2020暑假项目-车辆派遣管理系统开发记录#7
- 1、完成内容,
- 单车月结算:选择需要结算的日期与车辆信息,系统自动计算该车辆当月所有已完成的派车的费用信息,用户填写其他支出费用,最终生成单车月结算单。
- 统计模块->结算明细 统计某年内单月所有车辆费用明细信息, 可以通过条件查询车辆信息进行筛选,可以导出已查询的信息报表
- 统计模块->单车查询 按车牌号码统计该车的月结算单信息 可以通过条件查询筛选,并生成报表 - 2、核心源码
addSettlement.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jstl/fmt_rt" prefix="fmt" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<jsp:include page="../common/menu.jsp" />
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>单车月结</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script src="<%=basePath%>js/tools.js"></script>
</head>
<body class="form-wrap">
<div class="layui-fluid">
<div class="layui-card">
<div class="layui-card-header">单车月结</div>
<div class="layui-card-body" style="padding: 15px;">
<form class="layui-form" action="#"
name="dispatchInfo" id="dispatchInfo" method="post" lay-filter="component-form-group">
<input type="hidden" name="id" id="id" value="${settlement.id}" lay-verify="title" readonly="readonly" class="layui-input">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">车牌号</label>
<div class="layui-input-inline">
<input type="text" name="vehicleNum" id="vehicleNum" value="${settlement.vehicleNum}" lay-verify="title" readonly="readonly" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">操作日期</label>
<div class="layui-input-inline">
<input type="text" name="createTime" value="<fmt:formatDate value='${settlement.createTime}' type='time' pattern="yyyy-MM-dd"/>" readonly="readonly" lay-verify="required"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">结算年月</label>
<div class="layui-input-inline">
<input type="text" name="settlement" value="${settlement.settlement}" readonly="readonly" lay-verify="required"
autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">总营业额</label>
<div class="layui-input-inline">
<input type="number" readonly="readonly" name="totalMoney" id="totalMoney" value="${settlement.totalMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">总公里数</label>
<div class="layui-input-inline">
<input type="number" readonly="readonly" name="totalKilometres" id="totalKilometres" value="${settlement.totalKilometres}" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">油费</label>
<div class="layui-input-inline">
<input type="number" readonly="readonly" name="fuelMoney" id="fuelMoney" value="${settlement.fuelMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">过桥费</label>
<div class="layui-input-inline">
<input type="number" readonly="readonly" name="bridgeMoney" id="bridgeMoney" value="${settlement.bridgeMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">停车费</label>
<div class="layui-input-inline">
<input type="number" readonly="readonly" name="stopMoney" id="stopMoney" value="${settlement.stopMoney}" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">修理费</label>
<div class="layui-input-inline">
<input type="number" readonly="readonly" name="repairMoney" id="repairMoney" value="${settlement.repairMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">轮胎费</label>
<div class="layui-input-inline">
<input type="number" readonly="readonly" name="tireMoney" id="tireMoney" value="${settlement.tireMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">车补贴</label>
<div class="layui-input-inline">
<input type="number" readonly="readonly" name="subsidizeMoney" id="subsidizeMoney" value="${settlement.subsidizeMoney}" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">工资</label>
<div class="layui-input-inline">
<input type="number" name="wages" id="wages" value="${settlement.wages}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">GPS费用</label>
<div class="layui-input-inline">
<input type="number" name="gpsMoney" id="gpsMoney" value="${settlement.gpsMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">保险费</label>
<div class="layui-input-inline">
<input type="number" name="premium" id="premium" value="${settlement.premium}" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">还贷</label>
<div class="layui-input-inline">
<input type="number" name="loan" id="loan" value="${settlement.loan}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">分红</label>
<div class="layui-input-inline">
<input type="number" name="dividends" id="dividends" value="${settlement.dividends}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">其他</label>
<div class="layui-input-inline">
<input type="number" name="otherMoney" id="otherMoney" value="${settlement.otherMoney}" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">费用总计</label>
<div class="layui-input-inline">
<input type="number" readonly="readonly" name="totalAmount" id="totalAmount" value="" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">毛利润</label>
<div class="layui-input-inline">
<input type="number" readonly="readonly" name="grossProfit" id="grossProfit" value="" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<textarea name='remark' placeholder="请输入内容" class="layui-textarea">${settlement.remark}</textarea>
</div>
</div>
<div class="layui-form-item layui-layout-admin">
<div class="layui-input-block">
<div class="layui-footer" style="text-align: center;">
<button class="layui-btn" id="save" type="button">保存</button>
<a href="<%=basePath%>settlement/toSettlementList" class="layui-btn layui-btn-primary">返回列表</a>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
<script>
$('document').ready(function() {
function getAllMoney(){
var totalMoney = parseFloat($("#totalMoney").val());
totalMoney = isNaN(totalMoney)?0:totalMoney;
console.log(totalMoney);
var t1 = parseFloat($("#fuelMoney").val());
t1 = isNaN(t1)?0:t1;
console.log(t1);
var t2 = parseFloat($("#bridgeMoney").val());
t2 = isNaN(t2)?0:t2;
console.log(t2);
var t3 = parseFloat($("#stopMoney").val());
t3 = isNaN(t3)?0:t3;
console.log(t3);
var t4 = parseFloat($("#repairMoney").val());
t4 = isNaN(t4)?0:t4;
var t5 = parseFloat($("#tireMoney").val());
t5 = isNaN(t5)?0:t5;
var t6 = parseFloat($("#subsidizeMoney").val());
t6 = isNaN(t6)?0:t6;
var t7 = parseFloat($("#wages").val());
t7 = isNaN(t7)?0:t7;
var t8 = parseFloat($("#gpsMoney").val());
t8 = isNaN(t8)?0:t8;
var t9 = parseFloat($("#premium").val());
t9 = isNaN(t9)?0:t9;
var t10 = parseFloat($("#loan").val());
t10 = isNaN(t10)?0:t10;
var t11 = parseFloat($("#dividends").val());
t11 = isNaN(t11)?0:t11;
var t12 = parseFloat($("#otherMoney").val());
t12 = isNaN(t12)?0:t12;
var total = t1+t2+t3+t4+t5+t6;
total = total+t7+t8+t9+t10+t11+t12;
console.log(total);
$("#totalAmount").val(total.toFixed(2));
$("#grossProfit").val(totalMoney-total.toFixed(2));
}
getAllMoney();
$("#wages").change(function () {
getAllMoney();
});
$("#gpsMoney").change(function () {
getAllMoney();
});
$("#premium").change(function () {
getAllMoney();
});
$("#loan").change(function () {
getAllMoney();
});
$("#dividends").change(function () {
getAllMoney();
});
$("#otherMoney").change(function () {
getAllMoney();
});
$("#save").click(function () {
var data = JSON.stringify($('#dispatchInfo').serializeJSON());
$.ajax({
type:'post'
,url:'<%=basePath%>settlement/addSettlement'
,data:data
,dataType:'json'
,contentType:'application/json;charset=utf-8'
,success:function(data) {
console.log(data);
if(data.responseHead.code=200){
window.location.href="<%=basePath%>settlement/toSettlementList";
}else{
layer.msg("添加失败");
}
}
})
});
layui.use(['form','laydate'], function() {
var $ = layui.$,
laydate = layui.laydate,
form = layui.form;
});
});
</script>
<jsp:include page="../common/js.jsp" />
SettlementController.java
package com.vdm.action;
import com.vdm.model.SettlementInfo;
import com.vdm.model.UserInfo;
import com.vdm.model.VehicleInfo;
import com.vdm.service.SettlementService;
import com.vdm.service.VehicleService;
import com.vdm.util.Constants;
import com.vdm.util.ErrorConstants;
import com.vdm.util.ReturnMapUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpSession;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/settlement")
public class SettlementController {
@Autowired
private VehicleService vehicleService;
@Autowired
private SettlementService settlementService;
@RequestMapping("/toSettlementList")
public String toSettlementList(Model model){
List<VehicleInfo> vehicleInfos = vehicleService.getAllVehicleInfo();
model.addAttribute("vehicleInfos",vehicleInfos);
return "settlement/settlementList";
}
@ResponseBody
@RequestMapping(value = "/settlementList",method = RequestMethod.GET)
public Map<String,Object> settlementList(){
List<SettlementInfo> userList = settlementService.settlementInfoList();
int count = settlementService.getSettlementInfoCount();
Map<String,Object> retMap = new HashMap();
retMap.put("code",0);
retMap.put("msg","");
retMap.put("count",count);
retMap.put("data",userList);
return retMap;
}
@ResponseBody
@RequestMapping(value = "/settlementListByCond",method = RequestMethod.GET)
public Map<String,Object> settlementListByCond(String settlementTime,String vehicleNum,Integer page,Integer limit){
//依据时间查出改时间段内需要的所有信息
Map map = new HashMap();
page=(page-1)*limit;//页面默认从1开始,,每页个数默认为10条
map.put("page",page);//从第几页开始
map.put("limit",limit);//每页显示多少条记录
map.put("settlementTime",settlementTime);
map.put("vehicleNum",vehicleNum);
List<SettlementInfo> userList = settlementService.settlementListByCond(map);
int count = settlementService.getSettlementListByCondCount(map);
Map<String,Object> retMap = new HashMap();
retMap.put("code",0);
retMap.put("msg","");
retMap.put("count",count);
retMap.put("data",userList);
return retMap;
}
@RequestMapping("/toAddSettlement")
public String toAddSettlement(String settlementTime,String vehicleNum,Model model){
//依据时间查出改时间段内需要的所有信息
String startTime = settlementTime + "-01 00:00:01";
String endTime = settlementTime + "-31 23:59:59";
Map map = new HashMap();
map.put("startTime",startTime);
map.put("endTime",endTime);
map.put("vehicleNum",vehicleNum);
SettlementInfo settlement = settlementService.autoSettlement(map);
settlement.setCreateTime(new Date());
settlement.setSettlement(settlementTime);
model.addAttribute("settlement",settlement);
return "settlement/addSettlement";
}
@RequestMapping("/toEditSettlement")
public String toEditSettlement(Integer id,Model model){
SettlementInfo settlement = settlementService.selectByPrimaryKey(id);
model.addAttribute("settlement",settlement);
return "settlement/addSettlement";
}
@ResponseBody
@RequestMapping(value = "/addSettlement" , method = RequestMethod.POST)
public Map<String,Object> addSettlement(@RequestBody SettlementInfo settlement, HttpSession session){
System.out.println("settlement:"+settlement);
int count = 0;
if(settlement.getId()==null) {
UserInfo user = (UserInfo) session.getAttribute(Constants.CURRENT_USER);
settlement.setCreateBy(user.getLoginName());
settlement.setCreateTime(new Date());
count = settlementService.insertSelective(settlement);
}else{
//更新
count = settlementService.updateByPrimaryKeySelective(settlement);
}
if(count > 0) {
return ReturnMapUtil.getOKResult();
}else{
return ReturnMapUtil.getErrorResult(ErrorConstants.PARAMETER_ERROR);
}
}
}
-
3、遇到的问题
- 无
-
4、解决问题`
- 无
-
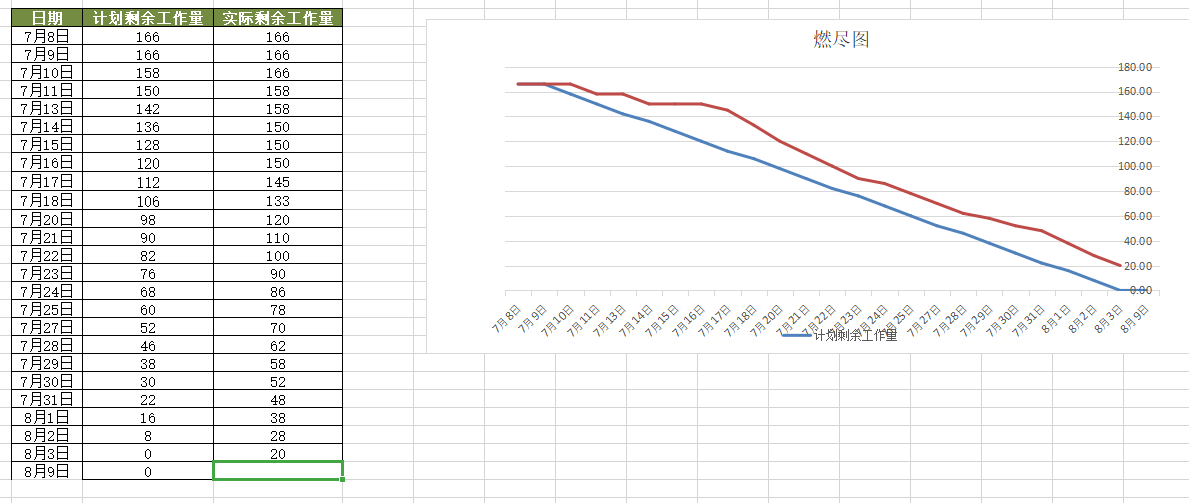
5、燃尽图(燃尽图说明,7月27日至7月31日为Java方向培训8月1日上午为培训考试,8月4日至8月8日全员参与招生无法继续写项目)