pdfkit html转pdf
pdfkit的通用option选项
参考:https://cloud.tencent.com/developer/ask/202116
https://www.cnblogs.com/taceywong/p/5643978.html(cover)
options = {
'page-size': 'A4',
'header-html':'http://localhost:8080/static/data/pdfHeader.html', #设置页眉数据,作为页眉的html页面必须有<!DOCTYPE html>
'header-spacing':'3', #设置页眉与正文之间的距离,单位是毫米
'header-right':'Quality Report', #设置页眉右侧数据
'header-font-size':10, #设置页眉字体大小
'footer-font-size':10, #设置页脚字体大小
'footer-right':'[page]/[topage]',
'margin-top': '0.75in',
'margin-right': '0.75in',
'margin-bottom': '0.5in',
'margin-left': '0.75in',
'encoding': "UTF-8",
# 'no-outline': None, #为None时表示确定,则不生成目录
'header-line':None, #为None时表示确定,生成页眉下的线
}
生成pdf:pdfkit.from_file('report.html', 'report.pdf',options=options,cover='http://localhost:8080/static/data/pdfHeader.html') ,可以使用参数cover来设置pdf封面
pdfkit可以使用wkhtmltopdf 选项,移除选项名字前面的 '--' ,如果选项没有值, 使用 None,False或者 *作为字典值
1.使用html标签控制pdf分页
参考:https://my.oschina.net/yifanxiang/blog/1797678
https://github.com/wkhtmltopdf/wkhtmltopdf/issues/1551
1.使用css来控制分页,这个也是浏览器支持的打印时自动换页的class(写个html,用浏览器打印看下就明白),感觉很有用。
1 <p>Text page 1</p> 2 <div style="page-break-after:always; border:1px solid blue;"></div> 3 <div style="page-break-before:always; border:1px solid red;"></div> 4 <p>Text page 2</p>
2.Ubuntu安装Python pdfkit
安装pdfkit sudo pip install pdfkit ,使用python -c 'import pdfkit'检查是否安装成功
下载对应版本的wkhtmltopdf deb包,并安装 https://github.com/wkhtmltopdf/wkhtmltopdf/releases/tag/0.12.5
1 sudo dpkg -i *.deb 2 #如果报依赖错误执行下面语句再试 3 sudo apt-get -f --fix-missing install
使用which wkhtmltopdf检查是否安装成功,输出结果为:/usr/local/bin/wkhtmltopdf
使用pdfkit将html转化为pdf
1 import pdfkit 2 ul1 = "http://10.10.162.60/qaweb/Vpu/index" 3 pdf_file = "url.pdf" pdfkit.from_url(ul1, 'test_600.pdf') 4 pdfkit.from_file('./report_verisilicon_fpga.rdoL3.html', 'test_text.pdf')
3.wkhtmltopdf 生成带封面、页眉、页脚、目录的pdf
参考:https://my.oschina.net/bobbob/blog/360946
https://blog.csdn.net/qq_24331363/article/details/84993321
wkhtmltopdf -T 15mm --header-spacing 5 --outline cover http://image.baidu.com --header-html file:///C:/Program%20Files/wkhtmltopdf/bin/a.html --header-line --footer-center "[page]/[topage]" --footer-line http://www.yaolan.com/zhishi/tinglishaicha/ t2.pdf
--header-html file:///C:/Program%20Files/wkhtmltopdf/bin/a.html或者 http://localhost:8080/static/data/pdfHeader.html在每一个pdf页面设置页眉数据,作为页眉的html页面必须有<!DOCTYPE html>,否则会导致生成的pdf为空白的
