antd-vue (数选择加图标+treeIcon的配置)==》巨坑,文档里完全没有
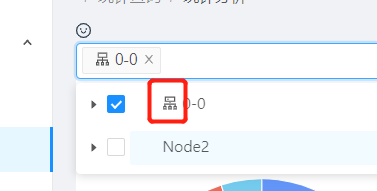
效果图:

1.代码部分
<a-tree-select
style="width: 100%"
treeIcon
:treeData="treeData"
v-model="value"
treeCheckable
:showCheckedStrategy="SHOW_PARENT"
searchPlaceholder="Please select"
>
<template slot-scope="text" slot="title">
<a-icon type='cluster'/>
{{text.value}}
</template>
</a-tree-select>
2.数据部分
const SHOW_PARENT = TreeSelect.SHOW_PARENT;
const treeData = [
{
value: '0-0',
key: '0-0',
scopedSlots: {
title: 'title'
},
children: [
{
title: 'Child Node1',
value: '0-0-0',
key: '0-0-0',
},
],
},
{
title: 'Node2',
value: '0-1',
key: '0-1',
children: [
{
title: 'Child Node3',
value: '0-1-0',
key: '0-1-0',
disabled: true,
},
{
title: 'Child Node4',
value: '0-1-1',
key: '0-1-1',
},
{
title: 'Child Node5',
value: '0-1-2',
key: '0-1-2',
},
],
},
];



