CORS跨域问题(前端处理)
方法一.
后台:配置access-control-allow-origin:*,
前端:不用做任何操作,即可访问
问题:前端请求头不会带上cookie,后台无法获取当前会话id(sesseionId)
方法二.
前端:请求配置withcreadential:true
eg:1/axios: axios.defaults.withCredentials = true
2、ajax:$.ajax({ url: 'xxx', type: 'put', xhrFields: { withCredentials: true }, crossDomain: true });
后台:对请求进行CORS处理:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS

方法三:
前端:配置代理(服务器请求服务器不会导致跨域)无论vue、react都需自行配置代理(因为代理到要去访问的服务器不同)
后台:不用处理
问题:本地访问没问题,但是如果前端、后台代码部署到不同的服务器上此方法不可行,应改为第二种方法。

ps:针对方法二进行详细讲解

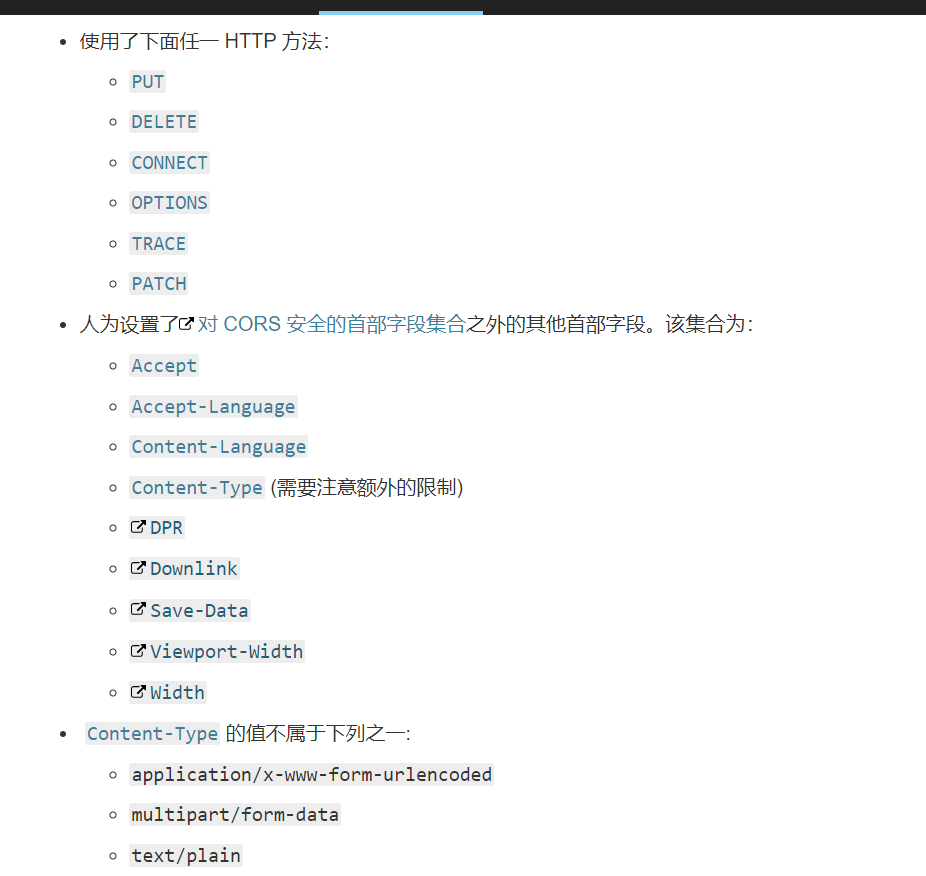
注:满足以上条件会触发浏览器预检请求(与前述简单请求不同,“需预检的请求”要求必须首先使用 OPTIONS 方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。"预检请求“的使用,可以避免跨域请求对服务器的用户数据产生未预期的影响。);