--outline显示目录
4.wkhtmltopdf 术语定义
参考: https://blog.csdn.net/chuoliang2040/article/details/100902718
文档对象 “文档对象”是指PDF文档中的文档对象,共有三种类型的“文档对象”,他们分别是“页面对象”,“封面对象”和“目录对象”。
页面对象 “页面对象”是指以页面的形式在PDF文档中呈现的对象,这个是相对于“封面对象”和“目录对象”来讲的。此类对象会成为PDF文档中内容。
封面对象 “封面对象”是指以封面的形式在PDF文档中呈现的对象。这类对象会成为PDF文档中的封面。
目录对象 “目录对象”是以目录的形式在PDF文档中呈现的对象,又叫“TOC对象”。这类对象会成为PDF文档中的目录。
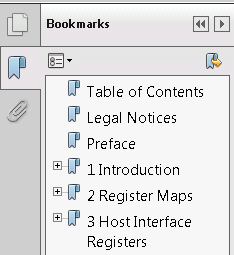
大纲 “大纲”是指阅读PDF文档时的书签导航。
外链 “外链”是指所有在这个页面中且不指向它自身页面中锚点的超链接。
内链 “内链”是指在这个页面中且指向的目标页面是这个页面本身中的一个锚点的超链接。
5. wkhtmltopdf 中文参数详解
参考:https://www.jianshu.com/p/4d65857ffe5e/
参考:https://blog.csdn.net/zhangkezhi_471885889/java/article/details/52184744
|
常规选项 |
--book* 设置一会打印一本书的时候,通常设置的选项 --collate 打印多份副本时整理 --cookie 设置一个额外的cookie(可重复) --cookie-jar 读取和写入的Cookie,并在提供的cookie jar文件 --copies 复印打印成pdf文件数(默认为1) --cover* 使用HTML文件作为封面。它会带页眉和页脚的TOC之前插入 --disable-pdf-compression* 禁止在PDF对象使用无损压缩 --disable-smart-shrinking* 禁止使用WebKit的智能战略收缩,使像素/ DPI比没有不变 --disallow-local-file-access 禁止允许转换的本地文件读取其他本地文件,除非explecitily允许用 --allow --dpi 显式更改DPI(这对基于X11的系统没有任何影响) --extended-help 显示更广泛的帮助,详细介绍了不常见的命令开关 --forms* 打开HTML表单字段转换为PDF表单域 --grayscale 生成灰度PDF,有效压缩生成的PDF所占用的存储空间 --help Display help --htmldoc 输出程序HTML帮助 --ignore-load-errors 忽略claimes加载过程中已经遇到了一个错误页面 --lowquality 产生低品质的PDF/ PS。有效缩小结果文档的空间 --manpage 输出程序手册页 |
--margin-bottom 设置页面下边距 (default 10mm) --margin-left 将左边页边距 (default 10mm) --margin-right 设置页面右边距 (default 10mm) --margin-top 设置页面上边距 (default 10mm)
--orientation 设置方向为横向或纵向 --page-height 页面高度 (default unit millimeter) --page-offset* 设置起始页码 (default 1) --page-size 设置纸张大小: A4, Letter, etc. --page-width 页面宽度 (default unit millimeter) --password HTTP验证密码 --post Add an additional post field (repeatable) --post-file Post an aditional file (repeatable) --print-media-type* 使用的打印介质类型,而不是屏幕 --proxy 使用代理 --quiet Be less verbose --read-args-from-stdin 读取标准输入的命令行参数 --readme 输出程序自述 --redirect-delay 等待几毫秒为JS-重定向(default 200) --replace* 替换名称,值的页眉和页脚(可重复) --stop-slow-scripts 停止运行缓慢的JavaScripts --title 生成的PDF文件的标题(第一个文档的标题使用,如果没有指定) --toc* 插入的内容的表中的文件的开头 --use-xserver* 使用X服务器(一些插件和其他的东西没有X11可能无法正常工作) --user-style-sheet 指定用户的样式表,加载在每一页中 --username HTTP认证的用户名 --version 输出版本信息退出 --zoom 使用这个缩放因子 (default 1) |
|
大纲参数选项 |
