table-layout属性为表设置表格布局算法
| 值 | 描述 |
|---|
| auto |
默认。列宽度由单元格内容设定。 |
| fixed |
列宽由表格宽度和列宽度设定。 |
| inherit |
规定应该从父元素继承 table-layout 属性的值。 |
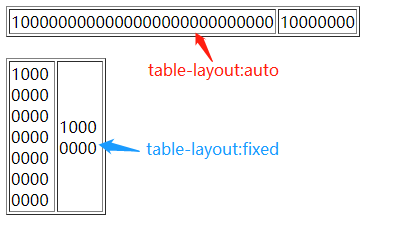
举例:设置table宽度为100px,当table中的内容超过100px时,使用table-layout:fixed 可以将列宽按照设置的来
<!DOCTYPE html>
<html><head>
<style>
table.ex1 {table-layout:auto;}
table.ex2 {table-layout:fixed;}
td {word-wrap:break-word;}
</style></head>
<body>
<table class="ex1" border="1" width="100px"><tr>
<td width="50%">1000000000000000000000000000</td><td width="50%">10000000</td>
</tr></table>
<br>
<table class="ex2" border="1" width="100px"><tr>
<td width="50%">1000000000000000000000000000</td><td width="50%">10000000</td>
</tr></table>
</body>
</html>
|
![]() |





 浙公网安备 33010602011771号
浙公网安备 33010602011771号