2020暑假项目-车辆派遣管理系统开发记录#6
- 1、完成内容,
- 派车单审核,审核可为两种状态,通过、不通过,如未审核可先保存已填写内容,下次审核,审核页面自动计算填写的费用
- 财务收款填写,财务收款在当前订单为已审核未收款的订单进行操作,填写收费金额,如提交则改变审核单状态,如果保存则下次可以继续填写,财务收款后的信息可在财务收款列表查看,并下载 - 2、核心源码
auditDispatch.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jstl/fmt_rt" prefix="fmt" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<jsp:include page="../common/menu.jsp" />
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>添加派车单</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script src="<%=basePath%>js/tools.js"></script>
</head>
<body class="form-wrap">
<div class="layui-fluid">
<div class="layui-card">
<div class="layui-card-header">派车单审核</div>
<div class="layui-card-body" style="padding: 15px;">
<form class="layui-form" action="#"
name="dispatchInfo" id="dispatchInfo" method="post" lay-filter="component-form-group">
<input type="hidden" value="${dispatch.id}" name="id">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">审核日期</label>
<div class="layui-input-inline">
<input type="text" name="auditTime" id="auditTime" value="<fmt:formatDate value='${dispatch.auditTime}' type='time' pattern="yyyy-MM-dd"/>" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">审核金额</label>
<div class="layui-input-inline">
<input type="number" name="auditMoney" id="auditMoney" value="${dispatch.auditMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label"><span style="color: red;font-size: small">以下费用小计</span></label>
<div class="layui-input-inline">
<input type="text" readonly="readonly" name="aduitTotalMoney" id="aduitTotalMoney" value="${dispatch.aduitTotalMoney}" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">油 费</label>
<div class="layui-input-inline">
<input type="number" name="auditFuelMoney" id="auditFuelMoney" value="${dispatch.auditFuelMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">过桥费</label>
<div class="layui-input-inline">
<input type="number" name="auditBridgeMoney" id="auditBridgeMoney" value="${dispatch.auditBridgeMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">停车费</label>
<div class="layui-input-inline">
<input type="number" name="auditStopMoney" id="auditStopMoney" value="${dispatch.auditStopMoney}" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">修理费</label>
<div class="layui-input-inline">
<input type="number" name="auditRepairMoney" id="auditRepairMoney" value="${dispatch.auditRepairMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">轮胎费</label>
<div class="layui-input-inline">
<input type="number" name="auditTireMoney" id="auditTireMoney" value="${dispatch.auditTireMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">车补贴</label>
<div class="layui-input-inline">
<input type="number" name="auditSubsidizeMoney" id="auditSubsidizeMoney" value="${dispatch.auditSubsidizeMoney}" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">其他</label>
<div class="layui-input-inline">
<input type="number" name="aduitOther" id="aduitOther" value="${dispatch.aduitOther}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">公里数</label>
<div class="layui-input-inline">
<input type="number" name="auditKilometres" id="auditKilometres" value="${dispatch.auditKilometres}" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<textarea name='remark' placeholder="请输入内容" class="layui-textarea">${dispatch.remark}</textarea>
</div>
</div>
<input name="status" id="status" type="hidden" value="">
<div class="layui-form-item layui-layout-admin">
<div class="layui-input-block">
<div class="layui-footer" style="text-align: center;">
<button class="layui-btn" id="save" type="button">保存</button>
<button class="layui-btn" id="notpass" type="button">不通过</button>
<button class="layui-btn" id="pass" type="button">通过</button>
<a href="<%=basePath%>dispatch/toAuditDispatchList" class="layui-btn layui-btn-primary">返回列表</a>
</div>
</div>
</div>
</form>
</div>
<hr style="margin-top: -40px;">
<div class="layui-card-body" style="padding: 15px;">
<form class="layui-form" id="show" action="#" readonly="readonly">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">派车单号</label>
<div class="layui-input-inline">
<input type="text" name="dispatchNum" id="dispatchNum" value="${dispatch.dispatchNum}"
lay-verify="title" readonly="readonly" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">登记日期</label>
<div class="layui-input-inline">
<input type="text" name="createTime" value="<fmt:formatDate value='${dispatch.createTime}' type='time' pattern="yyyy-MM-dd HH:mm:ss"/>" readonly="readonly" lay-verify="required"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">业务员</label>
<div class="layui-input-inline">
<select name="salesmanId" id="salesmanId" lay-filter="salesman" lay-search>
<option value="">请选择货业务员</option>
<c:forEach var="sale" items="${saleList}">
<option value="${sale.id }"
data-salesmanName="${sale.salesmanName }"
<c:if test="${dispatch.salesmanId eq sale.id}"> selected </c:if>
>${sale.salesmanName }</option>
</c:forEach>
</select>
<input type="hidden" name="salesmanName" id="salesmanName" value="${dispatch.salesmanName}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">用车单位</label>
<div class="layui-input-inline">
<select name="companyId" id="companyId" lay-verify="" autocomplete="off" lay-filter="company" lay-search>
<option value="">请选用车单位</option>
<c:forEach var="company" items="${companyList}">
<option value="${company.id }"
data-companyName="${company.companyName }"
data-companyContactName="${company.contactName }"
data-companyContactTel="${company.contactTel }"
<c:if test="${dispatch.companyId eq company.id}"> selected </c:if>
