('email'); 205 var emailPrompt = divId('emailPrompt'); 206 emailPrompt.innerHTML = ' '; 207 var reg = /^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/; 208 if (reg.test(email) == false) { 209 emailPrompt.innerHTML = 'Email不能为空或格式不正确,例如web@sohu.com'; 210 return false; 211 } 212 return true; 213 } 214 215 function checkMobile() { 216 var mobile = $('mobile'); 217 var mobileId = divId('mobilePrompt'); 218 var regMobile = /^1\d{10}$/; 219 if (regMobile.test(mobile) == false) { 220 mobileId.innerHTML = '手机号码不能为空或不正确,请重新输入'; 221 return false; 222 } 223 mobileId.innerHTML = ' '; 224 return true; 225 } 226 227 </script> 228 </body> 229 </html>
Commodity_Information.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>商品信息</title> 8 <link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="stylesheet"> 9 <link rel="stylesheet" href="../css/heightlength.css"> 10 <link rel="stylesheet" href="../css/mxjs.css"> 11 </head> 12 <body class="mScroll"> 13 <div class="container"> 14 <div class="jsbg"> 15 <div class="col-lg-12 mxlength"> 16 <div class="mx-1"> 17 <h2>商品信息</h2> 18 <p>一</p> 19 <p>二</p> 20 </div> 21 </div> 22 </div> 23 </div> 24 25 <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 26 <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> 27 <script src="../js/smoothscroll.js"></script> 28 <script src="../js/mking.js"></script> 29 </body> 30 </html>
Order_Form.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>订单模块</title> 8 <link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="stylesheet"> 9 <link rel="stylesheet" href="../css/heightlength.css"> 10 <link rel="stylesheet" href="../css/mxjs.css"> 11 </head> 12 <body> 13 <div class="container"> 14 <div class="jsbg"> 15 <div class="col-lg-12 mxlength"> 16 <div class="mx-1"> 17 <h2>订单模块</h2> 18 <p>一</p> 19 <p>二</p> 20 </div> 21 </div> 22 </div> 23 </div> 24 <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 25 <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> 26 <script src="../js/smoothscroll.js"></script> 27 <script src="../js/mking.js"></script> 28 </body> 29 </html>
Shopping_Cart.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>购物车模块</title> 8 <link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="stylesheet"> 9 <link rel="stylesheet" href="../css/heightlength.css"> 10 <link rel="stylesheet" href="../css/mxjs.css"> 11 </head> 12 <body> 13 <div class="container"> 14 <div class="jsbg"> 15 <div class="col-lg-12 mxlength"> 16 <div class="mx-1"> 17 <h2>购物车模块</h2> 18 <p>一</p> 19 <p>二</p> 20 </div> 21 </div> 22 </div> 23 </div> 24 <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 25 <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> 26 <script src="../js/smoothscroll.js"></script> 27 <script src="../js/mking.js"></script> 28 </body> 29 </html>
User_Management_Module.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>用户管理模块</title> 8 <link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="stylesheet"> 9 <link rel="stylesheet" href="../css/heightlength.css"> 10 <link rel="stylesheet" href="../css/mxjs.css"> 11 </head> 12 <body> 13 <div class="container"> 14 <div class="jsbg"> 15 <div class="col-lg-12 mxlength"> 16 <div class="mx-1"> 17 <h2>用户管理模块</h2> 18 <p>一</p> 19 <p>二</p> 20 </div> 21 </div> 22 </div> 23 </div> 24 <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 25 <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> 26 <script src="../js/smoothscroll.js"></script> 27 <script src="../js/mking.js"></script> 28 </body> 29 </html>
View_Order.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>查看订单模块</title> 8 <link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="stylesheet"> 9 <link rel="stylesheet" href="../css/heightlength.css"> 10 <link rel="stylesheet" href="../css/mxjs.css"> 11 </head> 12 <body> 13 <div class="container"> 14 <div class="jsbg"> 15 <div class="col-lg-12 mxlength"> 16 <div class="mx-1"> 17 <h2>查看订单模块</h2> 18 <p>一</p> 19 <p>二</p> 20 </div> 21 </div> 22 </div> 23 </div> 24 <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 25 <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> 26 <script src="../js/smoothscroll.js"></script> 27 <script src="../js/mking.js"></script> 28 </body> 29 </html>
View_Order_Status.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>查看订单状态</title> 8 <link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="stylesheet"> 9 <link rel="stylesheet" href="../css/heightlength.css"> 10 <link rel="stylesheet" href="../css/mxjs.css"> 11 </head> 12 <body> 13 <div class="container"> 14 <div class="jsbg"> 15 <div class="col-lg-12 mxlength"> 16 <div class="mx-1"> 17 <h2>查看订单状态</h2> 18 <p>一</p> 19 <p>二</p> 20 </div> 21 </div> 22 </div> 23 </div> 24 <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 25 <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> 26 <script src="../js/smoothscroll.js"></script> 27 <script src="../js/mking.js"></script> 28 </body> 29 </html>
heightlength.css
1 @charset "utf-8"; 2 html { 3 font-family: sans-serif; 4 -webkit-text-size-adjust: 100%; 5 -ms-text-size-adjust: 100%; 6 } 7 body { 8 margin: 0; 9 } 10 article, aside, details, figcaption, figure, footer, header, hgroup, main, menu, nav, section, summary { 11 display: block; 12 } 13 audio, canvas, progress, video { 14 display: inline-block; 15 vertical-align: baseline; 16 } 17 audio:not([controls]) { 18 display: none; 19 height: 0; 20 } 21 [hidden], template { 22 display: none; 23 } 24 a { 25 background-color: transparent; 26 } 27 a:active, a:hover { 28 outline: 0; 29 } 30 abbr[title] { 31 border-bottom: 1px dotted; 32 } 33 b, strong { 34 font-weight: bold; 35 } 36 dfn { 37 font-style: italic; 38 } 39 h1 { 40 margin: .67em 0; 41 font-size: 2em; 42 } 43 mark { 44 color: #ff9999; 45 background: #ff0; 46 } 47 small { 48 font-size: 80%; 49 } 50 sub, sup { 51 position: relative; 52 font-size: 75%; 53 line-height: 0; 54 vertical-align: baseline; 55 } 56 sup { 57 top: -.5em; 58 } 59 sub { 60 bottom: -.25em; 61 } 62 img { 63 border: 0; 64 } 65 svg:not(:root) { 66 overflow: hidden; 67 } 68 figure { 69 margin: 1em 40px; 70 } 71 hr { 72 height: 0; 73 -webkit-box-sizing: content-box; 74 -moz-box-sizing: content-box; 75 box-sizing: content-box; 76 } 77 pre { 78 overflow: auto; 79 } 80 code, kbd, pre, samp { 81 font-family: monospace, monospace; 82 font-size: 1em; 83 } 84 button, input, optgroup, select, textarea { 85 margin: 0; 86 font: inherit; 87 color: inherit; 88 } 89 button { 90 overflow: visible; 91 } 92 button, select { 93 text-transform: none; 94 } 95 button, html input[type="button"], input[type="reset"], input[type="submit"] { 96 -webkit-appearance: button; 97 cursor: pointer; 98 } 99 button[disabled], html input[disabled] { 100 cursor: default; 101 } 102 button::-moz-focus-inner, input::-moz-focus-inner { 103 padding:0; 104 border:0; 105 } 106 input { 107 line-height: normal; 108 } 109 input[type="checkbox"], input[type="radio"] { 110 -webkit-box-sizing: border-box; 111 -moz-box-sizing: border-box; 112 box-sizing: border-box; 113 padding: 0; 114 } 115 input[type="number"]::-webkit-inner-spin-button, input[type="number"]::-webkit-outer-spin-button { 116 height:auto; 117 } 118 input[type="search"] { 119 -webkit-box-sizing: content-box; 120 -moz-box-sizing: content-box; 121 box-sizing: content-box; 122 -webkit-appearance: textfield; 123 } 124 input[type="search"]::-webkit-search-cancel-button, input[type="search"]::-webkit-search-decoration { 125 -webkit-appearance:none; 126 } 127 fieldset { 128 padding: .35em .625em .75em; 129 margin: 0 2px; 130 border: 1px solid #c0c0c0; 131 } 132 legend { 133 padding: 0; 134 border: 0; 135 } 136 textarea { 137 overflow: auto; 138 } 139 optgroup { 140 font-weight: bold; 141 } 142 table { 143 border-spacing: 0; 144 border-collapse: collapse; 145 } 146 td, th { 147 padding: 0; 148 } 149 150 @media print { 151 *, *:before, *:after { 152 color: #FFEFDB !important; 153 text-shadow: none !important; 154 background: transparent !important; 155 -webkit-box-shadow: none !important; 156 box-shadow: none !important; 157 } 158 a, a:visited { 159 text-decoration: underline; 160 } 161 a[href]:after { 162 content: " (" attr(href) ")"; 163 } 164 abbr[title]:after { 165 content: " (" attr(title) ")"; 166 } 167 a[href^="#"]:after, a[href^="javascript:"]:after { 168 content: ""; 169 } 170 pre, blockquote { 171 border: 1px solid #999; 172 page-break-inside: avoid; 173 } 174 thead { 175 display: table-header-group; 176 } 177 tr, img { 178 page-break-inside: avoid; 179 } 180 img { 181 max-width: 100% !important; 182 } 183 p, h2, h3 { 184 orphans: 3; 185 widows: 3; 186 } 187 h2, h3 { 188 page-break-after: avoid; 189 } 190 .navbar { 191 display: none; 192 } 193 .btn > .caret, .dropup > .btn > .caret { 194 border-top-color: #FFEFDB !important; 195 } 196 .label { 197 border: 1px solid #FFEFDB; 198 } 199 .table { 200 border-collapse: collapse !important; 201 } 202 .table td, .table th { 203 background-color: #fff !important; 204 } 205 .table-bordered th, .table-bordered td { 206 border: 1px solid #ddd !important; 207 } 208 } 209 @font-face { 210 font-family: 'Glyphicons Halflings'; 211 src: url('../fonts/glyphicons-halflings-regular.eot'); 212 src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg'); 213 } 214 .glyphicon { 215 position: relative; 216 top: 1px; 217 display: inline-block; 218 font-family: 'Glyphicons Halflings'; 219 font-style: normal; 220 font-weight: normal; 221 line-height: 1; 222 -webkit-font-smoothing: antialiased; 223 -moz-osx-font-smoothing: grayscale; 224 } 225 .glyphicon-asterisk:before { 226 content: "\002a"; 227 } 228 .glyphicon-plus:before { 229 content: "\002b"; 230 } 231 .glyphicon-euro:before, .glyphicon-eur:before { 232 content: "\20ac"; 233 } 234 .glyphicon-minus:before { 235 content: "\2212"; 236 } 237 .glyphicon-cloud:before { 238 content: "\2601"; 239 } 240 .glyphicon-envelope:before { 241 content: "\2709"; 242 } 243 .glyphicon-pencil:before { 244 content: "\270f"; 245 } 246 .glyphicon-glass:before { 247 content: "\e001"; 248 } 249 .glyphicon-music:before { 250 content: "\e002"; 251 } 252 .glyphicon-search:before { 253 content: "\e003"; 254 } 255 .glyphicon-heart:before { 256 content: "\e005"; 257 } 258 .glyphicon-star:before { 259 content: "\e006"; 260 } 261 .glyphicon-star-empty:before { 262 content: "\e007"; 263 } 264 .glyphicon-user:before { 265 content: "\e008"; 266 } 267 .glyphicon-film:before { 268 content: "\e009"; 269 } 270 .glyphicon-th-large:before { 271 content: "\e010"; 272 } 273 .glyphicon-th:before { 274 content: "\e011"; 275 } 276 .glyphicon-th-list:before { 277 content: "\e012"; 278 } 279 .glyphicon-ok:before { 280 content: "\e013"; 281 } 282 .glyphicon-remove:before { 283 content: "\e014"; 284 } 285 .glyphicon-zoom-in:before { 286 content: "\e015"; 287 } 288 .glyphicon-zoom-out:before { 289 content: "\e016"; 290 } 291 .glyphicon-off:before { 292 content: "\e017"; 293 } 294 .glyphicon-signal:before { 295 content: "\e018"; 296 } 297 .glyphicon-cog:before { 298 content: "\e019"; 299 } 300 .glyphicon-trash:before { 301 content: "\e020"; 302 } 303 .glyphicon-home:before { 304 content: "\e021"; 305 } 306 .glyphicon-file:before { 307 content: "\e022"; 308 } 309 .glyphicon-time:before { 310 content: "\e023"; 311 } 312 .glyphicon-road:before { 313 content: "\e024"; 314 } 315 .glyphicon-download-alt:before { 316 content: "\e025"; 317 } 318 .glyphicon-download:before { 319 content: "\e026"; 320 } 321 .glyphicon-upload:before { 322 content: "\e027"; 323 } 324 .glyphicon-inbox:before { 325 content: "\e028"; 326 } 327 .glyphicon-play-circle:before { 328 content: "\e029"; 329 } 330 .glyphicon-repeat:before { 331 content: "\e030"; 332 } 333 .glyphicon-refresh:before { 334 content: "\e031"; 335 } 336 .glyphicon-list-alt:before { 337 content: "\e032"; 338 } 339 .glyphicon-lock:before { 340 content: "\e033"; 341 } 342 .glyphicon-flag:before { 343 content: "\e034"; 344 } 345 .glyphicon-headphones:before { 346 content: "\e035"; 347 } 348 .glyphicon-volume-off:before { 349 content: "\e036"; 350 } 351 .glyphicon-volume-down:before { 352 content: "\e037"; 353 } 354 .glyphicon-volume-up:before { 355 content: "\e038"; 356 } 357 .glyphicon-qrcode:before { 358 content: "\e039"; 359 } 360 .glyphicon-barcode:before { 361 content: "\e040"; 362 } 363 .glyphicon-tag:before { 364 content: "\e041"; 365 } 366 .glyphicon-tags:before { 367 content: "\e042"; 368 } 369 .glyphicon-book:before { 370 content: "\e043"; 371 } 372 .glyphicon-bookmark:before { 373 content: "\e044"; 374 } 375 .glyphicon-print:before { 376 content: "\e045"; 377 } 378 .glyphicon-camera:before { 379 content: "\e046"; 380 } 381 .glyphicon-font:before { 382 content: "\e047"; 383 } 384 .glyphicon-bold:before { 385 content: "\e048"; 386 } 387 .glyphicon-italic:before { 388 content: "\e049"; 389 } 390 .glyphicon-text-height:before { 391 content: "\e050"; 392 } 393 .glyphicon-text-width:before { 394 content: "\e051"; 395 } 396 .glyphicon-align-left:before { 397 content: "\e052"; 398 } 399 .glyphicon-align-center:before { 400 content: "\e053"; 401 } 402 .glyphicon-align-right:before { 403 content: "\e054"; 404 } 405 .glyphicon-align-justify:before { 406 content: "\e055"; 407 } 408 .glyphicon-list:before { 409 content: "\e056"; 410 } 411 .glyphicon-indent-left:before { 412 content: "\e057"; 413 } 414 .glyphicon-indent-right:before { 415 content: "\e058"; 416 } 417 .glyphicon-facetime-video:before { 418 content: "\e059"; 419 } 420 .glyphicon-picture:before { 421 content: "\e060"; 422 } 423 .glyphicon-map-marker:before { 424 content: "\e062"; 425 } 426 .glyphicon-adjust:before { 427 content: "\e063"; 428 } 429 .glyphicon-tint:before { 430 content: "\e064"; 431 } 432 .glyphicon-edit:before { 433 content: "\e065"; 434 } 435 .glyphicon-share:before { 436 content: "\e066"; 437 } 438 .glyphicon-check:before { 439 content: "\e067"; 440 } 441 .glyphicon-move:before { 442 content: "\e068"; 443 } 444 .glyphicon-step-backward:before { 445 content: "\e069"; 446 } 447 .glyphicon-fast-backward:before { 448 content: "\e070"; 449 } 450 .glyphicon-backward:before { 451 content: "\e071"; 452 } 453 .glyphicon-play:before { 454 content: "\e072"; 455 } 456 .glyphicon-pause:before { 457 content: "\e073"; 458 } 459 .glyphicon-stop:before { 460 content: "\e074"; 461 } 462 .glyphicon-forward:before { 463 content: "\e075"; 464 } 465 .glyphicon-fast-forward:before { 466 content: "\e076"; 467 } 468 .glyphicon-step-forward:before { 469 content: "\e077"; 470 } 471 .glyphicon-eject:before { 472 content: "\e078"; 473 } 474 .glyphicon-chevron-left:before { 475 content: "\e079"; 476 } 477 .glyphicon-chevron-right:before { 478 content: "\e080"; 479 } 480 .glyphicon-plus-sign:before { 481 content: "\e081"; 482 } 483 .glyphicon-minus-sign:before { 484 content: "\e082"; 485 } 486 .glyphicon-remove-sign:before { 487 content: "\e083"; 488 } 489 .glyphicon-ok-sign:before { 490 content: "\e084"; 491 } 492 .glyphicon-question-sign:before { 493 content: "\e085"; 494 } 495 .glyphicon-info-sign:before { 496 content: "\e086"; 497 } 498 .glyphicon-screenshot:before { 499 content: "\e087"; 500 } 501 .glyphicon-remove-circle:before { 502 content: "\e088"; 503 } 504 .glyphicon-ok-circle:before { 505 content: "\e089"; 506 } 507 .glyphicon-ban-circle:before { 508 content: "\e090"; 509 } 510 .glyphicon-arrow-left:before { 511 content: "\e091"; 512 } 513 .glyphicon-arrow-right:before { 514 content: "\e092"; 515 } 516 .glyphicon-arrow-up:before { 517 content: "\e093"; 518 } 519 .glyphicon-arrow-down:before { 520 content: "\e094"; 521 } 522 .glyphicon-share-alt:before { 523 content: "\e095"; 524 } 525 .glyphicon-resize-full:before { 526 content: "\e096"; 527 } 528 .glyphicon-resize-small:before { 529 content: "\e097"; 530 } 531 .glyphicon-exclamation-sign:before { 532 content: "\e101"; 533 } 534 .glyphicon-gift:before { 535 content: "\e102"; 536 } 537 .glyphicon-leaf:before { 538 content: "\e103"; 539 } 540 .glyphicon-fire:before { 541 content: "\e104"; 542 } 543 .glyphicon-eye-open:before { 544 content: "\e105"; 545 } 546 .glyphicon-eye-close:before { 547 content: "\e106"; 548 } 549 .glyphicon-warning-sign:before { 550 content: "\e107"; 551 } 552 .glyphicon-plane:before { 553 content: "\e108"; 554 } 555 .glyphicon-calendar:before { 556 content: "\e109"; 557 } 558 .glyphicon-random:before { 559 content: "\e110"; 560 } 561 .glyphicon-comment:before { 562 content: "\e111"; 563 } 564 .glyphicon-magnet:before { 565 content: "\e112"; 566 } 567 .glyphicon-chevron-up:before { 568 content: "\e113"; 569 } 570 .glyphicon-chevron-down:before { 571 content: "\e114"; 572 } 573 .glyphicon-retweet:before { 574 content: "\e115"; 575 } 576 .glyphicon-shopping-cart:before { 577 content: "\e116"; 578 } 579 .glyphicon-folder-close:before { 580 content: "\e117"; 581 } 582 .glyphicon-folder-open:before { 583 content: "\e118"; 584 } 585 .glyphicon-resize-vertical:before { 586 content: "\e119"; 587 } 588 .glyphicon-resize-horizontal:before { 589 content: "\e120"; 590 } 591 .glyphicon-hdd:before { 592 content: "\e121"; 593 } 594 .glyphicon-bullhorn:before { 595 content: "\e122"; 596 } 597 .glyphicon-bell:before { 598 content: "\e123"; 599 } 600 .glyphicon-certificate:before { 601 content: "\e124"; 602 } 603 .glyphicon-thumbs-up:before { 604 content: "\e125"; 605 } 606 .glyphicon-thumbs-down:before { 607 content: "\e126"; 608 } 609 .glyphicon-hand-right:before { 610 content: "\e127"; 611 } 612 .glyphicon-hand-left:before { 613 content: "\e128"; 614 } 615 .glyphicon-hand-up:before { 616 content: "\e129"; 617 } 618 .glyphicon-hand-down:before { 619 content: "\e130"; 620 } 621 .glyphicon-circle-arrow-right:before { 622 content: "\e131"; 623 } 624 .glyphicon-circle-arrow-left:before { 625 content: "\e132"; 626 } 627 .glyphicon-circle-arrow-up:before { 628 content: "\e133"; 629 } 630 .glyphicon-circle-arrow-down:before { 631 content: "\e134"; 632 } 633 .glyphicon-globe:before { 634 content: "\e135"; 635 } 636 .glyphicon-wrench:before { 637 content: "\e136"; 638 } 639 .glyphicon-tasks:before { 640 content: "\e137"; 641 } 642 .glyphicon-filter:before { 643 content: "\e138"; 644 } 645 .glyphicon-briefcase:before { 646 content: "\e139"; 647 } 648 .glyphicon-fullscreen:before { 649 content: "\e140"; 650 } 651 .glyphicon-dashboard:before { 652 content: "\e141"; 653 } 654 .glyphicon-paperclip:before { 655 content: "\e142"; 656 } 657 .glyphicon-heart-empty:before { 658 content: "\e143"; 659 } 660 .glyphicon-link:before { 661 content: "\e144"; 662 } 663 .glyphicon-phone:before { 664 content: "\e145"; 665 } 666 .glyphicon-pushpin:before { 667 content: "\e146"; 668 } 669 .glyphicon-usd:before { 670 content: "\e148"; 671 } 672 .glyphicon-gbp:before { 673 content: "\e149"; 674 } 675 .glyphicon-sort:before { 676 content: "\e150"; 677 } 678 .glyphicon-sort-by-alphabet:before { 679 content: "\e151"; 680 } 681 .glyphicon-sort-by-alphabet-alt:before { 682 content: "\e152"; 683 } 684 .glyphicon-sort-by-order:before { 685 content: "\e153"; 686 } 687 .glyphicon-sort-by-order-alt:before { 688 content: "\e154"; 689 } 690 .glyphicon-sort-by-attributes:before { 691 content: "\e155"; 692 } 693 .glyphicon-sort-by-attributes-alt:before { 694 content: "\e156"; 695 } 696 .glyphicon-unchecked:before { 697 content: "\e157"; 698 } 699 .glyphicon-expand:before { 700 content: "\e158"; 701 } 702 .glyphicon-collapse-down:before { 703 content: "\e159"; 704 } 705 .glyphicon-collapse-up:before { 706 content: "\e160"; 707 } 708 .glyphicon-log-in:before { 709 content: "\e161"; 710 } 711 .glyphicon-flash:before { 712 content: "\e162"; 713 } 714 .glyphicon-log-out:before { 715 content: "\e163"; 716 } 717 .glyphicon-new-window:before { 718 content: "\e164"; 719 } 720 .glyphicon-record:before { 721 content: "\e165"; 722 } 723 .glyphicon-save:before { 724 content: "\e166"; 725 } 726 .glyphicon-open:before { 727 content: "\e167"; 728 } 729 .glyphicon-saved:before { 730 content: "\e168"; 731 } 732 .glyphicon-import:before { 733 content: "\e169"; 734 } 735 .glyphicon-export:before { 736 content: "\e170"; 737 } 738 .glyphicon-send:before { 739 content: "\e171"; 740 } 741 .glyphicon-floppy-disk:before { 742 content: "\e172"; 743 } 744 .glyphicon-floppy-saved:before { 745 content: "\e173"; 746 } 747 .glyphicon-floppy-remove:before { 748 content: "\e174"; 749 } 750 .glyphicon-floppy-save:before { 751 content: "\e175"; 752 } 753 .glyphicon-floppy-open:before { 754 content: "\e176"; 755 } 756 .glyphicon-credit-card:before { 757 content: "\e177"; 758 } 759 .glyphicon-transfer:before { 760 content: "\e178"; 761 } 762 .glyphicon-cutlery:before { 763 content: "\e179"; 764 } 765 .glyphicon-header:before { 766 content: "\e180"; 767 } 768 .glyphicon-compressed:before { 769 content: "\e181"; 770 } 771 .glyphicon-earphone:before { 772 content: "\e182"; 773 } 774 .glyphicon-phone-alt:before { 775 content: "\e183"; 776 } 777 .glyphicon-tower:before { 778 content: "\e184"; 779 } 780 .glyphicon-stats:before { 781 content: "\e185"; 782 } 783 .glyphicon-sd-video:before { 784 content: "\e186"; 785 } 786 .glyphicon-hd-video:before { 787 content: "\e187"; 788 } 789 .glyphicon-subtitles:before { 790 content: "\e188"; 791 } 792 .glyphicon-sound-stereo:before { 793 content: "\e189"; 794 } 795 .glyphicon-sound-dolby:before { 796 content: "\e190"; 797 } 798 .glyphicon-sound-5-1:before { 799 content: "\e191"; 800 } 801 .glyphicon-sound-6-1:before { 802 content: "\e192"; 803 } 804 .glyphicon-sound-7-1:before { 805 content: "\e193"; 806 } 807 .glyphicon-copyright-mark:before { 808 content: "\e194"; 809 } 810 .glyphicon-registration-mark:before { 811 content: "\e195"; 812 } 813 .glyphicon-cloud-download:before { 814 content: "\e197"; 815 } 816 .glyphicon-cloud-upload:before { 817 content: "\e198"; 818 } 819 .glyphicon-tree-conifer:before { 820 content: "\e199"; 821 } 822 .glyphicon-tree-deciduous:before { 823 content: "\e200"; 824 } 825 .glyphicon-cd:before { 826 content: "\e201"; 827 } 828 .glyphicon-save-file:before { 829 content: "\e202"; 830 } 831 .glyphicon-open-file:before { 832 content: "\e203"; 833 } 834 .glyphicon-level-up:before { 835 content: "\e204"; 836 } 837 .glyphicon-copy:before { 838 content: "\e205"; 839 } 840 .glyphicon-paste:before { 841 content: "\e206"; 842 } 843 .glyphicon-alert:before { 844 content: "\e209"; 845 } 846 .glyphicon-equalizer:before { 847 content: "\e210"; 848 } 849 .glyphicon-king:before { 850 content: "\e211"; 851 } 852 .glyphicon-queen:before { 853 content: "\e212"; 854 } 855 .glyphicon-pawn:before { 856 content: "\e213"; 857 } 858 .glyphicon-bishop:before { 859 content: "\e214"; 860 } 861 .glyphicon-knight:before { 862 content: "\e215"; 863 } 864 .glyphicon-baby-formula:before { 865 content: "\e216"; 866 } 867 .glyphicon-tent:before { 868 content: "\26fa"; 869 } 870 .glyphicon-blackboard:before { 871 content: "\e218"; 872 } 873 .glyphicon-bed:before { 874 content: "\e219"; 875 } 876 .glyphicon-apple:before { 877 content: "\f8ff"; 878 } 879 .glyphicon-erase:before { 880 content: "\e221"; 881 } 882 .glyphicon-hourglass:before { 883 content: "\231b"; 884 } 885 .glyphicon-lamp:before { 886 content: "\e223"; 887 } 888 .glyphicon-duplicate:before { 889 content: "\e224"; 890 } 891 .glyphicon-piggy-bank:before { 892 content: "\e225"; 893 } 894 .glyphicon-scissors:before { 895 content: "\e226"; 896 } 897 .glyphicon-bitcoin:before { 898 content: "\e227"; 899 } 900 .glyphicon-btc:before { 901 content: "\e227"; 902 } 903 .glyphicon-xbt:before { 904 content: "\e227"; 905 } 906 .glyphicon-yen:before { 907 content: "\00a5"; 908 } 909 .glyphicon-jpy:before { 910 content: "\00a5"; 911 } 912 .glyphicon-ruble:before { 913 content: "\20bd"; 914 } 915 .glyphicon-rub:before { 916 content: "\20bd"; 917 } 918 .glyphicon-scale:before { 919 content: "\e230"; 920 } 921 .glyphicon-ice-lolly:before { 922 content: "\e231"; 923 } 924 .glyphicon-ice-lolly-tasted:before { 925 content: "\e232"; 926 } 927 .glyphicon-education:before { 928 content: "\e233"; 929 } 930 .glyphicon-option-horizontal:before { 931 content: "\e234"; 932 } 933 .glyphicon-option-vertical:before { 934 content: "\e235"; 935 } 936 .glyphicon-menu-hamburger:before { 937 content: "\e236"; 938 } 939 .glyphicon-modal-window:before { 940 content: "\e237"; 941 } 942 .glyphicon-oil:before { 943 content: "\e238"; 944 } 945 .glyphicon-grain:before { 946 content: "\e239"; 947 } 948 .glyphicon-sunglasses:before { 949 content: "\e240"; 950 } 951 .glyphicon-text-size:before { 952 content: "\e241"; 953 } 954 .glyphicon-text-color:before { 955 content: "\e242"; 956 } 957 .glyphicon-text-background:before { 958 content: "\e243"; 959 } 960 .glyphicon-object-align-top:before { 961 content: "\e244"; 962 } 963 .glyphicon-object-align-bottom:before { 964 content: "\e245"; 965 } 966 .glyphicon-object-align-horizontal:before { 967 content: "\e246"; 968 } 969 .glyphicon-object-align-left:before { 970 content: "\e247"; 971 } 972 .glyphicon-object-align-vertical:before { 973 content: "\e248"; 974 } 975 .glyphicon-object-align-right:before { 976 content: "\e249"; 977 } 978 .glyphicon-triangle-right:before { 979 content: "\e250"; 980 } 981 .glyphicon-triangle-left:before { 982 content: "\e251"; 983 } 984 .glyphicon-triangle-bottom:before { 985 content: "\e252"; 986 } 987 .glyphicon-triangle-top:before { 988 content: "\e253"; 989 } 990 .glyphicon-console:before { 991 content: "\e254"; 992 } 993 .glyphicon-superscript:before { 994 content: "\e255"; 995 } 996 .glyphicon-subscript:before { 997 content: "\e256"; 998 } 999 .glyphicon-menu-left:before { 1000 content: "\e257"; 1001 } 1002 .glyphicon-menu-right:before { 1003 content: "\e258"; 1004 } 1005 .glyphicon-menu-down:before { 1006 content: "\e259"; 1007 } 1008 .glyphicon-menu-up:before { 1009 content: "\e260"; 1010 } 1011 * { 1012 -webkit-box-sizing: border-box; 1013 -moz-box-sizing: border-box; 1014 box-sizing: border-box; 1015 } 1016 *:before, *:after { 1017 -webkit-box-sizing: border-box; 1018 -moz-box-sizing: border-box; 1019 box-sizing: border-box; 1020 } 1021 html { 1022 font-size: 10px; 1023 -webkit-tap-highlight-color: rgba(0,0,0,0); 1024 } 1025 body { 1026 font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; 1027 font-size: 14px; 1028 line-height: 1.42857143; 1029 color: #333; 1030 background-color: #fff; 1031 } 1032 input, button, select, textarea { 1033 font-family: inherit; 1034 font-size: inherit; 1035 line-height: inherit; 1036 } 1037 a { 1038 color: #337ab7; 1039 text-decoration: none; 1040 } 1041 a:hover, a:focus { 1042 color: #23527c; 1043 text-decoration: underline; 1044 } 1045 a:focus { 1046 outline: 5px auto -webkit-focus-ring-color; 1047 outline-offset: -2px; 1048 } 1049 figure { 1050 margin: 0; 1051 } 1052 img { 1053 vertical-align: middle; 1054 } 1055 .img-responsive, .thumbnail > img, .thumbnail a > img, .carousel-inner > .item > img, .carousel-inner > .item > a > img { 1056 display: block; 1057 max-width: 100%; 1058 height: auto; 1059 } 1060 .img-rounded { 1061 border-radius: 6px; 1062 } 1063 .img-thumbnail { 1064 display: inline-block; 1065 max-width: 100%; 1066 height: auto; 1067 padding: 4px; 1068 line-height: 1.42857143; 1069 background-color: #fff; 1070 border: 1px solid #ddd; 1071 border-radius: 4px; 1072 -webkit-transition: all .2s ease-in-out; 1073 -o-transition: all .2s ease-in-out; 1074 transition: all .2s ease-in-out; 1075 } 1076 .img-circle { 1077 border-radius: 50%; 1078 } 1079 hr { 1080 margin-top: 20px; 1081 margin-bottom: 20px; 1082 border: 0; 1083 border-top: 1px solid #eee; 1084 } 1085 .sr-only { 1086 position: absolute; 1087 width: 1px; 1088 height: 1px; 1089 padding: 0; 1090 margin: -1px; 1091 overflow: hidden; 1092 clip: rect(0,0,0,0); 1093 border: 0; 1094 } 1095 .sr-only-focusable:active, .sr-only-focusable:focus { 1096 position: static; 1097 width: auto; 1098 height: auto; 1099 margin: 0; 1100 overflow: visible; 1101 clip: auto; 1102 } 1103 [role="button"] { 1104 cursor: pointer; 1105 } 1106 h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 { 1107 font-family: inherit; 1108 font-weight: 500; 1109 line-height: 1.1; 1110 color: inherit; 1111 } 1112 h1 small, h2 small, h3 small, h4 small, h5 small, h6 small, .h1 small, .h2 small, .h3 small, .h4 small, .h5 small, .h6 small, h1 .small, h2 .small, h3 .small, h4 .small, h5 .small, h6 .small, .h1 .small, .h2 .small, .h3 .small, .h4 .small, .h5 .small, .h6 .small { 1113 font-weight: normal; 1114 line-height: 1; 1115 color: #777; 1116 } 1117 h1, .h1, h2, .h2, h3, .h3 { 1118 margin-top: 20px; 1119 margin-bottom: 10px; 1120 } 1121 h1 small, .h1 small, h2 small, .h2 small, h3 small, .h3 small, h1 .small, .h1 .small, h2 .small, .h2 .small, h3 .small, .h3 .small { 1122 font-size: 65%; 1123 } 1124 h4, .h4, h5, .h5, h6, .h6 { 1125 margin-top: 10px; 1126 margin-bottom: 10px; 1127 } 1128 h4 small, .h4 small, h5 small, .h5 small, h6 small, .h6 small, h4 .small, .h4 .small, h5 .small, .h5 .small, h6 .small, .h6 .small { 1129 font-size: 75%; 1130 } 1131 h1, .h1 { 1132 font-size: 36px; 1133 } 1134 h2, .h2 { 1135 font-size: 30px; 1136 } 1137 h3, .h3 { 1138 font-size: 24px; 1139 } 1140 h4, .h4 { 1141 font-size: 18px; 1142 } 1143 h5, .h5 { 1144 font-size: 14px; 1145 } 1146 h6, .h6 { 1147 font-size: 12px; 1148 } 1149 p { 1150 margin: 0 0 10px; 1151 } 1152 .lead { 1153 margin-bottom: 20px; 1154 font-size: 16px; 1155 font-weight: 300; 1156 line-height: 1.4; 1157 } 1158 1159 @media (min-width:768px) { 1160 .lead { 1161 font-size: 21px; 1162 } 1163 } 1164 small, .small { 1165 font-size: 85%; 1166 } 1167 mark, .mark { 1168 padding: .2em; 1169 background-color: #fcf8e3; 1170 } 1171 .text-left { 1172 text-align: left; 1173 } 1174 .text-right { 1175 text-align: right; 1176 } 1177 .text-center { 1178 text-align: center; 1179 } 1180 .text-justify { 1181 text-align: justify; 1182 } 1183 .text-nowrap { 1184 white-space: nowrap; 1185 } 1186 .text-lowercase { 1187 text-transform: lowercase; 1188 } 1189 .text-uppercase { 1190 text-transform: uppercase; 1191 } 1192 .text-capitalize { 1193 text-transform: capitalize; 1194 } 1195 .text-muted { 1196 color: #777; 1197 } 1198 .text-primary { 1199 color: #337ab7; 1200 } 1201 a.text-primary:hover, a.text-primary:focus { 1202 color: #286090; 1203 } 1204 .text-success { 1205 color: #3c763d; 1206 } 1207 a.text-success:hover, a.text-success:focus { 1208 color: #2b542c; 1209 } 1210 .text-info { 1211 color: #31708f; 1212 } 1213 a.text-info:hover, a.text-info:focus { 1214 color: #245269; 1215 } 1216 .text-warning { 1217 color: #8a6d3b; 1218 } 1219 a.text-warning:hover, a.text-warning:focus { 1220 color: #66512c; 1221 } 1222 .text-danger { 1223 color: #a94442; 1224 } 1225 a.text-danger:hover, a.text-danger:focus { 1226 color: #843534; 1227 } 1228 .bg-primary { 1229 color: #fff; 1230 background-color: #337ab7; 1231 } 1232 a.bg-primary:hover, a.bg-primary:focus { 1233 background-color: #286090; 1234 } 1235 .bg-success { 1236 background-color: #dff0d8; 1237 } 1238 a.bg-success:hover, a.bg-success:focus { 1239 background-color: #c1e2b3; 1240 } 1241 .bg-info { 1242 background-color: #d9edf7; 1243 } 1244 a.bg-info:hover, a.bg-info:focus { 1245 background-color: #afd9ee; 1246 } 1247 .bg-warning { 1248 background-color: #fcf8e3; 1249 } 1250 a.bg-warning:hover, a.bg-warning:focus { 1251 background-color: #f7ecb5; 1252 } 1253 .bg-danger { 1254 background-color: #f2dede; 1255 } 1256 a.bg-danger:hover, a.bg-danger:focus { 1257 background-color: #e4b9b9; 1258 } 1259 .page-header { 1260 padding-bottom: 9px; 1261 margin: 40px 0 20px; 1262 border-bottom: 1px solid #eee; 1263 } 1264 ul, ol { 1265 margin-top: 0; 1266 margin-bottom: 10px; 1267 } 1268 ul ul, ol ul, ul ol, ol ol { 1269 margin-bottom: 0; 1270 } 1271 .list-unstyled { 1272 padding-left: 0; 1273 list-style: none; 1274 } 1275 .list-inline { 1276 padding-left: 0; 1277 margin-left: -5px; 1278 list-style: none; 1279 } 1280 .list-inline > li { 1281 display: inline-block; 1282 padding-right: 5px; 1283 padding-left: 5px; 1284 } 1285 dl { 1286 margin-top: 0; 1287 margin-bottom: 20px; 1288 } 1289 dt, dd { 1290 line-height: 1.42857143; 1291 } 1292 dt { 1293 font-weight: bold; 1294 } 1295 dd { 1296 margin-left: 0; 1297 } 1298 1299 @media (min-width:768px) { 1300 .dl-horizontal dt { 1301 float: left; 1302 width: 160px; 1303 overflow: hidden; 1304 clear: left; 1305 text-align: right; 1306 text-overflow: ellipsis; 1307 white-space: nowrap; 1308 } 1309 .dl-horizontal dd { 1310 margin-left: 180px; 1311 } 1312 } 1313 abbr[title], abbr[data-original-title] { 1314 cursor: help; 1315 border-bottom: 1px dotted #777; 1316 } 1317 .initialism { 1318 font-size: 90%; 1319 text-transform: uppercase; 1320 } 1321 blockquote { 1322 padding: 10px 20px; 1323 margin: 0 0 20px; 1324 font-size: 17.5px; 1325 border-left: 5px solid #eee; 1326 } 1327 blockquote p:last-child, blockquote ul:last-child, blockquote ol:last-child { 1328 margin-bottom: 0; 1329 } 1330 blockquote footer, blockquote small, blockquote .small { 1331 display: block; 1332 font-size: 80%; 1333 line-height: 1.42857143; 1334 color: #777; 1335 } 1336 blockquote footer:before, blockquote small:before, blockquote .small:before { 1337 content: '\2014 \00A0'; 1338 } 1339 .blockquote-reverse, blockquote.pull-right { 1340 padding-right: 15px; 1341 padding-left: 0; 1342 text-align: right; 1343 border-right: 5px solid #eee; 1344 border-left: 0; 1345 } 1346 .blockquote-reverse footer:before, blockquote.pull-right footer:before, .blockquote-reverse small:before, blockquote.pull-right small:before, .blockquote-reverse .small:before, blockquote.pull-right .small:before { 1347 content: ''; 1348 } 1349 .blockquote-reverse footer:after, blockquote.pull-right footer:after, .blockquote-reverse small:after, blockquote.pull-right small:after, .blockquote-reverse .small:after, blockquote.pull-right .small:after { 1350 content: '\00A0 \2014'; 1351 } 1352 address { 1353 margin-bottom: 20px; 1354 font-style: normal; 1355 line-height: 1.42857143; 1356 } 1357 code, kbd, pre, samp { 1358 font-family: Menlo, Monaco, Consolas, "Courier New", monospace; 1359 } 1360 code { 1361 padding: 2px 4px; 1362 font-size: 90%; 1363 color: #c7254e; 1364 background-color: #f9f2f4; 1365 border-radius: 4px; 1366 } 1367 kbd { 1368 padding: 2px 4px; 1369 font-size: 90%; 1370 color: #fff; 1371 background-color: #333; 1372 border-radius: 3px; 1373 -webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.25); 1374 box-shadow: inset 0 -1px 0 rgba(0,0,0,.25); 1375 } 1376 kbd kbd { 1377 padding: 0; 1378 font-size: 100%; 1379 font-weight: bold; 1380 -webkit-box-shadow: none; 1381 box-shadow: none; 1382 } 1383 pre code { 1384 padding: 0; 1385 font-size: inherit; 1386 color: inherit; 1387 white-space: pre-wrap; 1388 background-color: transparent; 1389 border-radius: 0; 1390 } 1391 .pre-scrollable { 1392 max-height: 340px; 1393 overflow-y: scroll; 1394 } 1395 .container { 1396 1397 padding-right: 15px; 1398 padding-left: 15px; 1399 margin-right: auto; 1400 margin-left: auto; 1401 } 1402 1403 @media (min-width:768px) { 1404 .container { 1405 width: 750px; 1406 } 1407 } 1408 1409 @media (min-width:992px) { 1410 .container { 1411 width: 970px; 1412 } 1413 } 1414 1415 @media (min-width:1200px) { 1416 .container { 1417 width: 1170px; 1418 } 1419 } 1420 .container-fluid { 1421 padding-right: 15px; 1422 padding-left: 15px; 1423 margin-right: auto; 1424 margin-left: auto; 1425 } 1426 .row { 1427 margin-right: -15px; 1428 margin-left: -15px; 1429 } 1430 .col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 { 1431 position: relative; 1432 min-height: 1px; 1433 padding-right: 15px; 1434 padding-left: 15px; 1435 padding: 0; 1436 } 1437 .col-xs-1, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9, .col-xs-10, .col-xs-11, .col-xs-12 { 1438 float: left; 1439 } 1440 .col-xs-12 { 1441 width: 100%; 1442 } 1443 .col-xs-11 { 1444 width: 91.66666667%; 1445 } 1446 .col-xs-10 { 1447 width: 83.33333333%; 1448 } 1449 .col-xs-9 { 1450 width: 75%; 1451 } 1452 .col-xs-8 { 1453 width: 66.66666667%; 1454 } 1455 .col-xs-7 { 1456 width: 58.33333333%; 1457 } 1458 .col-xs-6 { 1459 width: 50%; 1460 } 1461 .col-xs-5 { 1462 width: 41.66666667%; 1463 } 1464 .col-xs-4 { 1465 width: 33.33333333%; 1466 } 1467 .col-xs-3 { 1468 width: 25%; 1469 } 1470 .col-xs-2 { 1471 width: 16.66666667%; 1472 } 1473 .col-xs-1 { 1474 width: 8.33333333%; 1475 } 1476 .col-xs-pull-12 { 1477 right: 100%; 1478 } 1479 .col-xs-pull-11 { 1480 right: 91.66666667%; 1481 } 1482 .col-xs-pull-10 { 1483 right: 83.33333333%; 1484 } 1485 .col-xs-pull-9 { 1486 right: 75%; 1487 } 1488 .col-xs-pull-8 { 1489 right: 66.66666667%; 1490 } 1491 .col-xs-pull-7 { 1492 right: 58.33333333%; 1493 } 1494 .col-xs-pull-6 { 1495 right: 50%; 1496 } 1497 .col-xs-pull-5 { 1498 right: 41.66666667%; 1499 } 1500 .col-xs-pull-4 { 1501 right: 33.33333333%; 1502 } 1503 .col-xs-pull-3 { 1504 right: 25%; 1505 } 1506 .col-xs-pull-2 { 1507 right: 16.66666667%; 1508 } 1509 .col-xs-pull-1 { 1510 right: 8.33333333%; 1511 } 1512 .col-xs-pull-0 { 1513 right: auto; 1514 } 1515 .col-xs-push-12 { 1516 left: 100%; 1517 } 1518 .col-xs-push-11 { 1519 left: 91.66666667%; 1520 } 1521 .col-xs-push-10 { 1522 left: 83.33333333%; 1523 } 1524 .col-xs-push-9 { 1525 left: 75%; 1526 } 1527 .col-xs-push-8 { 1528 left: 66.66666667%; 1529 } 1530 .col-xs-push-7 { 1531 left: 58.33333333%; 1532 } 1533 .col-xs-push-6 { 1534 left: 50%; 1535 } 1536 .col-xs-push-5 { 1537 left: 41.66666667%; 1538 } 1539 .col-xs-push-4 { 1540 left: 33.33333333%; 1541 } 1542 .col-xs-push-3 { 1543 left: 25%; 1544 } 1545 .col-xs-push-2 { 1546 left: 16.66666667%; 1547 } 1548 .col-xs-push-1 { 1549 left: 8.33333333%; 1550 } 1551 .col-xs-push-0 { 1552 left: auto; 1553 } 1554 .col-xs-offset-12 { 1555 margin-left: 100%; 1556 } 1557 .col-xs-offset-11 { 1558 margin-left: 91.66666667%; 1559 } 1560 .col-xs-offset-10 { 1561 margin-left: 83.33333333%; 1562 } 1563 .col-xs-offset-9 { 1564 margin-left: 75%; 1565 } 1566 .col-xs-offset-8 { 1567 margin-left: 66.66666667%; 1568 } 1569 .col-xs-offset-7 { 1570 margin-left: 58.33333333%; 1571 } 1572 .col-xs-offset-6 { 1573 margin-left: 50%; 1574 } 1575 .col-xs-offset-5 { 1576 margin-left: 41.66666667%; 1577 } 1578 .col-xs-offset-4 { 1579 margin-left: 33.33333333%; 1580 } 1581 .col-xs-offset-3 { 1582 margin-left: 25%; 1583 } 1584 .col-xs-offset-2 { 1585 margin-left: 16.66666667%; 1586 } 1587 .col-xs-offset-1 { 1588 margin-left: 8.33333333%; 1589 } 1590 .col-xs-offset-0 { 1591 margin-left: 0; 1592 } 1593 1594 @media (min-width:768px) { 1595 .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 { 1596 float: left; 1597 } 1598 .col-sm-12 { 1599 width: 100%; 1600 } 1601 .col-sm-11 { 1602 width: 91.66666667%; 1603 } 1604 .col-sm-10 { 1605 width: 83.33333333%; 1606 } 1607 .col-sm-9 { 1608 width: 75%; 1609 } 1610 .col-sm-8 { 1611 width: 66.66666667%; 1612 } 1613 .col-sm-7 { 1614 width: 58.33333333%; 1615 } 1616 .col-sm-6 { 1617 width: 50%; 1618 } 1619 .col-sm-5 { 1620 width: 41.66666667%; 1621 } 1622 .col-sm-4 { 1623 width: 33.33333333%; 1624 } 1625 .col-sm-3 { 1626 width: 25%; 1627 } 1628 .col-sm-2 { 1629 width: 16.66666667%; 1630 } 1631 .col-sm-1 { 1632 width: 8.33333333%; 1633 } 1634 .col-sm-pull-12 { 1635 right: 100%; 1636 } 1637 .col-sm-pull-11 { 1638 right: 91.66666667%; 1639 } 1640 .col-sm-pull-10 { 1641 right: 83.33333333%; 1642 } 1643 .col-sm-pull-9 { 1644 right: 75%; 1645 } 1646 .col-sm-pull-8 { 1647 right: 66.66666667%; 1648 } 1649 .col-sm-pull-7 { 1650 right: 58.33333333%; 1651 } 1652 .col-sm-pull-6 { 1653 right: 50%; 1654 } 1655 .col-sm-pull-5 { 1656 right: 41.66666667%; 1657 } 1658 .col-sm-pull-4 { 1659 right: 33.33333333%; 1660 } 1661 .col-sm-pull-3 { 1662 right: 25%; 1663 } 1664 .col-sm-pull-2 { 1665 right: 16.66666667%; 1666 } 1667 .col-sm-pull-1 { 1668 right: 8.33333333%; 1669 } 1670 .col-sm-pull-0 { 1671 right: auto; 1672 } 1673 .col-sm-push-12 { 1674 left: 100%; 1675 } 1676 .col-sm-push-11 { 1677 left: 91.66666667%; 1678 } 1679 .col-sm-push-10 { 1680 left: 83.33333333%; 1681 } 1682 .col-sm-push-9 { 1683 left: 75%; 1684 } 1685 .col-sm-push-8 { 1686 left: 66.66666667%; 1687 } 1688 .col-sm-push-7 { 1689 left: 58.33333333%; 1690 } 1691 .col-sm-push-6 { 1692 left: 50%; 1693 } 1694 .col-sm-push-5 { 1695 left: 41.66666667%; 1696 } 1697 .col-sm-push-4 { 1698 left: 33.33333333%; 1699 } 1700 .col-sm-push-3 { 1701 left: 25%; 1702 } 1703 .col-sm-push-2 { 1704 left: 16.66666667%; 1705 } 1706 .col-sm-push-1 { 1707 left: 8.33333333%; 1708 } 1709 .col-sm-push-0 { 1710 left: auto; 1711 } 1712 .col-sm-offset-12 { 1713 margin-left: 100%; 1714 } 1715 .col-sm-offset-11 { 1716 margin-left: 91.66666667%; 1717 } 1718 .col-sm-offset-10 { 1719 margin-left: 83.33333333%; 1720 } 1721 .col-sm-offset-9 { 1722 margin-left: 75%; 1723 } 1724 .col-sm-offset-8 { 1725 margin-left: 66.66666667%; 1726 } 1727 .col-sm-offset-7 { 1728 margin-left: 58.33333333%; 1729 } 1730 .col-sm-offset-6 { 1731 margin-left: 50%; 1732 } 1733 .col-sm-offset-5 { 1734 margin-left: 41.66666667%; 1735 } 1736 .col-sm-offset-4 { 1737 margin-left: 33.33333333%; 1738 } 1739 .col-sm-offset-3 { 1740 margin-left: 25%; 1741 } 1742 .col-sm-offset-2 { 1743 margin-left: 16.66666667%; 1744 } 1745 .col-sm-offset-1 { 1746 margin-left: 8.33333333%; 1747 } 1748 .col-sm-offset-0 { 1749 margin-left: 0; 1750 } 1751 } 1752 1753 @media (min-width:992px) { 1754 .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { 1755 float: left; 1756 } 1757 .col-md-12 { 1758 width: 100%; 1759 } 1760 .col-md-11 { 1761 width: 91.66666667%; 1762 } 1763 .col-md-10 { 1764 width: 83.33333333%; 1765 } 1766 .col-md-9 { 1767 width: 75%; 1768 } 1769 .col-md-8 { 1770 width: 66.66666667%; 1771 } 1772 .col-md-7 { 1773 width: 58.33333333%; 1774 } 1775 .col-md-6 { 1776 width: 50%; 1777 } 1778 .col-md-5 { 1779 width: 41.66666667%; 1780 } 1781 .col-md-4 { 1782 width: 33.33333333%; 1783 } 1784 .col-md-3 { 1785 width: 25%; 1786 } 1787 .col-md-2 { 1788 width: 16.66666667%; 1789 } 1790 .col-md-1 { 1791 width: 8.33333333%; 1792 } 1793 .col-md-pull-12 { 1794 right: 100%; 1795 } 1796 .col-md-pull-11 { 1797 right: 91.66666667%; 1798 } 1799 .col-md-pull-10 { 1800 right: 83.33333333%; 1801 } 1802 .col-md-pull-9 { 1803 right: 75%; 1804 } 1805 .col-md-pull-8 { 1806 right: 66.66666667%; 1807 } 1808 .col-md-pull-7 { 1809 right: 58.33333333%; 1810 } 1811 .col-md-pull-6 { 1812 right: 50%; 1813 } 1814 .col-md-pull-5 { 1815 right: 41.66666667%; 1816 } 1817 .col-md-pull-4 { 1818 right: 33.33333333%; 1819 } 1820 .col-md-pull-3 { 1821 right: 25%; 1822 } 1823 .col-md-pull-2 { 1824 right: 16.66666667%; 1825 } 1826 .col-md-pull-1 { 1827 right: 8.33333333%; 1828 } 1829 .col-md-pull-0 { 1830 right: auto; 1831 } 1832 .col-md-push-12 { 1833 left: 100%; 1834 } 1835 .col-md-push-11 { 1836 left: 91.66666667%; 1837 } 1838 .col-md-push-10 { 1839 left: 83.33333333%; 1840 } 1841 .col-md-push-9 { 1842 left: 75%; 1843 } 1844 .col-md-push-8 { 1845 left: 66.66666667%; 1846 } 1847 .col-md-push-7 { 1848 left: 58.33333333%; 1849 } 1850 .col-md-push-6 { 1851 left: 50%; 1852 } 1853 .col-md-push-5 { 1854 left: 41.66666667%; 1855 } 1856 .col-md-push-4 { 1857 left: 33.33333333%; 1858 } 1859 .col-md-push-3 { 1860 left: 25%; 1861 } 1862 .col-md-push-2 { 1863 left: 16.66666667%; 1864 } 1865 .col-md-push-1 { 1866 left: 8.33333333%; 1867 } 1868 .col-md-push-0 { 1869 left: auto; 1870 } 1871 .col-md-offset-12 { 1872 margin-left: 100%; 1873 } 1874 .col-md-offset-11 { 1875 margin-left: 91.66666667%; 1876 } 1877 .col-md-offset-10 { 1878 margin-left: 83.33333333%; 1879 } 1880 .col-md-offset-9 { 1881 margin-left: 75%; 1882 } 1883 .col-md-offset-8 { 1884 margin-left: 66.66666667%; 1885 } 1886 .col-md-offset-7 { 1887 margin-left: 58.33333333%; 1888 } 1889 .col-md-offset-6 { 1890 margin-left: 50%; 1891 } 1892 .col-md-offset-5 { 1893 margin-left: 41.66666667%; 1894 } 1895 .col-md-offset-4 { 1896 margin-left: 33.33333333%; 1897 } 1898 .col-md-offset-3 { 1899 margin-left: 25%; 1900 } 1901 .col-md-offset-2 { 1902 margin-left: 16.66666667%; 1903 } 1904 .col-md-offset-1 { 1905 margin-left: 8.33333333%; 1906 } 1907 .col-md-offset-0 { 1908 margin-left: 0; 1909 } 1910 } 1911 1912 @media (min-width:1200px) { 1913 .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 { 1914 float: left; 1915 } 1916 .col-lg-12 { 1917 width: 100%; 1918 } 1919 .col-lg-11 { 1920 width: 91.66666667%; 1921 } 1922 .col-lg-10 { 1923 width: 83.33333333%; 1924 } 1925 .col-lg-9 { 1926 width: 75%; 1927 } 1928 .col-lg-8 { 1929 width: 66.66666667%; 1930 } 1931 .col-lg-7 { 1932 width: 58.33333333%; 1933 } 1934 .col-lg-6 { 1935 width: 50%; 1936 } 1937 .col-lg-5 { 1938 width: 41.66666667%; 1939 } 1940 .col-lg-4 { 1941 width: 33.33333333%; 1942 } 1943 .col-lg-3 { 1944 width: 25%; 1945 } 1946 .col-lg-2 { 1947 width: 16.66666667%; 1948 } 1949 .col-lg-1 { 1950 width: 8.33333333%; 1951 } 1952 .col-lg-pull-12 { 1953 right: 100%; 1954 } 1955 .col-lg-pull-11 { 1956 right: 91.66666667%; 1957 } 1958 .col-lg-pull-10 { 1959 right: 83.33333333%; 1960 } 1961 .col-lg-pull-9 { 1962 right: 75%; 1963 } 1964 .col-lg-pull-8 { 1965 right: 66.66666667%; 1966 } 1967 .col-lg-pull-7 { 1968 right: 58.33333333%; 1969 } 1970 .col-lg-pull-6 { 1971 right: 50%; 1972 } 1973 .col-lg-pull-5 { 1974 right: 41.66666667%; 1975 } 1976 .col-lg-pull-4 { 1977 right: 33.33333333%; 1978 } 1979 .col-lg-pull-3 { 1980 right: 25%; 1981 } 1982 .col-lg-pull-2 { 1983 right: 16.66666667%; 1984 } 1985 .col-lg-pull-1 { 1986 right: 8.33333333%; 1987 } 1988 .col-lg-pull-0 { 1989 right: auto; 1990 } 1991 .col-lg-push-12 { 1992 left: 100%; 1993 } 1994 .col-lg-push-11 { 1995 left: 91.66666667%; 1996 } 1997 .col-lg-push-10 { 1998 left: 83.33333333%; 1999 } 2000 .col-lg-push-9 { 2001 left: 75%; 2002 } 2003 .col-lg-push-8 { 2004 left: 66.66666667%; 2005 } 2006 .col-lg-push-7 { 2007 left: 58.33333333%; 2008 } 2009 .col-lg-push-6 { 2010 left: 50%; 2011 } 2012 .col-lg-push-5 { 2013 left: 41.66666667%; 2014 } 2015 .col-lg-push-4 { 2016 left: 33.33333333%; 2017 } 2018 .col-lg-push-3 { 2019 left: 25%; 2020 } 2021 .col-lg-push-2 { 2022 left: 16.66666667%; 2023 } 2024 .col-lg-push-1 { 2025 left: 8.33333333%; 2026 } 2027 .col-lg-push-0 { 2028 left: auto; 2029 } 2030 .col-lg-offset-12 { 2031 margin-left: 100%; 2032 } 2033 .col-lg-offset-11 { 2034 margin-left: 91.66666667%; 2035 } 2036 .col-lg-offset-10 { 2037 margin-left: 83.33333333%; 2038 } 2039 .col-lg-offset-9 { 2040 margin-left: 75%; 2041 } 2042 .col-lg-offset-8 { 2043 margin-left: 66.66666667%; 2044 } 2045 .col-lg-offset-7 { 2046 margin-left: 58.33333333%; 2047 } 2048 .col-lg-offset-6 { 2049 margin-left: 50%; 2050 } 2051 .col-lg-offset-5 { 2052 margin-left: 41.66666667%; 2053 } 2054 .col-lg-offset-4 { 2055 margin-left: 33.33333333%; 2056 } 2057 .col-lg-offset-3 { 2058 margin-left: 25%; 2059 } 2060 .col-lg-offset-2 { 2061 margin-left: 16.66666667%; 2062 } 2063 .col-lg-offset-1 { 2064 margin-left: 8.33333333%; 2065 } 2066 .col-lg-offset-0 { 2067 margin-left: 0; 2068 } 2069 } 2070 table { 2071 background-color: transparent; 2072 } 2073 caption { 2074 padding-top: 8px; 2075 padding-bottom: 8px; 2076 color: #777; 2077 text-align: left; 2078 } 2079 th { 2080 text-align: left; 2081 } 2082 .table { 2083 width: 100%; 2084 max-width: 100%; 2085 margin-bottom: 20px; 2086 } 2087 .table > thead > tr > th, .table > tbody > tr > th, .table > tfoot > tr > th, .table > thead > tr > td, .table > tbody > tr > td, .table > tfoot > tr > td { 2088 padding: 8px; 2089 line-height: 1.42857143; 2090 vertical-align: top; 2091 border-top: 1px solid #ddd; 2092 } 2093 .table > thead > tr > th { 2094 vertical-align: bottom; 2095 border-bottom: 2px solid #ddd; 2096 } 2097 .table > caption + thead > tr:first-child > th, .table > colgroup + thead > tr:first-child > th, .table > thead:first-child > tr:first-child > th, .table > caption + thead > tr:first-child > td, .table > colgroup + thead > tr:first-child > td, .table > thead:first-child > tr:first-child > td { 2098 border-top: 0; 2099 } 2100 .table > tbody + tbody { 2101 border-top: 2px solid #ddd; 2102 } 2103 .table .table { 2104 background-color: #fff; 2105 } 2106 .table-condensed > thead > tr > th, .table-condensed > tbody > tr > th, .table-condensed > tfoot > tr > th, .table-condensed > thead > tr > td, .table-condensed > tbody > tr > td, .table-condensed > tfoot > tr > td { 2107 padding: 5px; 2108 } 2109 .table-bordered { 2110 border: 1px solid #ddd; 2111 } 2112 .table-bordered > thead > tr > th, .table-bordered > tbody > tr > th, .table-bordered > tfoot > tr > th, .table-bordered > thead > tr > td, .table-bordered > tbody > tr > td, .table-bordered > tfoot > tr > td { 2113 border: 1px solid #ddd; 2114 } 2115 .table-bordered > thead > tr > th, .table-bordered > thead > tr > td { 2116 border-bottom-width: 2px; 2117 } 2118 .table-striped > tbody > tr:nth-of-type(odd) { 2119 background-color: #f9f9f9; 2120 } 2121 .table-hover > tbody > tr:hover { 2122 background-color: #f5f5f5; 2123 } 2124 table col[class*="col-"] { 2125 position: static; 2126 display: table-column; 2127 float: none; 2128 } 2129 table td[class*="col-"], table th[class*="col-"] { 2130 position: static; 2131 display: table-cell; 2132 float: none; 2133 } 2134 .table > thead > tr > td.active, .table > tbody > tr > td.active, .table > tfoot > tr > td.active, .table > thead > tr > th.active, .table > tbody > tr > th.active, .table > tfoot > tr > th.active, .table > thead > tr.active > td, .table > tbody > tr.active > td, .table > tfoot > tr.active > td, .table > thead > tr.active > th, .table > tbody > tr.active > th, .table > tfoot > tr.active > th { 2135 background-color: #f5f5f5; 2136 } 2137 .table-hover > tbody > tr > td.active:hover, .table-hover > tbody > tr > th.active:hover, .table-hover > tbody > tr.active:hover > td, .table-hover > tbody > tr:hover > .active, .table-hover > tbody > tr.active:hover > th { 2138 background-color: #e8e8e8; 2139 } 2140 .table > thead > tr > td.success, .table > tbody > tr > td.success, .table > tfoot > tr > td.success, .table > thead > tr > th.success, .table > tbody > tr > th.success, .table > tfoot > tr > th.success, .table > thead > tr.success > td, .table > tbody > tr.success > td, .table > tfoot > tr.success > td, .table > thead > tr.success > th, .table > tbody > tr.success > th, .table > tfoot > tr.success > th { 2141 background-color: #dff0d8; 2142 } 2143 .table-hover > tbody > tr > td.success:hover, .table-hover > tbody > tr > th.success:hover, .table-hover > tbody > tr.success:hover > td, .table-hover > tbody > tr:hover > .success, .table-hover > tbody > tr.success:hover > th { 2144 background-color: #d0e9c6; 2145 } 2146 .table > thead > tr > td.info, .table > tbody > tr > td.info, .table > tfoot > tr > td.info, .table > thead > tr > th.info, .table > tbody > tr > th.info, .table > tfoot > tr > th.info, .table > thead > tr.info > td, .table > tbody > tr.info > td, .table > tfoot > tr.info > td, .table > thead > tr.info > th, .table > tbody > tr.info > th, .table > tfoot > tr.info > th { 2147 background-color: #d9edf7; 2148 } 2149 .table-hover > tbody > tr > td.info:hover, .table-hover > tbody > tr > th.info:hover, .table-hover > tbody > tr.info:hover > td, .table-hover > tbody > tr:hover > .info, .table-hover > tbody > tr.info:hover > th { 2150 background-color: #c4e3f3; 2151 } 2152 .table > thead > tr > td.warning, .table > tbody > tr > td.warning, .table > tfoot > tr > td.warning, .table > thead > tr > th.warning, .table > tbody > tr > th.warning, .table > tfoot > tr > th.warning, .table > thead > tr.warning > td, .table > tbody > tr.warning > td, .table > tfoot > tr.warning > td, .table > thead > tr.warning > th, .table > tbody > tr.warning > th, .table > tfoot > tr.warning > th { 2153 background-color: #fcf8e3; 2154 } 2155 .table-hover > tbody > tr > td.warning:hover, .table-hover > tbody > tr > th.warning:hover, .table-hover > tbody > tr.warning:hover > td, .table-hover > tbody > tr:hover > .warning, .table-hover > tbody > tr.warning:hover > th { 2156 background-color: #faf2cc; 2157 } 2158 .table > thead > tr > td.danger, .table > tbody > tr > td.danger, .table > tfoot > tr > td.danger, .table > thead > tr > th.danger, .table > tbody > tr > th.danger, .table > tfoot > tr > th.danger, .table > thead > tr.danger > td, .table > tbody > tr.danger > td, .table > tfoot > tr.danger > td, .table > thead > tr.danger > th, .table > tbody > tr.danger > th, .table > tfoot > tr.danger > th { 2159 background-color: #f2dede; 2160 } 2161 .table-hover > tbody > tr > td.danger:hover, .table-hover > tbody > tr > th.danger:hover, .table-hover > tbody > tr.danger:hover > td, .table-hover > tbody > tr:hover > .danger, .table-hover > tbody > tr.danger:hover > th { 2162 background-color: #ebcccc; 2163 } 2164 .table-responsive { 2165 min-height: .01%; 2166 overflow-x: auto; 2167 } 2168 2169 @media screen and (max-width:767px) { 2170 .table-responsive { 2171 width: 100%; 2172 margin-bottom: 15px; 2173 overflow-y: hidden; 2174 -ms-overflow-style: -ms-autohiding-scrollbar; 2175 border: 1px solid #ddd; 2176 } 2177 .table-responsive > .table { 2178 margin-bottom: 0; 2179 } 2180 .table-responsive > .table > thead > tr > th, .table-responsive > .table > tbody > tr > th, .table-responsive > .table > tfoot > tr > th, .table-responsive > .table > thead > tr > td, .table-responsive > .table > tbody > tr > td, .table-responsive > .table > tfoot > tr > td { 2181 white-space: nowrap; 2182 } 2183 .table-responsive > .table-bordered { 2184 border: 0; 2185 } 2186 .table-responsive > .table-bordered > thead > tr > th:first-child, .table-responsive > .table-bordered > tbody > tr > th:first-child, .table-responsive > .table-bordered > tfoot > tr > th:first-child, .table-responsive > .table-bordered > thead > tr > td:first-child, .table-responsive > .table-bordered > tbody > tr > td:first-child, .table-responsive > .table-bordered > tfoot > tr > td:first-child { 2187 border-left: 0; 2188 } 2189 .table-responsive > .table-bordered > thead > tr > th:last-child, .table-responsive > .table-bordered > tbody > tr > th:last-child, .table-responsive > .table-bordered > tfoot > tr > th:last-child, .table-responsive > .table-bordered > thead > tr > td:last-child, .table-responsive > .table-bordered > tbody > tr > td:last-child, .table-responsive > .table-bordered > tfoot > tr > td:last-child { 2190 border-right: 0; 2191 } 2192 .table-responsive > .table-bordered > tbody > tr:last-child > th, .table-responsive > .table-bordered > tfoot > tr:last-child > th, .table-responsive > .table-bordered > tbody > tr:last-child > td, .table-responsive > .table-bordered > tfoot > tr:last-child > td { 2193 border-bottom: 0; 2194 } 2195 } 2196 fieldset { 2197 min-width: 0; 2198 padding: 0; 2199 margin: 0; 2200 border: 0; 2201 } 2202 legend { 2203 display: block; 2204 width: 100%; 2205 padding: 0; 2206 margin-bottom: 20px; 2207 font-size: 21px; 2208 line-height: inherit; 2209 color: #333; 2210 border: 0; 2211 border-bottom: 1px solid #e5e5e5; 2212 } 2213 label { 2214 display: inline-block; 2215 max-width: 100%; 2216 margin-bottom: 5px; 2217 font-weight: bold; 2218 } 2219 input[type="search"] { 2220 -webkit-box-sizing: border-box; 2221 -moz-box-sizing: border-box; 2222 box-sizing: border-box; 2223 } 2224 input[type="radio"], input[type="checkbox"] { 2225 margin: 4px 0 0; 2226 margin-top: 1px \9; 2227 line-height: normal; 2228 } 2229 input[type="file"] { 2230 display: block; 2231 } 2232 input[type="range"] { 2233 display: block; 2234 width: 100%; 2235 } 2236 select[multiple], select[size] { 2237 height: auto; 2238 } 2239 input[type="file"]:focus, input[type="radio"]:focus, input[type="checkbox"]:focus { 2240 outline: 5px auto -webkit-focus-ring-color; 2241 outline-offset: -2px; 2242 } 2243 output { 2244 display: block; 2245 padding-top: 7px; 2246 font-size: 14px; 2247 line-height: 1.42857143; 2248 color: #555; 2249 } 2250 .form-control { 2251 display: block; 2252 width: 100%; 2253 height: 34px; 2254 padding: 6px 12px; 2255 font-size: 14px; 2256 line-height: 1.42857143; 2257 color: #555; 2258 background-color: #fff; 2259 background-image: none; 2260 border: 1px solid #ccc; 2261 border-radius: 4px; 2262 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); 2263 box-shadow: inset 0 1px 1px rgba(0,0,0,.075); 2264 -webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s; 2265 -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; 2266 transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; 2267 } 2268 .form-control:focus { 2269 border-color: #66afe9; 2270 outline: 0; 2271 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102,175,233,.6); 2272 box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102,175,233,.6); 2273 } 2274 .form-control::-moz-placeholder { 2275 color:#999; 2276 opacity:1; 2277 } 2278 .form-control:-ms-input-placeholder { 2279 color:#999; 2280 } 2281 .form-control::-webkit-input-placeholder { 2282 color:#999; 2283 } 2284 .form-control::-ms-expand { 2285 background-color:transparent; 2286 border:0; 2287 } 2288 .form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control { 2289 background-color: #eee; 2290 opacity: 1; 2291 } 2292 .form-control[disabled], fieldset[disabled] .form-control { 2293 cursor: not-allowed; 2294 } 2295 textarea.form-control { 2296 height: auto; 2297 } 2298 input[type="search"] { 2299 -webkit-appearance: none; 2300 } 2301 2302 @media screen and (-webkit-min-device-pixel-ratio:0) { 2303 input[type="date"].form-control, input[type="time"].form-control, input[type="datetime-local"].form-control, input[type="month"].form-control { 2304 line-height: 34px; 2305 } 2306 input[type="date"].input-sm, input[type="time"].input-sm, input[type="datetime-local"].input-sm, input[type="month"].input-sm, .input-group-sm input[type="date"], .input-group-sm input[type="time"], .input-group-sm input[type="datetime-local"], .input-group-sm input[type="month"] { 2307 line-height: 30px; 2308 } 2309 input[type="date"].input-lg, input[type="time"].input-lg, input[type="datetime-local"].input-lg, input[type="month"].input-lg, .input-group-lg input[type="date"], .input-group-lg input[type="time"], .input-group-lg input[type="datetime-local"], .input-group-lg input[type="month"] { 2310 line-height: 46px; 2311 } 2312 } 2313 .form-group { 2314 margin-bottom: 15px; 2315 } 2316 .radio, .checkbox { 2317 position: relative; 2318 display: block; 2319 margin-top: 10px; 2320 margin-bottom: 10px; 2321 } 2322 .radio label, .checkbox label { 2323 min-height: 20px; 2324 padding-left: 20px; 2325 margin-bottom: 0; 2326 font-weight: normal; 2327 cursor: pointer; 2328 } 2329 .radio input[type="radio"], .radio-inline input[type="radio"], .checkbox input[type="checkbox"], .checkbox-inline input[type="checkbox"] { 2330 position: absolute; 2331 margin-top: 4px \9; 2332 margin-left: -20px; 2333 } 2334 .radio + .radio, .checkbox + .checkbox { 2335 margin-top: -5px; 2336 } 2337 .radio-inline, .checkbox-inline { 2338 position: relative; 2339 display: inline-block; 2340 padding-left: 20px; 2341 margin-bottom: 0; 2342 font-weight: normal; 2343 vertical-align: middle; 2344 cursor: pointer; 2345 } 2346 .radio-inline + .radio-inline, .checkbox-inline + .checkbox-inline { 2347 margin-top: 0; 2348 margin-left: 10px; 2349 } 2350 input[type="radio"][disabled], input[type="checkbox"][disabled], input[type="radio"].disabled, input[type="checkbox"].disabled, fieldset[disabled] input[type="radio"], fieldset[disabled] input[type="checkbox"] { 2351 cursor: not-allowed; 2352 } 2353 .radio-inline.disabled, .checkbox-inline.disabled, fieldset[disabled] .radio-inline, fieldset[disabled] .checkbox-inline { 2354 cursor: not-allowed; 2355 } 2356 .radio.disabled label, .checkbox.disabled label, fieldset[disabled] .radio label, fieldset[disabled] .checkbox label { 2357 cursor: not-allowed; 2358 } 2359 .form-control-static { 2360 min-height: 34px; 2361 padding-top: 7px; 2362 padding-bottom: 7px; 2363 margin-bottom: 0; 2364 } 2365 .form-control-static.input-lg, .form-control-static.input-sm { 2366 padding-right: 0; 2367 padding-left: 0; 2368 } 2369 .input-sm { 2370 height: 30px; 2371 padding: 5px 10px; 2372 font-size: 12px; 2373 line-height: 1.5; 2374 border-radius: 3px; 2375 } 2376 select.input-sm { 2377 height: 30px; 2378 line-height: 30px; 2379 } 2380 textarea.input-sm, select[multiple].input-sm { 2381 height: auto; 2382 } 2383 .form-group-sm .form-control { 2384 height: 30px; 2385 padding: 5px 10px; 2386 font-size: 12px; 2387 line-height: 1.5; 2388 border-radius: 3px; 2389 } 2390 .form-group-sm select.form-control { 2391 height: 30px; 2392 line-height: 30px; 2393 } 2394 .form-group-sm textarea.form-control, .form-group-sm select[multiple].form-control { 2395 height: auto; 2396 } 2397 .form-group-sm .form-control-static { 2398 height: 30px; 2399 min-height: 32px; 2400 padding: 6px 10px; 2401 font-size: 12px; 2402 line-height: 1.5; 2403 } 2404 .input-lg { 2405 height: 46px; 2406 padding: 10px 16px; 2407 font-size: 18px; 2408 line-height: 1.3333333; 2409 border-radius: 6px; 2410 } 2411 select.input-lg { 2412 height: 46px; 2413 line-height: 46px; 2414 } 2415 textarea.input-lg, select[multiple].input-lg { 2416 height: auto; 2417 } 2418 .form-group-lg .form-control { 2419 height: 46px; 2420 padding: 10px 16px; 2421 font-size: 18px; 2422 line-height: 1.3333333; 2423 border-radius: 6px; 2424 } 2425 .form-group-lg select.form-control { 2426 height: 46px; 2427 line-height: 46px; 2428 } 2429 .form-group-lg textarea.form-control, .form-group-lg select[multiple].form-control { 2430 height: auto; 2431 } 2432 .form-group-lg .form-control-static { 2433 height: 46px; 2434 min-height: 38px; 2435 padding: 11px 16px; 2436 font-size: 18px; 2437 line-height: 1.3333333; 2438 } 2439 .has-feedback { 2440 position: relative; 2441 } 2442 .has-feedback .form-control { 2443 padding-right: 42.5px; 2444 } 2445 .form-control-feedback { 2446 position: absolute; 2447 top: 0; 2448 right: 0; 2449 z-index: 2; 2450 display: block; 2451 width: 34px; 2452 height: 34px; 2453 line-height: 34px; 2454 text-align: center; 2455 pointer-events: none; 2456 } 2457 .input-lg + .form-control-feedback, .input-group-lg + .form-control-feedback, .form-group-lg .form-control + .form-control-feedback { 2458 width: 46px; 2459 height: 46px; 2460 line-height: 46px; 2461 } 2462 .input-sm + .form-control-feedback, .input-group-sm + .form-control-feedback, .form-group-sm .form-control + .form-control-feedback { 2463 width: 30px; 2464 height: 30px; 2465 line-height: 30px; 2466 } 2467 .has-success .help-block, .has-success .control-label, .has-success .radio, .has-success .checkbox, .has-success .radio-inline, .has-success .checkbox-inline, .has-success.radio label, .has-success.checkbox label, .has-success.radio-inline label, .has-success.checkbox-inline label { 2468 color: #3c763d; 2469 } 2470 .has-success .form-control { 2471 border-color: #3c763d; 2472 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); 2473 box-shadow: inset 0 1px 1px rgba(0,0,0,.075); 2474 } 2475 .has-success .form-control:focus { 2476 border-color: #2b542c; 2477 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 6px #67b168; 2478 box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 6px #67b168; 2479 } 2480 .has-success .input-group-addon { 2481 color: #3c763d; 2482 background-color: #dff0d8; 2483 border-color: #3c763d; 2484 } 2485 .has-success .form-control-feedback { 2486 color: #3c763d; 2487 } 2488 .has-warning .help-block, .has-warning .control-label, .has-warning .radio, .has-warning .checkbox, .has-warning .radio-inline, .has-warning .checkbox-inline, .has-warning.radio label, .has-warning.checkbox label, .has-warning.radio-inline label, .has-warning.checkbox-inline label { 2489 color: #8a6d3b; 2490 } 2491 .has-warning .form-control { 2492 border-color: #8a6d3b; 2493 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); 2494 box-shadow: inset 0 1px 1px rgba(0,0,0,.075); 2495 } 2496 .has-warning .form-control:focus { 2497 border-color: #66512c; 2498 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 6px #c0a16b; 2499 box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 6px #c0a16b; 2500 } 2501 .has-warning .input-group-addon { 2502 color: #8a6d3b; 2503 background-color: #fcf8e3; 2504 border-color: #8a6d3b; 2505 } 2506 .has-warning .form-control-feedback { 2507 color: #8a6d3b; 2508 } 2509 .has-error .help-block, .has-error .control-label, .has-error .radio, .has-error .checkbox, .has-error .radio-inline, .has-error .checkbox-inline, .has-error.radio label, .has-error.checkbox label, .has-error.radio-inline label, .has-error.checkbox-inline label { 2510 color: #a94442; 2511 } 2512 .has-error .form-control { 2513 border-color: #a94442; 2514 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); 2515 box-shadow: inset 0 1px 1px rgba(0,0,0,.075); 2516 } 2517 .has-error .form-control:focus { 2518 border-color: #843534; 2519 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 6px #ce8483; 2520 box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 6px #ce8483; 2521 } 2522 .has-error .input-group-addon { 2523 color: #a94442; 2524 background-color: #f2dede; 2525 border-color: #a94442; 2526 } 2527 .has-error .form-control-feedback { 2528 color: #a94442; 2529 } 2530 .has-feedback label ~ .form-control-feedback { 2531 top: 25px; 2532 } 2533 .has-feedback label.sr-only ~ .form-control-feedback { 2534 top: 0; 2535 } 2536 .help-block { 2537 display: block; 2538 margin-top: 5px; 2539 margin-bottom: 10px; 2540 color: #737373; 2541 } 2542 2543 @media (min-width:768px) { 2544 .form-inline .form-group { 2545 display: inline-block; 2546 margin-bottom: 0; 2547 vertical-align: middle; 2548 } 2549 .form-inline .form-control { 2550 display: inline-block; 2551 width: auto; 2552 vertical-align: middle; 2553 } 2554 .form-inline .form-control-static { 2555 display: inline-block; 2556 } 2557 .form-inline .input-group { 2558 display: inline-table; 2559 vertical-align: middle; 2560 } 2561 .form-inline .input-group .input-group-addon, .form-inline .input-group .input-group-btn, .form-inline .input-group .form-control { 2562 width: auto; 2563 } 2564 .form-inline .input-group > .form-control { 2565 width: 100%; 2566 } 2567 .form-inline .control-label { 2568 margin-bottom: 0; 2569 vertical-align: middle; 2570 } 2571 .form-inline .radio, .form-inline .checkbox { 2572 display: inline-block; 2573 margin-top: 0; 2574 margin-bottom: 0; 2575 vertical-align: middle; 2576 } 2577 .form-inline .radio label, .form-inline .checkbox label { 2578 padding-left: 0; 2579 } 2580 .form-inline .radio input[type="radio"], .form-inline .checkbox input[type="checkbox"] { 2581 position: relative; 2582 margin-left: 0; 2583 } 2584 .form-inline .has-feedback .form-control-feedback { 2585 top: 0; 2586 } 2587 } 2588 .form-horizontal .radio, .form-horizontal .checkbox, .form-horizontal .radio-inline, .form-horizontal .checkbox-inline { 2589 padding-top: 7px; 2590 margin-top: 0; 2591 margin-bottom: 0; 2592 } 2593 .form-horizontal .radio, .form-horizontal .checkbox { 2594 min-height: 27px; 2595 } 2596 .form-horizontal .form-group { 2597 margin-right: -15px; 2598 margin-left: -15px; 2599 } 2600 2601 @media (min-width:768px) { 2602 .form-horizontal .control-label { 2603 padding-top: 7px; 2604 margin-bottom: 0; 2605 text-align: right; 2606 } 2607 } 2608 .form-horizontal .has-feedback .form-control-feedback { 2609 right: 15px; 2610 } 2611 2612 @media (min-width:768px) { 2613 .form-horizontal .form-group-lg .control-label { 2614 padding-top: 11px; 2615 font-size: 18px; 2616 } 2617 } 2618 2619 @media (min-width:768px) { 2620 .form-horizontal .form-group-sm .control-label { 2621 padding-top: 6px; 2622 font-size: 12px; 2623 } 2624 } 2625 .btn { 2626 display: inline-block; 2627 padding: 6px 12px; 2628 margin-bottom: 0; 2629 font-size: 14px; 2630 font-weight: normal; 2631 line-height: 1.42857143; 2632 text-align: center; 2633 white-space: nowrap; 2634 vertical-align: middle; 2635 -ms-touch-action: manipulation; 2636 touch-action: manipulation; 2637 cursor: pointer; 2638 -webkit-user-select: none; 2639 -moz-user-select: none; 2640 -ms-user-select: none; 2641 user-select: none; 2642 background-image: none; 2643 border: 1px solid transparent; 2644 border-radius: 4px; 2645 } 2646 .btn:focus, .btn:active:focus, .btn.active:focus, .btn.focus, .btn:active.focus, .btn.active.focus { 2647 outline: 5px auto -webkit-focus-ring-color; 2648 outline-offset: -2px; 2649 } 2650 .btn:hover, .btn:focus, .btn.focus { 2651 color: #333; 2652 text-decoration: none; 2653 } 2654 .btn:active, .btn.active { 2655 background-image: none; 2656 outline: 0; 2657 -webkit-box-shadow: inset 0 3px 5px rgba(0,0,0,.125); 2658 box-shadow: inset 0 3px 5px rgba(0,0,0,.125); 2659 } 2660 .btn.disabled, .btn[disabled], fieldset[disabled] .btn { 2661 cursor: not-allowed; 2662 filter: alpha(opacity=65); 2663 -webkit-box-shadow: none; 2664 box-shadow: none; 2665 opacity: .65; 2666 } 2667 a.btn.disabled, fieldset[disabled] a.btn { 2668 pointer-events: none; 2669 } 2670 .btn-default { 2671 color: #333; 2672 background-color: #fff; 2673 border-color: #ccc; 2674 } 2675 .btn-default:focus, .btn-default.focus { 2676 color: #333; 2677 background-color: #e6e6e6; 2678 border-color: #8c8c8c; 2679 } 2680 .btn-default:hover { 2681 color: #333; 2682 background-color: #e6e6e6; 2683 border-color: #adadad; 2684 } 2685 .btn-default:active, .btn-default.active, .open > .dropdown-toggle.btn-default { 2686 color: #333; 2687 background-color: #e6e6e6; 2688 border-color: #adadad; 2689 } 2690 .btn-default:active:hover, .btn-default.active:hover, .open > .dropdown-toggle.btn-default:hover, .btn-default:active:focus, .btn-default.active:focus, .open > .dropdown-toggle.btn-default:focus, .btn-default:active.focus, .btn-default.active.focus, .open > .dropdown-toggle.btn-default.focus { 2691 color: #333; 2692 background-color: #d4d4d4; 2693 border-color: #8c8c8c; 2694 } 2695 .btn-default:active, .btn-default.active, .open > .dropdown-toggle.btn-default { 2696 background-image: none; 2697 } 2698 .btn-default.disabled:hover, .btn-default[disabled]:hover, fieldset[disabled] .btn-default:hover, .btn-default.disabled:focus, .btn-default[disabled]:focus, fieldset[disabled] .btn-default:focus, .btn-default.disabled.focus, .btn-default[disabled].focus, fieldset[disabled] .btn-default.focus { 2699 background-color: #fff; 2700 border-color: #ccc; 2701 } 2702 .btn-default .badge { 2703 color: #fff; 2704 background-color: #333; 2705 } 2706 .btn-primary { 2707 color: #fff; 2708 background-color: #337ab7; 2709 border-color: #2e6da4; 2710 } 2711 .btn-primary:focus, .btn-primary.focus { 2712 color: #fff; 2713 background-color: #286090; 2714 border-color: #122b40; 2715 } 2716 .btn-primary:hover { 2717 color: #fff; 2718 background-color: #286090; 2719 border-color: #204d74; 2720 } 2721 .btn-primary:active, .btn-primary.active, .open > .dropdown-toggle.btn-primary { 2722 color: #fff; 2723 background-color: #286090; 2724 border-color: #204d74; 2725 } 2726 .btn-primary:active:hover, .btn-primary.active:hover, .open > .dropdown-toggle.btn-primary:hover, .btn-primary:active:focus, .btn-primary.active:focus, .open > .dropdown-toggle.btn-primary:focus, .btn-primary:active.focus, .btn-primary.active.focus, .open > .dropdown-toggle.btn-primary.focus { 2727 color: #fff; 2728 background-color: #204d74; 2729 border-color: #122b40; 2730 } 2731 .btn-primary:active, .btn-primary.active, .open > .dropdown-toggle.btn-primary { 2732 background-image: none; 2733 } 2734 .btn-primary.disabled:hover, .btn-primary[disabled]:hover, fieldset[disabled] .btn-primary:hover, .btn-primary.disabled:focus, .btn-primary[disabled]:focus, fieldset[disabled] .btn-primary:focus, .btn-primary.disabled.focus, .btn-primary[disabled].focus, fieldset[disabled] .btn-primary.focus { 2735 background-color: #337ab7; 2736 border-color: #2e6da4; 2737 } 2738 .btn-primary .badge { 2739 color: #337ab7; 2740 background-color: #fff; 2741 } 2742 .btn-success { 2743 color: #fff; 2744 background-color: #5cb85c; 2745 border-color: #4cae4c; 2746 } 2747 .btn-success:focus, .btn-success.focus { 2748 color: #fff; 2749 background-color: #449d44; 2750 border-color: #255625; 2751 } 2752 .btn-success:hover { 2753 color: #fff; 2754 background-color: #449d44; 2755 border-color: #398439; 2756 } 2757 .btn-success:active, .btn-success.active, .open > .dropdown-toggle.btn-success { 2758 color: #fff; 2759 background-color: #449d44; 2760 border-color: #398439; 2761 } 2762 .btn-success:active:hover, .btn-success.active:hover, .open > .dropdown-toggle.btn-success:hover, .btn-success:active:focus, .btn-success.active:focus, .open > .dropdown-toggle.btn-success:focus, .btn-success:active.focus, .btn-success.active.focus, .open > .dropdown-toggle.btn-success.focus { 2763 color: #fff; 2764 background-color: #398439; 2765 border-color: #255625; 2766 } 2767 .btn-success:active, .btn-success.active, .open > .dropdown-toggle.btn-success { 2768 background-image: none; 2769 } 2770 .btn-success.disabled:hover, .btn-success[disabled]:hover, fieldset[disabled] .btn-success:hover, .btn-success.disabled:focus, .btn-success[disabled]:focus, fieldset[disabled] .btn-success:focus, .btn-success.disabled.focus, .btn-success[disabled].focus, fieldset[disabled] .btn-success.focus { 2771 background-color: #5cb85c; 2772 border-color: #4cae4c; 2773 } 2774 .btn-success .badge { 2775 color: #5cb85c; 2776 background-color: #fff; 2777 } 2778 .btn-info { 2779 color: #fff; 2780 background-color: #5bc0de; 2781 border-color: #46b8da; 2782 } 2783 .btn-info:focus, .btn-info.focus { 2784 color: #fff; 2785 background-color: #31b0d5; 2786 border-color: #1b6d85; 2787 } 2788 .btn-info:hover { 2789 color: #fff; 2790 background-color: #31b0d5; 2791 border-color: #269abc; 2792 } 2793 .btn-info:active, .btn-info.active, .open > .dropdown-toggle.btn-info { 2794 color: #fff; 2795 background-color: #31b0d5; 2796 border-color: #269abc; 2797 } 2798 .btn-info:active:hover, .btn-info.active:hover, .open > .dropdown-toggle.btn-info:hover, .btn-info:active:focus, .btn-info.active:focus, .open > .dropdown-toggle.btn-info:focus, .btn-info:active.focus, .btn-info.active.focus, .open > .dropdown-toggle.btn-info.focus { 2799 color: #fff; 2800 background-color: #269abc; 2801 border-color: #1b6d85; 2802 } 2803 .btn-info:active, .btn-info.active, .open > .dropdown-toggle.btn-info { 2804 background-image: none; 2805 } 2806 .btn-info.disabled:hover, .btn-info[disabled]:hover, fieldset[disabled] .btn-info:hover, .btn-info.disabled:focus, .btn-info[disabled]:focus, fieldset[disabled] .btn-info:focus, .btn-info.disabled.focus, .btn-info[disabled].focus, fieldset[disabled] .btn-info.focus { 2807 background-color: #5bc0de; 2808 border-color: #46b8da; 2809 } 2810 .btn-info .badge { 2811 color: #5bc0de; 2812 background-color: #fff; 2813 } 2814 .btn-warning { 2815 color: #fff; 2816 background-color: #f0ad4e; 2817 border-color: #eea236; 2818 } 2819 .btn-warning:focus, .btn-warning.focus { 2820 color: #fff; 2821 background-color: #ec971f; 2822 border-color: #985f0d; 2823 } 2824 .btn-warning:hover { 2825 color: #fff; 2826 background-color: #ec971f; 2827 border-color: #d58512; 2828 } 2829 .btn-warning:active, .btn-warning.active, .open > .dropdown-toggle.btn-warning { 2830 color: #fff; 2831 background-color: #ec971f; 2832 border-color: #d58512; 2833 } 2834 .btn-warning:active:hover, .btn-warning.active:hover, .open > .dropdown-toggle.btn-warning:hover, .btn-warning:active:focus, .btn-warning.active:focus, .open > .dropdown-toggle.btn-warning:focus, .btn-warning:active.focus, .btn-warning.active.focus, .open > .dropdown-toggle.btn-warning.focus { 2835 color: #fff; 2836 background-color: #d58512; 2837 border-color: #985f0d; 2838 } 2839 .btn-warning:active, .btn-warning.active, .open > .dropdown-toggle.btn-warning { 2840 background-image: none; 2841 } 2842 .btn-warning.disabled:hover, .btn-warning[disabled]:hover, fieldset[disabled] .btn-warning:hover, .btn-warning.disabled:focus, .btn-warning[disabled]:focus, fieldset[disabled] .btn-warning:focus, .btn-warning.disabled.focus, .btn-warning[disabled].focus, fieldset[disabled] .btn-warning.focus { 2843 background-color: #f0ad4e; 2844 border-color: #eea236; 2845 } 2846 .btn-warning .badge { 2847 color: #f0ad4e; 2848 background-color: #fff; 2849 } 2850 .btn-danger { 2851 color: #fff; 2852 background-color: #d9534f; 2853 border-color: #d43f3a; 2854 } 2855 .btn-danger:focus, .btn-danger.focus { 2856 color: #fff; 2857 background-color: #c9302c; 2858 border-color: #761c19; 2859 } 2860 .btn-danger:hover { 2861 color: #fff; 2862 background-color: #c9302c; 2863 border-color: #ac2925; 2864 } 2865 .btn-danger:active, .btn-danger.active, .open > .dropdown-toggle.btn-danger { 2866 color: #fff; 2867 background-color: #c9302c; 2868 border-color: #ac2925; 2869 } 2870 .btn-danger:active:hover, .btn-danger.active:hover, .open > .dropdown-toggle.btn-danger:hover, .btn-danger:active:focus, .btn-danger.active:focus, .open > .dropdown-toggle.btn-danger:focus, .btn-danger:active.focus, .btn-danger.active.focus, .open > .dropdown-toggle.btn-danger.focus { 2871 color: #fff; 2872 background-color: #ac2925; 2873 border-color: #761c19; 2874 } 2875 .btn-danger:active, .btn-danger.active, .open > .dropdown-toggle.btn-danger { 2876 background-image: none; 2877 } 2878 .btn-danger.disabled:hover, .btn-danger[disabled]:hover, fieldset[disabled] .btn-danger:hover, .btn-danger.disabled:focus, .btn-danger[disabled]:focus, fieldset[disabled] .btn-danger:focus, .btn-danger.disabled.focus, .btn-danger[disabled].focus, fieldset[disabled] .btn-danger.focus { 2879 background-color: #d9534f; 2880 border-color: #d43f3a; 2881 } 2882 .btn-danger .badge { 2883 color: #d9534f; 2884 background-color: #fff; 2885 } 2886 .btn-link { 2887 font-weight: normal; 2888 color: #337ab7; 2889 border-radius: 0; 2890 } 2891 .btn-link, .btn-link:active, .btn-link.active, .btn-link[disabled], fieldset[disabled] .btn-link { 2892 background-color: transparent; 2893 -webkit-box-shadow: none; 2894 box-shadow: none; 2895 } 2896 .btn-link, .btn-link:hover, .btn-link:focus, .btn-link:active { 2897 border-color: transparent; 2898 } 2899 .btn-link:hover, .btn-link:focus { 2900 color: #23527c; 2901 text-decoration: underline; 2902 background-color: transparent; 2903 } 2904 .btn-link[disabled]:hover, fieldset[disabled] .btn-link:hover, .btn-link[disabled]:focus, fieldset[disabled] .btn-link:focus { 2905 color: #777; 2906 text-decoration: none; 2907 } 2908 .btn-lg, .btn-group-lg > .btn { 2909 padding: 10px 16px; 2910 font-size: 18px; 2911 line-height: 1.3333333; 2912 border-radius: 6px; 2913 } 2914 .btn-sm, .btn-group-sm > .btn { 2915 padding: 5px 10px; 2916 font-size: 12px; 2917 line-height: 1.5; 2918 border-radius: 3px; 2919 } 2920 .btn-xs, .btn-group-xs > .btn { 2921 padding: 1px 5px; 2922 font-size: 12px; 2923 line-height: 1.5; 2924 border-radius: 3px; 2925 } 2926 .btn-block { 2927 display: block; 2928 width: 100%; 2929 } 2930 .btn-block + .btn-block { 2931 margin-top: 5px; 2932 } 2933 input[type="submit"].btn-block, input[type="reset"].btn-block, input[type="button"].btn-block { 2934 width: 100%; 2935 } 2936 .fade { 2937 opacity: 0; 2938 -webkit-transition: opacity .15s linear; 2939 -o-transition: opacity .15s linear; 2940 transition: opacity .15s linear; 2941 } 2942 .fade.in { 2943 opacity: 1; 2944 } 2945 .collapse { 2946 display: none; 2947 } 2948 .collapse.in { 2949 display: block; 2950 } 2951 tr.collapse.in { 2952 display: table-row; 2953 } 2954 tbody.collapse.in { 2955 display: table-row-group; 2956 } 2957 .collapsing { 2958 position: relative; 2959 height: 0; 2960 overflow: hidden; 2961 -webkit-transition-timing-function: ease; 2962 -o-transition-timing-function: ease; 2963 transition-timing-function: ease; 2964 -webkit-transition-duration: .35s; 2965 -o-transition-duration: .35s; 2966 transition-duration: .35s; 2967 -webkit-transition-property: height, visibility; 2968 -o-transition-property: height, visibility; 2969 transition-property: height, visibility; 2970 } 2971 .caret { 2972 display: inline-block; 2973 width: 0; 2974 height: 0; 2975 margin-left: 2px; 2976 vertical-align: middle; 2977 border-top: 4px dashed; 2978 border-top: 4px solid \9; 2979 border-right: 4px solid transparent; 2980 border-left: 4px solid transparent; 2981 } 2982 .dropup, .dropdown { 2983 position: relative; 2984 } 2985 .dropdown-toggle:focus { 2986 outline: 0; 2987 } 2988 .dropdown-menu { 2989 position: absolute; 2990 top: 100%; 2991 left: 0; 2992 z-index: 1000; 2993 display: none; 2994 float: left; 2995 min-width: 160px; 2996 padding: 5px 0; 2997 margin: 2px 0 0; 2998 font-size: 14px; 2999 text-align: left; 3000 list-style: none; 3001 background-color: #fff; 3002 -webkit-background-clip: padding-box; 3003 background-clip: padding-box; 3004 border: 1px solid #ccc; 3005 border: 1px solid rgba(0,0,0,.15); 3006 border-radius: 4px; 3007 -webkit-box-shadow: 0 6px 12px rgba(0,0,0,.175); 3008 box-shadow: 0 6px 12px rgba(0,0,0,.175); 3009 } 3010 .dropdown-menu.pull-right { 3011 right: 0; 3012 left: auto; 3013 } 3014 .dropdown-menu .divider { 3015 height: 1px; 3016 margin: 9px 0; 3017 overflow: hidden; 3018 background-color: #e5e5e5; 3019 } 3020 .dropdown-menu > li > a { 3021 display: block; 3022 padding: 3px 20px; 3023 clear: both; 3024 font-weight: normal; 3025 line-height: 1.42857143; 3026 color: #333; 3027 white-space: nowrap; 3028 } 3029 .dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus { 3030 color: #262626; 3031 text-decoration: none; 3032 background-color: #f5f5f5; 3033 } 3034 .dropdown-menu > .active > a, .dropdown-menu > .active > a:hover, .dropdown-menu > .active > a:focus { 3035 color: #fff; 3036 text-decoration: none; 3037 background-color: #337ab7; 3038 outline: 0; 3039 } 3040 .dropdown-menu > .disabled > a, .dropdown-menu > .disabled > a:hover, .dropdown-menu > .disabled > a:focus { 3041 color: #777; 3042 } 3043 .dropdown-menu > .disabled > a:hover, .dropdown-menu > .disabled > a:focus { 3044 text-decoration: none; 3045 cursor: not-allowed; 3046 background-color: transparent; 3047 background-image: none; 3048 filter:progid:DXImageTransform.Microsoft.gradient(enabled = false); 3049 } 3050 .open > .dropdown-menu { 3051 display: block; 3052 } 3053 .open > a { 3054 outline: 0; 3055 } 3056 .dropdown-menu-right { 3057 right: 0; 3058 left: auto; 3059 } 3060 .dropdown-menu-left { 3061 right: auto; 3062 left: 0; 3063 } 3064 .dropdown-header { 3065 display: block; 3066 padding: 3px 20px; 3067 font-size: 12px; 3068 line-height: 1.42857143; 3069 color: #777; 3070 white-space: nowrap; 3071 } 3072 .dropdown-backdrop { 3073 position: fixed; 3074 top: 0; 3075 right: 0; 3076 bottom: 0; 3077 left: 0; 3078 z-index: 990; 3079 } 3080 .pull-right > .dropdown-menu { 3081 right: 0; 3082 left: auto; 3083 } 3084 .dropup .caret, .navbar-fixed-bottom .dropdown .caret { 3085 content: ""; 3086 border-top: 0; 3087 border-bottom: 4px dashed; 3088 border-bottom: 4px solid \9; 3089 } 3090 .dropup .dropdown-menu, .navbar-fixed-bottom .dropdown .dropdown-menu { 3091 top: auto; 3092 bottom: 100%; 3093 margin-bottom: 2px; 3094 } 3095 3096 @media (min-width:768px) { 3097 .navbar-right .dropdown-menu { 3098 right: 0; 3099 left: auto; 3100 } 3101 .navbar-right .dropdown-menu-left { 3102 right: auto; 3103 left: 0; 3104 } 3105 } 3106 .btn-group, .btn-group-vertical { 3107 position: relative; 3108 display: inline-block; 3109 vertical-align: middle; 3110 } 3111 .btn-group > .btn, .btn-group-vertical > .btn { 3112 position: relative; 3113 float: left; 3114 } 3115 .btn-group > .btn:hover, .btn-group-vertical > .btn:hover, .btn-group > .btn:focus, .btn-group-vertical > .btn:focus, .btn-group > .btn:active, .btn-group-vertical > .btn:active, .btn-group > .btn.active, .btn-group-vertical > .btn.active { 3116 z-index: 2; 3117 } 3118 .btn-group .btn + .btn, .btn-group .btn + .btn-group, .btn-group .btn-group + .btn, .btn-group .btn-group + .btn-group { 3119 margin-left: -1px; 3120 } 3121 .btn-toolbar { 3122 margin-left: -5px; 3123 } 3124 .btn-toolbar .btn, .btn-toolbar .btn-group, .btn-toolbar .input-group { 3125 float: left; 3126 } 3127 .btn-toolbar > .btn, .btn-toolbar > .btn-group, .btn-toolbar > .input-group { 3128 margin-left: 5px; 3129 } 3130 .btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) { 3131 border-radius: 0; 3132 } 3133 .btn-group > .btn:first-child { 3134 margin-left: 0; 3135 } 3136 .btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) { 3137 border-top-right-radius: 0; 3138 border-bottom-right-radius: 0; 3139 } 3140 .btn-group > .btn:last-child:not(:first-child), .btn-group > .dropdown-toggle:not(:first-child) { 3141 border-top-left-radius: 0; 3142 border-bottom-left-radius: 0; 3143 } 3144 .btn-group > .btn-group { 3145 float: left; 3146 } 3147 .btn-group > .btn-group:not(:first-child):not(:last-child) > .btn { 3148 border-radius: 0; 3149 } 3150 .btn-group > .btn-group:first-child:not(:last-child) > .btn:last-child, .btn-group > .btn-group:first-child:not(:last-child) > .dropdown-toggle { 3151 border-top-right-radius: 0; 3152 border-bottom-right-radius: 0; 3153 } 3154 .btn-group > .btn-group:last-child:not(:first-child) > .btn:first-child { 3155 border-top-left-radius: 0; 3156 border-bottom-left-radius: 0; 3157 } 3158 .btn-group .dropdown-toggle:active, .btn-group.open .dropdown-toggle { 3159 outline: 0; 3160 } 3161 .btn-group > .btn + .dropdown-toggle { 3162 padding-right: 8px; 3163 padding-left: 8px; 3164 } 3165 .btn-group > .btn-lg + .dropdown-toggle { 3166 padding-right: 12px; 3167 padding-left: 12px; 3168 } 3169 .btn-group.open .dropdown-toggle { 3170 -webkit-box-shadow: inset 0 3px 5px rgba(0,0,0,.125); 3171 box-shadow: inset 0 3px 5px rgba(0,0,0,.125); 3172 } 3173 .btn-group.open .dropdown-toggle.btn-link { 3174 -webkit-box-shadow: none; 3175 box-shadow: none; 3176 } 3177 .btn .caret { 3178 margin-left: 0; 3179 } 3180 .btn-lg .caret { 3181 border-width: 5px 5px 0; 3182 border-bottom-width: 0; 3183 } 3184 .dropup .btn-lg .caret { 3185 border-width: 0 5px 5px; 3186 } 3187 .btn-group-vertical > .btn, .btn-group-vertical > .btn-group, .btn-group-vertical > .btn-group > .btn { 3188 display: block; 3189 float: none; 3190 width: 100%; 3191 max-width: 100%; 3192 } 3193 .btn-group-vertical > .btn-group > .btn { 3194 float: none; 3195 } 3196 .btn-group-vertical > .btn + .btn, .btn-group-vertical > .btn + .btn-group, .btn-group-vertical > .btn-group + .btn, .btn-group-vertical > .btn-group + .btn-group { 3197 margin-top: -1px; 3198 margin-left: 0; 3199 } 3200 .btn-group-vertical > .btn:not(:first-child):not(:last-child) { 3201 border-radius: 0; 3202 } 3203 .btn-group-vertical > .btn:first-child:not(:last-child) { 3204 border-top-left-radius: 4px; 3205 border-top-right-radius: 4px; 3206 border-bottom-right-radius: 0; 3207 border-bottom-left-radius: 0; 3208 } 3209 .btn-group-vertical > .btn:last-child:not(:first-child) { 3210 border-top-left-radius: 0; 3211 border-top-right-radius: 0; 3212 border-bottom-right-radius: 4px; 3213 border-bottom-left-radius: 4px; 3214 } 3215 .btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn { 3216 border-radius: 0; 3217 } 3218 .btn-group-vertical > .btn-group:first-child:not(:last-child) > .btn:last-child, .btn-group-vertical > .btn-group:first-child:not(:last-child) > .dropdown-toggle { 3219 border-bottom-right-radius: 0; 3220 border-bottom-left-radius: 0; 3221 } 3222 .btn-group-vertical > .btn-group:last-child:not(:first-child) > .btn:first-child { 3223 border-top-left-radius: 0; 3224 border-top-right-radius: 0; 3225 } 3226 .btn-group-justified { 3227 display: table; 3228 width: 100%; 3229 table-layout: fixed; 3230 border-collapse: separate; 3231 } 3232 .btn-group-justified > .btn, .btn-group-justified > .btn-group { 3233 display: table-cell; 3234 float: none; 3235 width: 1%; 3236 } 3237 .btn-group-justified > .btn-group .btn { 3238 width: 100%; 3239 } 3240 .btn-group-justified > .btn-group .dropdown-menu { 3241 left: auto; 3242 } 3243 [data-toggle="buttons"] > .btn input[type="radio"], [data-toggle="buttons"] > .btn-group > .btn input[type="radio"], [data-toggle="buttons"] > .btn input[type="checkbox"], [data-toggle="buttons"] > .btn-group > .btn input[type="checkbox"] { 3244 position: absolute; 3245 clip: rect(0,0,0,0); 3246 pointer-events: none; 3247 } 3248 .input-group { 3249 position: relative; 3250 display: table; 3251 border-collapse: separate; 3252 } 3253 .input-group[class*="col-"] { 3254 float: none; 3255 padding-right: 0; 3256 padding-left: 0; 3257 } 3258 .input-group .form-control { 3259 position: relative; 3260 z-index: 2; 3261 float: left; 3262 width: 100%; 3263 margin-bottom: 0; 3264 } 3265 .input-group .form-control:focus { 3266 z-index: 3; 3267 } 3268 .input-group-lg > .form-control, .input-group-lg > .input-group-addon, .input-group-lg > .input-group-btn > .btn { 3269 height: 46px; 3270 padding: 10px 16px; 3271 font-size: 18px; 3272 line-height: 1.3333333; 3273 border-radius: 6px; 3274 } 3275 select.input-group-lg > .form-control, select.input-group-lg > .input-group-addon, select.input-group-lg > .input-group-btn > .btn { 3276 height: 46px; 3277 line-height: 46px; 3278 } 3279 textarea.input-group-lg > .form-control, textarea.input-group-lg > .input-group-addon, textarea.input-group-lg > .input-group-btn > .btn, select[multiple].input-group-lg > .form-control, select[multiple].input-group-lg > .input-group-addon, select[multiple].input-group-lg > .input-group-btn > .btn { 3280 height: auto; 3281 } 3282 .input-group-sm > .form-control, .input-group-sm > .input-group-addon, .input-group-sm > .input-group-btn > .btn { 3283 height: 30px; 3284 padding: 5px 10px; 3285 font-size: 12px; 3286 line-height: 1.5; 3287 border-radius: 3px; 3288 } 3289 select.input-group-sm > .form-control, select.input-group-sm > .input-group-addon, select.input-group-sm > .input-group-btn > .btn { 3290 height: 30px; 3291 line-height: 30px; 3292 } 3293 textarea.input-group-sm > .form-control, textarea.input-group-sm > .input-group-addon, textarea.input-group-sm > .input-group-btn > .btn, select[multiple].input-group-sm > .form-control, select[multiple].input-group-sm > .input-group-addon, select[multiple].input-group-sm > .input-group-btn > .btn { 3294 height: auto; 3295 } 3296 .input-group-addon, .input-group-btn, .input-group .form-control { 3297 display: table-cell; 3298 } 3299 .input-group-addon:not(:first-child):not(:last-child), .input-group-btn:not(:first-child):not(:last-child), .input-group .form-control:not(:first-child):not(:last-child) { 3300 border-radius: 0; 3301 } 3302 .input-group-addon, .input-group-btn { 3303 width: 1%; 3304 white-space: nowrap; 3305 vertical-align: middle; 3306 } 3307 .input-group-addon { 3308 padding: 6px 12px; 3309 font-size: 14px; 3310 font-weight: normal; 3311 line-height: 1; 3312 color: #555; 3313 text-align: center; 3314 background-color: #eee; 3315 border: 1px solid #ccc; 3316 border-radius: 4px; 3317 } 3318 .input-group-addon.input-sm { 3319 padding: 5px 10px; 3320 font-size: 12px; 3321 border-radius: 3px; 3322 } 3323 .input-group-addon.input-lg { 3324 padding: 10px 16px; 3325 font-size: 18px; 3326 border-radius: 6px; 3327 } 3328 .input-group-addon input[type="radio"], .input-group-addon input[type="checkbox"] { 3329 margin-top: 0; 3330 } 3331 .input-group .form-control:first-child, .input-group-addon:first-child, .input-group-btn:first-child > .btn, .input-group-btn:first-child > .btn-group > .btn, .input-group-btn:first-child > .dropdown-toggle, .input-group-btn:last-child > .btn:not(:last-child):not(.dropdown-toggle), .input-group-btn:last-child > .btn-group:not(:last-child) > .btn { 3332 border-top-right-radius: 0; 3333 border-bottom-right-radius: 0; 3334 } 3335 .input-group-addon:first-child { 3336 border-right: 0; 3337 } 3338 .input-group .form-control:last-child, .input-group-addon:last-child, .input-group-btn:last-child > .btn, .input-group-btn:last-child > .btn-group > .btn, .input-group-btn:last-child > .dropdown-toggle, .input-group-btn:first-child > .btn:not(:first-child), .input-group-btn:first-child > .btn-group:not(:first-child) > .btn { 3339 border-top-left-radius: 0; 3340 border-bottom-left-radius: 0; 3341 } 3342 .input-group-addon:last-child { 3343 border-left: 0; 3344 } 3345 .input-group-btn { 3346 position: relative; 3347 font-size: 0; 3348 white-space: nowrap; 3349 } 3350 .input-group-btn > .btn { 3351 position: relative; 3352 3353 } 3354 .input-group-btn > .btn + .btn { 3355 margin-left: -1px; 3356 } 3357 .input-group-btn > .btn:hover, .input-group-btn > .btn:focus, .input-group-btn > .btn:active { 3358 z-index: 2; 3359 } 3360 .input-group-btn:first-child > .btn, .input-group-btn:first-child > .btn-group { 3361 margin-right: -1px; 3362 } 3363 .input-group-btn:last-child > .btn, .input-group-btn:last-child > .btn-group { 3364 z-index: 2; 3365 margin-left: -1px; 3366 } 3367 .nav { 3368 padding-left: 0; 3369 margin-bottom: 0; 3370 list-style: none; 3371 } 3372 .nav > li { 3373 position: relative; 3374 display: block; 3375 } 3376 .nav > li > a { 3377 position: relative; 3378 display: block; 3379 padding: 10px 15px; 3380 } 3381 .nav > li > a:hover, .nav > li > a:focus { 3382 text-decoration: none; 3383 background-color: #eee; 3384 } 3385 .nav > li.disabled > a { 3386 color: #777; 3387 } 3388 .nav > li.disabled > a:hover, .nav > li.disabled > a:focus { 3389 color: #777; 3390 text-decoration: none; 3391 cursor: not-allowed; 3392 background-color: transparent; 3393 } 3394 .nav .open > a, .nav .open > a:hover, .nav .open > a:focus { 3395 background-color: #eee; 3396 border-color: #337ab7; 3397 } 3398 .nav .nav-divider { 3399 height: 1px; 3400 margin: 9px 0; 3401 overflow: hidden; 3402 background-color: #e5e5e5; 3403 } 3404 .nav > li > a > img { 3405 max-width: none; 3406 } 3407 .nav-tabs { 3408 border-bottom: 1px solid #ddd; 3409 } 3410 .nav-tabs > li { 3411 float: left; 3412 margin-bottom: -1px; 3413 } 3414 .nav-tabs > li > a { 3415 margin-right: 2px; 3416 line-height: 1.42857143; 3417 border: 1px solid transparent; 3418 border-radius: 4px 4px 0 0; 3419 } 3420 .nav-tabs > li > a:hover { 3421 border-color: #eee #eee #ddd; 3422 } 3423 .nav-tabs > li.active > a, .nav-tabs > li.active > a:hover, .nav-tabs > li.active > a:focus { 3424 color: #555; 3425 cursor: default; 3426 background-color: #fff; 3427 border: 1px solid #ddd; 3428 border-bottom-color: transparent; 3429 } 3430 .nav-tabs.nav-justified { 3431 width: 100%; 3432 border-bottom: 0; 3433 } 3434 .nav-tabs.nav-justified > li { 3435 float: none; 3436 } 3437 .nav-tabs.nav-justified > li > a { 3438 margin-bottom: 5px; 3439 text-align: center; 3440 } 3441 .nav-tabs.nav-justified > .dropdown .dropdown-menu { 3442 top: auto; 3443 left: auto; 3444 } 3445 3446 @media (min-width:768px) { 3447 .nav-tabs.nav-justified > li { 3448 display: table-cell; 3449 width: 1%; 3450 } 3451 .nav-tabs.nav-justified > li > a { 3452 margin-bottom: 0; 3453 } 3454 } 3455 .nav-tabs.nav-justified > li > a { 3456 margin-right: 0; 3457 border-radius: 4px; 3458 } 3459 .nav-tabs.nav-justified > .active > a, .nav-tabs.nav-justified > .active > a:hover, .nav-tabs.nav-justified > .active > a:focus { 3460 border: 1px solid #ddd; 3461 } 3462 3463 @media (min-width:768px) { 3464 .nav-tabs.nav-justified > li > a { 3465 border-bottom: 1px solid #ddd; 3466 border-radius: 4px 4px 0 0; 3467 } 3468 .nav-tabs.nav-justified > .active > a, .nav-tabs.nav-justified > .active > a:hover, .nav-tabs.nav-justified > .active > a:focus { 3469 border-bottom-color: #fff; 3470 } 3471 } 3472 .nav-pills > li { 3473 float: left; 3474 } 3475 .nav-pills > li > a { 3476 border-radius: 4px; 3477 } 3478 .nav-pills > li + li { 3479 margin-left: 2px; 3480 } 3481 .nav-pills > li.active > a, .nav-pills > li.active > a:hover, .nav-pills > li.active > a:focus { 3482 color: #fff; 3483 background-color: #337ab7; 3484 } 3485 .nav-stacked > li { 3486 float: none; 3487 } 3488 .nav-stacked > li + li { 3489 margin-top: 2px; 3490 margin-left: 0; 3491 } 3492 .nav-justified { 3493 width: 100%; 3494 } 3495 .nav-justified > li { 3496 float: none; 3497 } 3498 .nav-justified > li > a { 3499 margin-bottom: 5px; 3500 text-align: center; 3501 } 3502 .nav-justified > .dropdown .dropdown-menu { 3503 top: auto; 3504 left: auto; 3505 } 3506 3507 @media (min-width:768px) { 3508 .nav-justified > li { 3509 display: table-cell; 3510 width: 1%; 3511 } 3512 .nav-justified > li > a { 3513 margin-bottom: 0; 3514 } 3515 } 3516 .nav-tabs-justified { 3517 border-bottom: 0; 3518 } 3519 .nav-tabs-justified > li > a { 3520 margin-right: 0; 3521 border-radius: 4px; 3522 } 3523 .nav-tabs-justified > .active > a, .nav-tabs-justified > .active > a:hover, .nav-tabs-justified > .active > a:focus { 3524 border: 1px solid #ddd; 3525 } 3526 3527 @media (min-width:768px) { 3528 .nav-tabs-justified > li > a { 3529 border-bottom: 1px solid #ddd; 3530 border-radius: 4px 4px 0 0; 3531 } 3532 .nav-tabs-justified > .active > a, .nav-tabs-justified > .active > a:hover, .nav-tabs-justified > .active > a:focus { 3533 border-bottom-color: #fff; 3534 } 3535 } 3536 .tab-content > .tab-pane { 3537 display: none; 3538 } 3539 .tab-content > .active { 3540 display: block; 3541 } 3542 .nav-tabs .dropdown-menu { 3543 margin-top: -1px; 3544 border-top-left-radius: 0; 3545 border-top-right-radius: 0; 3546 } 3547 .navbar { 3548 position: relative; 3549 min-height: 50px; 3550 margin-bottom: 20px; 3551 border: 1px solid transparent; 3552 } 3553 3554 @media (min-width:768px) { 3555 .navbar { 3556 border-radius: 4px; 3557 } 3558 } 3559 3560 @media (min-width:768px) { 3561 .navbar-header { 3562 float: left; 3563 } 3564 } 3565 .navbar-collapse { 3566 padding-right: 15px; 3567 padding-left: 15px; 3568 overflow-x: visible; 3569 -webkit-overflow-scrolling: touch; 3570 border-top: 1px solid transparent; 3571 -webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.1); 3572 box-shadow: inset 0 1px 0 rgba(255,255,255,.1); 3573 } 3574 .navbar-collapse.in { 3575 overflow-y: auto; 3576 } 3577 3578 @media (min-width:768px) { 3579 .navbar-collapse { 3580 width: auto; 3581 border-top: 0; 3582 -webkit-box-shadow: none; 3583 box-shadow: none; 3584 } 3585 .navbar-collapse.collapse { 3586 display: block !important; 3587 height: auto !important; 3588 padding-bottom: 0; 3589 overflow: visible !important; 3590 } 3591 .navbar-collapse.in { 3592 overflow-y: visible; 3593 } 3594 .navbar-fixed-top .navbar-collapse, .navbar-static-top .navbar-collapse, .navbar-fixed-bottom .navbar-collapse { 3595 padding-right: 0; 3596 padding-left: 0; 3597 } 3598 } 3599 .navbar-fixed-top .navbar-collapse, .navbar-fixed-bottom .navbar-collapse { 3600 max-height: 340px; 3601 } 3602 3603 @media (max-device-width:480px) and (orientation:landscape) { 3604 .navbar-fixed-top .navbar-collapse, .navbar-fixed-bottom .navbar-collapse { 3605 max-height: 200px; 3606 } 3607 } 3608 .container > .navbar-header, .container-fluid > .navbar-header, .container > .navbar-collapse, .container-fluid > .navbar-collapse { 3609 margin-right: -15px; 3610 margin-left: -15px; 3611 } 3612 3613 @media (min-width:768px) { 3614 .container > .navbar-header, .container-fluid > .navbar-header, .container > .navbar-collapse, .container-fluid > .navbar-collapse { 3615 margin-right: 0; 3616 margin-left: 0; 3617 } 3618 } 3619 .navbar-static-top { 3620 z-index: 1000; 3621 border-width: 0 0 1px; 3622 } 3623 3624 @media (min-width:768px) { 3625 .navbar-static-top { 3626 border-radius: 0; 3627 } 3628 } 3629 .navbar-fixed-top, .navbar-fixed-bottom { 3630 position: fixed; 3631 right: 0; 3632 left: 0; 3633 z-index: 1030; 3634 } 3635 3636 @media (min-width:768px) { 3637 .navbar-fixed-top, .navbar-fixed-bottom { 3638 border-radius: 0; 3639 } 3640 } 3641 .navbar-fixed-top { 3642 top: 0; 3643 border-width: 0 0 1px; 3644 } 3645 .navbar-fixed-bottom { 3646 bottom: 0; 3647 margin-bottom: 0; 3648 border-width: 1px 0 0; 3649 } 3650 .navbar-brand { 3651 float: left; 3652 height: 50px; 3653 padding: 15px 15px; 3654 font-size: 18px; 3655 line-height: 20px; 3656 } 3657 .navbar-brand:hover, .navbar-brand:focus { 3658 text-decoration: none; 3659 } 3660 .navbar-brand > img { 3661 display: block; 3662 } 3663 3664 @media (min-width:768px) { 3665 .navbar > .container .navbar-brand, .navbar > .container-fluid .navbar-brand { 3666 margin-left: -15px; 3667 } 3668 } 3669 .navbar-toggle { 3670 position: relative; 3671 float: right; 3672 padding: 9px 10px; 3673 margin-top: 8px; 3674 margin-right: 15px; 3675 margin-bottom: 8px; 3676 background-color: transparent; 3677 background-image: none; 3678 border: 1px solid transparent; 3679 border-radius: 4px; 3680 } 3681 .navbar-toggle:focus { 3682 outline: 0; 3683 } 3684 .navbar-toggle .icon-bar { 3685 display: block; 3686 width: 22px; 3687 height: 2px; 3688 border-radius: 1px; 3689 } 3690 .navbar-toggle .icon-bar + .icon-bar { 3691 margin-top: 4px; 3692 } 3693 3694 @media (min-width:768px) { 3695 .navbar-toggle { 3696 display: none; 3697 } 3698 } 3699 .navbar-nav { 3700 margin: 7.5px -15px; 3701 } 3702 .navbar-nav > li > a { 3703 padding-top: 10px; 3704 padding-bottom: 10px; 3705 line-height: 20px; 3706 } 3707 3708 @media (max-width:767px) { 3709 .navbar-nav .open .dropdown-menu { 3710 position: static; 3711 float: none; 3712 width: auto; 3713 margin-top: 0; 3714 background-color: transparent; 3715 border: 0; 3716 -webkit-box-shadow: none; 3717 box-shadow: none; 3718 } 3719 .navbar-nav .open .dropdown-menu > li > a, .navbar-nav .open .dropdown-menu .dropdown-header { 3720 padding: 5px 15px 5px 25px; 3721 } 3722 .navbar-nav .open .dropdown-menu > li > a { 3723 line-height: 20px; 3724 } 3725 .navbar-nav .open .dropdown-menu > li > a:hover, .navbar-nav .open .dropdown-menu > li > a:focus { 3726 background-image: none; 3727 } 3728 } 3729 3730 @media (min-width:768px) { 3731 .navbar-nav { 3732 float: left; 3733 margin: 0; 3734 } 3735 .navbar-nav > li { 3736 float: left; 3737 } 3738 .navbar-nav > li > a { 3739 padding-top: 15px; 3740 padding-bottom: 15px; 3741 } 3742 } 3743 .navbar-form { 3744 padding: 10px 15px; 3745 margin-top: 8px; 3746 margin-right: -15px; 3747 margin-bottom: 8px; 3748 margin-left: -15px; 3749 border-top: 1px solid transparent; 3750 border-bottom: 1px solid transparent; 3751 -webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.1), 0 1px 0 rgba(255,255,255,.1); 3752 box-shadow: inset 0 1px 0 rgba(255,255,255,.1), 0 1px 0 rgba(255,255,255,.1); 3753 } 3754 3755 @media (min-width:768px) { 3756 .navbar-form .form-group { 3757 display: inline-block; 3758 margin-bottom: 0; 3759 vertical-align: middle; 3760 } 3761 .navbar-form .form-control { 3762 display: inline-block; 3763 width: auto; 3764 vertical-align: middle; 3765 } 3766 .navbar-form .form-control-static { 3767 display: inline-block; 3768 } 3769 .navbar-form .input-group { 3770 display: inline-table; 3771 vertical-align: middle; 3772 } 3773 .navbar-form .input-group .input-group-addon, .navbar-form .input-group .input-group-btn, .navbar-form .input-group .form-control { 3774 width: auto; 3775 } 3776 .navbar-form .input-group > .form-control { 3777 width: 100%; 3778 } 3779 .navbar-form .control-label { 3780 margin-bottom: 0; 3781 vertical-align: middle; 3782 } 3783 .navbar-form .radio, .navbar-form .checkbox { 3784 display: inline-block; 3785 margin-top: 0; 3786 margin-bottom: 0; 3787 vertical-align: middle; 3788 } 3789 .navbar-form .radio label, .navbar-form .checkbox label { 3790 padding-left: 0; 3791 } 3792 .navbar-form .radio input[type="radio"], .navbar-form .checkbox input[type="checkbox"] { 3793 position: relative; 3794 margin-left: 0; 3795 } 3796 .navbar-form .has-feedback .form-control-feedback { 3797 top: 0; 3798 } 3799 } 3800 3801 @media (max-width:767px) { 3802 .navbar-form .form-group { 3803 margin-bottom: 5px; 3804 } 3805 .navbar-form .form-group:last-child { 3806 margin-bottom: 0; 3807 } 3808 } 3809 3810 @media (min-width:768px) { 3811 .navbar-form { 3812 width: auto; 3813 padding-top: 0; 3814 padding-bottom: 0; 3815 margin-right: 0; 3816 margin-left: 0; 3817 border: 0; 3818 -webkit-box-shadow: none; 3819 box-shadow: none; 3820 } 3821 } 3822 .navbar-nav > li > .dropdown-menu { 3823 margin-top: 0; 3824 border-top-left-radius: 0; 3825 border-top-right-radius: 0; 3826 } 3827 .navbar-fixed-bottom .navbar-nav > li > .dropdown-menu { 3828 margin-bottom: 0; 3829 border-top-left-radius: 4px; 3830 border-top-right-radius: 4px; 3831 border-bottom-right-radius: 0; 3832 border-bottom-left-radius: 0; 3833 } 3834 .navbar-btn { 3835 margin-top: 8px; 3836 margin-bottom: 8px; 3837 } 3838 .navbar-btn.btn-sm { 3839 margin-top: 10px; 3840 margin-bottom: 10px; 3841 } 3842 .navbar-btn.btn-xs { 3843 margin-top: 14px; 3844 margin-bottom: 14px; 3845 } 3846 .navbar-text { 3847 margin-top: 15px; 3848 margin-bottom: 15px; 3849 } 3850 3851 @media (min-width:768px) { 3852 .navbar-text { 3853 float: left; 3854 margin-right: 15px; 3855 margin-left: 15px; 3856 } 3857 } 3858 3859 @media (min-width:768px) { 3860 .navbar-left { 3861 float: left !important; 3862 } 3863 .navbar-right { 3864 float: right !important; 3865 margin-right: -15px; 3866 } 3867 .navbar-right ~ .navbar-right { 3868 margin-right: 0; 3869 } 3870 } 3871 .navbar-default { 3872 background-color: #f8f8f8; 3873 border-color: #e7e7e7; 3874 } 3875 .navbar-default .navbar-brand { 3876 color: #777; 3877 } 3878 .navbar-default .navbar-brand:hover, .navbar-default .navbar-brand:focus { 3879 color: #5e5e5e; 3880 background-color: transparent; 3881 } 3882 .navbar-default .navbar-text { 3883 color: #777; 3884 } 3885 .navbar-default .navbar-nav > li > a { 3886 color: #777; 3887 } 3888 .navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus { 3889 color: #333; 3890 background-color: transparent; 3891 } 3892 .navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus { 3893 color: #555; 3894 background-color: #e7e7e7; 3895 } 3896 .navbar-default .navbar-nav > .disabled > a, .navbar-default .navbar-nav > .disabled > a:hover, .navbar-default .navbar-nav > .disabled > a:focus { 3897 color: #ccc; 3898 background-color: transparent; 3899 } 3900 .navbar-default .navbar-toggle { 3901 border-color: #ddd; 3902 } 3903 .navbar-default .navbar-toggle:hover, .navbar-default .navbar-toggle:focus { 3904 background-color: #ddd; 3905 } 3906 .navbar-default .navbar-toggle .icon-bar { 3907 background-color: #888; 3908 } 3909 .navbar-default .navbar-collapse, .navbar-default .navbar-form { 3910 border-color: #e7e7e7; 3911 } 3912 .navbar-default .navbar-nav > .open > a, .navbar-default .navbar-nav > .open > a:hover, .navbar-default .navbar-nav > .open > a:focus { 3913 color: #555; 3914 background-color: #e7e7e7; 3915 } 3916 3917 @media (max-width:767px) { 3918 .navbar-default .navbar-nav .open .dropdown-menu > li > a { 3919 color: #777; 3920 } 3921 .navbar-default .navbar-nav .open .dropdown-menu > li > a:hover, .navbar-default .navbar-nav .open .dropdown-menu > li > a:focus { 3922 color: #333; 3923 background-color: transparent; 3924 } 3925 .navbar-default .navbar-nav .open .dropdown-menu > .active > a, .navbar-default .navbar-nav .open .dropdown-menu > .active > a:hover, .navbar-default .navbar-nav .open .dropdown-menu > .active > a:focus { 3926 color: #555; 3927 background-color: #e7e7e7; 3928 } 3929 .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a, .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:hover, .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:focus { 3930 color: #ccc; 3931 background-color: transparent; 3932 } 3933 } 3934 .navbar-default .navbar-link { 3935 color: #777; 3936 } 3937 .navbar-default .navbar-link:hover { 3938 color: #333; 3939 } 3940 .navbar-default .btn-link { 3941 color: #777; 3942 } 3943 .navbar-default .btn-link:hover, .navbar-default .btn-link:focus { 3944 color: #333; 3945 } 3946 .navbar-default .btn-link[disabled]:hover, fieldset[disabled] .navbar-default .btn-link:hover, .navbar-default .btn-link[disabled]:focus, fieldset[disabled] .navbar-default .btn-link:focus { 3947 color: #ccc; 3948 } 3949 .navbar-inverse { 3950 background-color: #222; 3951 border-color: #080808; 3952 } 3953 .navbar-inverse .navbar-brand { 3954 color: #9d9d9d; 3955 } 3956 .navbar-inverse .navbar-brand:hover, .navbar-inverse .navbar-brand:focus { 3957 color: #fff; 3958 background-color: transparent; 3959 } 3960 .navbar-inverse .navbar-text { 3961 color: #9d9d9d; 3962 } 3963 .navbar-inverse .navbar-nav > li > a { 3964 color: #9d9d9d; 3965 } 3966 .navbar-inverse .navbar-nav > li > a:hover, .navbar-inverse .navbar-nav > li > a:focus { 3967 color: #fff; 3968 background-color: transparent; 3969 } 3970 .navbar-inverse .navbar-nav > .active > a, .navbar-inverse .navbar-nav > .active > a:hover, .navbar-inverse .navbar-nav > .active > a:focus { 3971 color: #fff; 3972 background-color: #080808; 3973 } 3974 .navbar-inverse .navbar-nav > .disabled > a, .navbar-inverse .navbar-nav > .disabled > a:hover, .navbar-inverse .navbar-nav > .disabled > a:focus { 3975 color: #444; 3976 background-color: transparent; 3977 } 3978 .navbar-inverse .navbar-toggle { 3979 border-color: #333; 3980 } 3981 .navbar-inverse .navbar-toggle:hover, .navbar-inverse .navbar-toggle:focus { 3982 background-color: #333; 3983 } 3984 .navbar-inverse .navbar-toggle .icon-bar { 3985 background-color: #fff; 3986 } 3987 .navbar-inverse .navbar-collapse, .navbar-inverse .navbar-form { 3988 border-color: #101010; 3989 } 3990 .navbar-inverse .navbar-nav > .open > a, .navbar-inverse .navbar-nav > .open > a:hover, .navbar-inverse .navbar-nav > .open > a:focus { 3991 color: #fff; 3992 background-color: #080808; 3993 } 3994 3995 @media (max-width:767px) { 3996 .navbar-inverse .navbar-nav .open .dropdown-menu > .dropdown-header { 3997 border-color: #080808; 3998 } 3999 .navbar-inverse .navbar-nav .open .dropdown-menu .divider { 4000 background-color: #080808; 4001 } 4002 .navbar-inverse .navbar-nav .open .dropdown-menu > li > a { 4003 color: #9d9d9d; 4004 } 4005 .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:hover, .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:focus { 4006 color: #fff; 4007 background-color: transparent; 4008 } 4009 .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a, .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:hover, .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:focus { 4010 color: #fff; 4011 background-color: #080808; 4012 } 4013 .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a, .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:hover, .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:focus { 4014 color: #444; 4015 background-color: transparent; 4016 } 4017 } 4018 .navbar-inverse .navbar-link { 4019 color: #9d9d9d; 4020 } 4021 .navbar-inverse .navbar-link:hover { 4022 color: #fff; 4023 } 4024 .navbar-inverse .btn-link { 4025 color: #9d9d9d; 4026 } 4027 .navbar-inverse .btn-link:hover, .navbar-inverse .btn-link:focus { 4028 color: #fff; 4029 } 4030 .navbar-inverse .btn-link[disabled]:hover, fieldset[disabled] .navbar-inverse .btn-link:hover, .navbar-inverse .btn-link[disabled]:focus, fieldset[disabled] .navbar-inverse .btn-link:focus { 4031 color: #444; 4032 } 4033 .breadcrumb { 4034 padding: 8px 15px; 4035 margin-bottom: 20px; 4036 list-style: none; 4037 background-color: #f5f5f5; 4038 border-radius: 4px; 4039 } 4040 .breadcrumb > li { 4041 display: inline-block; 4042 } 4043 .breadcrumb > li + li:before { 4044 padding: 0 5px; 4045 color: #ccc; 4046 content: "/\00a0"; 4047 } 4048 .breadcrumb > .active { 4049 color: #777; 4050 } 4051 .pagination { 4052 display: inline-block; 4053 padding-left: 0; 4054 margin: 20px 0; 4055 border-radius: 4px; 4056 } 4057 .pagination > li { 4058 display: inline; 4059 } 4060 .pagination > li > a, .pagination > li > span { 4061 position: relative; 4062 float: left; 4063 padding: 6px 12px; 4064 margin-left: -1px; 4065 line-height: 1.42857143; 4066 color: #337ab7; 4067 text-decoration: none; 4068 background-color: #fff; 4069 border: 1px solid #ddd; 4070 } 4071 .pagination > li:first-child > a, .pagination > li:first-child > span { 4072 margin-left: 0; 4073 border-top-left-radius: 4px; 4074 border-bottom-left-radius: 4px; 4075 } 4076 .pagination > li:last-child > a, .pagination > li:last-child > span { 4077 border-top-right-radius: 4px; 4078 border-bottom-right-radius: 4px; 4079 } 4080 .pagination > li > a:hover, .pagination > li > span:hover, .pagination > li > a:focus, .pagination > li > span:focus { 4081 z-index: 2; 4082 color: #23527c; 4083 background-color: #eee; 4084 border-color: #ddd; 4085 } 4086 .pagination > .active > a, .pagination > .active > span, .pagination > .active > a:hover, .pagination > .active > span:hover, .pagination > .active > a:focus, .pagination > .active > span:focus { 4087 z-index: 3; 4088 color: #fff; 4089 cursor: default; 4090 background-color: #337ab7; 4091 border-color: #337ab7; 4092 } 4093 .pagination > .disabled > span, .pagination > .disabled > span:hover, .pagination > .disabled > span:focus, .pagination > .disabled > a, .pagination > .disabled > a:hover, .pagination > .disabled > a:focus { 4094 color: #777; 4095 cursor: not-allowed; 4096 background-color: #fff; 4097 border-color: #ddd; 4098 } 4099 .pagination-lg > li > a, .pagination-lg > li > span { 4100 padding: 10px 16px; 4101 font-size: 18px; 4102 line-height: 1.3333333; 4103 } 4104 .pagination-lg > li:first-child > a, .pagination-lg > li:first-child > span { 4105 border-top-left-radius: 6px; 4106 border-bottom-left-radius: 6px; 4107 } 4108 .pagination-lg > li:last-child > a, .pagination-lg > li:last-child > span { 4109 border-top-right-radius: 6px; 4110 border-bottom-right-radius: 6px; 4111 } 4112 .pagination-sm > li > a, .pagination-sm > li > span { 4113 padding: 5px 10px; 4114 font-size: 12px; 4115 line-height: 1.5; 4116 } 4117 .pagination-sm > li:first-child > a, .pagination-sm > li:first-child > span { 4118 border-top-left-radius: 3px; 4119 border-bottom-left-radius: 3px; 4120 } 4121 .pagination-sm > li:last-child > a, .pagination-sm > li:last-child > span { 4122 border-top-right-radius: 3px; 4123 border-bottom-right-radius: 3px; 4124 } 4125 .pager { 4126 padding-left: 0; 4127 margin: 20px 0; 4128 text-align: center; 4129 list-style: none; 4130 } 4131 .pager li { 4132 display: inline; 4133 } 4134 .pager li > a, .pager li > span { 4135 display: inline-block; 4136 padding: 5px 14px; 4137 background-color: #fff; 4138 border: 1px solid #ddd; 4139 border-radius: 15px; 4140 } 4141 .pager li > a:hover, .pager li > a:focus { 4142 text-decoration: none; 4143 background-color: #eee; 4144 } 4145 .pager .next > a, .pager .next > span { 4146 float: right; 4147 } 4148 .pager .previous > a, .pager .previous > span { 4149 float: left; 4150 } 4151 .pager .disabled > a, .pager .disabled > a:hover, .pager .disabled > a:focus, .pager .disabled > span { 4152 color: #777; 4153 cursor: not-allowed; 4154 background-color: #fff; 4155 } 4156 .label { 4157 display: inline; 4158 padding: .2em .6em .3em; 4159 font-size: 75%; 4160 font-weight: bold; 4161 line-height: 1; 4162 color: #fff; 4163 text-align: center; 4164 white-space: nowrap; 4165 vertical-align: baseline; 4166 border-radius: .25em; 4167 } 4168 a.label:hover, a.label:focus { 4169 color: #fff; 4170 text-decoration: none; 4171 cursor: pointer; 4172 } 4173 .label:empty { 4174 display: none; 4175 } 4176 .btn .label { 4177 position: relative; 4178 top: -1px; 4179 } 4180 .label-default { 4181 background-color: #777; 4182 } 4183 .label-default[href]:hover, .label-default[href]:focus { 4184 background-color: #5e5e5e; 4185 } 4186 .label-primary { 4187 background-color: #337ab7; 4188 } 4189 .label-primary[href]:hover, .label-primary[href]:focus { 4190 background-color: #286090; 4191 } 4192 .label-success { 4193 background-color: #5cb85c; 4194 } 4195 .label-success[href]:hover, .label-success[href]:focus { 4196 background-color: #449d44; 4197 } 4198 .label-info { 4199 background-color: #5bc0de; 4200 } 4201 .label-info[href]:hover, .label-info[href]:focus { 4202 background-color: #31b0d5; 4203 } 4204 .label-warning { 4205 background-color: #f0ad4e; 4206 } 4207 .label-warning[href]:hover, .label-warning[href]:focus { 4208 background-color: #ec971f; 4209 } 4210 .label-danger { 4211 background-color: #d9534f; 4212 } 4213 .label-danger[href]:hover, .label-danger[href]:focus { 4214 background-color: #c9302c; 4215 } 4216 .badge { 4217 display: inline-block; 4218 min-width: 10px; 4219 padding: 3px 7px; 4220 font-size: 12px; 4221 font-weight: bold; 4222 line-height: 1; 4223 color: #fff; 4224 text-align: center; 4225 white-space: nowrap; 4226 vertical-align: middle; 4227 background-color: #777; 4228 border-radius: 10px; 4229 } 4230 .badge:empty { 4231 display: none; 4232 } 4233 .btn .badge { 4234 position: relative; 4235 top: -1px; 4236 } 4237 .btn-xs .badge, .btn-group-xs > .btn .badge { 4238 top: 0; 4239 padding: 1px 5px; 4240 } 4241 a.badge:hover, a.badge:focus { 4242 color: #fff; 4243 text-decoration: none; 4244 cursor: pointer; 4245 } 4246 .list-group-item.active > .badge, .nav-pills > .active > a > .badge { 4247 color: #337ab7; 4248 background-color: #fff; 4249 } 4250 .list-group-item > .badge { 4251 float: right; 4252 } 4253 .list-group-item > .badge + .badge { 4254 margin-right: 5px; 4255 } 4256 .nav-pills > li > a > .badge { 4257 margin-left: 3px; 4258 } 4259 .jumbotron { 4260 padding-top: 30px; 4261 padding-bottom: 30px; 4262 margin-bottom: 30px; 4263 color: inherit; 4264 background-color: #eee; 4265 } 4266 .jumbotron h1, .jumbotron .h1 { 4267 color: inherit; 4268 } 4269 .jumbotron p { 4270 margin-bottom: 15px; 4271 font-size: 21px; 4272 font-weight: 200; 4273 } 4274 .jumbotron > hr { 4275 border-top-color: #d5d5d5; 4276 } 4277 .container .jumbotron, .container-fluid .jumbotron { 4278 padding-right: 15px; 4279 padding-left: 15px; 4280 border-radius: 6px; 4281 } 4282 .jumbotron .container { 4283 max-width: 100%; 4284 } 4285 4286 @media screen and (min-width:768px) { 4287 .jumbotron { 4288 padding-top: 48px; 4289 padding-bottom: 48px; 4290 } 4291 .container .jumbotron, .container-fluid .jumbotron { 4292 padding-right: 60px; 4293 padding-left: 60px; 4294 } 4295 .jumbotron h1, .jumbotron .h1 { 4296 font-size: 63px; 4297 } 4298 } 4299 .thumbnail { 4300 display: block; 4301 padding: 4px; 4302 margin-bottom: 20px; 4303 line-height: 1.42857143; 4304 background-color: #fff; 4305 border: 1px solid #ddd; 4306 border-radius: 4px; 4307 -webkit-transition: border .2s ease-in-out; 4308 -o-transition: border .2s ease-in-out; 4309 transition: border .2s ease-in-out; 4310 } 4311 .thumbnail > img, .thumbnail a > img { 4312 margin-right: auto; 4313 margin-left: auto; 4314 } 4315 a.thumbnail:hover, a.thumbnail:focus, a.thumbnail.active { 4316 border-color: #337ab7; 4317 } 4318 .thumbnail .caption { 4319 padding: 9px; 4320 color: #333; 4321 } 4322 .alert { 4323 padding: 15px; 4324 margin-bottom: 20px; 4325 border: 1px solid transparent; 4326 border-radius: 4px; 4327 } 4328 .alert h4 { 4329 margin-top: 0; 4330 color: inherit; 4331 } 4332 .alert .alert-link { 4333 font-weight: bold; 4334 } 4335 .alert > p, .alert > ul { 4336 margin-bottom: 0; 4337 } 4338 .alert > p + p { 4339 margin-top: 5px; 4340 } 4341 .alert-dismissable, .alert-dismissible { 4342 padding-right: 35px; 4343 } 4344 .alert-dismissable .close, .alert-dismissible .close { 4345 position: relative; 4346 top: -2px; 4347 right: -21px; 4348 color: inherit; 4349 } 4350 .alert-success { 4351 color: #3c763d; 4352 background-color: #dff0d8; 4353 border-color: #d6e9c6; 4354 } 4355 .alert-success hr { 4356 border-top-color: #c9e2b3; 4357 } 4358 .alert-success .alert-link { 4359 color: #2b542c; 4360 } 4361 .alert-info { 4362 color: #31708f; 4363 background-color: #d9edf7; 4364 border-color: #bce8f1; 4365 } 4366 .alert-info hr { 4367 border-top-color: #a6e1ec; 4368 } 4369 .alert-info .alert-link { 4370 color: #245269; 4371 } 4372 .alert-warning { 4373 color: #8a6d3b; 4374 background-color: #fcf8e3; 4375 border-color: #faebcc; 4376 } 4377 .alert-warning hr { 4378 border-top-color: #f7e1b5; 4379 } 4380 .alert-warning .alert-link { 4381 color: #66512c; 4382 } 4383 .alert-danger { 4384 color: #a94442; 4385 background-color: #f2dede; 4386 border-color: #ebccd1; 4387 } 4388 .alert-danger hr { 4389 border-top-color: #e4b9c0; 4390 } 4391 .alert-danger .alert-link { 4392 color: #843534; 4393 } 4394 @-webkit-keyframes progress-bar-stripes { 4395 from { 4396 background-position:40px 0; 4397 } 4398 to { 4399 background-position:0 0; 4400 } 4401 } 4402 @-o-keyframes progress-bar-stripes { 4403 from { 4404 background-position:40px 0; 4405 } 4406 to { 4407 background-position:0 0; 4408 } 4409 } 4410 @keyframes progress-bar-stripes { 4411 from { 4412 background-position:40px 0; 4413 } 4414 to { 4415 background-position:0 0; 4416 } 4417 } 4418 .progress { 4419 height: 20px; 4420 margin-bottom: 20px; 4421 overflow: hidden; 4422 background-color: #f5f5f5; 4423 border-radius: 4px; 4424 -webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.1); 4425 box-shadow: inset 0 1px 2px rgba(0,0,0,.1); 4426 } 4427 .progress-bar { 4428 float: left; 4429 width: 0; 4430 height: 100%; 4431 font-size: 12px; 4432 line-height: 20px; 4433 color: #fff; 4434 text-align: center; 4435 background-color: #337ab7; 4436 -webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.15); 4437 box-shadow: inset 0 -1px 0 rgba(0,0,0,.15); 4438 -webkit-transition: width .6s ease; 4439 -o-transition: width .6s ease; 4440 transition: width .6s ease; 4441 } 4442 .progress-striped .progress-bar, .progress-bar-striped { 4443 background-image: -webkit-linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4444 background-image: -o-linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4445 background-image: linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4446 -webkit-background-size: 40px 40px; 4447 background-size: 40px 40px; 4448 } 4449 .progress.active .progress-bar, .progress-bar.active { 4450 -webkit-animation: progress-bar-stripes 2s linear infinite; 4451 -o-animation: progress-bar-stripes 2s linear infinite; 4452 animation: progress-bar-stripes 2s linear infinite; 4453 } 4454 .progress-bar-success { 4455 background-color: #5cb85c; 4456 } 4457 .progress-striped .progress-bar-success { 4458 background-image: -webkit-linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4459 background-image: -o-linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4460 background-image: linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4461 } 4462 .progress-bar-info { 4463 background-color: #5bc0de; 4464 } 4465 .progress-striped .progress-bar-info { 4466 background-image: -webkit-linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4467 background-image: -o-linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4468 background-image: linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4469 } 4470 .progress-bar-warning { 4471 background-color: #f0ad4e; 4472 } 4473 .progress-striped .progress-bar-warning { 4474 background-image: -webkit-linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4475 background-image: -o-linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4476 background-image: linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4477 } 4478 .progress-bar-danger { 4479 background-color: #d9534f; 4480 } 4481 .progress-striped .progress-bar-danger { 4482 background-image: -webkit-linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4483 background-image: -o-linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4484 background-image: linear-gradient(45deg, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent); 4485 } 4486 .media { 4487 margin-top: 15px; 4488 } 4489 .media:first-child { 4490 margin-top: 0; 4491 } 4492 .media, .media-body { 4493 overflow: hidden; 4494 zoom: 1; 4495 } 4496 .media-body { 4497 width: 10000px; 4498 } 4499 .media-object { 4500 display: block; 4501 } 4502 .media-object.img-thumbnail { 4503 max-width: none; 4504 } 4505 .media-right, .media > .pull-right { 4506 padding-left: 10px; 4507 } 4508 .media-left, .media > .pull-left { 4509 padding-right: 10px; 4510 } 4511 .media-left, .media-right, .media-body { 4512 display: table-cell; 4513 vertical-align: top; 4514 } 4515 .media-middle { 4516 vertical-align: middle; 4517 } 4518 .media-bottom { 4519 vertical-align: bottom; 4520 } 4521 .media-heading { 4522 margin-top: 0; 4523 margin-bottom: 5px; 4524 } 4525 .media-list { 4526 padding-left: 0; 4527 list-style: none; 4528 } 4529 .list-group { 4530 padding-left: 0; 4531 margin-bottom: 20px; 4532 } 4533 .list-group-item { 4534 position: relative; 4535 display: block; 4536 padding: 10px 15px; 4537 margin-bottom: -1px; 4538 background-color: #fff; 4539 border: 1px solid #ddd; 4540 } 4541 .list-group-item:first-child { 4542 border-top-left-radius: 4px; 4543 border-top-right-radius: 4px; 4544 } 4545 .list-group-item:last-child { 4546 margin-bottom: 0; 4547 border-bottom-right-radius: 4px; 4548 border-bottom-left-radius: 4px; 4549 } 4550 a.list-group-item, button.list-group-item { 4551 color: #555; 4552 } 4553 a.list-group-item .list-group-item-heading, button.list-group-item .list-group-item-heading { 4554 color: #333; 4555 } 4556 a.list-group-item:hover, button.list-group-item:hover, a.list-group-item:focus, button.list-group-item:focus { 4557 color: #555; 4558 text-decoration: none; 4559 background-color: #f5f5f5; 4560 } 4561 button.list-group-item { 4562 width: 100%; 4563 text-align: left; 4564 } 4565 .list-group-item.disabled, .list-group-item.disabled:hover, .list-group-item.disabled:focus { 4566 color: #777; 4567 cursor: not-allowed; 4568 background-color: #eee; 4569 } 4570 .list-group-item.disabled .list-group-item-heading, .list-group-item.disabled:hover .list-group-item-heading, .list-group-item.disabled:focus .list-group-item-heading { 4571 color: inherit; 4572 } 4573 .list-group-item.disabled .list-group-item-text, .list-group-item.disabled:hover .list-group-item-text, .list-group-item.disabled:focus .list-group-item-text { 4574 color: #777; 4575 } 4576 .list-group-item.active, .list-group-item.active:hover, .list-group-item.active:focus { 4577 z-index: 2; 4578 color: #fff; 4579 background-color: #337ab7; 4580 border-color: #337ab7; 4581 } 4582 .list-group-item.active .list-group-item-heading, .list-group-item.active:hover .list-group-item-heading, .list-group-item.active:focus .list-group-item-heading, .list-group-item.active .list-group-item-heading > small, .list-group-item.active:hover .list-group-item-heading > small, .list-group-item.active:focus .list-group-item-heading > small, .list-group-item.active .list-group-item-heading > .small, .list-group-item.active:hover .list-group-item-heading > .small, .list-group-item.active:focus .list-group-item-heading > .small { 4583 color: inherit; 4584 } 4585 .list-group-item.active .list-group-item-text, .list-group-item.active:hover .list-group-item-text, .list-group-item.active:focus .list-group-item-text { 4586 color: #c7ddef; 4587 } 4588 .list-group-item-success { 4589 color: #3c763d; 4590 background-color: #dff0d8; 4591 } 4592 a.list-group-item-success, button.list-group-item-success { 4593 color: #3c763d; 4594 } 4595 a.list-group-item-success .list-group-item-heading, button.list-group-item-success .list-group-item-heading { 4596 color: inherit; 4597 } 4598 a.list-group-item-success:hover, button.list-group-item-success:hover, a.list-group-item-success:focus, button.list-group-item-success:focus { 4599 color: #3c763d; 4600 background-color: #d0e9c6; 4601 } 4602 a.list-group-item-success.active, button.list-group-item-success.active, a.list-group-item-success.active:hover, button.list-group-item-success.active:hover, a.list-group-item-success.active:focus, button.list-group-item-success.active:focus { 4603 color: #fff; 4604 background-color: #3c763d; 4605 border-color: #3c763d; 4606 } 4607 .list-group-item-info { 4608 color: #31708f; 4609 background-color: #d9edf7; 4610 } 4611 a.list-group-item-info, button.list-group-item-info { 4612 color: #31708f; 4613 } 4614 a.list-group-item-info .list-group-item-heading, button.list-group-item-info .list-group-item-heading { 4615 color: inherit; 4616 } 4617 a.list-group-item-info:hover, button.list-group-item-info:hover, a.list-group-item-info:focus, button.list-group-item-info:focus { 4618 color: #31708f; 4619 background-color: #c4e3f3; 4620 } 4621 a.list-group-item-info.active, button.list-group-item-info.active, a.list-group-item-info.active:hover, button.list-group-item-info.active:hover, a.list-group-item-info.active:focus, button.list-group-item-info.active:focus { 4622 color: #fff; 4623 background-color: #31708f; 4624 border-color: #31708f; 4625 } 4626 .list-group-item-warning { 4627 color: #8a6d3b; 4628 background-color: #fcf8e3; 4629 } 4630 a.list-group-item-warning, button.list-group-item-warning { 4631 color: #8a6d3b; 4632 } 4633 a.list-group-item-warning .list-group-item-heading, button.list-group-item-warning .list-group-item-heading { 4634 color: inherit; 4635 } 4636 a.list-group-item-warning:hover, button.list-group-item-warning:hover, a.list-group-item-warning:focus, button.list-group-item-warning:focus { 4637 color: #8a6d3b; 4638 background-color: #faf2cc; 4639 } 4640 a.list-group-item-warning.active, button.list-group-item-warning.active, a.list-group-item-warning.active:hover, button.list-group-item-warning.active:hover, a.list-group-item-warning.active:focus, button.list-group-item-warning.active:focus { 4641 color: #fff; 4642 background-color: #8a6d3b; 4643 border-color: #8a6d3b; 4644 } 4645 .list-group-item-danger { 4646 color: #a94442; 4647 background-color: #f2dede; 4648 } 4649 a.list-group-item-danger, button.list-group-item-danger { 4650 color: #a94442; 4651 } 4652 a.list-group-item-danger .list-group-item-heading, button.list-group-item-danger .list-group-item-heading { 4653 color: inherit; 4654 } 4655 a.list-group-item-danger:hover, button.list-group-item-danger:hover, a.list-group-item-danger:focus, button.list-group-item-danger:focus { 4656 color: #a94442; 4657 background-color: #ebcccc; 4658 } 4659 a.list-group-item-danger.active, button.list-group-item-danger.active, a.list-group-item-danger.active:hover, button.list-group-item-danger.active:hover, a.list-group-item-danger.active:focus, button.list-group-item-danger.active:focus { 4660 color: #fff; 4661 background-color: #a94442; 4662 border-color: #a94442; 4663 } 4664 .list-group-item-heading { 4665 margin-top: 0; 4666 margin-bottom: 5px; 4667 } 4668 .list-group-item-text { 4669 margin-bottom: 0; 4670 line-height: 1.3; 4671 } 4672 .panel { 4673 margin-bottom: 20px; 4674 background-color: #fff; 4675 border: 1px solid transparent; 4676 border-radius: 4px; 4677 -webkit-box-shadow: 0 1px 1px rgba(0,0,0,.05); 4678 box-shadow: 0 1px 1px rgba(0,0,0,.05); 4679 } 4680 .panel-body { 4681 padding: 15px; 4682 } 4683 .panel-heading { 4684 padding: 10px 15px; 4685 border-bottom: 1px solid transparent; 4686 border-top-left-radius: 3px; 4687 border-top-right-radius: 3px; 4688 } 4689 .panel-heading > .dropdown .dropdown-toggle { 4690 color: inherit; 4691 } 4692 .panel-title { 4693 margin-top: 0; 4694 margin-bottom: 0; 4695 font-size: 16px; 4696 color: inherit; 4697 } 4698 .panel-title > a, .panel-title > small, .panel-title > .small, .panel-title > small > a, .panel-title > .small > a { 4699 color: inherit; 4700 } 4701 .panel-footer { 4702 padding: 10px 15px; 4703 background-color: #f5f5f5; 4704 border-top: 1px solid #ddd; 4705 border-bottom-right-radius: 3px; 4706 border-bottom-left-radius: 3px; 4707 } 4708 .panel > .list-group, .panel > .panel-collapse > .list-group { 4709 margin-bottom: 0; 4710 } 4711 .panel > .list-group .list-group-item, .panel > .panel-collapse > .list-group .list-group-item { 4712 border-width: 1px 0; 4713 border-radius: 0; 4714 } 4715 .panel > .list-group:first-child .list-group-item:first-child, .panel > .panel-collapse > .list-group:first-child .list-group-item:first-child { 4716 border-top: 0; 4717 border-top-left-radius: 3px; 4718 border-top-right-radius: 3px; 4719 } 4720 .panel > .list-group:last-child .list-group-item:last-child, .panel > .panel-collapse > .list-group:last-child .list-group-item:last-child { 4721 border-bottom: 0; 4722 border-bottom-right-radius: 3px; 4723 border-bottom-left-radius: 3px; 4724 } 4725 .panel > .panel-heading + .panel-collapse > .list-group .list-group-item:first-child { 4726 border-top-left-radius: 0; 4727 border-top-right-radius: 0; 4728 } 4729 .panel-heading + .list-group .list-group-item:first-child { 4730 border-top-width: 0; 4731 } 4732 .list-group + .panel-footer { 4733 border-top-width: 0; 4734 } 4735 .panel > .table, .panel > .table-responsive > .table, .panel > .panel-collapse > .table { 4736 margin-bottom: 0; 4737 } 4738 .panel > .table caption, .panel > .table-responsive > .table caption, .panel > .panel-collapse > .table caption { 4739 padding-right: 15px; 4740 padding-left: 15px; 4741 } 4742 .panel > .table:first-child, .panel > .table-responsive:first-child > .table:first-child { 4743 border-top-left-radius: 3px; 4744 border-top-right-radius: 3px; 4745 } 4746 .panel > .table:first-child > thead:first-child > tr:first-child, .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child, .panel > .table:first-child > tbody:first-child > tr:first-child, .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child { 4747 border-top-left-radius: 3px; 4748 border-top-right-radius: 3px; 4749 } 4750 .panel > .table:first-child > thead:first-child > tr:first-child td:first-child, .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child td:first-child, .panel > .table:first-child > tbody:first-child > tr:first-child td:first-child, .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child td:first-child, .panel > .table:first-child > thead:first-child > tr:first-child th:first-child, .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child th:first-child, .panel > .table:first-child > tbody:first-child > tr:first-child th:first-child, .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child th:first-child { 4751 border-top-left-radius: 3px; 4752 } 4753 .panel > .table:first-child > thead:first-child > tr:first-child td:last-child, .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child td:last-child, .panel > .table:first-child > tbody:first-child > tr:first-child td:last-child, .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child td:last-child, .panel > .table:first-child > thead:first-child > tr:first-child th:last-child, .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child th:last-child, .panel > .table:first-child > tbody:first-child > tr:first-child th:last-child, .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child th:last-child { 4754 border-top-right-radius: 3px; 4755 } 4756 .panel > .table:last-child, .panel > .table-responsive:last-child > .table:last-child { 4757 border-bottom-right-radius: 3px; 4758 border-bottom-left-radius: 3px; 4759 } 4760 .panel > .table:last-child > tbody:last-child > tr:last-child, .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child, .panel > .table:last-child > tfoot:last-child > tr:last-child, .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child { 4761 border-bottom-right-radius: 3px; 4762 border-bottom-left-radius: 3px; 4763 } 4764 .panel > .table:last-child > tbody:last-child > tr:last-child td:first-child, .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child td:first-child, .panel > .table:last-child > tfoot:last-child > tr:last-child td:first-child, .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child td:first-child, .panel > .table:last-child > tbody:last-child > tr:last-child th:first-child, .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child th:first-child, .panel > .table:last-child > tfoot:last-child > tr:last-child th:first-child, .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child th:first-child { 4765 border-bottom-left-radius: 3px; 4766 } 4767 .panel > .table:last-child > tbody:last-child > tr:last-child td:last-child, .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child td:last-child, .panel > .table:last-child > tfoot:last-child > tr:last-child td:last-child, .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child td:last-child, .panel > .table:last-child > tbody:last-child > tr:last-child th:last-child, .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child th:last-child, .panel > .table:last-child > tfoot:last-child > tr:last-child th:last-child, .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child th:last-child { 4768 border-bottom-right-radius: 3px; 4769 } 4770 .panel > .panel-body + .table, .panel > .panel-body + .table-responsive, .panel > .table + .panel-body, .panel > .table-responsive + .panel-body { 4771 border-top: 1px solid #ddd; 4772 } 4773 .panel > .table > tbody:first-child > tr:first-child th, .panel > .table > tbody:first-child > tr:first-child td { 4774 border-top: 0; 4775 } 4776 .panel > .table-bordered, .panel > .table-responsive > .table-bordered { 4777 border: 0; 4778 } 4779 .panel > .table-bordered > thead > tr > th:first-child, .panel > .table-responsive > .table-bordered > thead > tr > th:first-child, .panel > .table-bordered > tbody > tr > th:first-child, .panel > .table-responsive > .table-bordered > tbody > tr > th:first-child, .panel > .table-bordered > tfoot > tr > th:first-child, .panel > .table-responsive > .table-bordered > tfoot > tr > th:first-child, .panel > .table-bordered > thead > tr > td:first-child, .panel > .table-responsive > .table-bordered > thead > tr > td:first-child, .panel > .table-bordered > tbody > tr > td:first-child, .panel > .table-responsive > .table-bordered > tbody > tr > td:first-child, .panel > .table-bordered > tfoot > tr > td:first-child, .panel > .table-responsive > .table-bordered > tfoot > tr > td:first-child { 4780 border-left: 0; 4781 } 4782 .panel > .table-bordered > thead > tr > th:last-child, .panel > .table-responsive > .table-bordered > thead > tr > th:last-child, .panel > .table-bordered > tbody > tr > th:last-child, .panel > .table-responsive > .table-bordered > tbody > tr > th:last-child, .panel > .table-bordered > tfoot > tr > th:last-child, .panel > .table-responsive > .table-bordered > tfoot > tr > th:last-child, .panel > .table-bordered > thead > tr > td:last-child, .panel > .table-responsive > .table-bordered > thead > tr > td:last-child, .panel > .table-bordered > tbody > tr > td:last-child, .panel > .table-responsive > .table-bordered > tbody > tr > td:last-child, .panel > .table-bordered > tfoot > tr > td:last-child, .panel > .table-responsive > .table-bordered > tfoot > tr > td:last-child { 4783 border-right: 0; 4784 } 4785 .panel > .table-bordered > thead > tr:first-child > td, .panel > .table-responsive > .table-bordered > thead > tr:first-child > td, .panel > .table-bordered > tbody > tr:first-child > td, .panel > .table-responsive > .table-bordered > tbody > tr:first-child > td, .panel > .table-bordered > thead > tr:first-child > th, .panel > .table-responsive > .table-bordered > thead > tr:first-child > th, .panel > .table-bordered > tbody > tr:first-child > th, .panel > .table-responsive > .table-bordered > tbody > tr:first-child > th { 4786 border-bottom: 0; 4787 } 4788 .panel > .table-bordered > tbody > tr:last-child > td, .panel > .table-responsive > .table-bordered > tbody > tr:last-child > td, .panel > .table-bordered > tfoot > tr:last-child > td, .panel > .table-responsive > .table-bordered > tfoot > tr:last-child > td, .panel > .table-bordered > tbody > tr:last-child > th, .panel > .table-responsive > .table-bordered > tbody > tr:last-child > th, .panel > .table-bordered > tfoot > tr:last-child > th, .panel > .table-responsive > .table-bordered > tfoot > tr:last-child > th { 4789 border-bottom: 0; 4790 } 4791 .panel > .table-responsive { 4792 margin-bottom: 0; 4793 border: 0; 4794 } 4795 .panel-group { 4796 margin-bottom: 20px; 4797 } 4798 .panel-group .panel { 4799 margin-bottom: 0; 4800 border-radius: 4px; 4801 } 4802 .panel-group .panel + .panel { 4803 margin-top: 5px; 4804 } 4805 .panel-group .panel-heading { 4806 border-bottom: 0; 4807 } 4808 .panel-group .panel-heading + .panel-collapse > .panel-body, .panel-group .panel-heading + .panel-collapse > .list-group { 4809 border-top: 1px solid #ddd; 4810 } 4811 .panel-group .panel-footer { 4812 border-top: 0; 4813 } 4814 .panel-group .panel-footer + .panel-collapse .panel-body { 4815 border-bottom: 1px solid #ddd; 4816 } 4817 .panel-default { 4818 border-color: #ddd; 4819 } 4820 .panel-default > .panel-heading { 4821 color: #333; 4822 background-color: #f5f5f5; 4823 border-color: #ddd; 4824 } 4825 .panel-default > .panel-heading + .panel-collapse > .panel-body { 4826 border-top-color: #ddd; 4827 } 4828 .panel-default > .panel-heading .badge { 4829 color: #f5f5f5; 4830 background-color: #333; 4831 } 4832 .panel-default > .panel-footer + .panel-collapse > .panel-body { 4833 border-bottom-color: #ddd; 4834 } 4835 .panel-primary { 4836 border-color: #337ab7; 4837 } 4838 .panel-primary > .panel-heading { 4839 color: #fff; 4840 background-color: #337ab7; 4841 border-color: #337ab7; 4842 } 4843 .panel-primary > .panel-heading + .panel-collapse > .panel-body { 4844 border-top-color: #337ab7; 4845 } 4846 .panel-primary > .panel-heading .badge { 4847 color: #337ab7; 4848 background-color: #fff; 4849 } 4850 .panel-primary > .panel-footer + .panel-collapse > .panel-body { 4851 border-bottom-color: #337ab7; 4852 } 4853 .panel-success { 4854 border-color: #d6e9c6; 4855 } 4856 .panel-success > .panel-heading { 4857 color: #3c763d; 4858 background-color: #dff0d8; 4859 border-color: #d6e9c6; 4860 } 4861 .panel-success > .panel-heading + .panel-collapse > .panel-body { 4862 border-top-color: #d6e9c6; 4863 } 4864 .panel-success > .panel-heading .badge { 4865 color: #dff0d8; 4866 background-color: #3c763d; 4867 } 4868 .panel-success > .panel-footer + .panel-collapse > .panel-body { 4869 border-bottom-color: #d6e9c6; 4870 } 4871 .panel-info { 4872 border-color: #bce8f1; 4873 } 4874 .panel-info > .panel-heading { 4875 color: #31708f; 4876 background-color: #d9edf7; 4877 border-color: #bce8f1; 4878 } 4879 .panel-info > .panel-heading + .panel-collapse > .panel-body { 4880 border-top-color: #bce8f1; 4881 } 4882 .panel-info > .panel-heading .badge { 4883 color: #d9edf7; 4884 background-color: #31708f; 4885 } 4886 .panel-info > .panel-footer + .panel-collapse > .panel-body { 4887 border-bottom-color: #bce8f1; 4888 } 4889 .panel-warning { 4890 border-color: #faebcc; 4891 } 4892 .panel-warning > .panel-heading { 4893 color: #8a6d3b; 4894 background-color: #fcf8e3; 4895 border-color: #faebcc; 4896 } 4897 .panel-warning > .panel-heading + .panel-collapse > .panel-body { 4898 border-top-color: #faebcc; 4899 } 4900 .panel-warning > .panel-heading .badge { 4901 color: #fcf8e3; 4902 background-color: #8a6d3b; 4903 } 4904 .panel-warning > .panel-footer + .panel-collapse > .panel-body { 4905 border-bottom-color: #faebcc; 4906 } 4907 .panel-danger { 4908 border-color: #ebccd1; 4909 } 4910 .panel-danger > .panel-heading { 4911 color: #a94442; 4912 background-color: #f2dede; 4913 border-color: #ebccd1; 4914 } 4915 .panel-danger > .panel-heading + .panel-collapse > .panel-body { 4916 border-top-color: #ebccd1; 4917 } 4918 .panel-danger > .panel-heading .badge { 4919 color: #f2dede; 4920 background-color: #a94442; 4921 } 4922 .panel-danger > .panel-footer + .panel-collapse > .panel-body { 4923 border-bottom-color: #ebccd1; 4924 } 4925 .embed-responsive { 4926 position: relative; 4927 display: block; 4928 height: 0; 4929 padding: 0; 4930 overflow: hidden; 4931 } 4932 .embed-responsive .embed-responsive-item, .embed-responsive iframe, .embed-responsive embed, .embed-responsive object, .embed-responsive video { 4933 position: absolute; 4934 top: 0; 4935 bottom: 0; 4936 left: 0; 4937 width: 100%; 4938 height: 100%; 4939 border: 0; 4940 } 4941 .embed-responsive-16by9 { 4942 padding-bottom: 56.25%; 4943 } 4944 .embed-responsive-4by3 { 4945 padding-bottom: 75%; 4946 } 4947 .well { 4948 min-height: 20px; 4949 padding: 19px; 4950 margin-bottom: 20px; 4951 background-color: #f5f5f5; 4952 border: 1px solid #e3e3e3; 4953 border-radius: 4px; 4954 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.05); 4955 box-shadow: inset 0 1px 1px rgba(0,0,0,.05); 4956 } 4957 .well blockquote { 4958 border-color: #ddd; 4959 border-color: rgba(0,0,0,.15); 4960 } 4961 .well-lg { 4962 padding: 24px; 4963 border-radius: 6px; 4964 } 4965 .well-sm { 4966 padding: 9px; 4967 border-radius: 3px; 4968 } 4969 .close { 4970 float: right; 4971 font-size: 21px; 4972 font-weight: bold; 4973 line-height: 1; 4974 color: #000; 4975 text-shadow: 0 1px 0 #fff; 4976 filter: alpha(opacity=20); 4977 opacity: .2; 4978 } 4979 .close:hover, .close:focus { 4980 color: #000; 4981 text-decoration: none; 4982 cursor: pointer; 4983 filter: alpha(opacity=50); 4984 opacity: .5; 4985 } 4986 button.close { 4987 -webkit-appearance: none; 4988 padding: 0; 4989 cursor: pointer; 4990 background: transparent; 4991 border: 0; 4992 } 4993 .modal-open { 4994 overflow: hidden; 4995 } 4996 .modal { 4997 position: fixed; 4998 top: 0; 4999 right: 0; 5000 bottom: 0; 5001 left: 0; 5002 z-index: 1050; 5003 display: none; 5004 overflow: hidden; 5005 -webkit-overflow-scrolling: touch; 5006 outline: 0; 5007 } 5008 .modal.fade .modal-dialog { 5009 -webkit-transition: -webkit-transform .3s ease-out; 5010 -o-transition: -o-transform .3s ease-out; 5011 transition: transform .3s ease-out; 5012 -webkit-transform: translate(0, -25%); 5013 -ms-transform: translate(0, -25%); 5014 -o-transform: translate(0, -25%); 5015 transform: translate(0, -25%); 5016 } 5017 .modal.in .modal-dialog { 5018 -webkit-transform: translate(0, 0); 5019 -ms-transform: translate(0, 0); 5020 -o-transform: translate(0, 0); 5021 transform: translate(0, 0); 5022 } 5023 .modal-open .modal { 5024 overflow-x: hidden; 5025 overflow-y: auto; 5026 } 5027 .modal-dialog { 5028 position: relative; 5029 width: auto; 5030 margin: 10px; 5031 } 5032 .modal-content { 5033 position: relative; 5034 background-color: #fff; 5035 -webkit-background-clip: padding-box; 5036 background-clip: padding-box; 5037 border: 1px solid #999; 5038 border: 1px solid rgba(0,0,0,.2); 5039 border-radius: 6px; 5040 outline: 0; 5041 -webkit-box-shadow: 0 3px 9px rgba(0,0,0,.5); 5042 box-shadow: 0 3px 9px rgba(0,0,0,.5); 5043 } 5044 .modal-backdrop { 5045 position: fixed; 5046 top: 0; 5047 right: 0; 5048 bottom: 0; 5049 left: 0; 5050 z-index: 1040; 5051 background-color: #000; 5052 } 5053 .modal-backdrop.fade { 5054 filter: alpha(opacity=0); 5055 opacity: 0; 5056 } 5057 .modal-backdrop.in { 5058 filter: alpha(opacity=50); 5059 opacity: .5; 5060 } 5061 .modal-header { 5062 padding: 15px; 5063 border-bottom: 1px solid #e5e5e5; 5064 } 5065 .modal-header .close { 5066 margin-top: -2px; 5067 } 5068 .modal-title { 5069 margin: 0; 5070 line-height: 1.42857143; 5071 } 5072 .modal-body { 5073 position: relative; 5074 padding: 15px; 5075 } 5076 .modal-footer { 5077 padding: 15px; 5078 text-align: right; 5079 border-top: 1px solid #e5e5e5; 5080 } 5081 .modal-footer .btn + .btn { 5082 margin-bottom: 0; 5083 margin-left: 5px; 5084 } 5085 .modal-footer .btn-group .btn + .btn { 5086 margin-left: -1px; 5087 } 5088 .modal-footer .btn-block + .btn-block { 5089 margin-left: 0; 5090 } 5091 .modal-scrollbar-measure { 5092 position: absolute; 5093 top: -9999px; 5094 width: 50px; 5095 height: 50px; 5096 overflow: scroll; 5097 } 5098 5099 @media (min-width:768px) { 5100 .modal-dialog { 5101 width: 600px; 5102 margin: 30px auto; 5103 } 5104 .modal-content { 5105 -webkit-box-shadow: 0 5px 15px rgba(0,0,0,.5); 5106 box-shadow: 0 5px 15px rgba(0,0,0,.5); 5107 } 5108 .modal-sm { 5109 width: 300px; 5110 } 5111 } 5112 5113 @media (min-width:992px) { 5114 .modal-lg { 5115 width: 900px; 5116 } 5117 } 5118 .tooltip { 5119 position: absolute; 5120 z-index: 1070; 5121 display: block; 5122 font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; 5123 font-size: 12px; 5124 font-style: normal; 5125 font-weight: normal; 5126 line-height: 1.42857143; 5127 text-align: left; 5128 text-align: start; 5129 text-decoration: none; 5130 text-shadow: none; 5131 text-transform: none; 5132 letter-spacing: normal; 5133 word-break: normal; 5134 word-spacing: normal; 5135 word-wrap: normal; 5136 white-space: normal; 5137 filter: alpha(opacity=0); 5138 opacity: 0; 5139 line-break: auto; 5140 } 5141 .tooltip.in { 5142 filter: alpha(opacity=90); 5143 opacity: .9; 5144 } 5145 .tooltip.top { 5146 padding: 5px 0; 5147 margin-top: -3px; 5148 } 5149 .tooltip.right { 5150 padding: 0 5px; 5151 margin-left: 3px; 5152 } 5153 .tooltip.bottom { 5154 padding: 5px 0; 5155 margin-top: 3px; 5156 } 5157 .tooltip.left { 5158 padding: 0 5px; 5159 margin-left: -3px; 5160 } 5161 .tooltip-inner { 5162 max-width: 200px; 5163 padding: 3px 8px; 5164 color: #fff; 5165 text-align: center; 5166 background-color: #000; 5167 border-radius: 4px; 5168 } 5169 .tooltip-arrow { 5170 position: absolute; 5171 width: 0; 5172 height: 0; 5173 border-color: transparent; 5174 border-style: solid; 5175 } 5176 .tooltip.top .tooltip-arrow { 5177 bottom: 0; 5178 left: 50%; 5179 margin-left: -5px; 5180 border-width: 5px 5px 0; 5181 border-top-color: #000; 5182 } 5183 .tooltip.top-left .tooltip-arrow { 5184 right: 5px; 5185 bottom: 0; 5186 margin-bottom: -5px; 5187 border-width: 5px 5px 0; 5188 border-top-color: #000; 5189 } 5190 .tooltip.top-right .tooltip-arrow { 5191 bottom: 0; 5192 left: 5px; 5193 margin-bottom: -5px; 5194 border-width: 5px 5px 0; 5195 border-top-color: #000; 5196 } 5197 .tooltip.right .tooltip-arrow { 5198 top: 50%; 5199 left: 0; 5200 margin-top: -5px; 5201 border-width: 5px 5px 5px 0; 5202 border-right-color: #000; 5203 } 5204 .tooltip.left .tooltip-arrow { 5205 top: 50%; 5206 right: 0; 5207 margin-top: -5px; 5208 border-width: 5px 0 5px 5px; 5209 border-left-color: #000; 5210 } 5211 .tooltip.bottom .tooltip-arrow { 5212 top: 0; 5213 left: 50%; 5214 margin-left: -5px; 5215 border-width: 0 5px 5px; 5216 border-bottom-color: #000; 5217 } 5218 .tooltip.bottom-left .tooltip-arrow { 5219 top: 0; 5220 right: 5px; 5221 margin-top: -5px; 5222 border-width: 0 5px 5px; 5223 border-bottom-color: #000; 5224 } 5225 .tooltip.bottom-right .tooltip-arrow { 5226 top: 0; 5227 left: 5px; 5228 margin-top: -5px; 5229 border-width: 0 5px 5px; 5230 border-bottom-color: #000; 5231 } 5232 .popover { 5233 position: absolute; 5234 top: 0; 5235 left: 0; 5236 z-index: 1060; 5237 display: none; 5238 max-width: 276px; 5239 padding: 1px; 5240 font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; 5241 font-size: 14px; 5242 font-style: normal; 5243 font-weight: normal; 5244 line-height: 1.42857143; 5245 text-align: left; 5246 text-align: start; 5247 text-decoration: none; 5248 text-shadow: none; 5249 text-transform: none; 5250 letter-spacing: normal; 5251 word-break: normal; 5252 word-spacing: normal; 5253 word-wrap: normal; 5254 white-space: normal; 5255 background-color: #fff; 5256 -webkit-background-clip: padding-box; 5257 background-clip: padding-box; 5258 border: 1px solid #ccc; 5259 border: 1px solid rgba(0,0,0,.2); 5260 border-radius: 6px; 5261 -webkit-box-shadow: 0 5px 10px rgba(0,0,0,.2); 5262 box-shadow: 0 5px 10px rgba(0,0,0,.2); 5263 line-break: auto; 5264 } 5265 .popover.top { 5266 margin-top: -10px; 5267 } 5268 .popover.right { 5269 margin-left: 10px; 5270 } 5271 .popover.bottom { 5272 margin-top: 10px; 5273 } 5274 .popover.left { 5275 margin-left: -10px; 5276 } 5277 .popover-title { 5278 padding: 8px 14px; 5279 margin: 0; 5280 font-size: 14px; 5281 background-color: #f7f7f7; 5282 border-bottom: 1px solid #ebebeb; 5283 border-radius: 5px 5px 0 0; 5284 } 5285 .popover-content { 5286 padding: 9px 14px; 5287 } 5288 .popover > .arrow, .popover > .arrow:after { 5289 position: absolute; 5290 display: block; 5291 width: 0; 5292 height: 0; 5293 border-color: transparent; 5294 border-style: solid; 5295 } 5296 .popover > .arrow { 5297 border-width: 11px; 5298 } 5299 .popover > .arrow:after { 5300 content: ""; 5301 border-width: 10px; 5302 } 5303 .popover.top > .arrow { 5304 bottom: -11px; 5305 left: 50%; 5306 margin-left: -11px; 5307 border-top-color: #999; 5308 border-top-color: rgba(0,0,0,.25); 5309 border-bottom-width: 0; 5310 } 5311 .popover.top > .arrow:after { 5312 bottom: 1px; 5313 margin-left: -10px; 5314 content: " "; 5315 border-top-color: #fff; 5316 border-bottom-width: 0; 5317 } 5318 .popover.right > .arrow { 5319 top: 50%; 5320 left: -11px; 5321 margin-top: -11px; 5322 border-right-color: #999; 5323 border-right-color: rgba(0,0,0,.25); 5324 border-left-width: 0; 5325 } 5326 .popover.right > .arrow:after { 5327 bottom: -10px; 5328 left: 1px; 5329 content: " "; 5330 border-right-color: #fff; 5331 border-left-width: 0; 5332 } 5333 .popover.bottom > .arrow { 5334 top: -11px; 5335 left: 50%; 5336 margin-left: -11px; 5337 border-top-width: 0; 5338 border-bottom-color: #999; 5339 border-bottom-color: rgba(0,0,0,.25); 5340 } 5341 .popover.bottom > .arrow:after { 5342 top: 1px; 5343 margin-left: -10px; 5344 content: " "; 5345 border-top-width: 0; 5346 border-bottom-color: #fff; 5347 } 5348 .popover.left > .arrow { 5349 top: 50%; 5350 right: -11px; 5351 margin-top: -11px; 5352 border-right-width: 0; 5353 border-left-color: #999; 5354 border-left-color: rgba(0,0,0,.25); 5355 } 5356 .popover.left > .arrow:after { 5357 right: 1px; 5358 bottom: -10px; 5359 content: " "; 5360 border-right-width: 0; 5361 border-left-color: #fff; 5362 } 5363 .carousel { 5364 position: relative; 5365 } 5366 .carousel-inner { 5367 position: relative; 5368 width: 100%; 5369 overflow: hidden; 5370 } 5371 .carousel-inner > .item { 5372 position: relative; 5373 display: none; 5374 -webkit-transition: .6s ease-in-out left; 5375 -o-transition: .6s ease-in-out left; 5376 transition: .6s ease-in-out left; 5377 } 5378 .carousel-inner > .item > img, .carousel-inner > .item > a > img { 5379 line-height: 1; 5380 } 5381 5382 @media all and (transform-3d), (-webkit-transform-3d) { 5383 .carousel-inner > .item { 5384 -webkit-transition: -webkit-transform .6s ease-in-out; 