Web安全-基于上传漏洞的浏览器端检测绕过
实验声明:本实验教程仅供研究学习使用,请勿用于非法用途,违者一律自行承担所有风险!
基于上传漏洞的浏览器端检测绕过
实验目的
体验上传漏洞浏览器前端检测绕过的缺陷与利用方式
实验环境
目标网站:上传漏洞训练平台的Less-1
渗透主机:burpsuitv1732

实验原理
上传检测方案是在客户端使用js对不合法图片进行检查,很容易在前端对js脚本操作使其无效从而绕过
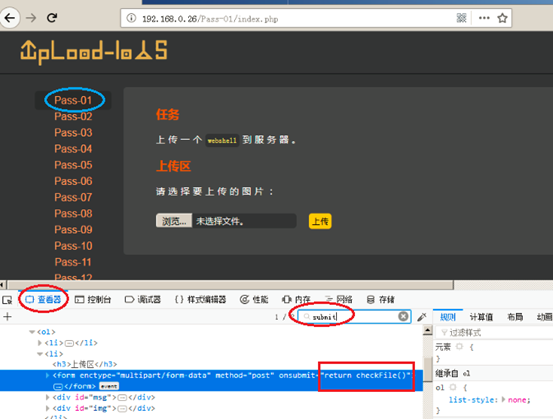
前端检测代码如图所示

实验步骤
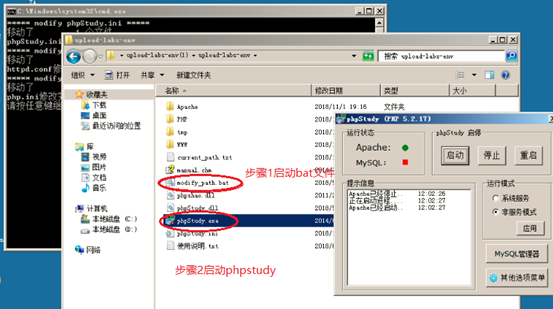
第一步 启动网站

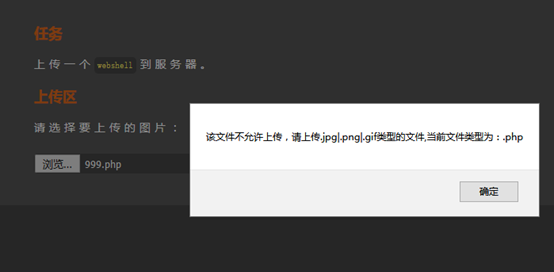
第二步 尝试上传php后缀类型文件,显示报错

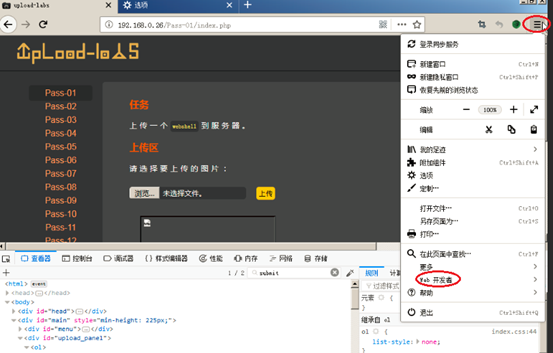
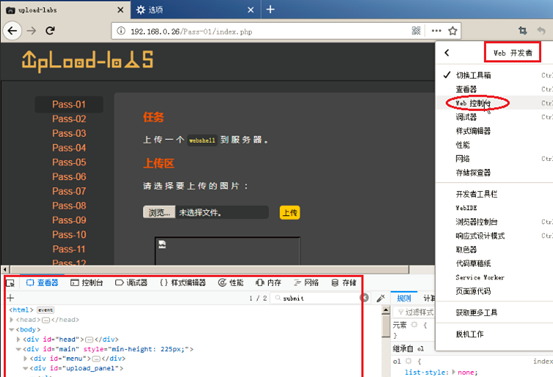
第三步 在渗透主机开启浏览器的web控制台
(1)找到“web开发者”菜单项

(2)在“web开发者”菜单下启动“web控制台”。或者直接按F12快捷键来进行Web控制台的启动

第四步 直接把过滤的函数cheakfile()在上传前端删除即可绕过检测
方法是:如图所示,“查看器”菜单下,搜索submit关键词,在对应的网页源码中将“return checkfile()”函数删除即可

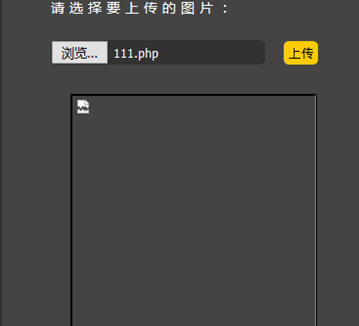
第五步 成功上传php类型文件的界面

思考与总结
通过本次实验,成功实现了在浏览器前端,通过修改代码使得js检测函数无效,达到上传webshell的目的。




