vue2注册组件,以及组件之间的通信
注册组件
注册全局组件的2种方法
第一种:在main.js中直接注册
//引入 import GlobalA from '@/components/GlobalA.vue' //注册为全局组件 Vue.component('GlobalA',GlobalA) //页面直接使用 // <GlobalA/>
缺点:如果我们需要注册的全局组件非常多,那么需要一个一个引入,然后分别调用Vue.componet方法,main.js文件会变得很大很臃肿,不好维护,所以当需要注册的全局组件非常多的时候可以采用插件的形式注册
第二种:使用插件的形式注册在 components 目录下新建 index.js 文件
// index.js //引入 import GlobalB from '@/components/GlobalB.vue' import GlobalC from '@/components/GlobalC.vue' export default { install(Vue) { //注册全局组件 Vue.component('GlobalB', GlobalB) Vue.component('GlobalC', GlobalC) //页面直接使用 // <GlobalB/> // <GlobalC/> } } // 在 main.js 文件注册插件入口 import Components from '@/components' Vue.use(Components)
组件之间的通信
父子组件之间的值是单向的,需要传值和监听
参考,父传子,子传父,子传子(兄弟之间)
https://www.cnblogs.com/chen-yi-yi/p/11152391.html
父组件传值子组件
父组件传值
<mm-picker-date :datePicker="datePicker" :selectDate="selectDate" :tsDate="tsDate"></mm-picker-date>
子组件接受值
props:['datePicker','tsDate','selectDate'],
子组件不能给 props直接赋值,只能通过计算属性或者通过其他值赋值,最后再传值给父组件修改
子组件传值父组件
子组件传值
// 传值给父组件 this.$emit("select-picker-date", this.objPD, true);
父组件接收值
1 | <mm-picker-date @select-picker-date="pickerDateEvent" ></mm-picker-date> |
methods: { // 接收时间组件的值 pickerDateEvent(data){ // data 为子组件 this.objPD console.log(data) }, },
完整的父组件html
<template> <div> <van-cell :value="selectDate" is-link @click="datePicker = true"> <template #title> <span class="custom-title">上门时间</span> <span class="serve-span-important">*</span> </template> </van-cell> <!