vue diff算法
Vue 中使用的 Virtual DOM 在更新视图时,采用了一种高效的 diff 算法,使得只有真正需要更新的 DOM 节点才会被重新渲染,从而提高了性能。下面是 Vue 中 diff 算法的基本原理:
-
将新的虚拟节点与旧的虚拟节点进行比较。
-
比较新旧虚拟节点的标签名、属性、文本内容等信息,如果有不同的地方,就将需要更新的节点打上标记。
-
对于需要更新的节点,如果它们的子节点发生了变化,就对子节点进行递归比较,以找出所有需要更新的节点。
-
最后,对所有需要更新的节点进行更新操作,只更新需要更新的节点,不更新不需要更新的节点,从而提高性能。
在比较新旧虚拟节点时,Vue 采用了一些优化策略,例如:
-
如果新旧节点的标签名不同,直接替换节点。
-
如果新旧节点的文本内容不同,直接更新文本内容。
-
如果新旧节点都是有状态组件,直接替换组件。
-
如果新旧节点都有子节点,采用 Diff 算法进行递归比较。
-
对于相同标签的节点,可以复用旧节点的真实 DOM 节点,避免创建新的 DOM 节点。
综上所述,Vue 中的 diff 算法可以高效地更新视图,并且采用了一些优化策略,使得只有真正需要更新的节点才会被重新渲染,从而提高了性能。
你了解diff算法吗?
分析
必问题目,涉及vue更新原理,比较考查理解深度。

思路
- diff算法是干什么的
- 它的必要性
- 它何时执行
- 具体执行方式
- 拔高:说一下vue3中的优化
回答范例
1.Vue中的diff算法称为patching算法,它由Snabbdom修改而来,虚拟DOM要想转化为真实DOM就需要通过patch方法转换。
2.最初Vue1.x视图中每个依赖均有更新函数对应,可以做到精准更新,因此并不需要虚拟DOM和patching算法支持,但是这样粒度过细导致Vue1.x无法承载较大应用;Vue 2.x中为了降低Watcher粒度,每个组件只有一个Watcher与之对应,此时就需要引入patching算法才能精确找到发生变化的地方并高效更新。
3.vue中diff执行的时刻是组件内响应式数据变更触发实例执行其更新函数时,更新函数会再次执行render函数获得最新的虚拟DOM,然后执行patch函数,并传入新旧两次虚拟DOM,通过比对两者找到变化的地方,最后将其转化为对应的DOM操作。
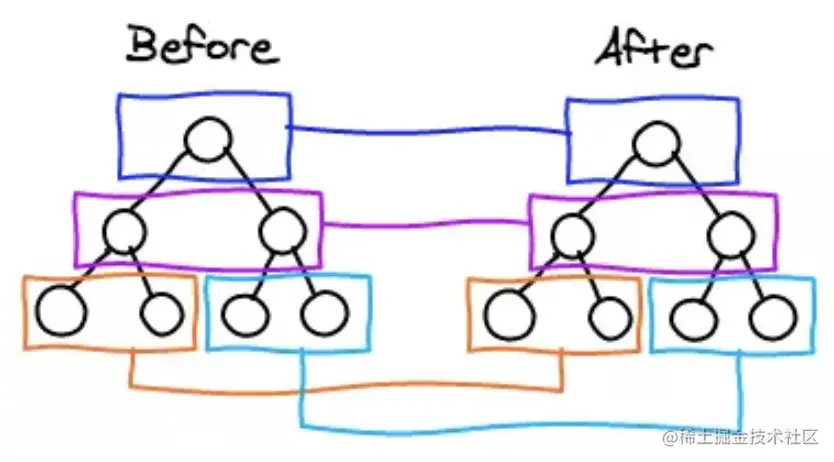
4.patch过程是一个递归过程,遵循深度优先、同层比较的策略;以vue3的patch为例:
- 首先判断两个节点是否为相同同类节点,不同则删除重新创建
- 如果双方都是文本则更新文本内容
- 如果双方都是元素节点则递归更新子元素,同时更新元素属性
- 更新子节点时又分了几种情况:
- 新的子节点是文本,老的子节点是数组则清空,并设置文本;
- 新的子节点是文本,老的子节点是文本则直接更新文本;
- 新的子节点是数组,老的子节点是文本则清空文本,并创建新子节点数组中的子元素;
- 新的子节点是数组,老的子节点也是数组,那么比较两组子节点,更新细节blabla
5.vue3中引入的更新策略:编译期优化patchFlags、block等





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能