寒假每日日报12
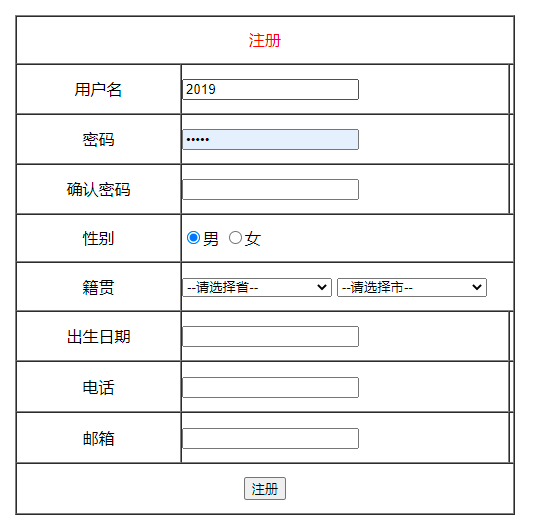
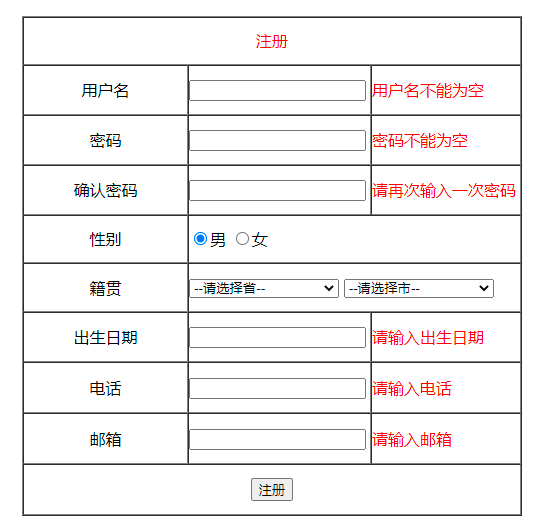
今天写了一个html注册界面

当没有填写相应的数据的时候,会出现相应的提示

相应的代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册界面</title> 6 <script type="text/javascript"> 7 function checkName(obj){ 8 var name=obj; 9 var checkNameResult=document.getElementById("checkNameResult"); 10 if(name.trim().length==0){ 11 checkNameResult.innerHTML="用户名不能为空"; 12 obj.focus(); 13 }else{ 14 checkNameResult.innerHTML=""; 15 } 16 } 17 </script> 18 <script type="text/javascript"> 19 function checkPassword(obj){ 20 var password=obj; 21 var checkPasswordResult=document.getElementById("checkPasswordResult"); 22 if(password.trim().length==0){ 23 checkPasswordResult.innerHTML="密码不能为空"; 24 obj.focus(); 25 }else{ 26 checkPasswordResult.innerHTML=""; 27 } 28 } 29 </script> 30 <script type="text/javascript"> 31 function checkCon_Password(obj){ 32 var con_password=obj; 33 var checkCon_PasswordResult=document.getElementById("checkCon_PasswordResult"); 34 if(con_password.trim().length==0){ 35 checkCon_PasswordResult.innerHTML="请再次输入一次密码"; 36 obj.focus(); 37 }else{ 38 checkCon_PasswordResult.innerHTML=""; 39 } 40 } 41 </script> 42 <script type="text/javascript"> 43 var cities=new Array(4); 44 cities[0]=new Array("市辖区","县"); 45 cities[1]=new Array("市辖区","县"); 46 cities[2]=new Array("市辖区","县"); 47 cities[3]=new Array("市辖区","县"); 48 cities[4]=new Array("石家庄市","唐山市","秦皇岛市","邯郸市","邢台市","保定市","张家口市","承德市","沧州市","廊坊市","衡水市"); 49 cities[5]=new Array("太原市","大同市","阳泉市","长治市","晋城市","朔州市","忻州市","吕梁市","晋中市","临汾市","运城市"); 50 cities[6]=new Array("沈阳市","大连市","鞍山市","抚顺市","本溪市","丹东市","锦州市","营口市","阜新市","辽阳市","盘锦市","铁岭市","朝阳市","葫芦岛市"); 51 cities[7]=new Array("长春市","吉林市","四平市","辽源市","通化市","白山市","白城市","松原市"); 52 cities[8]=new Array("哈尔滨市","齐齐哈尔市","牡丹江市","佳木斯市","大庆市","伊春市","鸡西市","鹤岗市","双鸭山市","七台河市","绥化市","黑河市"); 53 cities[9]=new Array("南京市","无锡市","徐州市","常州市","苏州市","南通市","连云港市","淮安市","盐城市","扬州市","镇江市","泰州市","宿迁市"); 54 cities[10]=new Array("杭州市","宁波市","温州市","绍兴市","湖州市","嘉兴市","金华市","衢州市","台州市","丽水市","舟山市"); 55 cities[11]=new Array("合肥市","芜湖市","蚌埠市","淮南市","马鞍山市","淮北市","铜陵市","安庆市","黄山市","阜阳市","宿州市","滁州市","六安市","宣城市","池州市","亳州市"); 56 cities[12]=new Array("福州市","莆田市","泉州市","厦门市","漳州市","龙岩市","三明市","南平市","宁德市"); 57 cities[13]=new Array("南昌市","赣州市","宜春市","吉安市","上饶市","抚州市","九江市","景德镇市","萍乡市","新余市","鹰潭市"); 58 cities[14]=new Array("济南市","青岛市","淄博市","枣庄市","东营市","烟台市","潍坊市","济宁市","泰安市","威海市","日照市","滨州市","德州市","聊城市","临沂市","菏泽市"); 59 cities[15]=new Array("郑州市","开封市","洛阳市","平顶山市","安阳市","鹤壁市","新乡市","焦作市","濮阳市","许昌市","漯河市","三门峡市","商丘市","周口市","驻马店市","南阳市","信阳市"); 60 cities[16]=new Array("武汉市","黄石市","十堰市","荆州市","宜昌市","襄阳市","鄂州市","荆门市","黄冈市","孝感市","咸宁市","随州市"); 61 cities[17]=new Array("长沙市","株洲市","湘潭市","衡阳市","邵阳市","岳阳市","张家界市","益阳市","常德市","娄底市","郴州市","永州市","怀化市"); 62 cities[18]=new Array("广州市","深圳市","珠海市","汕头市","佛山市","韶关市","湛江市","肇庆市","江门市","茂名市","惠州市","梅州市","汕尾市","河源市","阳江市","清远市","东莞市","中山市","潮州市","揭阳市","云浮市"); 63 cities[19]=new Array("海口市","三亚市","三沙市","儋州市"); 64 cities[20]=new