微信小程序用promise封装请求
1.在根目录utils中新增request.js,(post也可以改成这种promise写法,post暂时用的回调写法)并写:
var app = getApp();
//项目URL相同部分,减轻代码量,同时方便项目迁移
//这里因为我是本地调试,所以host不规范,实际上应该是你备案的域名信息
var host = '域名';
/**
* POST请求,
* URL:接口
* postData:参数,json类型
* doSuccess:成功的回调函数
* doFail:失败的回调函数
*/
function Request(url, postData, doSuccess, doFail) {
wx.request({
//项目的真正接口,通过字符串拼接方式实现
url: host + url,
header: {
"content-type": "application/json;charset=UTF-8"
},
data: postData,
method: 'POST',
success: function (res) {
//参数值为res.data,直接将返回的数据传入
doSuccess(res.data);
},
fail: function () {
doFail();
},
})
}
//GET请求,不需传参,直接URL调用,
function GetData(url) {
return new Promise((resolve,reject)=>{
wx.request({
url: host + url,
header: {
"content-type": "application/json;charset=UTF-8"
},
method: 'GET',
success: function (res) {
resolve(res.data);
},
fail: function () {
reject();
},
})
})
}
/**
* module.exports用来导出代码
* js文件中通过var call = require("../util/request.js") 加载
* 在引入引入文件的时候" "里面的内容通过../../../这种类型,小程序的编译器会自动提示,因为你可能
* 项目目录不止一级,不同的js文件对应的工具类的位置不一样
*/
module.exports = {
Request,
GetData,
}
2.调用
var call = require("../../utils/request.js")
Page({
getData() {
call.GetData('/service_today').then(res=>{
console.log(123,res);
})
},
})
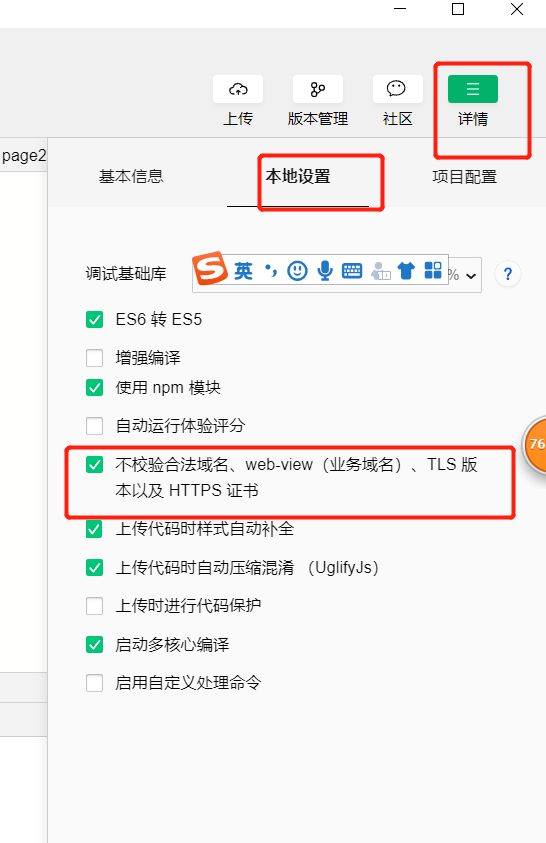
注:开发阶段不必用https请求,可先用http请求,等开发完成配合后台设置为https请求(勾上这个http本地开发阶段用就不会报错了)。