Webpack4自行配置辅助的小玩儿意(npm run dev后自动打开浏览器+Less配置+Css加前缀+使用import引入可不用加后缀)
一. npm run dev后自动打开浏览器
1. cnpm i open-browser-webpack-plugin --save
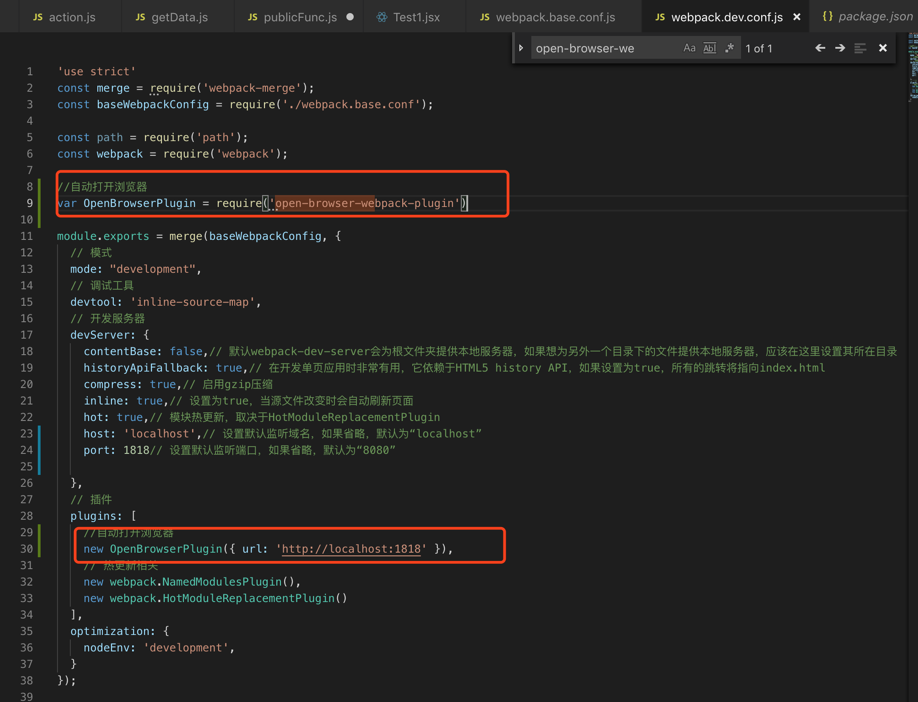
2.修改confit\webpack.dev.conf.js文件。
在顶部声明最下面加入:
var OpenBrowserPlugin = require('open-browser-webpack-plugin')
3.在plugins中加入:
new OpenBrowserPlugin({ url: 'http://localhost:1818 }),

二.Less配置
1. cnpm install less less-loader --save-dev
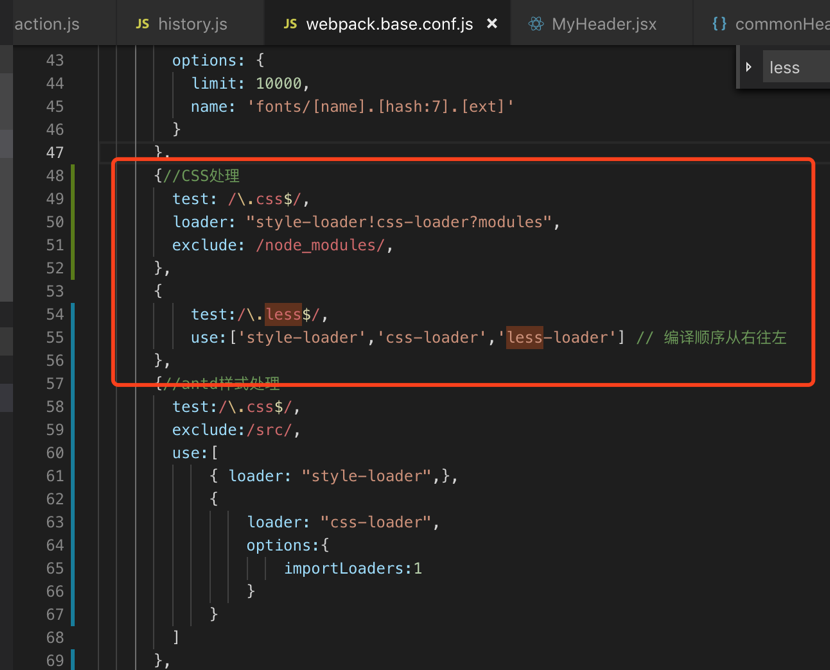
2.在config配置文件的modul的rule里配置即可

三.Css加前缀
1. cnpm install autoprefixer
2.在package.json中添加
"browserslist": [
"defaults",
"not ie < 11",
"last 2 versions",
"> 1%",
"iOS 7",
"last 3 iOS versions"
]
3.在根目录下增加文件webpack.config.js,配置如下:
module.exports = {
plugins:[
require('autoprefixer') // 自动添加css前缀
]
}
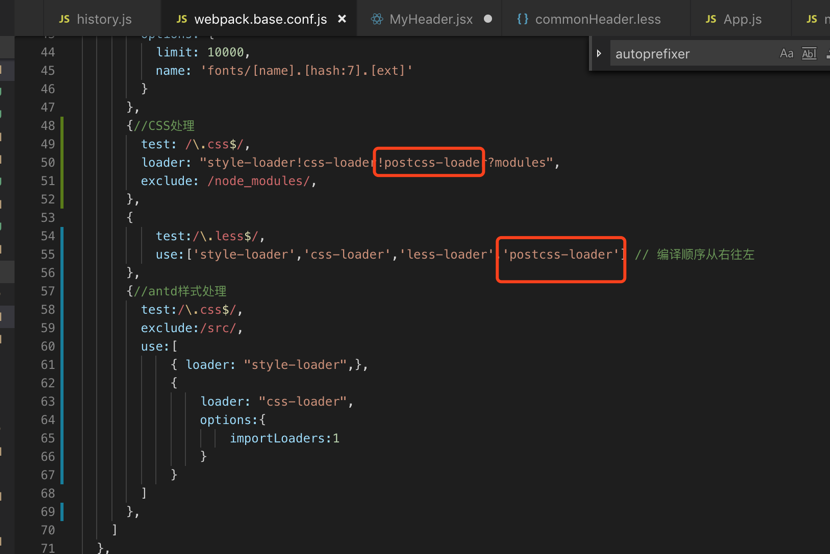
4. 在webpack配置文件中加上
{//CSS处理
test: /\.css$/,
loader: "style-loader!css-loader!postcss-loader?modules",
exclude: /node_modules/,
},
{
test:/\.less$/,
use:['style-loader','css-loader','less-loader','postcss-loader'] // 编译顺序从右往左
},
截图:

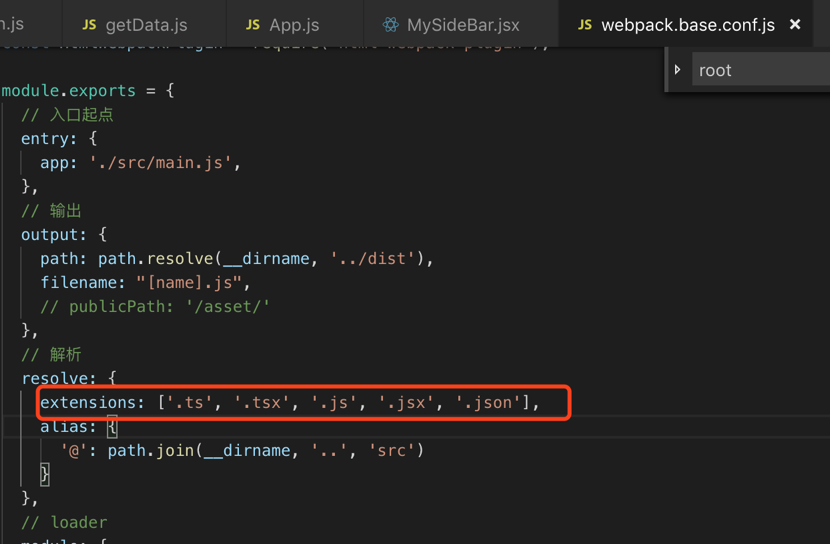
四.配置使用import引入可不用加后缀;