--dump-default-toc-xsl 输出默认的 TOC xsl 样式表到标准输出 --dump-outline <file> 输出“大纲”到指定的文件(文件内容为xml) --outline 在生成的PDF文档中输出“大纲”(这是默认设置) --no-outline 不在pdf文档中输出大纲 |
“大纲”是指阅读PDF文档时的书签导航,如图所示:
|
|
页眉和页脚选项 |
--header-center* (设置在中心位置的页眉内容) --header-font-name* (设置页眉的字体名称,default Arial) --header-font-size* (设置页眉的字体大小,default 12) --header-html* (添加一个HTML页眉,后面是网址) --header-left* (左对齐的页眉文本) --header-line* (显示一条线在页眉下) --no--header-line 不使用直线分隔页眉与正文(这是默认设置) --header-right* (右对齐页眉文本) --header-spacing* (设置页眉和内容的距离,默认0mm)
--footer-center* (设置在中心位置的页脚内容) --footer-font-name* (设置页脚的字体名称,默认Arial) --footer-font-size* (设置页脚的字体大小,default 12) --footer-html* (添加一个HTML页脚,后面是网址) --footer-left* (左对齐的页脚文本) --footer-line* 显示一条线在页脚内容上) --no--footer-line 不使用直线分隔页脚与正文(这是默认设置) --footer-right* (右对齐页脚文本) --footer-spacing* (设置页脚和内容的距离) |
* [page] 由当前正在打印的页的数目代替 * [frompage] 由要打印的第一页的数量取代 * [topage] 由最后一页要打印的数量取代 * [webpage] 通过正在打印的页面的URL替换 * [section] 由当前节的名称替换 * [subsection] 由当前小节的名称替换 * [date] 由当前日期系统的本地格式取代 * [time] 由当前时间,系统的本地格式取代 ./wkhtmltopdf --footer-right ‘[page]/[topage]’ http://www.baidu.com baidu.pdf ./wkhtmltopdf --header-center ‘报表’ --outline --header-line --margin-top 2cm --header-line http://www.hao123.com/ hao123.pdf ./wkhtmltopdf --header-left ‘[webpage]’ --footer-center ‘测试([page]/[toPage])’ http://www.baidu.com baidu.pdf |
|
页面对象参数 |
--allow <path> 指定加载HTML中相对路径文件的目录(可重复使用此参数指定多个目录)(这个参数只在“页面对象”是一个文件时有效,在“页面对象”是一个url时此参数无效) |
--post AND --post-file 当目标页面需要接受POST表单才能正确得到响应时,可以用这两个参数。这两个参数都是可以重复使用的。 还有一个应用场景是,用于自动化的WEB应用测试中。可以得到PDF文档作为测试报告。
--run-sript 当需要对页面进行一定的预处理后再生成PDF文档的场景,使用该参数再合适不过了。这个参数可以重复使用指定多个需要在页面加载完成后执行的JS代码。你可以在这些JS中对页面的结构和内容进处理,JS执行完成后才会把对应的页面生成PDF文档。
--enable-toc-back-links AND --disable-toc-back-links 这组参数用来设置,是否在PDF内容中的H标签处生成超链接。生成的超链接点击后会跳转到目录和大纲中该H标签对应的锚点位置。默认情况下 如果你需要在阅读PDF文档的内容时快速回到目录,你可以打开 --user-style-sheet 这个参数用来加载一个用户自定义的样式表,用来改变HTML页面原有的样式。需要高度自定义页面新式的同学可以尝试使用这个参数达到目的。 |
|
目录对象参数 |
--disable-dotted-lines 在目录中不使用虚线 |
6.其他
1.PDF文件对应的HTML页面的宽度为【820px】。
2.一页PDF文件对应的HTML页面的高度为【1160px】,多页类推。
3.记得要将【body】元素的外边距【margin】清零。
如:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 body {margin: 0;} 8 .content {width: 820px;height: 1160px;margin: 0 auto;background-color: #006DCC;} 9 </style> 10 </head> 11 <body> 12 <div class="content"></div> 13 </body> 14 </html>

参考:https://blog.csdn.net/Mr_28/article/details/78508600