5385 -o-transition: -o-transform .6s ease-in-out; 5386 transition: transform .6s ease-in-out; 5387 -webkit-backface-visibility: hidden; 5388 backface-visibility: hidden; 5389 -webkit-perspective: 1000px; 5390 perspective: 1000px; 5391 } 5392 .carousel-inner > .item.next, .carousel-inner > .item.active.right { 5393 left: 0; 5394 -webkit-transform: translate3d(100%, 0, 0); 5395 transform: translate3d(100%, 0, 0); 5396 } 5397 .carousel-inner > .item.prev, .carousel-inner > .item.active.left { 5398 left: 0; 5399 -webkit-transform: translate3d(-100%, 0, 0); 5400 transform: translate3d(-100%, 0, 0); 5401 } 5402 .carousel-inner > .item.next.left, .carousel-inner > .item.prev.right, .carousel-inner > .item.active { 5403 left: 0; 5404 -webkit-transform: translate3d(0, 0, 0); 5405 transform: translate3d(0, 0, 0); 5406 } 5407 } 5408 .carousel-inner > .active, .carousel-inner > .next, .carousel-inner > .prev { 5409 display: block; 5410 } 5411 .carousel-inner > .active { 5412 left: 0; 5413 } 5414 .carousel-inner > .next, .carousel-inner > .prev { 5415 position: absolute; 5416 top: 0; 5417 width: 100%; 5418 } 5419 .carousel-inner > .next { 5420 left: 100%; 5421 } 5422 .carousel-inner > .prev { 5423 left: -100%; 5424 } 5425 .carousel-inner > .next.left, .carousel-inner > .prev.right { 5426 left: 0; 5427 } 5428 .carousel-inner > .active.left { 5429 left: -100%; 5430 } 5431 .carousel-inner > .active.right { 5432 left: 100%; 5433 } 5434 .carousel-control { 5435 position: absolute; 5436 top: 0; 5437 bottom: 0; 5438 left: 0; 5439 width: 15%; 5440 font-size: 20px; 5441 color: #fff; 5442 text-align: center; 5443 text-shadow: 0 1px 2px rgba(0,0,0,.6); 5444 background-color: rgba(0,0,0,0); 5445 filter: alpha(opacity=50); 5446 opacity: .5; 5447 } 5448 .carousel-control.left { 5449 background-image: -webkit-linear-gradient(left, rgba(0,0,0,.5) 0%, rgba(0,0,0,.0001) 100%); 5450 background-image: -o-linear-gradient(left, rgba(0,0,0,.5) 0%, rgba(0,0,0,.0001) 100%); 5451 background-image: -webkit-gradient(linear, left top, right top, from(rgba(0,0,0,.5)), to(rgba(0,0,0,.0001))); 5452 background-image: linear-gradient(to right, rgba(0,0,0,.5) 0%, rgba(0,0,0,.0001) 100%); 5453 filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#80000000', endColorstr='#00000000', GradientType=1); 5454 background-repeat: repeat-x; 5455 } 5456 .carousel-control.right { 5457 right: 0; 5458 left: auto; 5459 background-image: -webkit-linear-gradient(left, rgba(0,0,0,.0001) 0%, rgba(0,0,0,.5) 100%); 5460 background-image: -o-linear-gradient(left, rgba(0,0,0,.0001) 0%, rgba(0,0,0,.5) 100%); 5461 background-image: -webkit-gradient(linear, left top, right top, from(rgba(0,0,0,.0001)), to(rgba(0,0,0,.5))); 5462 background-image: linear-gradient(to right, rgba(0,0,0,.0001) 0%, rgba(0,0,0,.5) 100%); 5463 filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#00000000', endColorstr='#80000000', GradientType=1); 5464 background-repeat: repeat-x; 5465 } 5466 .carousel-control:hover, .carousel-control:focus { 5467 color: #fff; 5468 text-decoration: none; 5469 filter: alpha(opacity=90); 5470 outline: 0; 5471 opacity: .9; 5472 } 5473 .carousel-control .icon-prev, .carousel-control .icon-next, .carousel-control .glyphicon-chevron-left, .carousel-control .glyphicon-chevron-right { 5474 position: absolute; 5475 top: 50%; 5476 z-index: 5; 5477 display: inline-block; 5478 margin-top: -10px; 5479 } 5480 .carousel-control .icon-prev, .carousel-control .glyphicon-chevron-left { 5481 left: 50%; 5482 margin-left: -10px; 5483 } 5484 .carousel-control .icon-next, .carousel-control .glyphicon-chevron-right { 5485 right: 50%; 5486 margin-right: -10px; 5487 } 5488 .carousel-control .icon-prev, .carousel-control .icon-next { 5489 width: 20px; 5490 height: 20px; 5491 font-family: serif; 5492 line-height: 1; 5493 } 5494 .carousel-control .icon-prev:before { 5495 content: '\2039'; 5496 } 5497 .carousel-control .icon-next:before { 5498 content: '\203a'; 5499 } 5500 .carousel-indicators { 5501 position: absolute; 5502 bottom: 10px; 5503 left: 50%; 5504 z-index: 15; 5505 width: 60%; 5506 padding-left: 0; 5507 margin-left: -30%; 5508 text-align: center; 5509 list-style: none; 5510 } 5511 .carousel-indicators li { 5512 display: inline-block; 5513 width: 10px; 5514 height: 10px; 5515 margin: 1px; 5516 text-indent: -999px; 5517 cursor: pointer; 5518 background-color: #000 \9; 5519 background-color: rgba(0,0,0,0); 5520 border: 1px solid #fff; 5521 border-radius: 10px; 5522 } 5523 .carousel-indicators .active { 5524 width: 12px; 5525 height: 12px; 5526 margin: 0; 5527 background-color: #fff; 5528 } 5529 .carousel-caption { 5530 position: absolute; 5531 right: 15%; 5532 bottom: 20px; 5533 left: 15%; 5534 z-index: 10; 5535 padding-top: 20px; 5536 padding-bottom: 20px; 5537 color: #fff; 5538 text-align: center; 5539 text-shadow: 0 1px 2px rgba(0,0,0,.6); 5540 } 5541 .carousel-caption .btn { 5542 text-shadow: none; 5543 } 5544 5545 @media screen and (min-width:768px) { 5546 .carousel-control .glyphicon-chevron-left, .carousel-control .glyphicon-chevron-right, .carousel-control .icon-prev, .carousel-control .icon-next { 5547 width: 30px; 5548 height: 30px; 5549 margin-top: -10px; 5550 font-size: 30px; 5551 } 5552 .carousel-control .glyphicon-chevron-left, .carousel-control .icon-prev { 5553 margin-left: -10px; 5554 } 5555 .carousel-control .glyphicon-chevron-right, .carousel-control .icon-next { 5556 margin-right: -10px; 5557 } 5558 .carousel-caption { 5559 right: 20%; 5560 left: 20%; 5561 padding-bottom: 30px; 5562 } 5563 .carousel-indicators { 5564 bottom: 20px; 5565 } 5566 } 5567 .clearfix:before, .clearfix:after, .dl-horizontal dd:before, .dl-horizontal dd:after, .container:before, .container:after, .container-fluid:before, .container-fluid:after, .row:before, .row:after, .form-horizontal .form-group:before, .form-horizontal .form-group:after, .btn-toolbar:before, .btn-toolbar:after, .btn-group-vertical > .btn-group:before, .btn-group-vertical > .btn-group:after, .nav:before, .nav:after, .navbar:before, .navbar:after, .navbar-header:before, .navbar-header:after, .navbar-collapse:before, .navbar-collapse:after, .pager:before, .pager:after, .panel-body:before, .panel-body:after, .modal-header:before, .modal-header:after, .modal-footer:before, .modal-footer:after { 5568 display: table; 5569 content: " "; 5570 } 5571 .clearfix:after, .dl-horizontal dd:after, .container:after, .container-fluid:after, .row:after, .form-horizontal .form-group:after, .btn-toolbar:after, .btn-group-vertical > .btn-group:after, .nav:after, .navbar:after, .navbar-header:after, .navbar-collapse:after, .pager:after, .panel-body:after, .modal-header:after, .modal-footer:after { 5572 clear: both; 5573 } 5574 .center-block { 5575 display: block; 5576 margin-right: auto; 5577 margin-left: auto; 5578 } 5579 .pull-right { 5580 float: right !important; 5581 } 5582 .pull-left { 5583 float: left !important; 5584 } 5585 .hide { 5586 display: none !important; 5587 } 5588 .show { 5589 display: block !important; 5590 } 5591 .invisible { 5592 visibility: hidden; 5593 } 5594 .text-hide { 5595 font: 0/0 a; 5596 color: transparent; 5597 text-shadow: none; 5598 background-color: transparent; 5599 border: 0; 5600 } 5601 .hidden { 5602 display: none !important; 5603 } 5604 .affix { 5605 position: fixed; 5606 } 5607 @-ms-viewport { 5608 width:device-width; 5609 } 5610 .visible-xs, .visible-sm, .visible-md, .visible-lg { 5611 display: none !important; 5612 } 5613 .visible-xs-block, .visible-xs-inline, .visible-xs-inline-block, .visible-sm-block, .visible-sm-inline, .visible-sm-inline-block, .visible-md-block, .visible-md-inline, .visible-md-inline-block, .visible-lg-block, .visible-lg-inline, .visible-lg-inline-block { 5614 display: none !important; 5615 } 5616 5617 @media (max-width:767px) { 5618 .visible-xs { 5619 display: block !important; 5620 } 5621 table.visible-xs { 5622 display: table !important; 5623 } 5624 tr.visible-xs { 5625 display: table-row !important; 5626 } 5627 th.visible-xs, td.visible-xs { 5628 display: table-cell !important; 5629 } 5630 } 5631 5632 @media (max-width:767px) { 5633 .visible-xs-block { 5634 display: block !important; 5635 } 5636 } 5637 5638 @media (max-width:767px) { 5639 .visible-xs-inline { 5640 display: inline !important; 5641 } 5642 } 5643 5644 @media (max-width:767px) { 5645 .visible-xs-inline-block { 5646 display: inline-block !important; 5647 } 5648 } 5649 5650 @media (min-width:768px) and (max-width:991px) { 5651 .visible-sm { 5652 display: block !important; 5653 } 5654 table.visible-sm { 5655 display: table !important; 5656 } 5657 tr.visible-sm { 5658 display: table-row !important; 5659 } 5660 th.visible-sm, td.visible-sm { 5661 display: table-cell !important; 5662 } 5663 } 5664 5665 @media (min-width:768px) and (max-width:991px) { 5666 .visible-sm-block { 5667 display: block !important; 5668 } 5669 } 5670 5671 @media (min-width:768px) and (max-width:991px) { 5672 .visible-sm-inline { 5673 display: inline !important; 5674 } 5675 } 5676 5677 @media (min-width:768px) and (max-width:991px) { 5678 .visible-sm-inline-block { 5679 display: inline-block !important; 5680 } 5681 } 5682 5683 @media (min-width:992px) and (max-width:1199px) { 5684 .visible-md { 5685 display: block !important; 5686 } 5687 table.visible-md { 5688 display: table !important; 5689 } 5690 tr.visible-md { 5691 display: table-row !important; 5692 } 5693 th.visible-md, td.visible-md { 5694 display: table-cell !important; 5695 } 5696 } 5697 5698 @media (min-width:992px) and (max-width:1199px) { 5699 .visible-md-block { 5700 display: block !important; 5701 } 5702 } 5703 5704 @media (min-width:992px) and (max-width:1199px) { 5705 .visible-md-inline { 5706 display: inline !important; 5707 } 5708 } 5709 5710 @media (min-width:992px) and (max-width:1199px) { 5711 .visible-md-inline-block { 5712 display: inline-block !important; 5713 } 5714 } 5715 5716 @media (min-width:1200px) { 5717 .visible-lg { 5718 display: block !important; 5719 } 5720 table.visible-lg { 5721 display: table !important; 5722 } 5723 tr.visible-lg { 5724 display: table-row !important; 5725 } 5726 th.visible-lg, td.visible-lg { 5727 display: table-cell !important; 5728 } 5729 } 5730 5731 @media (min-width:1200px) { 5732 .visible-lg-block { 5733 display: block !important; 5734 } 5735 } 5736 5737 @media (min-width:1200px) { 5738 .visible-lg-inline { 5739 display: inline !important; 5740 } 5741 } 5742 5743 @media (min-width:1200px) { 5744 .visible-lg-inline-block { 5745 display: inline-block !important; 5746 } 5747 } 5748 5749 @media (max-width:767px) { 5750 .hidden-xs { 5751 display: none !important; 5752 } 5753 } 5754 5755 @media (min-width:768px) and (max-width:991px) { 5756 .hidden-sm { 5757 display: none !important; 5758 } 5759 } 5760 5761 @media (min-width:992px) and (max-width:1199px) { 5762 .hidden-md { 5763 display: none !important; 5764 } 5765 } 5766 5767 @media (min-width:1200px) { 5768 .hidden-lg { 5769 display: none !important; 5770 } 5771 } 5772 .visible-print { 5773 display: none !important; 5774 } 5775 5776 @media print { 5777 .visible-print { 5778 display: block !important; 5779 } 5780 table.visible-print { 5781 display: table !important; 5782 } 5783 tr.visible-print { 5784 display: table-row !important; 5785 } 5786 th.visible-print, td.visible-print { 5787 display: table-cell !important; 5788 } 5789 } 5790 .visible-print-block { 5791 display: none !important; 5792 } 5793 5794 @media print { 5795 .visible-print-block { 5796 display: block !important; 5797 } 5798 } 5799 .visible-print-inline { 5800 display: none !important; 5801 } 5802 5803 @media print { 5804 .visible-print-inline { 5805 display: inline !important; 5806 } 5807 } 5808 .visible-print-inline-block { 5809 display: none !important; 5810 } 5811 5812 @media print { 5813 .visible-print-inline-block { 5814 display: inline-block !important; 5815 } 5816 } 5817 5818 @media print { 5819 .hidden-print { 5820 display: none !important; 5821 } 5822 } 5823 pre { 5824 display: block; 5825 font-size: 13px; 5826 line-height: 1.42857143; 5827 color: #333; 5828 word-break: break-all; 5829 word-wrap: break-word; 5830 border-radius: 4px; 5831 margin: 0; 5832 }
main.css
1 html{position:relative;min-height:100%}body{background-color:#f3f5f8;font-family:"Source Sans Pro",sans-serif;font-size:15px;color:#676a6d}a{color:#3287b2}a:hover,a:focus{color:#3b98c8;text-decoration:none}th{font-weight:600}.page-title{margin-top:0;margin-bottom:30px;font-weight:300}footer{position:absolute;bottom:0;right:0;padding-top:15px;padding-bottom:10px}.copyright{margin-bottom:0;text-align:right;font-size:13px}@media screen and (max-width:767px){.copyright{text-align:center;position:relative!important}}#wrapper .sidebar{-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-ms-transition:all .3s ease-in-out;-o-transition:all .3s ease-in-out;transition:all .3s ease-in-out;width:260px;height:100%;float:left;background-color:#ff9999;position:fixed;left:0}#wrapper .main{-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-ms-transition:all .3s ease-in-out;-o-transition:all .3s ease-in-out;transition:all .3s ease-in-out;width:calc(100% - 260px);left:0;position:relative;float:right;background-color:#f5f5fa}#wrapper #sidebar-nav,#wrapper .main{padding-top:80px;overflow: hidden;}@media screen and (max-width:767px){#wrapper #sidebar-nav,#wrapper .main{padding-top:130px}}.layout-fullwidth #wrapper .sidebar{left:-260px}.layout-fullwidth #wrapper .main{width:100%}.layout-fullwidth #wrapper .navbar{left:0!important}.layout-fullwidth #wrapper .btn-toggle-fullwidth{color:#0af}.offcanvas-active #wrapper .sidebar{left:0}.offcanvas-active #wrapper .main{width:100%;position:relative;left:260px}@media screen and (max-width:1024px){#wrapper .sidebar{left:-260px}#wrapper .main{width:100%}#wrapper .navbar{left:0!important}#wrapper .btn-toggle-fullwidth{color:#0af}.btn-toggle-minified{display:none}}.main-content{padding: 0;}.navbar+.main-content{padding:105px 0 28px 5px}@media screen and (max-width:767px){.navbar+.main-content{padding-top:155px}}html.fullscreen-bg,html.fullscreen-bg body,html.fullscreen-bg #wrapper{height:100%}.vertical-align-wrap{position:absolute;width:100%;height:100%;display:table}.vertical-align-middle{display:table-cell;vertical-align:middle}.copyrights{text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden}.navbar-default{-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-ms-transition:all .3s ease-in-out;-o-transition:all .3s ease-in-out;transition:all .3s ease-in-out;-moz-box-shadow:1px 2px 3px rgba(0,0,0,0.1);-webkit-box-shadow:1px 2px 3px rgba(0,0,0,0.1);box-shadow:1px 2px 3px rgba(0,0,0,0.1);-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;padding:0;margin:0;border:0;background-color:#fff}.navbar-default .navbar-nav>.open>a,.navbar-default .navbar-nav>.open>a:hover,.navbar-default .navbar-nav>.open>a:focus{background-color:#fafafa}.navbar-default .navbar-toggle,.navbar-default .navbar-toggle:hover,.navbar-default .navbar-toggle:focus{background-color:#f8f8f8}.navbar-default .brand{float:left;padding:30px 39px;}@media screen and (max-width:1024px){.navbar-default .brand{padding-left:30px;padding-right:15px}}@media screen and (max-width:992px){.navbar-default .brand{display:none}}@media screen and (max-width:640px){.navbar-default #navbar-menu{float:right}}.navbar-btn{float:left;padding:16px 0}.navbar-btn button{font-size:24px;padding:4px 8px;line-height:.7;border:0;background:0;outline:0}@media screen and (max-width:640px){.navbar-btn{padding-left:0}}.navbar-btn-right{float:right}.navbar-form{padding:15px;border:0}.navbar-form input[type="text"]{min-width:200px}@media screen and (max-width:767px){.navbar-form{float:left;width:70%;margin-left:5px;margin-right:5px;padding-left:0;padding-right:0}.navbar-form .input-group{width:70%}.navbar-form input[type="text"]{min-width:150px}}@media screen and (max-width:640px){.navbar-form{display:none}}.navbar-nav .icon-menu{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;padding-top:28px;padding-bottom:28px;position:relative}.navbar-nav .icon-menu .badge{position:absolute;top:22px;right:16px}.navbar-nav>li>a{padding:28px 20px}.navbar-nav>li>a>i{font-size:22px;margin-right:2px;vertical-align:middle}.navbar-nav>li>a>i.icon-submenu{margin-left:2px;margin-right:0;font-size:10px;position:relative;top:2px}.navbar-nav>li>a>span{position:relative;top:2px}.navbar-nav>li>a img{width:22px;margin-right:2px}.navbar-nav>li>.dropdown-menu{padding:0;min-width:200px}.navbar-nav .dropdown-menu{border-top:2px solid #acb0b5}.navbar-nav .dropdown-menu>li>a{padding:10px 20px}.navbar-nav .dropdown-menu>li>a:hover,.navbar-nav .dropdown-menu>li>a:focus{background-color:#fafafa}.navbar-nav .dropdown-menu>li>a span,.navbar-nav .dropdown-menu>li>a i{vertical-align:middle}@media screen and (min-width:768px){.navbar-nav.navbar-right{margin-right:0}}@media screen and (max-width:767px){.navbar-nav{width:100%;margin:0}.navbar-nav>li{display:table-cell;width:1%;position:inherit;text-align:center} 2 .navbar-nav>li>a{padding:15px 20px}.navbar-nav>li>a span:not(.badge),.navbar-nav>li>a .icon-submenu{display:none}.navbar-nav .open .dropdown-menu{-moz-box-shadow:0 2px 6px rgba(0,0,0,0.08);-webkit-box-shadow:0 2px 6px rgba(0,0,0,0.08);box-shadow:0 2px 6px rgba(0,0,0,0.08);position:absolute;width:100%;margin-top:3px;background-color:#fff}.navbar-nav .open .dropdown-menu>li>a{padding:10px 15px}.navbar-nav .icon-menu{padding-top:15px;padding-bottom:15px}.navbar-nav .icon-menu .badge{top:10px;right:15px}}.navbar-toggle{padding:5px 8px;margin:20px 15px 20px 0}.navbar-toggle .icon-nav{font-size:24px}.notification-item .dot{-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;width:10px;height:10px;content:'';margin-right:8px}ul.notifications>li{border-bottom:1px solid #f0f0f0}ul.notifications>li:last-child{border-bottom:0}ul.notifications>li>.more{padding-top:12px;padding-bottom:12px;text-align:center;text-decoration:underline;font-weight:600}ul.notifications>li>.more:hover,ul.notifications>li>.more:focus{text-decoration:none}.dropdown-menu{-moz-box-shadow:0 2px 6px rgba(0,0,0,0.08);-webkit-box-shadow:0 2px 6px rgba(0,0,0,0.08);box-shadow:0 2px 6px rgba(0,0,0,0.08);border-color:#eaeaea}.dropdown-menu>li>a{color:#676a6d}.dropdown-menu>li i{margin-right:6px}.dropdown-menu .active>a,.dropdown-menu .active>a:focus,.dropdown-menu .active>a:hover{background-color:#0af}.dropdown-menu>.disabled>a,.dropdown-menu>.disabled>a:focus,.dropdown-menu>.disabled>a:hover{color:#a3a3a3}.text-success{color:#41b314}.text-warning{color:#e4cb10}.text-danger{color:#f9354c}ul.list-justify>li{margin-bottom:5px}ul.list-justify>li span{float:right}.form-control{-moz-box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);-webkit-box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;border-color:#eaeaea;background-color:#fcfcfc}.form-control:focus{-moz-box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);-webkit-box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);border-color:#d6d6d6;background-color:#fff}.input-group{-moz-box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);-webkit-box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);box-shadow:0 1px 2px 0 rgba(0,0,0,0.1)}.input-group .form-control,.input-group-addon,.input-group-btn{-moz-box-shadow:none;-webkit-box-shadow:none;box-shadow:none}.input-group-addon{border:1px solid #eaeaea}.fancy-checkbox{display:block;font-weight:normal}.fancy-checkbox input[type="checkbox"]{display:none}.fancy-checkbox input[type="checkbox"]+span{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;cursor:pointer;position:relative;font-size:13px}.fancy-checkbox input[type="checkbox"]+span:before{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;position:relative;bottom:1px;width:18px;height:18px;margin-right:5px;content:"";border:1px solid #ccc}.fancy-checkbox input[type="checkbox"]:checked+span:before{font-family:FontAwesome;content:'\f00c';font-size:12px;color:#99a1a7;text-align:center;line-height:16px;background:#ededed;border:1px solid #ccc}.fancy-checkbox.custom-color-green input[type="checkbox"]:checked+span:before{color:#53d76a;background-color:#fff}.fancy-checkbox.custom-bgcolor-green input[type="checkbox"]:checked+span:before{color:#fff;background-color:#53d76a;border-color:#32cf4d}.fancy-radio{display:block;font-weight:normal}.fancy-radio input[type="radio"]{display:none}.fancy-radio input[type="radio"]+span{display:block;cursor:pointer;position:relative;font-size:13px}.fancy-radio input[type="radio"]+span i{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;-webkit-border-radius:8px;-moz-border-radius:8px;border-radius:8px;position:relative;bottom:1px;content:"";border:1px solid #ccc;width:18px;height:18px;margin-right:5px}.fancy-radio input[type="radio"]:checked+span i:after{-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;display:block;position:relative;top:3px;left:3px;content:'';width:10px;height:10px;background-color:#99a1a7}.fancy-radio.custom-color-green input[type="radio"]:checked+span i:after{background-color:#53d76a}.fancy-radio.custom-bgcolor-green input[type="radio"]:checked+span i{background-color:#53d76a}.fancy-radio.custom-bgcolor-green input[type="radio"]:checked+span i:after{background-color:#fff} 3 .btn{-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;-moz-box-shadow:0 1px 2px 0 rgba(0,0,0,0.2);-webkit-box-shadow:0 1px 2px 0 rgba(0,0,0,0.2);box-shadow:0 1px 2px 0 rgba(0,0,0,0.2);padding:6px 22px}.btn-group-lg>.btn,.btn-lg{padding:10px 28px}.btn-group-sm>.btn,.btn-sm{padding:5px 18px}.btn-group-xs>.btn,.btn-xs{padding:5px 14px}.btn-primary{background-color:#0af;border-color:#00a0f0}.btn-primary:hover,.btn-primary:focus{background-color:#00a0f0;border-color:#00a0f0}.btn-warning{background-color:#e4cb10;border-color:#d6be0f}.btn-warning:hover,.btn-warning:focus{background-color:#d6be0f;border-color:#d6be0f}.btn-default:hover,.btn-default:focus{background-color:#f7f7f7}.btn-success{background-color:#41b314;border-color:#3ca512}.btn-success:hover,.btn-success:focus{background-color:#3ca512;border-color:#3ca512}.btn.disabled,.btn[disabled],fieldset[disabled] .btn{opacity:.4;filter:alpha(opacity=40)}.panel{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-moz-box-shadow:0 2px 6px rgba(0,0,0,0.08);-webkit-box-shadow:0 2px 6px rgba(0,0,0,0.08);box-shadow:0 2px 6px rgba(0,0,0,0.08);background-color:#fff;margin-bottom:30px}.panel .panel-heading,.panel .panel-body,.panel .panel-footer{padding-left:25px;padding-right:25px}.panel .panel-heading{padding-top:20px;padding-bottom:20px;position:relative}.panel .panel-heading .panel-title{margin:0;font-size:18px;font-weight:300}.panel .panel-heading button{padding:0;margin-left:5px;background-color:transparent;border:0;outline:0}.panel .panel-heading button i{font-size:14px}.panel .panel-body{padding-top:10px;padding-bottom:15px}.panel .panel-note{font-size:13px;line-height:2.6;color:#777}.panel .panel-note i{font-size:16px;margin-right:3px}.panel .right{position:absolute;right:20px;top:32%}.panel.panel-headline .panel-heading{border-bottom:0}.panel.panel-headline .panel-heading .panel-title{margin-bottom:8px;font-size:22px;font-weight:normal}.panel.panel-headline .panel-heading .panel-subtitle{margin-bottom:0;font-size:14px;color:#8d99a8}.panel.panel-scrolling .btn-bottom{margin-bottom:30px}.panel .table>thead>tr>td:first-child,.panel .table>thead>tr>th:first-child,.panel .table>tbody>tr>td:first-child,.panel .table>tbody>tr>th:first-child,.panel .table>tfoot>tr>td:first-child,.panel .table>tfoot>tr>th:first-child{padding-left:25px}.panel .table>thead>tr>td:last-child,.panel .table>thead>tr>th:last-child,.panel .table>tbody>tr>td:last-child,.panel .table>tbody>tr>th:last-child,.panel .table>tfoot>tr>td:last-child,.panel .table>tfoot>tr>th:last-child{padding-left:25px}.panel-footer{background-color:#fafafa}.collapsing{-webkit-transition:all .2s ease-out;-moz-transition:all .2s ease-out;-ms-transition:all .2s ease-out;-o-transition:all .2s ease-out;transition:all .2s ease-out}.label{font-weight:normal}.metric{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;padding:20px;margin-bottom:30px;border:1px solid #dce6eb}.metric .icon{-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;float:left;width:50px;height:50px;line-height:50px;background-color:#0081c2;text-align:center}.metric .icon i{font-size:18px;color:#fff}.metric p{margin-bottom:0;line-height:1.2;text-align:right}.metric .number{display:block;font-size:28px;font-weight:300}.metric .title{font-size:16px}ul.activity-list>li{padding:25px 0}ul.activity-list>li:not(:last-child){border-bottom:1px solid #f0f0f0}ul.activity-list>li .avatar{width:40px}ul.activity-list>li>p{margin-bottom:0;padding-left:3.5em}ul.activity-list>li .timestamp{display:block;font-size:13px;color:#a3a3a3}.task-list>li{margin-bottom:32px}.task-list p{position:relative}.task-list p .label-percent{position:absolute;right:0}.progress{-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;-moz-box-shadow:none;-webkit-box-shadow:none;box-shadow:none;background-color:#f1f1f1}.progress.wide{width:60px}.progress .progress-bar{-webkit-transition:width 3s ease;-moz-transition:width 3s ease;-ms-transition:width 3s ease;-o-transition:width 3s ease;transition:width 3s ease;-moz-box-shadow:none;-webkit-box-shadow:none;box-shadow:none}.progress.progress-sm{height:12px}.progress.progress-xs{height:5px}.progress.progress-sm .progress-bar,.progress.progress-xs .progress-bar{text-indent:-9999px}.progress-bar-success{background-color:#41b314}.progress-bar-warning{background-color:#e4cb10}.progress-bar-danger{background-color:#f9354c}.weekly-summary{margin-bottom:30px;font-weight:300}.weekly-summary .number{font-size:36px}.weekly-summary i{font-size:16px;margin-left:10px}.weekly-summary .percentage{position:relative;top:-7px}.weekly-summary .info-label{display:block;margin-bottom:10px;font-weight:normal}.todo-list>li{border-top:1px solid #f0f0f0;position:relative}.todo-list>li:first-child{border-top:0}.todo-list>li .fancy-checkbox{position:absolute;top:50%;margin-top:-11px}.todo-list>li .fancy-checkbox input[type="checkbox"]+span{margin-right:0}.todo-list>li p{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;width:90%;margin:0;padding:20px 0 20px 35px} 4 .todo-list>li.completed p,.todo-list>li.completed .date{text-decoration:line-through;color:#b4b7b9}.todo-list .title{font-size:16px;font-weight:600}.todo-list .short-description{display:block;margin-top:5px}.todo-list .date{font-size:13px;color:#a3a3a3}.todo-list .controls{float:right;position:absolute;top:50%;right:0;margin-top:-11px}.todo-list .controls a{margin-left:5px}#toast-container>div{opacity:.9;filter:alpha(opacity=90)}#toast-container>div,#toast-container>div:hover{-moz-box-shadow:none;-webkit-box-shadow:none;box-shadow:none}#toast-container .toast-close-button{top:-0.9em}.toast a{text-decoration:underline}.toast a:hover,.toast a:focus{text-decoration:none;color:#fff}.toast .toast-message{font-size:14px;line-height:2}.toast-info{background-color:#0af}.toast-success{background-color:#41b314}.toast-warning{background-color:#e4cb10}.toast-danger{background-color:#f9354c}.custom-tabs-line ul{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline}.custom-tabs-line ul>li{float:left}.custom-tabs-line ul>li a{color:#8d9093;font-weight:normal}.custom-tabs-line ul>li a:hover,.custom-tabs-line ul>li a:focus{color:#676a6d;background-color:transparent}.custom-tabs-line ul>li a:focus{outline:0}.custom-tabs-line ul.nav-pills a:hover,.custom-tabs-line ul.nav-pills a:focus{color:#fff;background-color:#0af}.custom-tabs-line.tabs-line-bottom{border-bottom:1px solid #eaeaea}.custom-tabs-line.tabs-line-bottom ul>li{margin-bottom:-1px}.custom-tabs-line.tabs-line-bottom a{border-bottom:1px solid transparent}.custom-tabs-line.tabs-line-bottom .active a{border-bottom:2px solid #0af}.custom-tabs-line.left-aligned{text-align:left}.custom-tabs-line.right-aligned{text-align:right}@media screen and (max-width:768px){.custom-tabs-line ul li.active>a{margin-bottom:-1px}}.tab-pane{padding:25px 15px}.easy-pie-chart{position:relative;width:110px;margin:0 auto;margin-bottom:15px;text-align:center}.easy-pie-chart canvas{position:absolute;top:0;left:0}.easy-pie-chart .percent{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;line-height:110px;z-index:2}.easy-pie-chart .percent:after{content:'%';margin-left:.1em;font-size:.8em}.easy-pie-chart#system-load{width:130px}.easy-pie-chart#system-load .percent{line-height:128px}.auth-box{-moz-box-shadow:1px 2px 10px 0 rgba(0,0,0,0.1);-webkit-box-shadow:1px 2px 10px 0 rgba(0,0,0,0.1);box-shadow:1px 2px 10px 0 rgba(0,0,0,0.1);-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;width:70%;height:450px;margin:0 auto;background-color:#fff}.auth-box:before{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;content:' ';vertical-align:middle;height:100%}.auth-box .content{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;width:99%;vertical-align:middle}.auth-box .left{float:left;width:42%;height:100%;padding:0 30px;text-align:center}.auth-box .left:before{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;content:' ';vertical-align:middle;height:100%}.auth-box .right{float:right;width:58%;height:100%;position:relative;background-image:url("../../assets/img/login-bg.jpg");background-repeat:no-repeat;background-size:cover}.auth-box .right:before{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;content:' ';vertical-align:middle;height:100%}.auth-box .right .text{position:relative;padding:0 30px;color:#fff}.auth-box .right .heading{margin-top:0;margin-bottom:5px;font-size:26px;font-weight:300}.auth-box .right p{margin:0;font-size:18px;font-weight:300}.auth-box .right .overlay{position:absolute;top:0;display:block;width:100%;height:100%;background:rgba(99,156,185,0.92)}.auth-box .header{margin-bottom:30px}.auth-box .lead{margin-top:5px;font-size:18px;text-align:center}.auth-box .form-auth-small .btn{margin-top:20px}.auth-box .form-auth-small .element-left{float:left}.auth-box .form-auth-small .element-right{float:right}.auth-box .form-auth-small .bottom{margin-top:20px;text-align:center}.auth-box.lockscreen{width:50%;padding:40px 60px}.auth-box.lockscreen .logo{margin-bottom:30px}.auth-box.lockscreen .user{margin-bottom:30px}.auth-box.lockscreen .user .name{font-size:18px;margin-top:10px}@media screen and (min-width:1440px){.auth-box.lockscreen{width:35%}}@media screen and (max-width:1279px){.auth-box{width:90%}.auth-box .left{top:3.3em}}@media screen and (max-width:1023px){.auth-box .left{width:100%;position:inherit;padding:30px}.auth-box .right{display:none}}@media screen and (max-width:992px){.auth-box{width:70%}.auth-box.lockscreen{width:50%;padding:40px 20px}}@media screen and (max-width:640px){.auth-box{width:90%}.auth-box .content{width:95%}.auth-box.lockscreen{width:90%}}.bg-success{background-color:#41b314}.bg-warning{background-color:#e4cb10} 5 .bg-danger{background-color:#f9354c}.no-padding{padding:0!important}.margin-top-30{margin-top:30px!important}.margin-bottom-30{margin-bottom:30px!important}.padding-top-30{padding-top:30px!important}.padding-bottom-30{padding-bottom:30px!important}.panel-profile{position:relative}.profile-left{padding-left:0;float:left;width:35%;height:100%;position:absolute;background-color:#f8f8f8}.profile-right{float:right;width:65%;padding:20px 25px}.profile-right .heading{margin-top:0}@media screen and (max-width:992px){.profile-left,.profile-right{float:none;width:100%}.profile-left{position:relative;margin-bottom:30px}}.profile-header{position:relative;text-align:center;color:#fff}.profile-header .overlay{display:block;content:"";position:absolute;top:0;width:100%;height:100%;background-color:rgba(0,0,0,0.2)}.profile-header .profile-main{position:relative;padding:20px;background-image:url("../../assets/img/profile-bg.png");background-repeat:no-repeat;background-size:cover}.profile-header .name{margin:8px 0 0 0;font-size:22px}.profile-header .online-status{font-size:13px;position:relative;top:-2px}.profile-header .online-status:before{-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;content:'';width:8px;height:8px;margin-right:3px}.profile-header .online-status.status-available:before{background-color:#41b314}.profile-header .profile-stat{position:relative;background-color:#0af}.profile-header .profile-stat .stat-item{padding:20px;position:relative}.profile-header .profile-stat .stat-item:after{content:"";display:block;position:absolute;top:0;right:0;width:1px;height:100%;background-color:#3bf}.profile-header .profile-stat .stat-item:last-child:after{display:none}.profile-header .profile-stat .stat-item span{display:block}@media screen and (max-width:1023px){.profile-header .profile-stat .stat-item:after{display:none}}.profile-detail{padding-bottom:30px}.profile-info{padding:0 20px;margin:40px 0}.profile-info .heading{margin:0 0 10px 0;font-weight:600}.profile-info ul>li{margin-bottom:8px}.social-icons{margin-bottom:0}.social-icons>li{padding:0 2px 5px 2px}.social-icons>li>a{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;width:40px;height:40px;line-height:42px;text-align:center;background-color:#4d4d4d;color:#fff}.social-icons>li>a i{font-size:18px}.social-icons>li>a:hover,.social-icons>li>a:focus{background-color:#404040}.z500px-bg{background-color:#0099e5!important}.z500px-bg:hover,.z500px-bg:focus{background-color:#08c!important}.about-me-bg{background-color:#00405d!important}.about-me-bg:hover,.about-me-bg:focus{background-color:#002e44!important}.airbnb-bg{background-color:#fd5c63!important}.airbnb-bg:hover,.airbnb-bg:focus{background-color:#fd434b!important}.alphabet-bg{background-color:#ed1c24!important}.alphabet-bg:hover,.alphabet-bg:focus{background-color:#de1219!important}.amazon-bg{background-color:#f90!important}.amazon-bg:hover,.amazon-bg:focus{background-color:#e68a00!important}.american-express-bg{background-color:#002663!important}.american-express-bg:hover,.american-express-bg:focus{background-color:#001c4a!important}.aol-bg{background-color:#ff0b00!important}.aol-bg:hover,.aol-bg:focus{background-color:#e60a00!important}.behance-bg{background-color:#1769ff!important}.behance-bg:hover,.behance-bg:focus{background-color:#0059fd!important}.bing-bg{background-color:#ffb900!important}.bing-bg:hover,.bing-bg:focus{background-color:#e6a700!important}.bitbucket-bg{background-color:#205081!important}.bitbucket-bg:hover,.bitbucket-bg:focus{background-color:#1b436d!important}.bitly-bg{background-color:#ee6123!important}.bitly-bg:hover,.bitly-bg:focus{background-color:#e65312!important}.blogger-bg{background-color:#f57d00!important}.blogger-bg:hover,.blogger-bg:focus{background-color:#dc7000!important}.booking-com-bg{background-color:#003580!important}.booking-com-bg:hover,.booking-com-bg:focus{background-color:#002a67!important}.buffer-bg{background-color:#168eea!important}.buffer-bg:hover,.buffer-bg:focus{background-color:#1380d3!important}.code-school-bg{background-color:#616f67!important}.code-school-bg:hover,.code-school-bg:focus{background-color:#55615a!important}.codecademy-bg{background-color:#f65a5b!important}.codecademy-bg:hover,.codecademy-bg:focus{background-color:#f54243!important}.creative-market-bg{background-color:#8ba753!important}.creative-market-bg:hover,.creative-market-bg:focus{background-color:#7d964b!important}.delicious-bg{background-color:#39f!important}.delicious-bg:hover,.delicious-bg:focus{background-color:#1a8cff!important}.deviantart-bg{background-color:#05cc47!important}.deviantart-bg:hover,.deviantart-bg:focus{background-color:#04b33e!important}.digg-bg{background-color:#005be2!important} 6 .digg-bg:hover,.digg-bg:focus{background-color:#0051c9!important}.disqus-bg{background-color:#2e9fff!important}.disqus-bg:hover,.disqus-bg:focus{background-color:#1593ff!important}.django-bg{background-color:#092e20!important}.django-bg:hover,.django-bg:focus{background-color:#051911!important}.dribbble-bg{background-color:#ea4c89!important}.dribbble-bg:hover,.dribbble-bg:focus{background-color:#e7357a!important}.elance-bg{background-color:#0d69af!important}.elance-bg:hover,.elance-bg:focus{background-color:#0b5b97!important}.envato-bg{background-color:#82b541!important}.envato-bg:hover,.envato-bg:focus{background-color:#75a23a!important}.etsy-bg{background-color:#d5641c!important}.etsy-bg:hover,.etsy-bg:focus{background-color:#be5919!important}.facebook-bg{background-color:#3b5998!important}.facebook-bg:hover,.facebook-bg:focus{background-color:#344e86!important}.feedly-bg{background-color:#2bb24c!important}.feedly-bg:hover,.feedly-bg:focus{background-color:#269d43!important}.flattr-bg{background-color:#f67c1a!important}.flattr-bg:hover,.flattr-bg:focus{background-color:#ed6f09!important}.flickr-bg{background-color:#0063dc!important}.flickr-bg:hover,.flickr-bg:focus{background-color:#0058c3!important}.flipboard-bg{background-color:#e12828!important}.flipboard-bg:hover,.flipboard-bg:focus{background-color:#d21d1d!important}.flixster-bg{background-color:#2971b2!important}.flixster-bg:hover,.flixster-bg:focus{background-color:#24649d!important}.foursquare-bg{background-color:#0732a2!important}.foursquare-bg:hover,.foursquare-bg:focus{background-color:#062a8a!important}.github-bg{background-color:#4183c4!important}.github-bg:hover,.github-bg:focus{background-color:#3876b4!important}.google-bg{background-color:#4285f4!important}.google-bg:hover,.google-bg:focus{background-color:#2a75f3!important}.google-plus-bg{background-color:#dc4e41!important}.google-plus-bg:hover,.google-plus-bg:focus{background-color:#d83a2b!important}.instagram-bg{background-color:#3f729b!important}.instagram-bg:hover,.instagram-bg:focus{background-color:#386589!important}.kickstarter-bg{background-color:#2bde73!important}.kickstarter-bg:hover,.kickstarter-bg:focus{background-color:#20cf67!important}.kik-bg{background-color:#82bc23!important}.kik-bg:hover,.kik-bg:focus{background-color:#73a71f!important}.lastfm-bg{background-color:#d51007!important}.lastfm-bg:hover,.lastfm-bg:focus{background-color:#bc0e06!important}.line-bg{background-color:#00c300!important}.line-bg:hover,.line-bg:focus{background-color:#0a0!important}.linkedin-bg{background-color:#0077b5!important}.linkedin-bg:hover,.linkedin-bg:focus{background-color:#00669c!important}.mail-ru-bg{background-color:#168de2!important}.mail-ru-bg:hover,.mail-ru-bg:focus{background-color:#147fcb!important}.mailchimp-bg{background-color:#2c9ab7!important}.mailchimp-bg:hover,.mailchimp-bg:focus{background-color:#2789a2!important}.myspace-bg{background-color:#000!important}.myspace-bg:hover,.myspace-bg:focus{background-color:black!important}.netflix-bg{background-color:#e50914!important}.netflix-bg:hover,.netflix-bg:focus{background-color:#cc0812!important}.ning-bg{background-color:#75af42!important}.ning-bg:hover,.ning-bg:focus{background-color:#699c3b!important}.path-bg{background-color:#ee3423!important}.path-bg:hover,.path-bg:focus{background-color:#e62412!important}.patreon-bg{background-color:#e6461a!important}.patreon-bg:hover,.patreon-bg:focus{background-color:#d03f17!important}.paypal-bg{background-color:#003087!important}.paypal-bg:hover,.paypal-bg:focus{background-color:#00276e!important}.photobucket-bg{background-color:#0ea0db!important}.photobucket-bg:hover,.photobucket-bg:focus{background-color:#0c8ec3!important}.pinterest-bg{background-color:#bd081c!important}.pinterest-bg:hover,.pinterest-bg:focus{background-color:#a50718!important}.product-hunt-bg{background-color:#da552f!important}.product-hunt-bg:hover,.product-hunt-bg:focus{background-color:#cb4924!important}.quora-bg{background-color:#a82400!important}.quora-bg:hover,.quora-bg:focus{background-color:#8f1f00!important}.rdio-bg{background-color:#007dc3!important}.rdio-bg:hover,.rdio-bg:focus{background-color:#006daa!important}.reddit-bg{background-color:#ff4500!important}.reddit-bg:hover,.reddit-bg:focus{background-color:#e63e00!important}.rss-bg{background-color:#f26522!important}.rss-bg:hover,.rss-bg:focus{background-color:#ed560e!important}.salesforce-bg{background-color:#1798c1!important}.salesforce-bg:hover,.salesforce-bg:focus{background-color:#1486aa!important}.scribd-bg{background-color:#1a7bba!important}.scribd-bg:hover,.scribd-bg:focus{background-color:#176ca4!important}.shopify-bg{background-color:#96bf48!important}.shopify-bg:hover,.shopify-bg:focus{background-color:#89b03e!important}.skype-bg{background-color:#00aff0!important}.skype-bg:hover,.skype-bg:focus{background-color:#009cd7!important}.slack-bg{background-color:#6ecadc!important}.slack-bg:hover,.slack-bg:focus{background-color:#59c2d7!important}.slideshare-bg{background-color:#0077b5!important} 7 .slideshare-bg:hover,.slideshare-bg:focus{background-color:#00669c!important}.soundcloud-bg{background-color:#f80!important}.soundcloud-bg:hover,.soundcloud-bg:focus{background-color:#e67a00!important}.spotify-bg{background-color:#2ebd59!important}.spotify-bg:hover,.spotify-bg:focus{background-color:#29a84f!important}.squarespace-bg{background-color:#222!important}.squarespace-bg:hover,.squarespace-bg:focus{background-color:#151515!important}.stackoverflow-bg{background-color:#fe7a15!important}.stackoverflow-bg:hover,.stackoverflow-bg:focus{background-color:#f86c01!important}.stripe-bg{background-color:#00afe1!important}.stripe-bg:hover,.stripe-bg:focus{background-color:#009bc8!important}.stumbleupon-bg{background-color:#eb4924!important}.stumbleupon-bg:hover,.stumbleupon-bg:focus{background-color:#e13b15!important}.telegram-bg{background-color:#08c!important}.telegram-bg:hover,.telegram-bg:focus{background-color:#0077b3!important}.tumblr-bg{background-color:#35465c!important}.tumblr-bg:hover,.tumblr-bg:focus{background-color:#2c3a4c!important}.twitch-tv-bg{background-color:#6441a5!important}.twitch-tv-bg:hover,.twitch-tv-bg:focus{background-color:#593a93!important}.twitter-bg{background-color:#55acee!important}.twitter-bg:hover,.twitter-bg:focus{background-color:#3ea1ec!important}.vimeo-bg{background-color:#162221!important}.vimeo-bg:hover,.vimeo-bg:focus{background-color:#0c1312!important}.vine-bg{background-color:#00b488!important}.vine-bg:hover,.vine-bg:focus{background-color:#009b75!important}.wechat-bg{background-color:#7bb32e!important}.wechat-bg:hover,.wechat-bg:focus{background-color:#6d9f29!important}.whatsapp-bg{background-color:#43d854!important}.whatsapp-bg:hover,.whatsapp-bg:focus{background-color:#2ed441!important}.yahoo-bg{background-color:#410093!important}.yahoo-bg:hover,.yahoo-bg:focus{background-color:#36007a!important}.youtube-bg{background-color:#cd201f!important}.youtube-bg:hover,.youtube-bg:focus{background-color:#b71d1c!important}.profile-right .heading{padding-bottom:10px;margin-bottom:20px;border-bottom:1px solid #eaeaea}.awards{margin-bottom:50px}.awards div[class^="col-"]{text-align:center}.award-item{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;text-align:center;margin-bottom:30px}.award-item .hexagon{margin:35px 0}.hexagon{width:100px;height:55px;background:#ececec;position:relative}.hexagon:before{content:"";position:absolute;top:-25px;left:0;width:0;height:0;border-left:50px solid transparent;border-right:50px solid transparent;border-bottom:25px solid #ececec}.hexagon:after{content:"";position:absolute;bottom:-25px;left:0;width:0;height:0;border-left:50px solid transparent;border-right:50px solid transparent;border-top:25px solid #ececec}.award-icon{font-size:36px;line-height:1.5em}ul.activity-timeline>li{margin-bottom:45px;position:relative;z-index:0}ul.activity-timeline>li .activity-icon{display:inline-block;vertical-align:middle;*vertical-align:auto;*zoom:1;*display:inline;-webkit-border-radius:30px;-moz-border-radius:30px;border-radius:30px;float:left;width:34px;height:34px;background-color:#0af;font-size:16px;color:#fff;line-height:34px;text-align:center;margin-right:10px}ul.activity-timeline>li>p{margin-bottom:0;padding-left:40px}ul.activity-timeline>li .timestamp{display:block;font-size:.85em;color:#a3a3a3}ul.activity-timeline>li:after{content:"";display:block;border-left:1px solid #eaeaea;width:1px;height:100px;position:absolute;top:5px;left:16px;z-index:-1}ul.activity-timeline>li:last-child:after{display:none}.project-table .progress{margin-bottom:0}.project-table .progress-bar{font-size:10px}.project-table>tbody>tr>td{padding:12px 8px}.project-table>tbody>tr>td .avatar{width:22px;border:1px solid #CCC}
mxjs.css
1 @charset "utf-8"; 2 3 /** 4 右侧内容 5 */ 6 body { 7 font-family: "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif; 8 background: #FAEBD7; 9 background-size: cover; 10 } 11 12 .mScroll { 13 overflow-y: scroll; 14 scrollbar-face-color: #FAEBD7;/*滚动长条*/ 15 scrollbar-shadow-color: #FAEBD7;/*滚动长条 边框*/ 16 scrollbar-highlight-color:#FAEBD7;/*xxxxxxxxxxx*/ 17 scrollbar-track-color:#FAEBD7;/*背景图*/ 18 scrollbar-arrow-color: #FAEBD7;/*箭头*/ 19 overflow: -moz-scrollbars-button(#FAEBD7) !important; 20 } 21 22 /*IE用的滑轮*/ 23 24 .mScroll::-webkit-scrollbar { 25 max-width: 10px; 26 height:0 27 } 28 .mScroll::-webkit-scrollbar-button { 29 background-color:none 30 }/*上下按钮*/ 31 .mScroll::-webkit-scrollbar-track { 32 background:#ccc 33 }/*背景颜色*/ 34 .mScroll::-webkit-scrollbar-thumb { 35 background:#ff9999; 36 }/*滑动按钮*/ 37 .mScroll::-webkit-scrollbar-corner { 38 background:#82AFFF; 39 }/*上下的中点交接处*/ 40 .mScroll::-webkit-scrollbar-resizer { 41 background:#ff9999; 42 } 43 44 /*谷歌苹果用的滑轮*/ 45 /* ↑ overflow-Y专用______________________________________________________________________________________*/ 46 47 /*( 48 右侧内容边框 49 */ 50 51 .mxlength { 52 margin-top: 18px; 53 background: #FFFFE0; 54 color: #FA8072; 55 padding: 0 25px; 56 border-bottom: 1px solid #F08080; 57 padding-bottom: 25px; 58 } 59 .jsbg { 60 background: #FFFFE0; 61 float: left; 62 margin-top: 35px; 63 width: 100%; 64 border-radius: 9px; 65 border: 4px dashed #F08080; 66 } 67 .jsbg > div > pre { 68 max-height: 370px; 69 } 70 71 .mx-1{ 72 margin-left: 30px 73 }
style.css
1 body { 2 margin: 0 auto; 3 padding: 0; 4 font-family: "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif; 5 } 6 body a { 7 transition: 0.8s all; 8 -webkit-transition: 0.8s all; 9 -o-transition: 0.8s all; 10 -moz-transition: 0.8s all; 11 -ms-transition: 0.8s all; 12 } 13 li { 14 list-style: none; 15 } 16 img { 17 border: 0; 18 vertical-align: middle; 19 } 20 .mb-20 { 21 margin-bottom: 20px 22 } 23 .uicss-cn { 24 overflow-y: scroll; 25 scrollbar-face-color: #FFEFDB; 26 scrollbar-shadow-color: #FFEFDB; 27 scrollbar-highlight-color: #FFEFDB; 28 scrollbar-track-color: #ccc; 29 scrollbar-arrow-color: #ccc; 30 overflow: -moz-scrollbars-button(#FFEFDB) !important; 31 } 32 .carousel-inner > .item > img, .carousel-inner > .item > a > img { 33 line-height: 1; 34 width: 100%; 35 } 36 .uicss-cn::-webkit-scrollbar { 37 max-width: 10px; 38 height:auto 39 } 40 .uicss-cn::-webkit-scrollbar-button { 41 background-color:none 42 } 43 .uicss-cn::-webkit-scrollbar-track { 44 background:#ccc 45 } 46 .uicss-cn::-webkit-scrollbar-thumb { 47 background:#888; 48 } 49 .uicss-cn::-webkit-scrollbar-corner { 50 background:#FFEFDB; 51 } 52 .uicss-cn::-webkit-scrollbar-resizer { 53 background:#FFEFDB; 54 } 55 56 .container-fluid { 57 padding-right: 15px; 58 padding-left: 15px; 59 margin-right: auto; 60 margin-left: auto; 61 border: 1px solid #FFEFDB; 62 } 63 /*以上是初始值以及覆盖*/ 64 /*_____________________________________________________分割线*/ 65 .main{ background: #FFEFDB!important } 66 #wrapper { 67 position: -webkit-sticky; 68 position: sticky; 69 opacity: 0 70 } 71 .wrapShow { 72 -webkit-animation: 1.3s say forwards; 73 animation: 1.3s say forwards 74 } 75 @-webkit-keyframes say { 76 0% {opacity: 0} 77 50% {opacity: 0.5} 78 100% {opacity: 1} 79 } 80 @keyframes say { 81 0% {opacity: 0} 82 50% {opacity: 0.5} 83 100% {opacity: 1} 84 } 85 #loading {} 86 #loading div { 87 width: 100%; 88 height: 50%; 89 position: absolute; 90 left: 0; 91 background: #FFEFDB; 92 z-index: 50; 93 -webkit-transition: 1s; 94 -o-transition: 1s; 95 transition: 1s; 96 } 97 #loading div:nth-of-type(1) { 98 top: 0; 99 -webkit-animation: 1.3s 1s xx1 forwards; 100 animation: 1.3s 1s xx1 forwards 101 } 102 #loading div:nth-of-type(2) { 103 bottom: 0; 104 -webkit-animation: 1.3s 1s xx2 forwards; 105 animation: 1.3s 1s xx2 forwards 106 } 107 #loading span { 108 width: 0%; 109 height: 2px; 110 background: #fff; 111 position: absolute; 112 left: 0; 113 top: 50%; 114 margin-top: -2px; 115 z-index: 60; 116 -webkit-transition: .8s; 117 -o-transition: .8s; 118 transition: .8s; 119 -webkit-animation: 1s xxoo; 120 animation: 1s xxoo; 121 } 122 @-webkit-keyframes xxoo { 123 0% {width: 0;} 124 100% {width: 100%} 125 } 126 @keyframes xxoo { 127 0% {width: 0;} 128 100% {width: 100%} 129 } 130 @-webkit-keyframes xx1 { 131 0% {height: 50%} 132 100% {height: 0%} 133 } 134 @keyframes xx1 { 135 0% {height: 50%} 136 100% {height: 0%} 137 } 138 @-webkit-keyframes xx2 { 139 0% {height: 50%} 140 100% {height: 0%} 141 } 142 @keyframes xx2 { 143 0% {height: 50%} 144 100% {height: 0%} 145 } 146 /*全局加载动画*/ 147 /*_____________________________________________________分割线*/ 148 149 150 .iframe_mx { 151 width: 100%; 152 height: 100%; 153 border: 0; 154 } 155 /*链接link*/ 156 /*_____________________________________________________分割线*/ 157 158 /** 159 左侧导航 160 */ 161 .nav>li>a { 162 position: relative; 163 display: block; 164 padding: 17px 45px; 165 color: #FFFFFF; 166 border-left: 4px solid #ff9999; 167 } 168 .nav>li>a:hover, .nav>li>a:focus, .nav>li>a.active { 169 position: relative; 170 display: block; 171 padding: 17px 45px; 172 color: #F08080; 173 background:#FAEBD7; 174 border-left: 4px solid #F08080 175 } 176 .nav > li > div { 177 background: #ff9999; 178 display: none; 179 } 180 .nav >li > div> ul> li { 181 padding: 17px 50px; 182 } 183 .nav >li > div> ul { 184 padding: 0 185 } 186 .nav >li> div >ul> li > a:hover, .nav >li> div >ul> li > a:focus { 187 color: #F08080; 188 background: #FFEFDB; 189 } 190 .navbar-default { 191 -webkit-transition: all .3s ease-in-out; 192 -o-transition: all .3s ease-in-out; 193 transition: all .3s ease-in-out; 194 border-radius: 0; 195 padding: 0; 196 margin: 0; 197 border: 0; 198 background-color: #ff9999; 199 -webkit-box-shadow: 0 0 15px #ff9999; 200 box-shadow: 0 0 15px #ff9999; 201 } 202 .btn-toggle-mx { 203 -webkit-transform: rotateY(0deg); 204 transform: rotateY(0deg); 205 -webkit-transition: 0.8s all; 206 -o-transition: 0.8s all; 207 transition: 0.8s all 208 } 209 .btn-toggle-mx.transmx { 210 -webkit-transform: rotateY(180deg); 211 transform: rotateY(180deg); 212 } 213 /*导航以及开关*/ 214 /*_____________________________________________________分割线*/ 215 216 /*_____________________________________________________分割线*/ 217 /*尺寸全局覆盖*/ 218 @media screen and (min-width:1200px) {} 219 @media screen and (min-width: 960px) and (max-width: 1199px) {} 220 @media screen and (min-width: 768px) and (max-width: 959px) {} 221 @media only screen and (min-width: 245px) and (max-width: 767px) { 222 #wrapper #sidebar-nav, #wrapper .main { 223 padding-top: 75px!important; 224 } 225 }
background.jpg

jiantou.png

Password.png

Username.png

VerificationCode.png

js就不贴了,可以自行在网上下载

以上就是管理员功能页的所有代码。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?