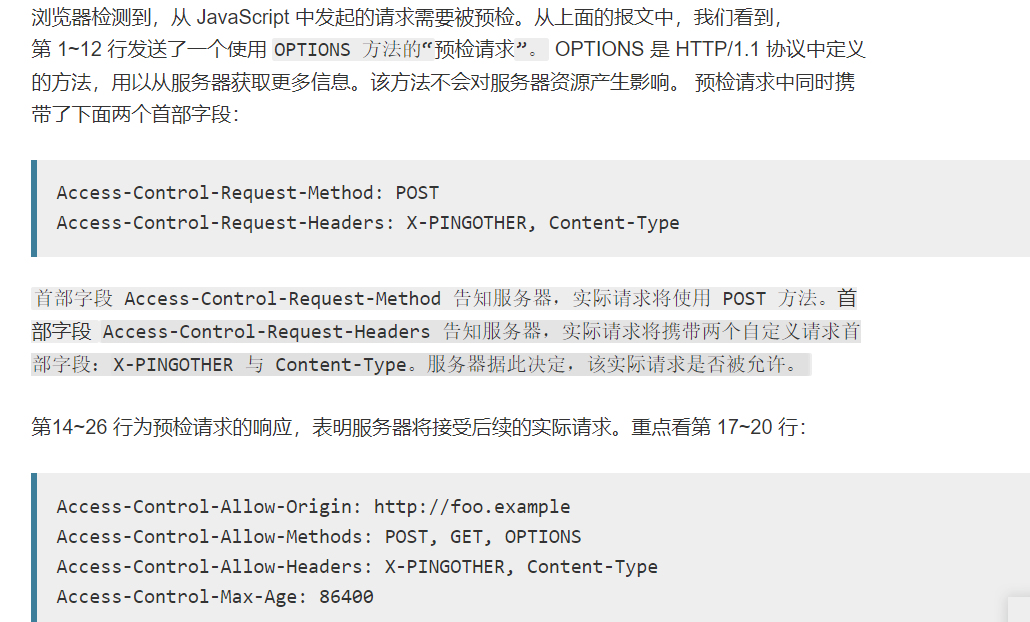
注:后台可根据以上方式设置,及遵循CROS完成对浏览器option进行处理,返回200,才能让浏览器以想要的method进行请求。
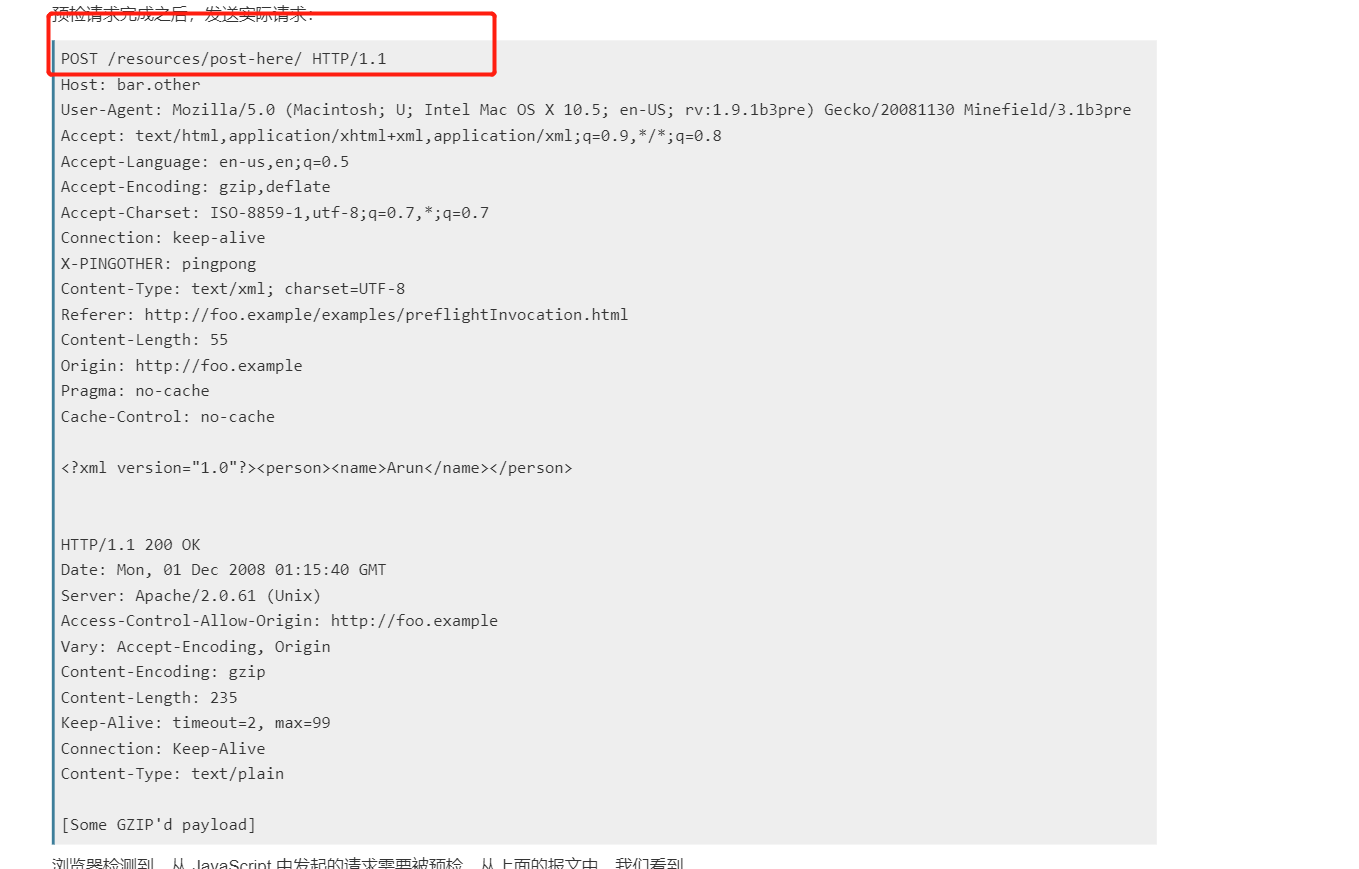
预检请求浏览器响应头如下:

浏览器预检请求通过后,用想要的method去请求的响应头如下: