jquery DOM
一、DOM对象
DOM,全称“Document Object Model(文档对象模型)”,它是由W3C定义的一个标准。
在实际开发中,我们有时候需要实现鼠标移到某个元素上面时就改变颜色,或者动态添加元素或者删除元素等。其实这些效果就是通过DOM提供给我们的方法来实现的。
简单来说,DOM里面有很多方法,我们通过它提供的方法来操作一个页面中的某个元素,例如改变这个元素的颜色、点击这个元素实现某些效果、直接把这个元素删除等。
一句话总结:DOM操作,可以简单理解成“元素操作”。
1.DOM结构
DOM采用的是“树形结构”,用“树节点”形式来表示页面中的每一个元素。
| 我们先看下面一个例子: | 对于上面这个HTML文档,DOM会将其解析为如图所示的树形结构。 | |
 |
|
它也叫“DOM树”。在这棵树上,html元素是树根,也叫根元素。 接下来深入一层,我们发现有head和body这两个分支,它们位于同一层次上,并且有着共同的父节点(即html),所以它们是兄弟节点。 head有两个子节点:title、meta(这两个是兄弟节点)。body有3个子节点:h1、p、p。当然,如果还有下一层,我们还可以继续找下去。
|
利用这种简单的“家谱关系”,我们可以把各节点之间的关系清晰地表达出来。那么为什么要把一个HTML页面用树形结构表示呢?这也是为了更好地给每一个元素进行定位,以便让我们找到想要的元素。
每一个元素就是一个节点,而每一个节点就是一个对象。也就是说,我们在操作元素时,其实就是把这个元素看成一个对象,然后使用这个对象的属性和方法来进行相关操作(这句话对理解DOM操作太重要了)。
在jQuery中,常见的DOM操作有以下7种。
- (1)创建元素
- (2)插入元素
- (3)删除元素
- (4)复制元素
- (5)替换元素
- (6)包裹元素
- (7)遍历元素
2.创建元素
在jQuery中,我们可以使用字符串的形式来创建一个元素节点,然后再通过append()、before()等方法把这个字符串插入到现有的元素节点中。
语法:
//方式1 var str = "字符串"; $().append(str); //append()方法表示把一个新元素插入到父元素的内部子元素的“末尾” //方式2 $().append("字符串")
举例:
 |
|
分析: 当我们点击【添加】按钮,会往ul元素内部子元素的“末尾”添加一个li元素。 var $li = "<li>jQuery</li>"; 上面这一句代码表示创建一个字符串,然后将字符串赋值给变量li。 其中li只是一个变量名而已,当然你也可以命名为a、str_li等,都没关系。 不过,大家要注意一个变量的命名规范,凡是对于jQuery创建的节点字符串,我们命名的时候都习惯使用“$”开头,以便区别于其他的变量。 接触过JavaScript的小伙伴都知道,JavaScript创建节点的方式要比jQuery创建节点的方式要复杂得多。 对于jQuery来说,不管要添加多么复杂的元素节点,使用字符串的形式就可以轻松实现,实在简单得不行! |
|
|
|
3.插入元素
在JavaScript中,插入节点只有appendChild()和insertBefore()两种方法。不过在jQuery中,却为我们提供大量有关插入节点的方法,极大地方便了我们的操作。
在jQuery中,插入节点的方法有以下4组。
- (1)prepend()和prependTo() 。prependTo()和prepend()这两个方法功能相似,都是向所选元素内部的“开始处”插入内容。但是两者的操作对象却是颠倒的
- (2)append()和appendTo() 。 appendTo()和append()这两个方法功能相似,都是向所选元素内部的“末尾处”插入内容。但是两者的操作对象却是颠倒的。
- (3)before()和insertBefore() 。 insertBefore()和before()这两个方法功能相似,都是向所选元素外部的“前面”插入内容。但是两者的操作对象却是颠倒的。
- (4)after()和insertAfter() 。insertAfter()和after()这两个方法功能相似,都是向所选元素外部的“后面”插入内容。但是两者的操作对象却是颠倒的。
也可以这样分类
- (1)第1类:prepend()、append()、before()、after() (常用)
- (2)第2类:prependTo()、appendTo()、insertBefore()、insertAfter()
(1)prepend()和prependTo()
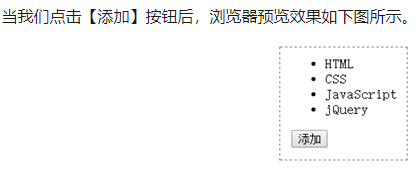
prepend()方法向所选元素内部的“开始处”插入内容。$(A).prepend(B) 表示往A的内部开始处插入B。
|
|
原来:
插入后:
|
分析: 在这个例子中,我们为p元素添加背景色,这样可以很直观地看出新节点是插入p元素的内部还是外部。 当我们点击【插入】按钮之后,此时得到的HTML结构如下:
