jQuery 事件
jQuery基本的事件共有以下6种。
- (1)页面事件
- (2)鼠标事件
- (3)键盘事件
- (4)表单事件
- (5)编辑事件
- (6)滚动事件
1 页面事件
在jQuery中,我们使用$(document).ready()来替代JavaScript中的window.onload,但这并不是简单的替换,实际上jQuery的ready事件跟JavaScript的onload事件虽然有着相同的功能,但是两者之间也有着细微的区别。
1.JavaScript的onload事件在JavaScript中,onload表示文档加载完成后再执行的一个事件。 语法: window.onload = function(){ 说明: 对于JavaScript的onload事件来说,只有当页面所有DOM元素以及所有外部文件 (图片、外部CSS、外部JavaScript等)加载完成之后才会执行。 这里的所有DOM元素,指的是HTML部分的代码。
分析: 在这个例子中,所有DOM元素加载完成后还不能触发onload事件, 还必须等到外部CSS文件以及图片加载完成才可以。 |
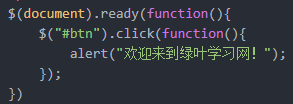
2.jQuery的ready事件在jQuery中,ready也表示文档加载完成后再执行的一个事件。 语法: $(document).ready(function(){ …… }) 说明: 对于jQuery的ready事件来说,只要页面所有DOM元素加载完成就可以执行, 不需要再等外部文件(图片、外部CSS、外部JavaScript)加载完成。
分析: jQuery的ready事件仅仅是DOM元素加载完成就可以执行,而JavaScript的onload事件除了DOM元素加载完成后 还需要等所有外部文件也加载完成才可以执行。很明显,jQuery的ready事件相对于JavaScript的onload事件来说, 可以极大地提高了页面的响应速度,有着更好的用户体验。 |
3.ready事件的4种写法//写法1: $(document).ready(function(){ …… }) //写法2: jQuery(document).ready(function(){ …… }) //写法3: $(function(){ …… }) //写法4: jQuery(function(){ …… }) 说明: 在写法1中,$(document)表示选取document,然后调用ready()方法。 其中ready()方法的参数是一个匿名函数 function(){}。 写法2中是jQuery的别名,$()等价于jQuery()。 写法3是我们最常用的 |
4.深入了解jQuery的ready事件在JavaScript中,window.onload只能调用一次,如果多次调用,则只会执行最后一个。 但在jQuery中,ready事件可以多次执行。 |
2.鼠标事件
|
在jQuery中,常见的鼠标事件有如下几种:
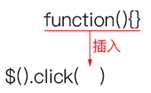
jQuery事件的语法很简单,我们都是往事件方法中插入一个匿名函数function(){},如图所示:
|
1.鼠标单击我们可以为任何元素添加单击事件 |
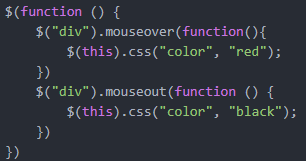
2.鼠标移入和鼠标移出当用户将鼠标移入到某个元素上面时,就会触发mouseover事件。 如果将鼠标移出某个元素时,就会触发mouseout事件。mouseover和mouseout平常都是形影不离的。 mouseover和mouseout分别用于控制鼠标“移入”和“移出”这两种状态。 例如在下拉菜单导航中,鼠标移入会显示二级导航,鼠标移出则会收起二级导航。
举例:链式调用
以上两段代码功能是一样的,在jQuery中,如果对同一个对象进行多种操作,则可以使用链式调用的语法。 |
3.鼠标按下和鼠标松开当用户按下鼠标时,会触发mousedown事件; 当用户松开鼠标时,则会触发mouseup事件。
|
3 键盘事件
- (1)键盘按下:keydown
- (2)键盘松开:keyup
|
|
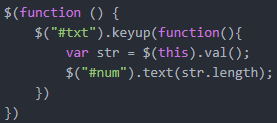
分析: 在这个例子中,我们实现的效果是:用户输入字符串后,会自动计算字符串的长度。 实现原理很简单,每输入一个字符,我们都需要点击一下键盘。然后每次输完该字符,也就是松开键盘时, 都会触发一次keyup事件,此时我们计算字符串的长度就可以了。 |
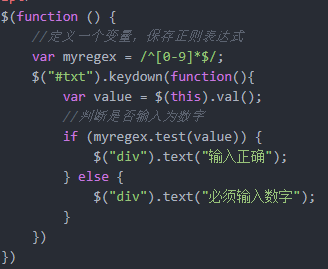
| 验证输入是否正确
|
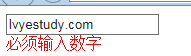
我们输入文本时,预览效果如图所示。
|
4 表单事件
- (1)focus和blur
- (2)select
- (3)change
- (4)submit
1.focus和blurfocus表示获取焦点时触发的事件,而blur表示失去焦点时触发的事件 并不是所有的HTML元素都有焦点事件,具有“获取焦点”和“失去焦点”特点的元素只有两种。
判断一个元素是否具有焦点很简单,我们打开一个页面后按Tab键,能够选中的就是带有焦点特性的元素。 举例:搜索框
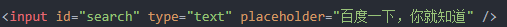
分析: 在这个例子中,当文本框获得焦点(也就是有光标)时,提示文字就会消失。 当文本框失去焦点时,如果没有输入任何内容,提示文字会重新出现。 像上面这种搜索框的提示文字效果,其实我们也可以使用HTML5表单元素新增的placeholder属性来实现, 代码如下:
