ajax的使用
Ajax(Asynchronous Javascript + XML)异步刷新,JQuery也对Ajax异步操作进行了封装,这里看一下几种常用的方式:$.ajax,$.post, $.get。
1 $.ajax
这是JQuery对ajax封装的最基础步,通过使用这个函数可以完成异步通讯的所有功能。也就是说什么情况下我们都可以通过此方法进行异步刷新的操作。但是它的参数较多,有的时候可能会麻烦一些。看一下常用的参数:
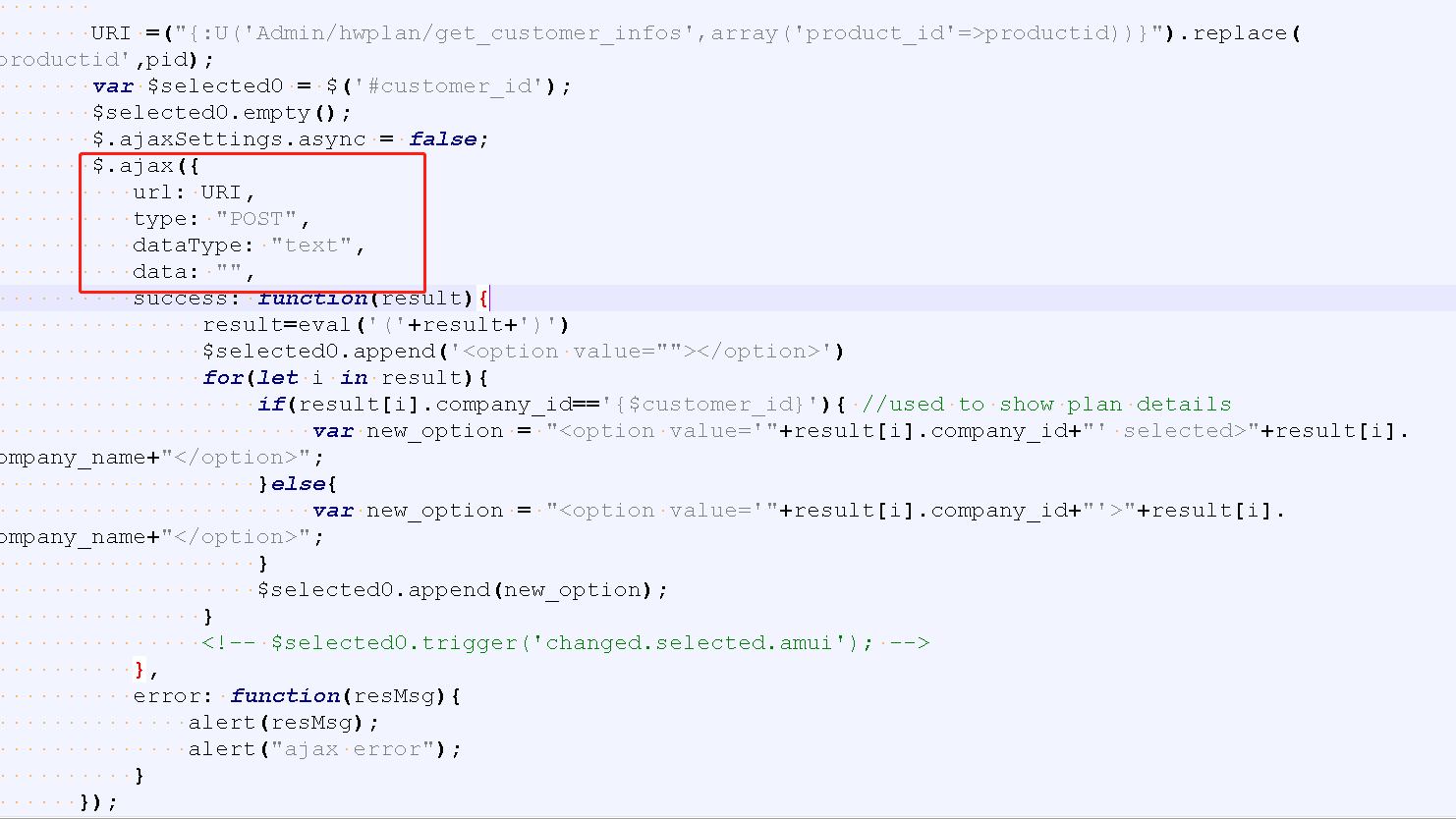
$.ajax({ url:'get_data', //数据的提交路径 type:'post', //数据的提交方式:get和post dataType: "text", //服务器返回数据的类型,例如xml,String,Json等 data: "", //需要提交的数据 async:true, //是否支持异步刷新,默认是true,可以省略 success: function(result){ //请求成功后的回调函数
}, error: function(resMsg){ //请求失败后的回调函数 alert(resMsg); alert("ajax error"); } });
举例:异步删除
看一个进行异步删除的例子:
$.ajax({ type : "POST", //提交方式 url : "${pageContext.request.contextPath}/org/doDelete.action",//路径 data : { "org.id" : "${org.id}" },//数据,这里使用的是Json格式进行传输 success : function(result) {//返回数据根据结果进行相应的处理 if ( result.success ) { $("#tipMsg").text("删除数据成功"); tree.deleteItem("${org.id}", true); } else { $("#tipMsg").text("删除数据失败"); } } });

