VScode中创建代码片段
设置代码片段
在vscode中我们可以自定义用户代码片段来一键生成代码。
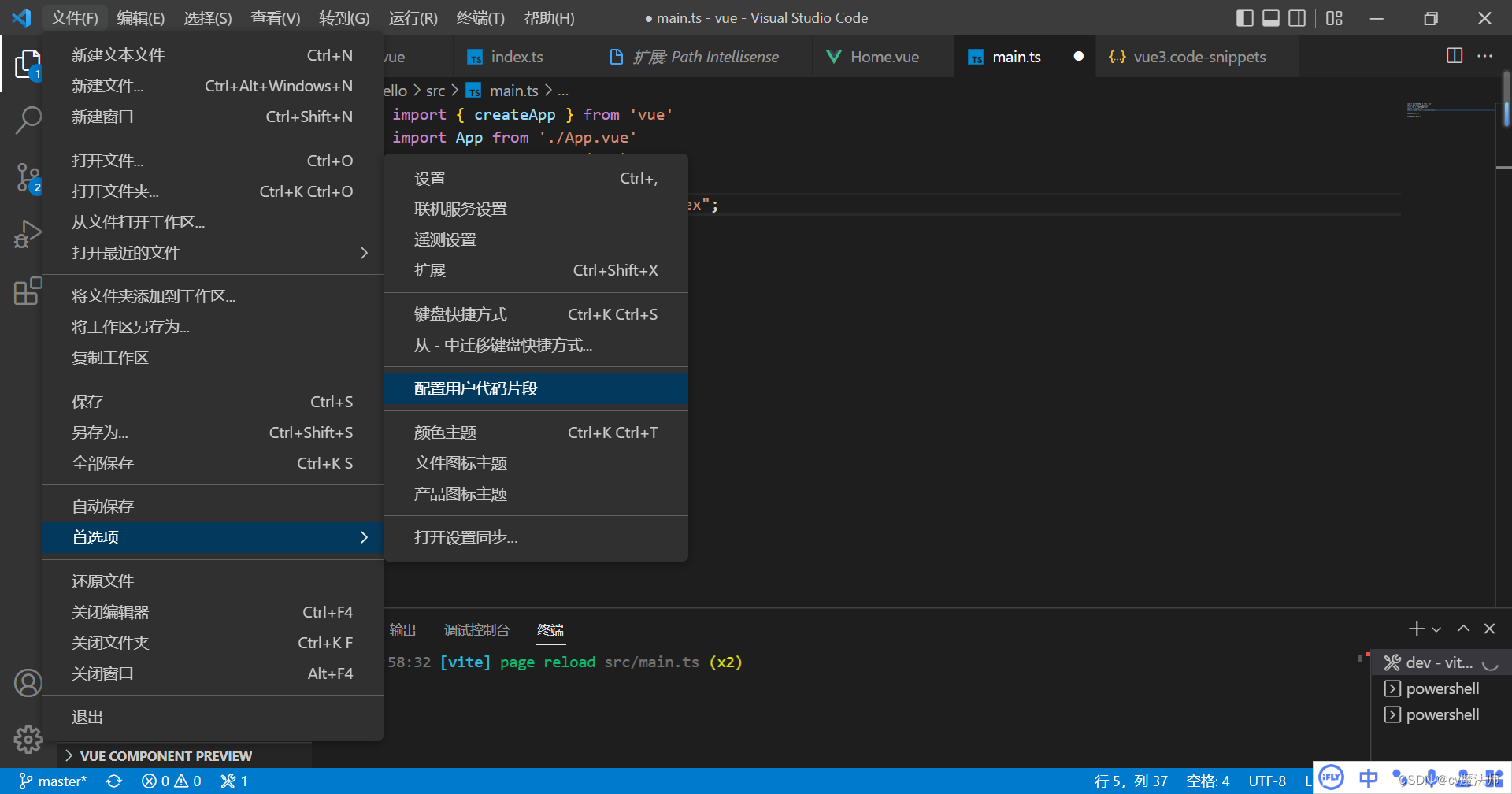
打开设置-首选项-用户代码片段

然后新建用户代码片段
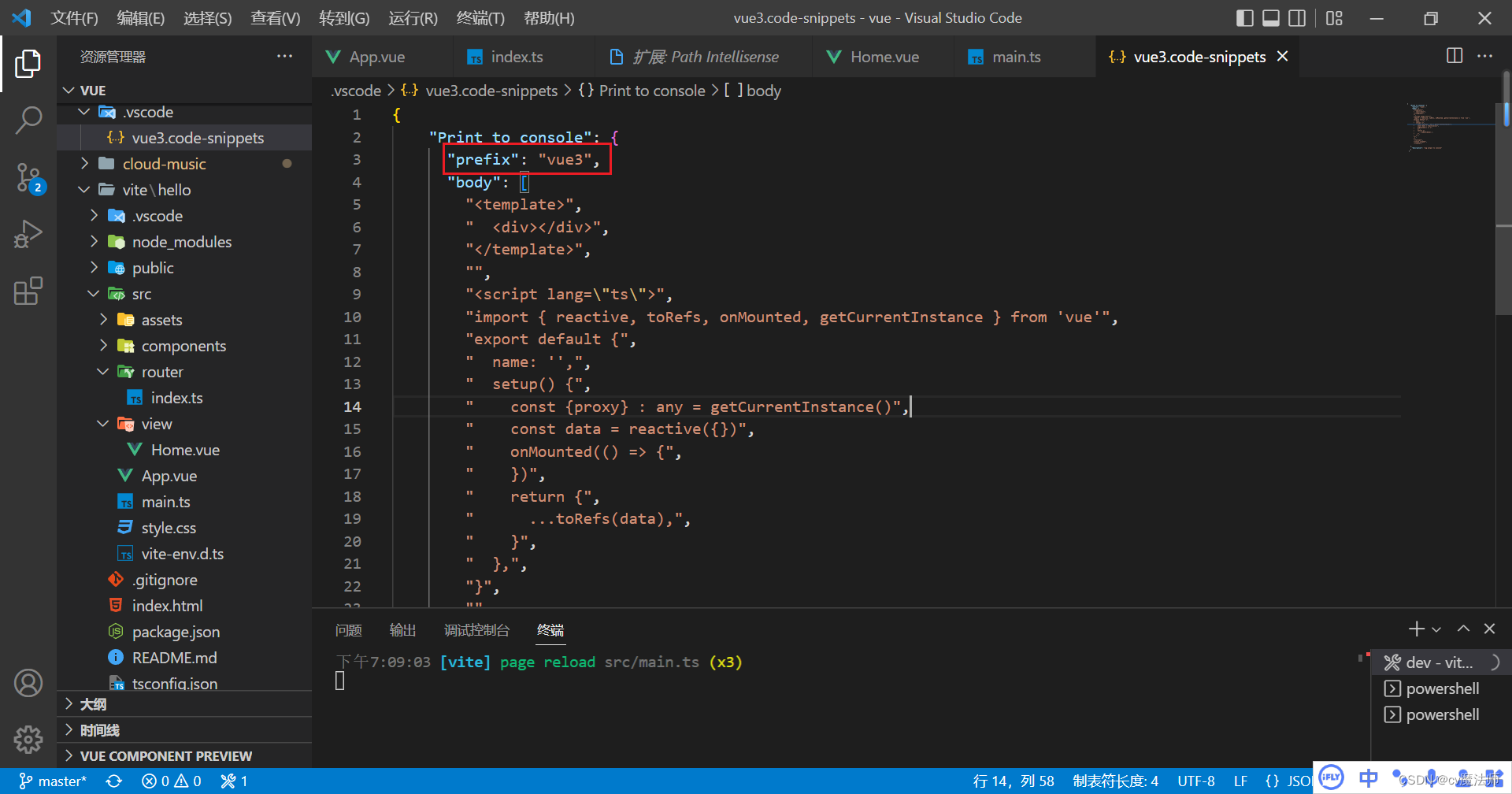
prefix是自定义的关键字,使用的时候我们直接输入vue3代码提示,回车就可以生成自定义的代码片段

vue3代码片段
{
"Print to console": {
"prefix": "vue3",
"body": [
"<script setup lang=\"ts\">",
"import { ref, reactive, toRefs, onMounted} from 'vue'",
"",
"</script>",
"<template>",
" <div></div>",
"</template>",
"",
"<style scoped lang=\"less\">",
"</style>",
],
"description": "Log output to console"
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了