|
prependTo()和prepend()这两个方法功能相似,都是向所选元素内部的“开始处”插入内容。但是两者的操作对象却是颠倒的。$(A).prependTo(B)表示将A插入到B内部的开始处。

分析:
在下面代码中,这两种插入节点的方式是等价的。

prepend()和prependTo()功能相似,操作却相反,不少新手很容易搞混。不过我们仔细琢磨一下“to”的英文含义,就很容易区分了。prepend()表示往元素插入内容,而prependTo()表示将内容插入“到(to)”元素中去。
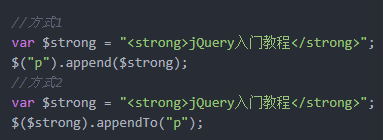
(2)append()和appendTo()
|
$(A).append(B)表示往A的内部末尾处插入B。
|
插入前:
插入后:
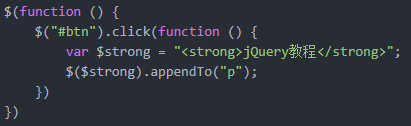
|
|
$(A).appendTo(B)表示将A插入到B内部的末尾处。
|
在下面代码中,这两种插入节点的方式是等价的。
|
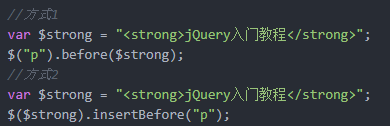
(3)before()和insertBefore()
|
$(A).before(B)表示往A的外部前面插入B。
|
插入前:
插入后:
|
|
$(A).insertBefore(B)表示将A插入到B外部的前面。
|
在下面代码中,这两种插入节点的方式是等价的。
|
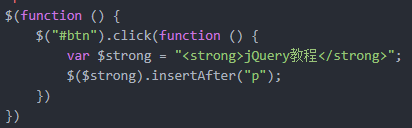
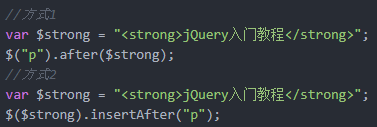
(4)after()和insertAfter()
|
$(A).after(B)表示往A的外部后面插入B。
|
插入前:
插入后:
|
|
$(A).insertAfter(B)表示将A插入到B外部的后面。
|
在下面代码中,这两种插入节点的方式是等价的。
|
4 删除元素
- (1)remove()方法来将某个元素及其内部所有内容删除
- (2)detach() 与remove方法一样,都是将整个元素及其内部所有内容删除,但元素被删除后重新被添加,detach()方法会还保留该元素原来绑定的事件,remove则不会。
- (3)empty()方法“清空”某个后代元素,仅仅是删除后代元素,并不会删除自身元素
(1)remove()方法来将某个元素及其内部所有内容删除
语法:$().remove()
|
|
原来:
删除后:
|
分析:
记住,在jQuery中,除了:nth-child()和:nth-of-type()这两个的下标是从1开始的,其他所有选择器或jQuery方法的下标都是从0开始的。 remove()可以将所选元素删除,并且返回被删除元素 |
remove()方法可以返回一个值,其中返回值为被删除的元素。也就是说,虽然这个元素被删除了,但是我们可以把返回值赋值给一个变量,然后再次使用被删除的元素。
在这个例子中,我们使用remove()方法删除<li>jQuery</li>这个元素。不过呢,我们将被删除的元素赋值给变量$li,然后就可以使用appendTo()方法将其添加到ul元素内部的末尾处。
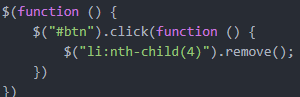
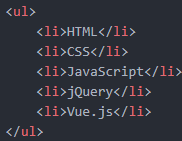
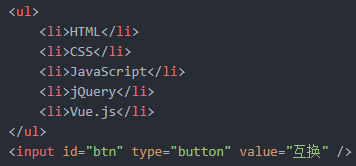
实际上,利用remove()方法会返回一个值的特点,我们可以轻松实现两个元素的互换,请看下面例子。
|
|
原来:
互换后:
|
在这个例子中,我们实现了内容为“CSS”和“jQuery”这两个li元素的互换。 技巧就是借助了内容为“JavaScript”这个li元素作为参照物。 |
(2)detach()
detach()跟remove()的功能相似,都是将某个元素及其内部所有内容删除。区别在于:
- (1)remove()方法用于“彻底”删除元素。所谓的“彻底”,指的是不仅会删除元素,还会把元素绑定的事件删除。
- (2)detach()方法用于“半彻底”删除元素。所谓的“半彻底”,指的是只会删除元素,不会把元素绑定的事件删除。
语法:$().detach()
|
|
原来:
删除后:
|
分析: 在这个例子中,我们为每一个li元素添加一个点击事件,点击任何一个li元素都会弹出一个对话框。 然后当我们点击【删除】按钮后,<li>jQuery</li>这一项被添加到ul元素内部的末尾处。 但是这个时候,如果再去点击<li>jQuery</li>这一项时,会发现之前绑定的点击事件被删除了,并不会弹出对话框。
当我们把remove()替换成detach()后,可以发现li元素被删除然后被重新添加使用后,该元素之前绑定的点击事件依然存在。
