React + Dva + Antd + Umi 快速入门
最近一个项目用了React + Dva + Antd + Umi 技术栈
基础框架概念
React
前端三大框架之一。
Dva
由阿里架构师 sorrycc 带领 team 完成的一套前端框架,在作者的 github 里是这么描述它的:”dva 是 react 和 redux 的最佳实践”。
Antd
是阿里的一套开箱即用的中台前端/设计解决方案,UI框架。
Umi
一套可插拔的企业级 react 应用框架,同样由dva作者 sorrycc 完成。他在Umi中引入了 UI 工具 antd,打包工具 roadhog,路由 react-router和状态管理器 dva,做到了可插拔机制
Dva 初实践
一般来说,可以分为主要的三个部分,models、services 和 views。其中,views负责页面上的展示,这个不做赘述;services里面主要写一些请求后台接口的方法;models是其中最重要的概念,这里存放了各种数据,并对数据进行相应的交互。
Dva 数据流向
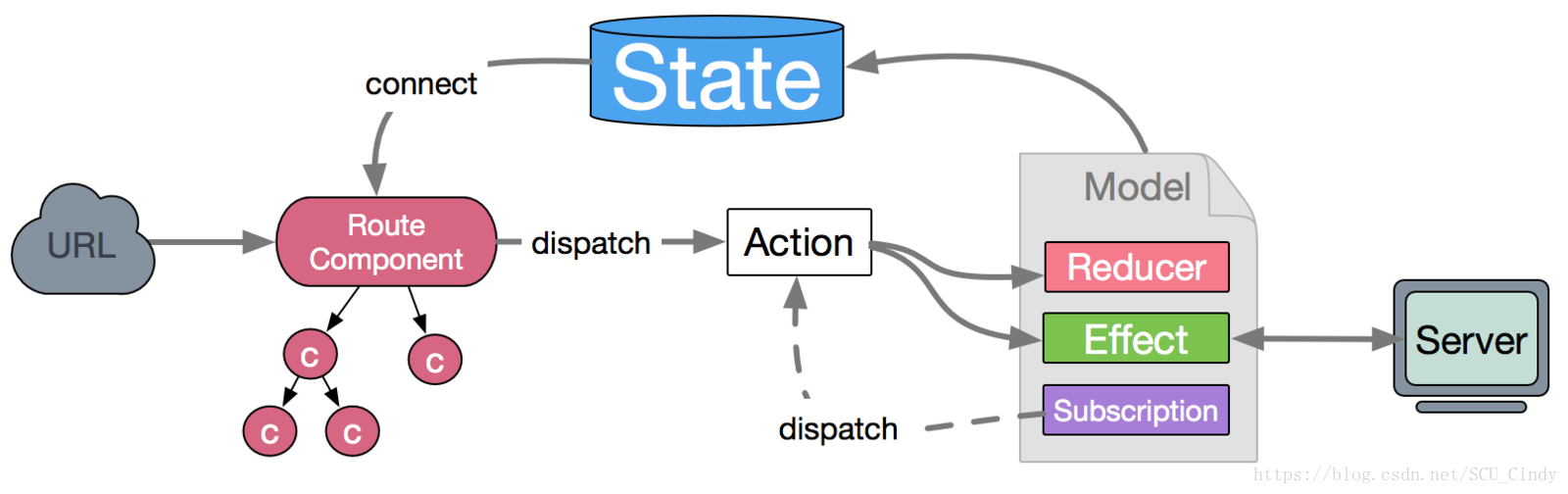
总的来说如下:View层操作 –> 触发models层effect中方法 –> 触发service层请求,获取后台数据 –> 触发model层处理相应数据的方法,存储至reducer中 –> 更新model层中state –> 触发view层的render方法进行重新渲染 –> 页面更新
如图所示

参考网址
https://blog.csdn.net/SCU_Cindy/article/details/82432971
参考资源
- umi + dva,完成用户管理的 CURD 应用
- Dva入门课
- Umi官方指南
- React官方指南
- Dva官方指南
- Ant Design
- Dva + Ant Design 前后端分离之 React 应用实践
- Dva Github





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2020-09-03 解决“此图片来自微信公众平台未经允许不可引用”的方法