react-native学习笔记三====》调试工具配置(chorm+react-devtools)
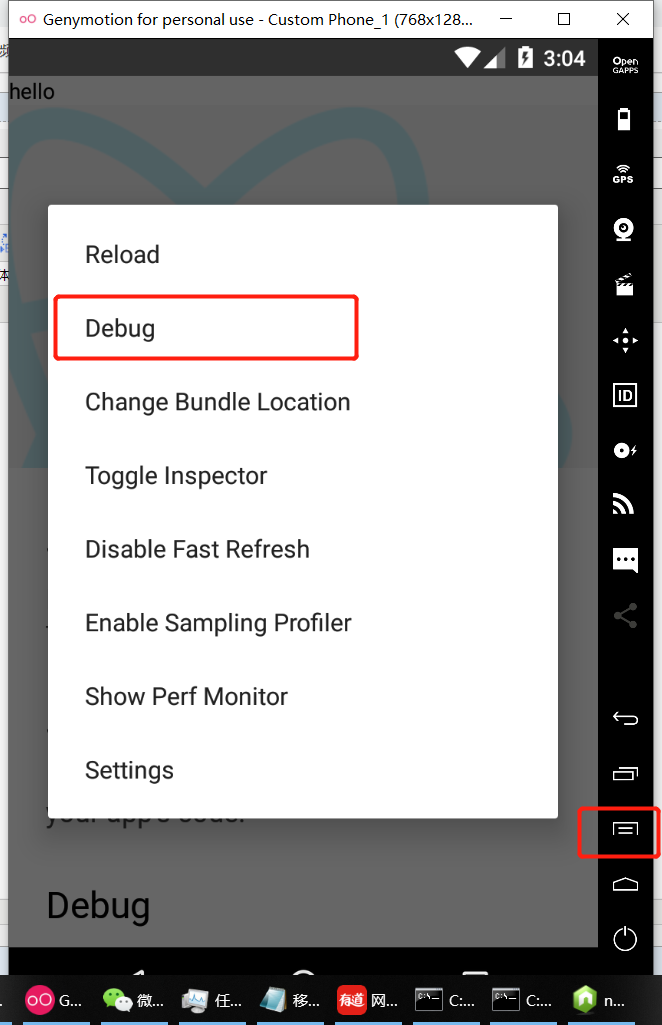
1.选择debug

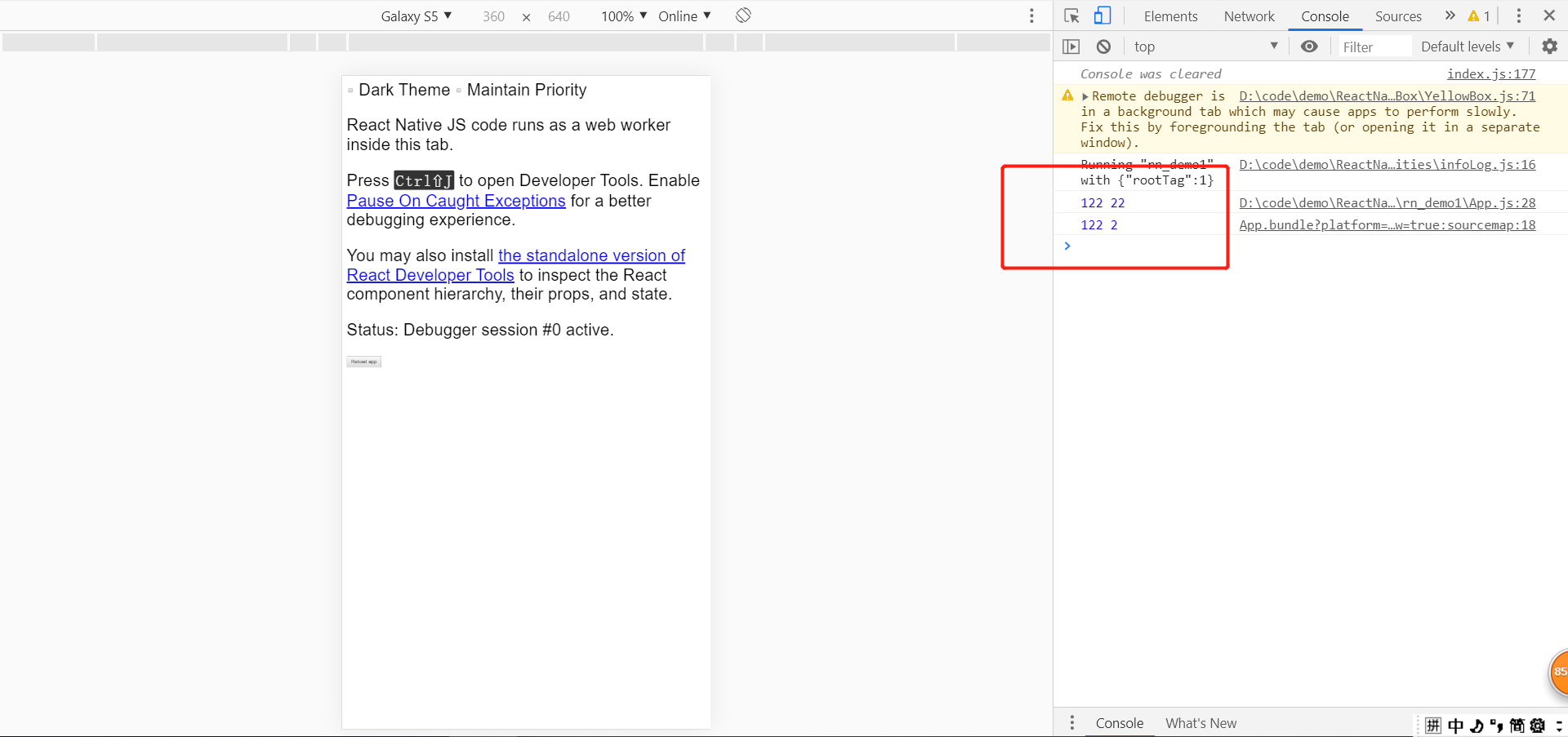
2.在谷歌浏览器里打开:http://localhost:8081/debugger-ui/,可看到控制台打印得东西

3.为看到界面布局(Chrome 中并不能直接看到 App 的用户界面,而只能提供 console 的输出,以及在 sources 项中断点调试 js 脚本。)
cnpm install -g react-devtools@^3
注:此时react-native最新版本为0.61.5,但是react-devtools最新版本为4.4。react-native0.62版本才支持react-devtools的4.x的版本,因此我这里下载的是3.x的版本,若react-native已升级到0.62,即可下载react-devtools最新版:cnpm install -g react-devtools
4.运行:react-devtools
去打开调试工具
5.连接虚拟设备 :adb connect 192.168.156.101:5555
链接虚拟设备的ip,可通过以下方式查找:打开命令行cmd,输入:adb devices

6.最后成功图:






