calc配合rem自适应屏幕宽度
css的calc是计算函数,可以通过搜索引擎学习其他的计算思路。

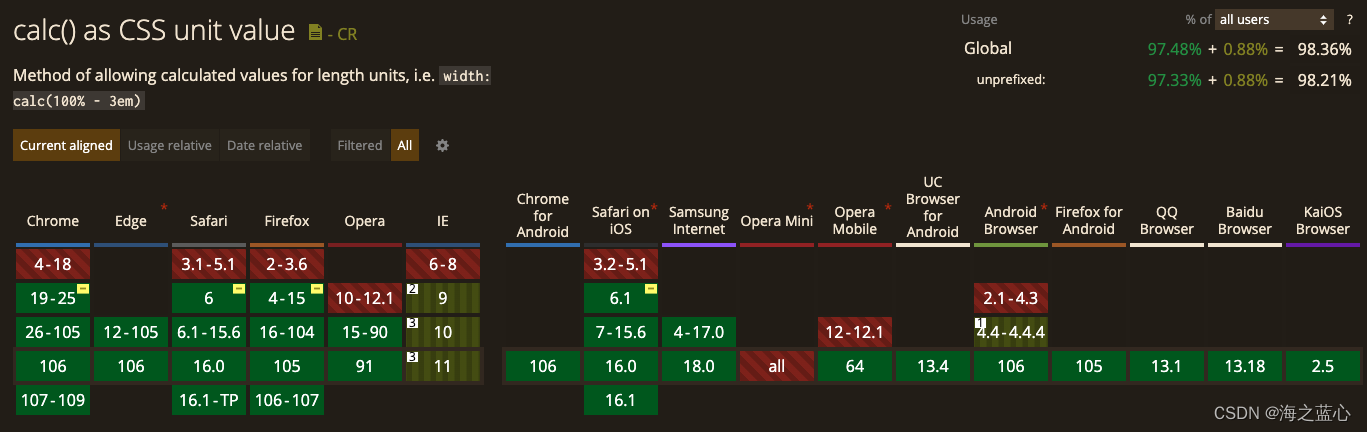
这是该计算函数兼容性。
这里直接开门见山!!
1920设计稿
html {
font-size: calc(100w / 19.2)
}
在1920设计稿中1rem等于100px,.32rem等于32px
随着屏幕的宽度缩小或放大会变
比如:
div {
width: 1rem;
height: 1rem;
font-size: .32rem;
}
-----------------------------------------
同样750设计稿
html {
font-size: calc(100w / 7.5)
}
在750设计稿中1rem等于100px,.32rem等于32px
随着屏幕的宽度缩小或放大会变
比如:
div {
width: 1rem;
height: 1rem;
font-size: .32rem;
}
1rem等于100px这样容易编写。
这样就用不到js去算屏幕宽度计算后给html设置font-size大小,也用不到postcss了吧?
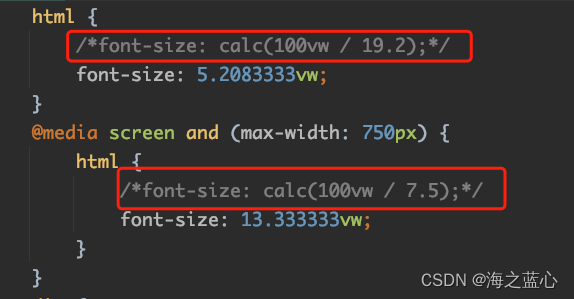
发现在safari 游览器中对fontsize设置calc不管用

100/19.2 = 5.2083333vw
100/7.5 = 13.333333vw
于是我直接把得出的数字用vw写死,这样也可以兼容safari游览器了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了