一图了解es6常用数据迭代函数map,filter,fill,reduce
一、一图胜千言
前端开发中,js数组处理是最常用的,除了for循环外,随着es6的普及,像reduce()、filter()、map()、some()、every()以及…展开属性都是最常用到的。
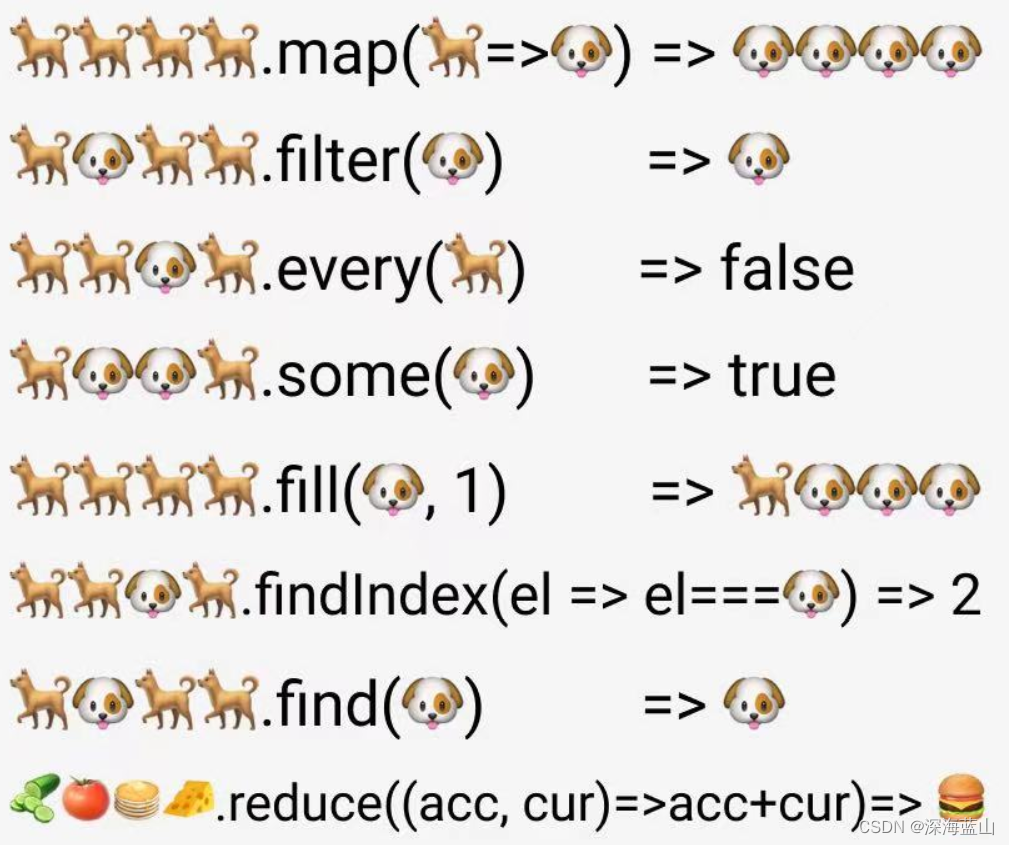
今天偶然从网上看到这张图,真是眼前一亮,真是一目了然,不用一句解释就让人了解相关函数的用途

二、重点函数说明
1、map和forEach
map跟forEach功能类似, 但是map有返回值,产生一个新的数组,不改变原来数组,forEach没有返回值
- map:让数组通过计算产生新的数组
- forEach:让数组的每一项执行一次操作
const a = [1, 2, 3];
const b = a.map(x => x * 2);
let c=a.forEach(x=>x*2)
console.log(a,b,c);输出结果:> Array [1, 2, 3] Array [2, 4, 6] undefined
2、filter (过滤)
返回满足条件的新数组,不影响原数组
- 返回值:Array
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log('原值',words);
console.log('结果',result);
-------------------------------
输出:
> "原值" Array ["spray", "limit", "elite", "exuberant", "destruction", "present"]
> "结果" Array ["exuberant", "destruction", "present"]3、some(任意)、every(全部)
- 返回值:Boolean
- every:判断每一个元素是否全部满足条件, 有的话返回true, 否则false
- some:判断每一个元素是否有任意一个满足条件, 有的话返回true, 否则false
console.log([1, undefined, 1].some((x) => x !== 1)); // true
console.log([1, 30, 39, 29, 10, 13].every(x=>x<40)); // true
4、reduce (累计)
reduce()方法在数组的每个元素上依次执行用户提供的“reducer”回调函数,并传入前一个元素上的计算返回值,最终计算为一个值
语法
arr.reduce(callback,[initialValue])
callback要为数组中的每个元素执行的函数。它的返回值在下次调用时成为参数的值。对于最后一次调用,返回值变做为最终的返回值initialValue(可选参数)当设置了initialValue参数时,callback 第一个参数 初始值将默认是 initialValue。
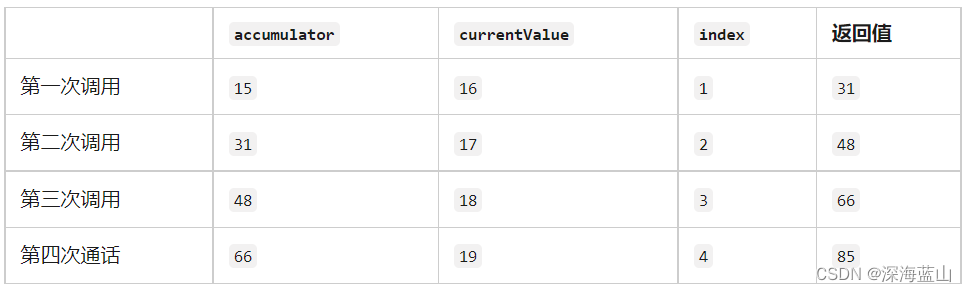
const array = [15, 16, 17, 18, 19];
function reducer(accumulator, currentValue, index) {
const returns = accumulator + currentValue;
console.log(
