js 过滤器~过滤方法
在之前的学习中,我们接触了大量的选择器,包括基本选择器、伪类选择器等。为了更加方便快速地操作元素,除了选择器之外,jQuery还为我们提供了以“方法”(类似于函数方法)形式存在的两种方式:过滤方法和查找方法。
过滤方法和查找方法跟之前学习的选择器之间是互补关系,它们补充了很多使用选择器无法进行的操作,例如选取当前元素的父元素、获取当前元素的子元素、判断当前元素是否处于动画状态等。
在这一章中,我们先来学习过滤方法。在jQuery中,常见的过滤方法有以下5种。
- (1)类名过滤:hasClass()。hasClass()方法一般用于判断元素是否包含指定的类名:如果包含,则返回true;如果不包含,则返回false。
- (2)下标过滤:eq()。 $().eq(n):n是一个整数,从0开始。当取值为正整数时,eq(0)获取的是第1个元素,eq(1)获取的是第2个元素,……,以此类推。当取值为负整数时,eq(-1)获取的是倒数第1个元素,eq(-2)获取的是倒数第2个元素,……,以此类推。
- (3)判断过滤:is()。 判断过滤,指的是根据某些条件进行判断,然后选取符合条件的元素。
- (4)反向过滤:not() 。 css :not过滤,$("li").not(".select").css("color", "red");与$("li:not(.select)"). css("color", "red"); 等价
- (5)表达式过滤:filter()、has()。
这些过滤方法跟选择器的功能相似,也是起到了选择元素的作用。只不过过滤方法是以“方法”的形式,跟选择器形式不一样。
补充:
1.eq()方法跟:eq()选择器
实际上,eq()方法跟:eq()选择器是非常相似的,以下两段代码等价:
$("li").eq(3).css("color", "red");
$("li:eq(3)").css("color", "red");
小伙伴们就会问了:“明明都有一个:eq()选择器了,为什么还要搞一个eq()方法出来呢?”实际上,选择器的形式是固定的,在某些情况下使用会力不从心,而过滤方法可以使得我们更加灵活地操作元素。换一句话来说:过滤方法其实就是对选择器的一种补充。对于过滤方法的优势,我们在实践的时候也会慢慢见识到。
2.is() 判断过滤的方法
语法:$().is(selector)
说明:参数selector是一个选择器。is()方法用于判断当前选择的元素集合中,是否存在符合条件的元素。如果存在,则返回true;如果不存在,则返回false。
is()方法非常好用,能不能用好也直接决定你的代码是否高效。使用jQuery开发,没有做不到,只有想不到。下面列出的是is()方法的常用做法。
//判断元素是否可见 $().is(":visible") //判断元素是否处于动画中 $().is(":animated") //判断单选框或复选框是否被选中 $().is(":checked") //判断当前元素是否第一个子元素 $(this).is(":first-child") //判断文本中是否包含jQuery这个词 $().is(":contains('jQuery')") //判断是否包含某些类名 $().is(".select")
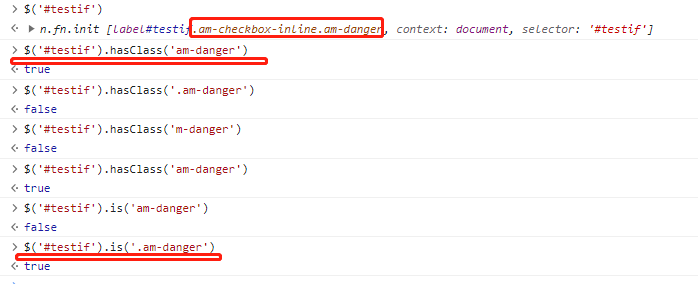
$().is(".select")与$().hasClass() 判断元素是否存在某个类名
- 从查找速度来看,hasClass()方法远远优于is()方法。原因很简单,is()方法封装的东西比hasClass()方法的多得多,运行速度肯定也慢得多。
- 如下所示,hasClass()只需要类名,is()需要类名加.号

3.not()方法可以使用选择器过滤,也可以使用函数过滤
下面两行代码是等价的:
$("li").not(".select").css("color", "red");
$("li:not(.select)"). css("color", "red");
函数过滤:
$("li").not(function(){
return $(this).text() == "jQuery";
}).css("color", "red");
4.表达式过滤 filter、has
表达式过滤,指的是使用“自定义表达式”的方式来选取符合条件的元素。这种自定义表达式可以是选择器,也可以是函数。在jQuery中,表达式过滤共有两个方法:一个是filter();另外一个是has()。
一、filter()
在jQuery中,filter()是功能最强大的过滤方法,它可以使用选择器过滤,也可以使用函数过滤。
1.选择器过滤:指的是使用选择器来选取符合条件的元素。语法:$().filter(selector)
说明:参数selector是一个选择器。
$("li").filter(".select").css("color", "red")

语法:$().filter(fn)
说明:参数fn是一个回调函数。
$("li").filter(function(){
return $(this).text() == "jQuery";
}).css("color", "red");

filter()非常强大,几乎把之前学过的过滤方法的功能都包含进去了。不过正是由于filter()内部封装的东西过多,导致运行速度非常慢。因此在实际开发中,建议大家优先考虑其他过滤方法,实在迫不得已再用filter()方法。
二、has()方法
在jQuery中,表达式过滤除了可以使用filter()访问外,我们还可以使用has()方法。has()方法虽然没有filter()方法那么强大,但是它的运行速度比较快。
语法:$().has(selector)
说明:参数selector是一个选择器。
has()方法与filter()方法功能相似,不过has()方法只有选择器过滤,没有函数过滤。因此我们可以把has()方法看成是filter()方法的精简版。
$("li").has("span").css("color", "red");
上面这句代码表示选取内部含有span标签的li元素。此外,has()方法类似于:has()选择器。
举例:
1.判断select是否全选
$('#hwpl_prod_1').find('option[value!=""]').not(':selected').length
// =0 表示全选,!=0 标识非全选
From:http://www.lvyestudy.com/jquery/filter-methods