举例:自动获取焦点
分析:focus()不仅作为一个事件,还可以作为一个方法。 |
2.select在jQuery中,当我们选中“单行文本框”或“多行文本框”中的内容时,就会触发select事件。
举例:全选文本,点击输入框,它就自动帮我们把文本框内的文本全选中
分析:跟focus()方法一样,select()不仅作为一个事件,还可以作为一个方法。 |
3.change在jQuery中,change事件常用于“具有多个选项的表单元素”。
举例:单选框
默认情况下,预览效果:
当我们选中任意一项时,就会立即显示出结果来,此时预览效果:
|
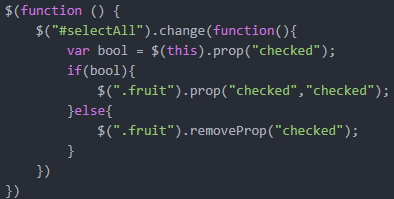
举例:复选框的全选与反选
预览效果:
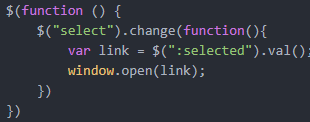
举例:下拉列表
分析: 当我们选择下拉列表的某一项时,就会触发change事件,然后就会在新的窗口打开对应的页面。 |
5 编辑事件
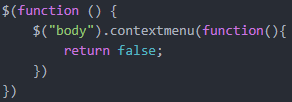
在jQuery中,常用的编辑事件只有一种,那就是contextmenu事件。
|
举例:禁用鼠标右键
|
举例:点击鼠标右键切换背景颜色
|
6 滚动事件
滚动事件,指的是拉动页面滚动条时触发的事件。滚动事件非常有用,特别是在“回顶部特效”以及“扁平化页面动画”中会大量用到。
在jQuery中,我们可以使用scroll()方法来表示滚动事件。
语法:
$().scroll(function(){ …… })
说明:
scroll事件经常配合scrollTop()方法一起使用的。
|
举例:固定栏目 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body{height:1800px;}
#box1,#box2
{
display:inline-block;
width:100px;
height:100px;
}
#box1
{
background-color:Red;
}
#box2
{
background-color:Orange;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
//获取box2距离顶部的距离
var top = $("#box2").offset().top;
//根据滚动距离判断定位
$(window).scroll(function () {
//当滚动条距离大于box2距离顶部的距离时,设置固定定位
if ($(this).scrollTop() > top) {
$("#box2").css({ "position": "fixed", "top": "0" });
}
//当滚动条距离小于box2距离顶部的距离时,设置相对定位
else {
$("#box2").css({ "position": "relative" });
}
});
})
</script>
</head>
<body>
<div id="box1"></div><br />
<div id="box2"></div>
</body>
</html>
实现的效果是box1在上边,box2在下边,当滚动条滚动时,box1会滚走, 当box2滚到到windows最上边时,会固定不变,不会随着滚动条滚走 分析: 当滚动条距离大于box2距离顶部的距离时,设置固定定位;当滚动条距离小于box2距离顶部的距离时,设置相对定位。 |
举例:回顶部特效 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body
{
height:1800px;
}
div
{
position:fixed;
right:50px;
bottom:50px;
display:none; /*设置默认情况下元素为隐藏状态*/
width:40px;
height:40px;
color:white;
background-color:#45B823;
font-family:微软雅黑;
font-size:15px;
font-weight:bold;
text-align:center;
cursor:pointer;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
/*根据滚动距离判断按钮是否显示或隐藏*/
$(window).scroll(function () {
if ($(this).scrollTop() > 300) {
$("div").css("display", "inline-block");
}
else {
$("div").css("display", "none");
}
});
/*实现点击滚动回顶部*/
$("div").click(function () {
$("html,body").scrollTop(0);
});
})
</script>
</head>
<body>
<h3>绿叶,给你初恋般的感觉。</h3>
<div>回到顶部</div>
</body>
</html>
分析: 当我们拉动滚动条一定距离后,【回到顶部】按钮就会出现。 点击【回到顶部】按钮,我们会发现页面回到了顶部,此时按钮也会消失。 |



































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2018-08-31 linux--------find命令之xargs