2 $.post
$.post(URL,data,callback); 这个函数是对$.ajax进行了更进一步的封装,减少了参数,简化了操作,但是运用的范围更小了。
$.post简化了数据提交方式,只能采用POST方式提交。只能是异步访问服务器,不能同步访问,不能进行错误处理。在满足这些情况下,我们可以使用这个函数来方便我们的编程,它的主要几个参数,像type,async等进行了默认设置,我们不可以改变的。
由于$.post() 和 $.get() 默认是 异步请求,如果需要同步请求,则可以进行如下使用:
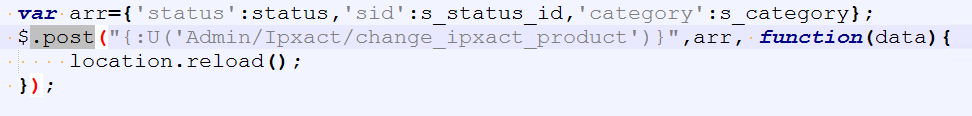
在$.post()前把ajax设置为同步:$.ajaxSettings.async = false;
在$.post()后把ajax改回为异步:$.ajaxSettings.async = true;
$.post("demo_test_post.asp", { name:"Donald Duck", city:"Duckburg" }, function(data,status){ alert("Data: " + data + "\nStatus: " + status); } );

3 $.get
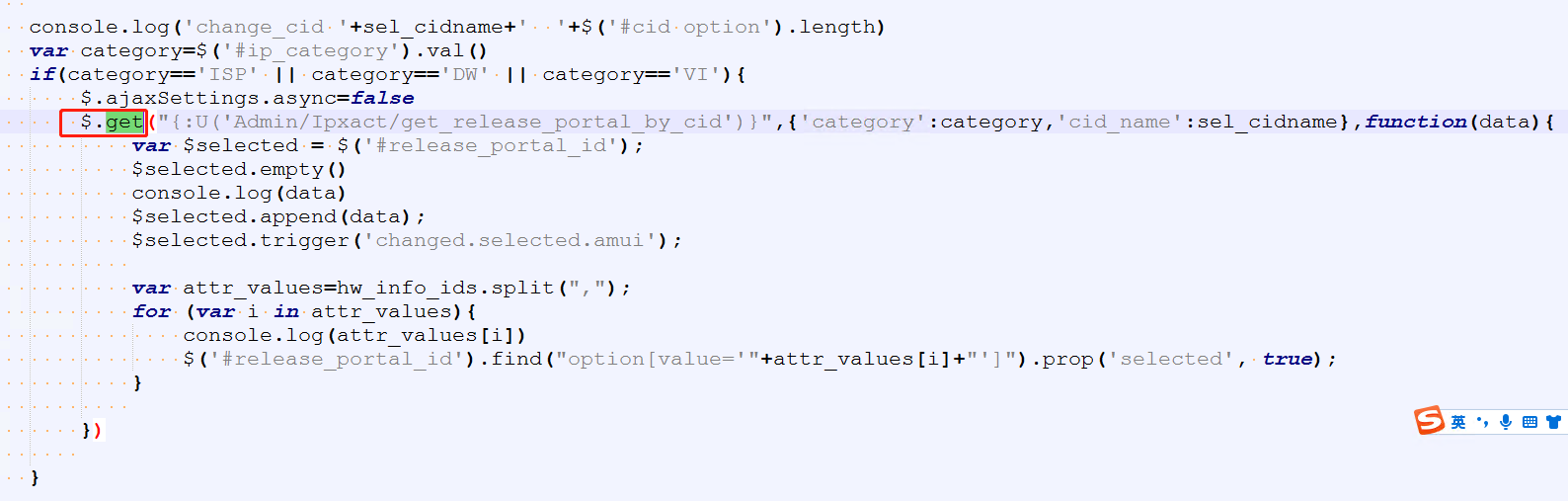
$.get(URL,callback); 和$.post一样,这个函数是对get方法的提交数据进行封装,只能使用在get提交数据解决异步刷新的方式上,使用方式和上边的也差不多。

参考:https://blog.csdn.net/zhangank/article/details/90731461
https://blog.csdn.net/yelllowcong/article/details/77035635




