自用vscode拓展插件
自用的vscode插件
<button @click.stop="clickChildren">click</button> 其中.stop是什么插件提示
VUE2专用插件
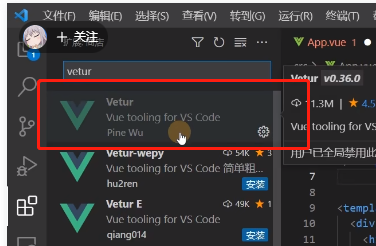
vetur
vetur和Vue3插件volar:Vue languageFeature,TypeScript Vue Plugin冲突,只能用一个,另外一个禁用

VUE3专用插件
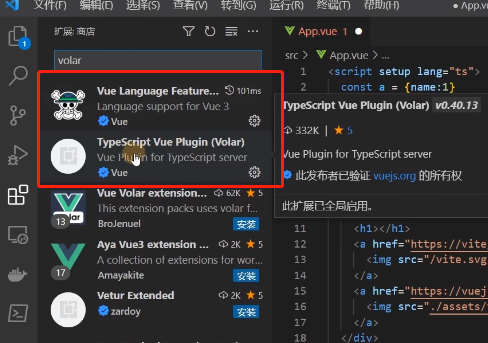
volar
Vue languageFeature,TypeScript Vue Plugin和Vue2插件Vetur冲突,只能用一个,另外一个禁用

通用插件
JavaScript(ES6) code snippets
ES6语法智能提示以及快速输入
除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
HTML CSS Support
IntelliSense for CSS class names in HTML
Easy Sass
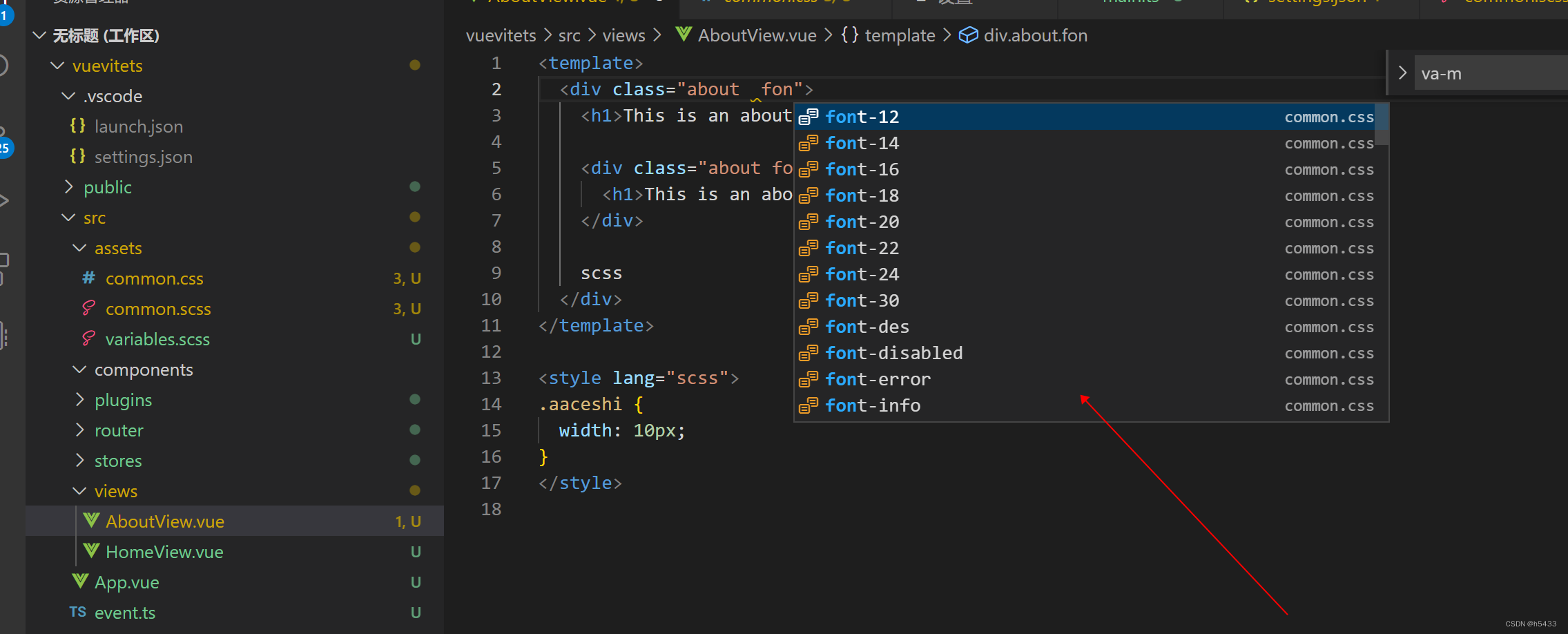
HTML CSS Support + IntelliSense for CSS class names in HTML + Easy Sass
3者一起用可以实现在.vue文件标签中添加class类名

算了,别配置,会影响到其他的提示。
配置插件属性 找到设置>setting.json
{ // 保存时格式化 "editor.formatOnSave": true, "gitlens.advanced.messages": { "suppressFileNotUnderSourceControlWarning": true }, // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.parameterHints.enabled": true, "editor.quickSuggestions": { //开启自动显示建议 "other": true, "comments": true, "strings": true }, // HTML CSS Support 支持的语言 "css.enabledLanguages": [ "html", "vue" ], // HTML CSS Support 其他样式表 "css.styleSheets": [ "/src/assets/common.css", "${fileBasenameNoExtension}.css" ], //HTML-CSS-Class-Completion 在编写Emmet缩写时启用补全。 "html-css-class-completion.enableEmmetSupport": true, // Easy Sass "easysass.formats": [ { "format": "expanded", "extension": ".css" } ], }
参考自 https://blog.csdn.net/h5433/article/details/127531243
Auto Rename Tag
修改 html 标签,自动帮你完成尾部闭合标签的同步修改,和 webstorm 一样
Open in browser
HTML打开默认浏览器
json2ts
快速将json文件转换为对应的ts类型
快捷键:ctrl + alt + v
若不行则使用JSON Tto T
JSON to TS
快速将json文件转换为对应的ts类型
快捷键:ctrl + shif + alt + v || s
测试JSON
{
"errno": 0,
"errmsg": "ok",
"IsPrint": false,
"data": {
"log_id": "1193158785121881785",
"action_rule": {
"pos_1": [],
"pos_2": [],
"pos_3": []
}
}
}
Markdown Preview Enhanced
实时预览markdown
快捷键:先按ctrl+k 然后松开所有,再按V。
Database Client
mysql可视化工具
Git History
查看git提交记录,搜索和更多
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
汉化工具
GitLens
显示代码上一次操作内容(时间作者)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了