Array("成都市","绵阳市","自贡市","攀枝花市","泸州市","德阳市","广元市","遂宁市","内江市","乐山市","资阳市","宜宾市","南充市","达州市","雅安市","广安市","巴中市","眉山市"); 65 cities[21]=new Array("贵阳市","六盘水市","遵义市","铜仁市","毕节市","安顺市"); 66 cities[22]=new Array("昆明市","昭通市","曲靖市","玉溪市","普洱市","保山市","丽江市","临沧市"); 67 cities[23]=new Array("西安市","铜川市","宝鸡市","咸阳市","渭南市","汉中市","安康市","商洛市","延安市","榆林市"); 68 cities[24]=new Array("兰州市","嘉峪关市","金昌市","白银市","天水市","酒泉市","张掖市","武威市","定西市","陇南市","平凉市","庆阳市"); 69 cities[25]=new Array("西宁市","海东市"); 70 cities[26]=new Array("台北市","新北市","桃园市","台中市","台南市","高雄市","基隆市","新竹市","嘉义市"); 71 cities[27]=new Array("乌鲁木齐市","克拉玛依市","吐鲁番市","哈密市"); 72 cities[28]=new Array("银川市","石嘴山市","吴忠市","固原市","中卫市"); 73 cities[29]=new Array("拉萨市","昌都市","山南市","日喀则市","那曲市","林芝市"); 74 cities[30]=new Array("南宁市","柳州市","桂林市","梧州市","北海市","崇左市","来宾市","贺州市","玉林市","百色市","河池市","钦州市","防城港市","贵港市"); 75 cities[31]=new Array("呼和浩特市","包头市","乌海市","赤峰市","呼伦贝尔市","通辽市","乌兰察布市","鄂尔多斯市","巴彦淖尔市"); 76 cities[32]=new Array("市辖区","县"); 77 cities[33]=new Array("市辖区","县"); 78 function selectCity(index){ 79 var allCity=cities[index]; 80 var cityObj=document.getElementById("cityId"); 81 cityObj.innerHTML="<option value=''>--请选择市--</option>"; 82 for(var i=0;i<allCity.length;i++){ 83 var cityName=allCity[i]; 84 var option=document.createElement("option"); 85 var textNode=document.createTextNode(cityName); 86 option.appendChild(textNode); 87 cityObj.appendChild(option); 88 } 89 } 90 </script> 91 <script type="text/javascript"> 92 function checkBirth(obj){ 93 var birth=obj; 94 var checkBirthResult=document.getElementById("checkBirthResult"); 95 if(birth.trim().length==0){ 96 checkBirthResult.innerHTML="请输入出生日期"; 97 obj.focus(); 98 }else{ 99 checkBirthResult.innerHTML=""; 100 } 101 } 102 </script> 103 <script type="text/javascript"> 104 function checkPhone(obj){ 105 var phone=obj; 106 var checkPhoneResult=document.getElementById("checkPhoneResult"); 107 if(phone.trim().length==0){ 108 checkPhoneResult.innerHTML="请输入电话"; 109 obj.focus(); 110 }else{ 111 checkPhoneResult.innerHTML=""; 112 } 113 } 114 </script> 115 <script type="text/javascript"> 116 function checkEmail(obj){ 117 var email=obj; 118 var checkEmailResult=document.getElementById("checkEmailResult"); 119 if(email.trim().length==0){ 120 checkEmailResult.innerHTML="请输入邮箱"; 121 obj.focus(); 122 }else{ 123 checkEmailResult.innerHTML=""; 124 } 125 } 126 </script> 127 </head> 128 <body> 129 <style type="text/css"> 130 .mytable{ 131 width:500px; 132 height:500px; 133 margin:0 auto; 134 } 135 </style> 136 137 <table border="1px" class="mytable" width="500px" height="300px" cellpadding="0px" cellspacing="0px" align="center"> 138 <!