-- 时间 --> <mm-picker-date :datePicker="datePicker" :selectDate="selectDate" :tsDate="tsDate" @select-picker-date="pickerDateEvent" ></mm-picker-date> </div> </template> <script> // 引入时间选择组件 import mmPickerDate from "@/view/serve/component/mmPickerDate" export default { name:'', data () { return { datePicker: false, // 是否显示时间选择器 selectDate:'', // 选择的日期 tsDate:"请选择上门时间", // 多了这个参数是为了验证是否选择上门时间 }; }, components: { // 注册组件 mmPickerDate }, created(){ //赋初始值 this.selectDate = this.tsDate; }, methods: { // 接收时间组件的值 pickerDateEvent(data){ this.selectDate = data.text; this.datePicker = data.showPicker; }, }, } </script>
完整的子组件html
<template> <div> <van-popup v-model="objPD.showPicker" position="bottom" @click-overlay="dateCancel"> <van-picker show-toolbar :columns="dateList" @cancel="dateCancel" @confirm="dateConfirm" /> </van-popup> </div> </template> <script> export default { name:'', // 是否显示选择器,默认提示文字,当前选择时间 props:['datePicker','tsDate','selectDate'], data () { return { dateList: [{ text: '今天', children: [{text: '9:00-11:00'}, { text: '11:00-13:00'},{ text: '14:00-15:00'},{ text: '16:00-17:00'},{ text: '17:00-18:00'}] }, { text: '明天', children: [{text: '9:00-11:00'}, { text: '11:00-13:00'},{ text: '14:00-15:00'},{ text: '16:00-17:00'},{ text: '17:00-18:00'}] }], // 传给父组件的值 objPD:{ showPicker: this.datePicker, //是否展示当前选择器 // text:'', // 日期 } }; }, methods: { // 确定按钮操作 dateConfirm(text, index) { // this.$toast(`当前值:${text}, 当前索引:${index}`); this.objPD.text = text.toString(); this.objPD.showPicker = false; // 传值给父组件 this.