Vue中qs插件的使用
在登录时使用axios请求数据传参时无法正常的获取数据。
这里使用了qs插件:
简单来说,qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库。
在项目中使用命令行工具输入:npm install qs
安装完成后在需要用到的组件中:import qs from 'qs’
具体使用中我查看了:qs.parse()和qs.stringify()
这两种方法虽然都是序列化,但是还是有区别的。
qs.parse()是将URL解析成对象的形式
qs.stringify()是将对象 序列化成URL的形式,以&进行拼接
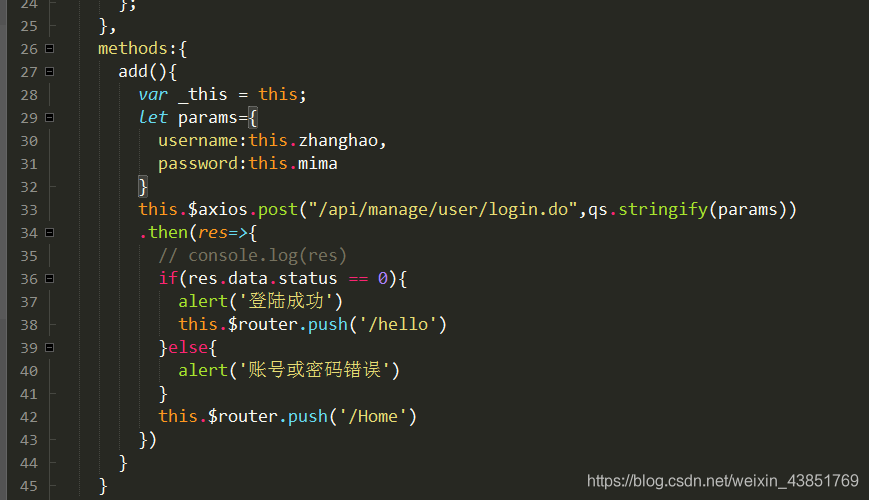
解决我遇到的问题我使用了qs.stringify()
直接上图,一个简单的请求登录示例
另外qs还不止这点本事,这里附上一个详细的文档 ,感兴趣的话可以去看一看
参考一
https://blog.csdn.net/sansan_7957/article/details/82227040
参考二
https://blog.csdn.net/q290057637/article/details/104544757





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2017-11-06 BUG~JS