eslint使用
vscode配置
需安装eslint和vetur两个插件
原因:
装eslint并配置:编辑时就可提示报错信息,保存可自动修复
vetur:会有一些vue语法提示


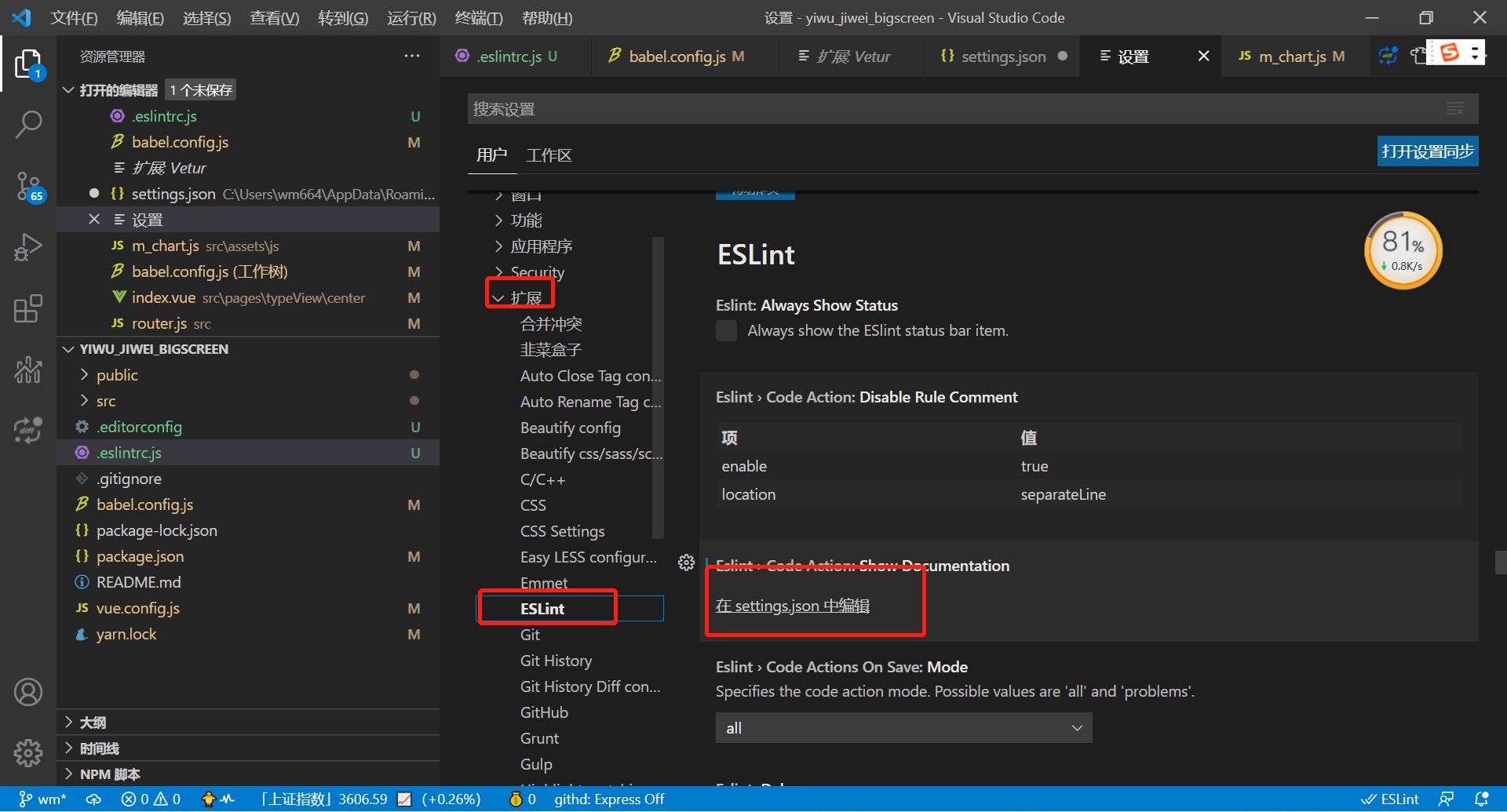
配置eslint
1.文件=》首选项=》设置

2.在settings.json中添加

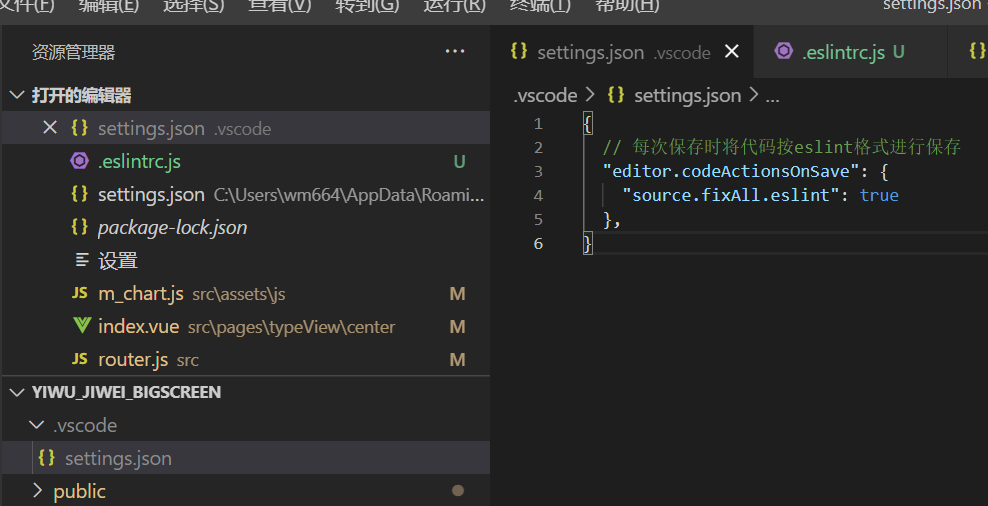
也可在项目跟目录添加.vscode文件,里头添加settings.json,内容为:
{
// 每次保存时将代码按eslint格式进行保存
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.tabSize": 2,//tab回车空两格
}

vue项目配置
1.全局添加vue脚手架:yarn global add @vue/cli 不行的话用这个 npm install -g @vue/cli
2.给项目添加eslint:vue add @vue/eslint
3.删除package.json的"eslintConfig"对象,在根目录新建.eslintrc.js中写入如下配置:
module.exports = {
root: true,
env: {
node: true
},
globals: {
CITY: null,
CITYOPTIONS: null,
TOWN: null,
scale: null
},
extends: [
'plugin:vue/recommended',
'eslint:recommended',
'@vue/standard'
],
rules: {//这里头定义自己的规则
'no-trailing-spaces': 1
},
parserOptions: {
parser: 'babel-eslint'
}
}
4.一些常见命令:
eslint全文检查修复:npx eslint --fix "src/**"
eslint执行(检查vue、js)yarn lint
eslint学习参考文件
这是 eslint 的文章:
https://juejin.cn/post/6844903684522917902
https://juejin.cn/post/6844903859488292871
https://juejin.cn/post/6844903710816993287
看完后可看中文文档:
https://eslint.bootcss.com/