$emit("select-picker-date", this.objPD, true); }, // 取消按钮操作 dateCancel(){ // 若已选日期则记录该日期,反之则显示提示文字 if(this.selectDate == this.tsDate){ this.objPD.text = this.tsDate; } else{ this.objPD.text = this.selectDate; } this.objPD.showPicker = false // 传值给父组件 this.$emit("select-picker-date", this.objPD, true); } }, watch: { // 监听是否显示日期选择器 datePicker(val){ this.objPD.showPicker = val; } } } </script>
子组织之间传值
现在来总结下兄弟间组件传参的方法。分别是【事件总线】和【消息的订阅与发布】两种方式。
可参考
https://blog.csdn.net/weixin_44431073/article/details/125027673
使用事件总线方式
在main.js中定义一个原型属性作为中间值,然后在兄弟组件之间互相触发和接收即可完成数据的通信。收数据的组件绑定自定义事件,发送数据的组件触发自定义事件
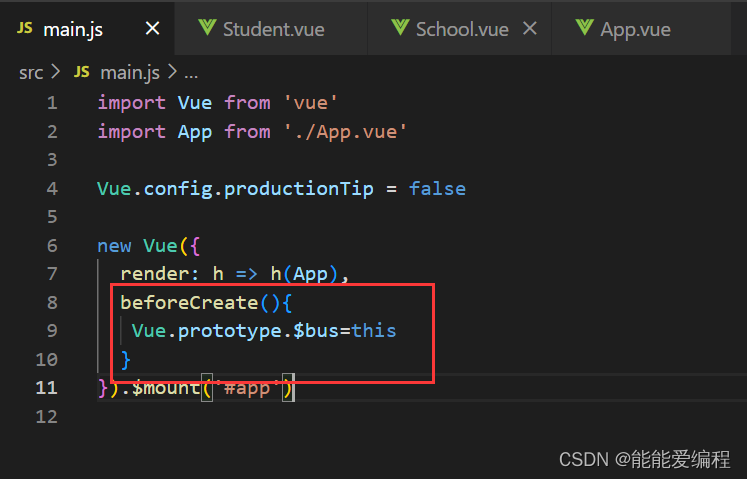
(1)定义全局事件总线
在main.js中定义,其中$bus可以任意起名

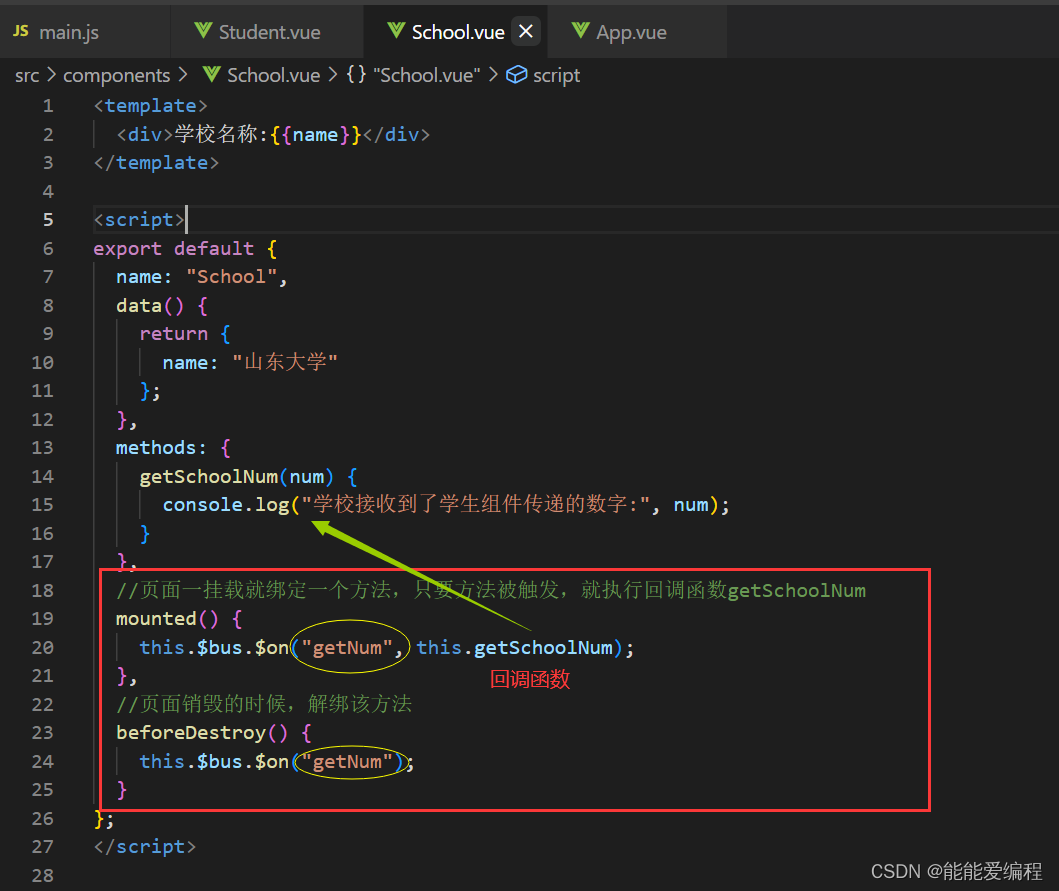
(2)在school组件中绑定事件
在页面一加载的时候绑定事件,该语句的意思是,当getNum方法被触发时,就执行回调函数getSchookNum。

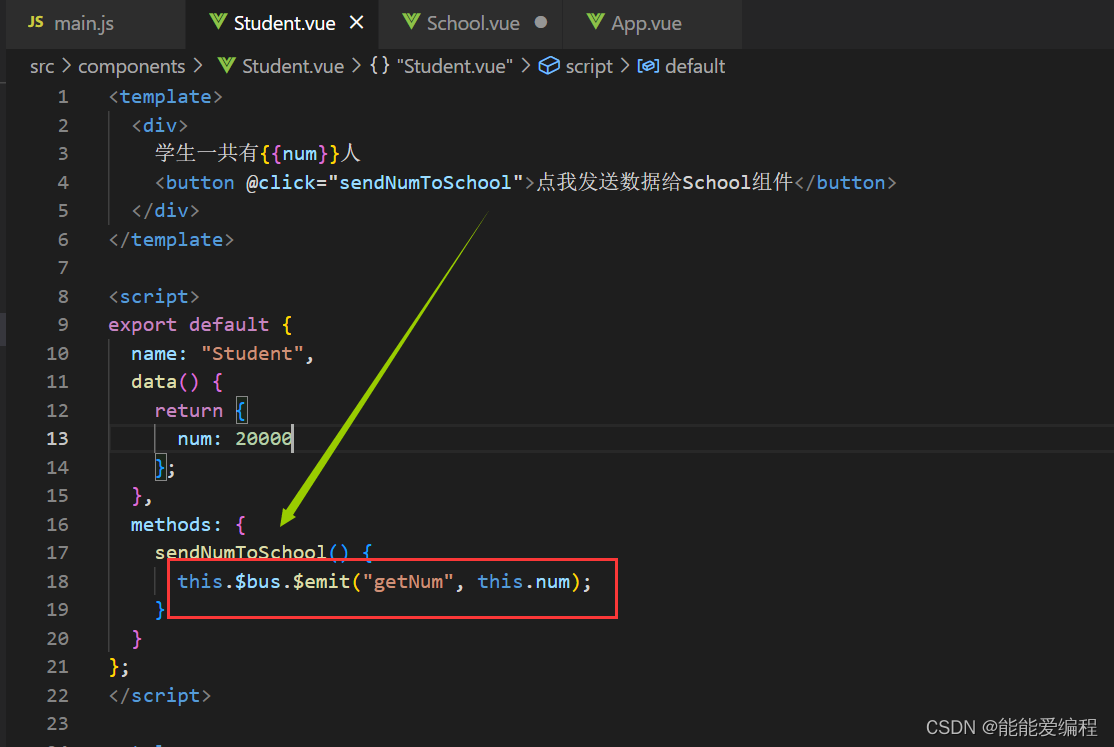
(3)在学生组件中触发

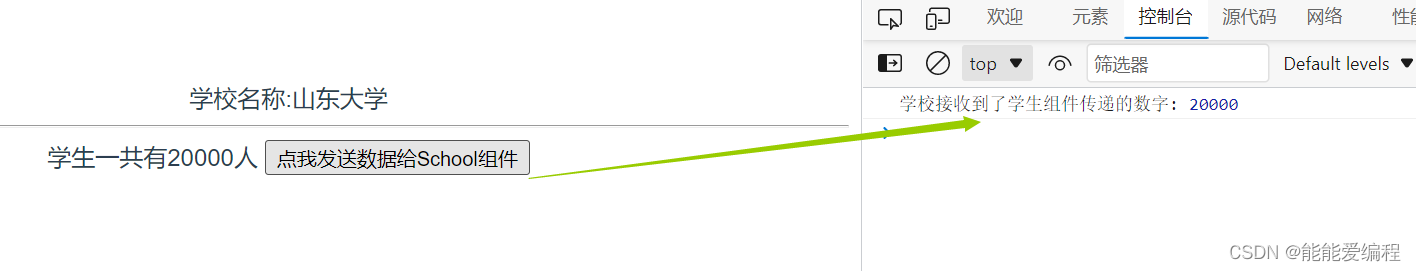
(4)效果图

总结
//全局注册main.js Vue.prototype.$EventBus = new Vue(); // 事件监听 a.vue this.$EventBus.$on('eventName', (param1,param2,...)=>{ //需要执行的代码 }) // 销毁事件监听 a.vue destroyed() { this.$EventBus.$off('eventName'); }, // 事件触发 b.vue this.$EventBus.$emit('eventName', param1,param2,...)
消息订阅与发布
借助第三方库实现订阅与发布,其中谁需要数据谁就订阅消息,谁提供数据谁就发布消息。这里使用pubsub.js实现。你也可以选择其他库
分类:
JavaScript
, Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2017-04-14 UI
2017-04-14 vue视频学习笔记07
2017-04-14 vue视频学习笔记06
2017-04-14 vue视频学习笔记04
2017-04-14 vue视频学习笔记05
2017-04-14 vue视频学习笔记03
2017-04-14 vue视频学习笔记02