对于remove()和detach()这两个方法,可以总结一下: 元素被删除然后重新被添加,如果不希望该元素还保留原来绑定的事件,应该用remove()方法; 如果希望该元素还保留原来绑定的事件,应该使用detach()方法。 |
(3)empty()方法“清空”某个后代元素,仅仅是删除后代元素,并不会删除自身元素
|
|
原来:
删除后:
|
分析: remove()和detach()这两个方法在删除元素时,会将自身元素以及所有后代元素一并删除。 不过empty()方法仅仅是删除后代元素,并不会删除自身元素。 |
5 复制元素
语法:$().clone(bool)
说明:参数bool是一个布尔值,取值为true或false,默认值为false。
- (1)true:表示不仅复制元素,并且还会复制元素所绑定的事件。
- (2)false:表示仅仅复制元素,但不会复制元素所绑定的事件。
|
|
原来: 复制后:
|
分析: 在这个例子中,我们为所有li元素绑定了一个click事件。
|
6 替换元素
- (1)replaceWith() 将所选元素替换成其他元素
- (2)replaceAll() replaceAll()和replaceWith()这两个方法功能相似,都是将某个元素替换成其他元素,但是两者的操作对象却是颠倒的。
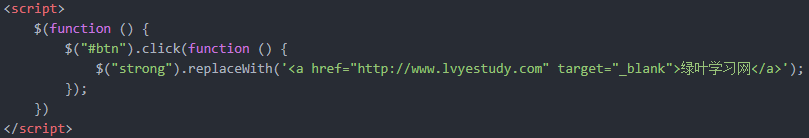
$(A).replaceWith(B)表示使用B来替换A。
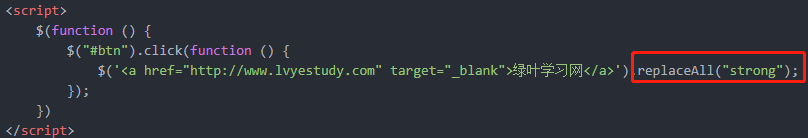
$(A).replaceAll(B)表示用A来替换B。
|
|
原来:
替换后:
|
7 包裹元素
如果想要将某个元素用其他元素包裹起来,我们有以下3种方法。
- (1)wrap() wrap()方法是将所有元素进行“单独”包裹
- (2)wrapAll() wrapAll()方法是将所匹配的元素“一起”包裹
- (3)wrapInner() wrapInner()方法不会包裹A元素本身。
|
$(A).wrap(B)表示将A元素使用B元素包裹起来。
|
|
包裹后的代码类似于:
wrap()方法是将所有元素进行“单独”包裹 |
| wrap()方法是将所有元素进行“单独”包裹,而wrapAll()方法是将所匹配的元素“一起”包裹
|
包裹后的效果:
|
包裹后的代码类似于:
wrapAll()方法是将所匹配的元素“一起”包裹 |
|
$(A).wrapInner(B)表示将A元素“内部所有元素以及文本”使用B元素包裹起来。 注意,wrapInner()方法不会包裹A元素本身。
|
包裹后的效果:
|
包裹后的代码类似于:
wrapInner()方法不会包裹A元素本身。 |
8 遍历元素
在操作DOM时,很多时候我们需要对“同一类型”的所有元素进行相同的操作。如果使用JavaScript来实现,我们往往都是先获取元素的长度,然后使用循环来访问每一个元素,代码量比较大。
在jQuery中,我们可以使用each()方法轻松实现元素的遍历操作。
语法:
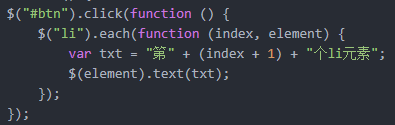
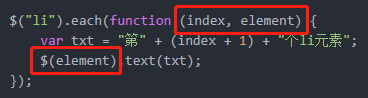
$().each(function(index, element){ ...... })
说明:
each()方法接收一个匿名函数作为参数,该函数有两个参数:index,element。
index是一个可选参数,它表示元素的索引号(即下标)。通过形参index以及配合this关键字,我们就可以轻松操作每一个元素。此外注意一点,形参index是从0开始的。
element是一个可选参数,它表示当前元素,可以使用(this)代替。也就是说,(element)等价于$(this)。
如果需要退出each循环,可以在回调函数中返回false,也就是return false即可。
上面语法是固定形式,如果小伙伴们的JavaScript基础太差实在没法理解的话,在实际开发中直接搬过去就能用了。
|
|
默认:
变化后:
|
分析: each()方法的参数是一个匿名函数:function(index, element){}。 没错,函数实际上也可以当做参数。
实际上,上面代码可以等价于:
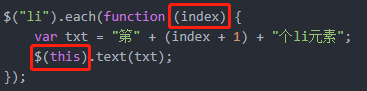
也就是说,对于each()方法中的回调函数,如果你想省略第二个参数,可以在内部使用$(this)代替 |
|
为每个li添加内容
|
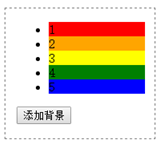
变化后:
变化后:
|
|
| 为每个li设置不同的背景颜色
|
||








































































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~