-- 10行3列 --> 139 <tr> 140 <td colspan='3' align="center" style="color:red;">注册</td> 141 </tr> 142 <tr> 143 <td width="33.3%" align="center">用户名</td> 144 <td><input type="text" name="name" id="name" onblur="checkName(this.value);"></td> 145 <td><span id="checkNameResult" style="color:red"></span></td> 146 </tr> 147 <tr> 148 <td width="33.3%" align="center">密码</td> 149 <td><input type="password" name="password" id="password" onblur="checkPassword(this.value);"></td> 150 <td><span id="checkPasswordResult" style="color:red"></span></td> 151 </tr> 152 <tr> 153 <td width="33.3%" align="center">确认密码</td> 154 <td><input type="password" name="con_password" id="con_password" onblur="checkCon_Password(this.value);"></td> 155 <td><span id="checkCon_PasswordResult" style="color:red"></span></td> 156 </tr> 157 <tr> 158 <td width="33.3%" align="center">性别</td> 159 <td colspan='2'> 160 <input type="radio" name="sex" value="男" checked="checked">男 161 <input type="radio" name="sex" value="女">女 162 </td> 163 </tr> 164 <tr> 165 <td width="33.3%" align="center">籍贯</td> 166 <td colspan='2'> 167 <select id="provinceId" onchange="selectCity(this.value)" style="width:150px"> 168 <option value="">--请选择省--</option> 169 <option value="0">北京</option> 170 <option value="1">天津</option> 171 <option value="2">上海</option> 172 <option value="3">重庆</option> 173 <option value="4">河北省</option> 174 <option value="5">山西省</option> 175 <option value="6">辽宁省</option> 176 <option value="7">吉林省</option> 177 <option value="8">黑龙江省</option> 178 <option value="9">江苏省</option> 179 <option value="10">浙江省</option> 180 <option value="11">安徽省</option> 181 <option value="12">福建省</option> 182 <option value="13">江西省</option> 183 <option value="14">山东省</option> 184 <option value="15">河南省</option> 185 <option value="16">湖北省</option> 186 <option value="17">湖南省</option> 187 <option value="18">广东省</option> 188 <option value="19">海南省</option> 189 <option value="20">四川省</option> 190 <option value="21">贵州省</option> 191 <option value="22">云南省</option> 192 <option value="23">陕西省</option> 193 <option value="24">甘肃省</option> 194 <option value="25">青海省</option> 195 <option value="26">台湾省</option> 196 <option value="27">新疆维吾尔自治区</option> 197 <option value="28">宁夏回族自治区</option> 198 <option value="29">西藏自治区</option> 199 <option value="30">广西壮族自治区</option> 200 <option value="31">内蒙古自治区</option> 201 <option value="32">香港特别行政区</option> 202 <option value="33">澳门特别行政区</option> 203 </select> 204 <select id="cityId" style="width:150px"> 205 <option value="">--请选择市--</option> 206 </select> 207 </td> 208 </tr> 209 <tr> 210 <td width="33.3%" align="center">出生日期</td> 211 <td><input type="text" name="birth" id="birth" onblur="checkBirth(this.value);"></td> 212 <td><span id="checkBirthResult" style="color:red"></span></td> 213 </tr> 214 <tr> 215 <td width="33.3%" align="center">电话</td> 216 <td><input type="text" name="phone" id="phone" onblur="checkPhone(this.value);"></td> 217 <td><span id="checkPhoneResult" style="color:red"></span></td> 218 </tr> 219 <tr> 220 <td width="33.3%" align="center">邮箱</td> 221 <td><input type="text" name="email" id="email" onblur="checkEmail(this.value);"></td> 222 <td><span id="checkEmailResult" style="color:red"></span></td> 223 </tr> 224 <tr> 225 <td colspan='3' align="center"> 226 <input type="submit" value="注册"> 227 </td> 228 </tr> 229 </table> 230 </body> 231 </html>





