scoped和vite使用less
vite中使用less
npm安装
npm install less less-loader -D
在style标签注明即可
<style lang="less"> </style>
什么是scoped
实现组件的私有化, 当前style属性只属于当前模块.
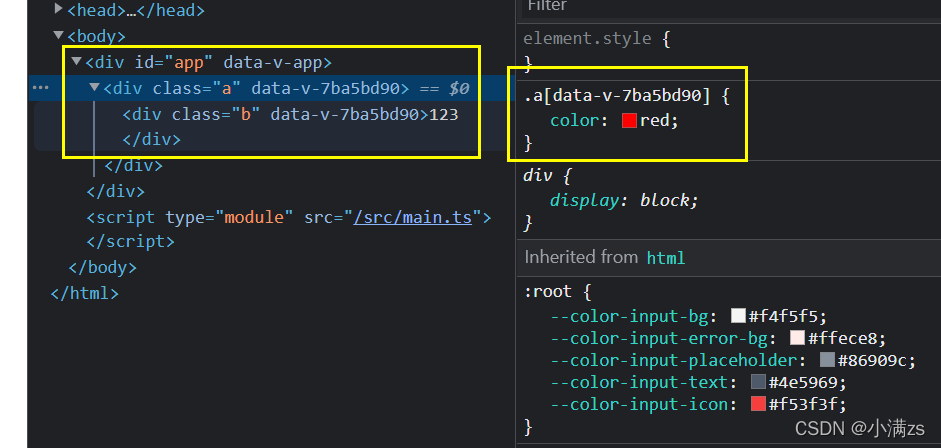
在DOM结构中可以发现,vue通过在DOM结构以及css样式上加了唯一标记,达到样式私有化,不污染全局的作用,
<style scoped> </style>

样式穿透问题 ::v-deep >>> /deep/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2021-03-03 vue---filters过滤器的使用
2020-03-03 git commit之后,想撤销commit