`accumulator: ${accumulator}, currentValue: ${currentValue}, index: ${index}, returns: ${returns}`,
);
return returns;
}
array.reduce(reducer);
默认值的作用
如果组件为空时,不设置默认值,调用reduce会报错,但是设置了默认值后,可以正常执行
var arr = [];
var sum = arr.reduce(function(prev, cur, index, arr) {
console.log(prev, cur, index);
return prev + cur;
})
console.log(arr,sum) // Error: Reduce of empty array with no initial value
var sumDefault = arr.reduce(function(prev, cur, index, arr) {
console.log(prev, cur, index);
return prev + cur;
},0)
console.log(arr,sumDefault) // Array[] 0
常见应用
1、组求和,求乘积,比较等
const arr = [1, 2, 3, 4];
const sum = arr.reduce((x,y)=>x+y)
const mul = arr.reduce((x,y)=>x*y)
var max = arr.reduce(function (prev, cur) {
return Math.max(prev,cur);
});
console.log( sum ); //求和,10
console.log( mul ); //求乘积,24
console.log( max ); //max=42、数组去重、过滤以及实现filter、map等联合功能
let arr = [1, 2, 3, 4, 5, 4, 3, 2, 1];
let newArr = arr.reduce(function (prev, cur) {
cur>3 && !prev.some((x)=>x==cur*2) && prev.push(cur*2) ;
return prev;
},[]);
console.log(newArr) // [8, 10, 8]3、函数组合
const reverse = arr => arr.reverse()
const first = arr => arr[0]
const toUpper = s => s.toUpperCase()
// 函数组合
function compose(...funs) {
if (funs.length === 0) {
return arg => arg;
}
if (funs.length === 1) {
return funs[0];
}
return funs.reduce((a, b) => (...arg) => a(b(...arg)))
}
var arr = ['one', 'two', 'three'];
// 执行组合函数
let fu=compose(toUpper, first, reverse)
console.log(fu(arr)) // THREE





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了