好用的图片预览工具
1.先装插件:yarn add viewerjs
2.在需要引入插件的代码里写:
1)<div id="img_pre" />
2)script里头引入这个插件:
import Viewer from 'viewerjs';
import "viewerjs/dist/viewer.min.css";
3)给需要调用处加事件:
//表格里预览图片
lookPhoto(arr){
let picLooker = document.getElementById('img_pre')
let box = document.createElement("div");
arr.forEach(item => {
let img = document.createElement("img");
img.src = item.url;
box.appendChild(img);
});
let showimg = new Viewer(box, {
button: true,
fullscreen: false,
backdrop: "static",
container: picLooker
});
box.style.display = "none";
picLooker.appendChild(box);
showimg.show();
this.viewer = showimg;
},
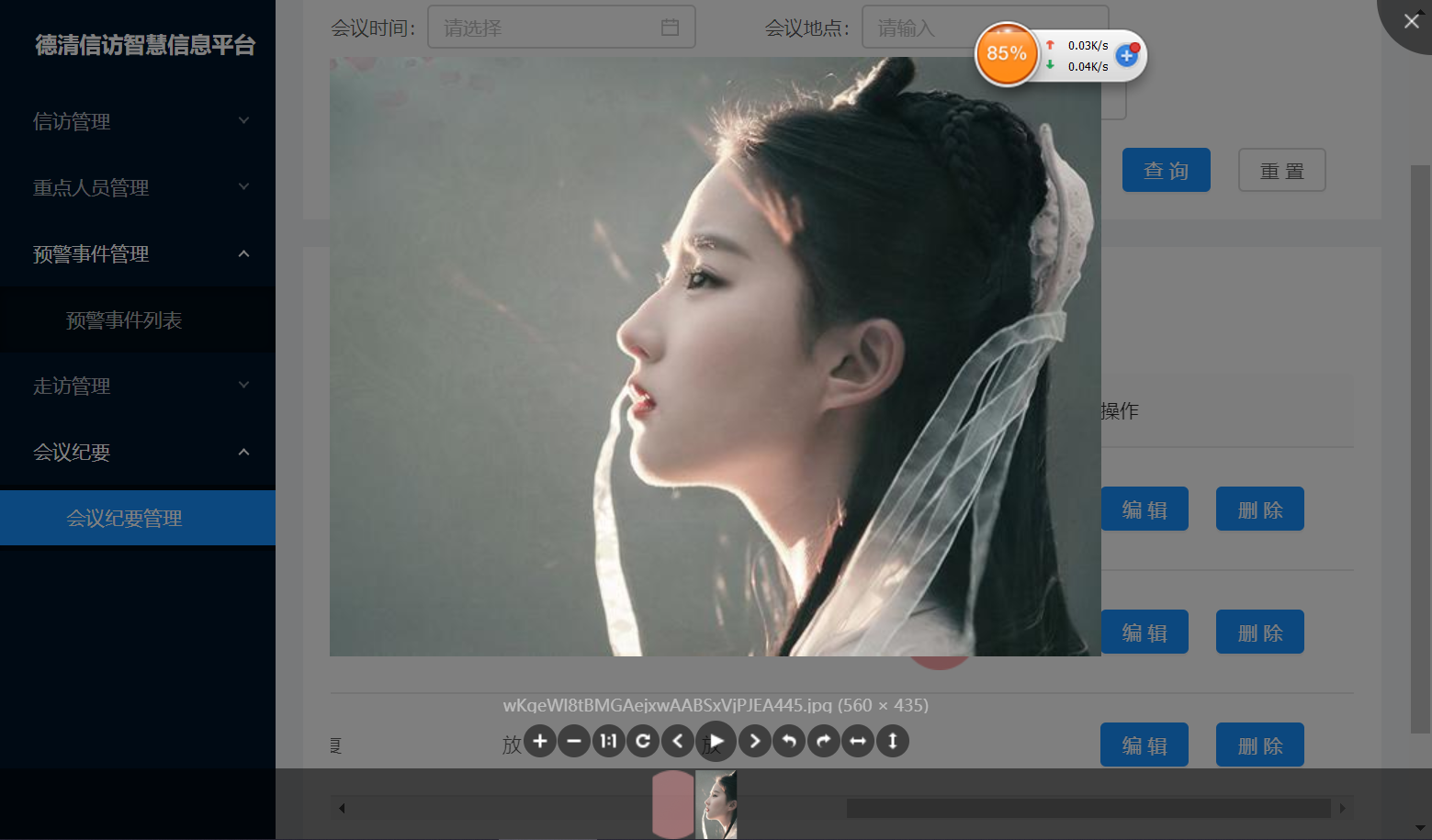
3.效果图