>${company.companyName }(${company.contactName })</option>
</c:forEach>
</select>
<input type="hidden" name="companyName" id="companyName" value="${dispatch.companyName}" value="">
<!-- <input type="text" name="bdRelatedPartyNo" autocomplete="off"
class="layui-input"> -->
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">联系人</label>
<div class="layui-input-inline">
<input type="text" name="companyContactName" readonly="readonly" id="companyContactName" value="${dispatch.companyContactName}" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">联系电话</label>
<div class="layui-input-inline">
<input type="text" name="companyContactTel" readonly="readonly" id="companyContactTel" value="${dispatch.companyContactTel}" autocomplete="off"
class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">出车时间</label>
<div class="layui-input-inline">
<input type="text" name="startTime" id="startTime" value="<fmt:formatDate value='${dispatch.startTime}' type='time' pattern="yyyy-MM-dd HH:mm:ss"/>" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">支付方式</label>
<div class="layui-input-inline">
<select name="payType" id="payType" lay-verify="" autocomplete="off" >
<option value="现金" <c:if test="${dispatch.payType eq '现金'}"> selected </c:if> >现金</option>
<option value="支付宝" <c:if test="${dispatch.payType eq '支付宝'}"> selected </c:if> >支付宝</option>
<option value="微信" <c:if test="${dispatch.payType eq '微信'}"> selected </c:if> >微信</option>
<option value="刷卡" <c:if test="${dispatch.payType eq '刷卡'}"> selected </c:if> >刷卡</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">所属类别</label>
<div class="layui-input-inline">
<select name="carType" id="carType" lay-verify="">
<option value="包车" <c:if test="${dispatch.carType eq '包车'}"> selected </c:if> >包车</option>
<option value="拼车" <c:if test="${dispatch.carType eq '拼车'}"> selected </c:if> >拼车</option>
<option value="租车" <c:if test="${dispatch.carType eq '租车'}"> selected </c:if> >租车</option>
</select>
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">起始地点</label>
<div class="layui-input-block">
<input type="text" name="startAddress" value="${dispatch.startAddress}" style="width: 88%" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">车牌号码</label>
<div class="layui-input-inline">
<select name="vehicleId" id="vehicleId" lay-verify="" autocomplete="off" lay-filter="vehicle" lay-search>
<option value="">请选用车辆</option>
<c:forEach var="vehicle" items="${vehicleList}">
<option value="${vehicle.id }"
data-vehicleNum="${vehicle.vehicleNum }"
<c:if test="${dispatch.vehicleId eq vehicle.id}"> selected </c:if>
>${vehicle.vehicleNum }</option>
</c:forEach>
</select>
<input type="hidden" name="vehicleNum" id="vehicleNum" value="${dispatch.vehicleNum}" value="">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">驾驶员</label>
<div class="layui-input-inline">
<select name="pilotId" id="pilotId" lay-verify="" autocomplete="off" lay-filter="pilot" lay-search>
<option value="">请选用驾驶员</option>
<c:forEach var="pilot" items="${pilotList}">
<option value="${pilot.id }"
data-pilotName="${pilot.pilotName }"
<c:if test="${dispatch.pilotId eq pilot.id}"> selected </c:if>
>${pilot.pilotName }</option>
</c:forEach>
</select>
<input type="hidden" name="pilotName" id="pilotName" value="${dispatch.pilotName}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">状态</label>
<div class="layui-input-inline">
<select name="status" lay-verify="" autocomplete="off" lay-filter="pilot" lay-search>
<option value="1">未审核-未收款</option>
</select>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">租车费</label>
<div class="layui-input-inline">
<input type="float" name="totalMoney" id="totalMoney" value="${dispatch.totalMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">折让金额</label>
<div class="layui-input-inline">
<input type="float" name="saleMoney" id="saleMoney" value="${dispatch.saleMoney}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">实际金额</label>
<div class="layui-input-inline">
<input type="float" name="realMoney" id="realMoney" value="${dispatch.realMoney}" readonly="readonly" class="layui-input">
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
<script>
$('document').ready(function() {
function getAllMoney(){
var t1 = parseFloat($("#auditFuelMoney").val());
t1 = isNaN(t1)?0:t1;
t1 = parseFloat(t1);
console.log(t1);
var t2 = parseFloat($("#auditBridgeMoney").val());
t2 = isNaN(t2)?0:t2;
t2 = parseFloat(t2);
console.log(t2);
var t3 = parseFloat($("#auditStopMoney").val());
t3 = isNaN(t3)?0:t3;
t3 = parseFloat(t3);
console.log(t3);
var t4 = parseFloat($("#auditRepairMoney").val());
t4 = isNaN(t4)?0:t4;
t4 = parseFloat(t4);
var t5 = parseFloat($("#auditTireMoney").val());
t5 = isNaN(t5)?0:t5;
t5 = parseFloat(t5);
var t6 = parseFloat($("#auditSubsidizeMoney").val());
t6 = isNaN(t6)?0:t6;
t6 = parseFloat(t6);
var t7 = parseFloat($("#aduitOther").val());
t7 = isNaN(t7)?0:t7;
t7 = parseFloat(t7);
var total = t1+t2+t3+t4+t5+t6+t7;
console.log(total);
$("#aduitTotalMoney").val(total.toFixed(2));
}
$("#auditFuelMoney").change(function () {
getAllMoney();
});
$("#auditBridgeMoney").change(function () {
getAllMoney();
});
$("#auditStopMoney").change(function () {
getAllMoney();
});
$("#auditRepairMoney").change(function () {
getAllMoney();
});
$("#auditTireMoney").change(function () {
getAllMoney();
});
$("#auditSubsidizeMoney").change(function () {
getAllMoney();
});
$("#aduitOther").change(function () {
getAllMoney();
});
$("#show input").attr("readonly","readonly");
$("#show select").attr("disabled","disabled");
$("#notpass").click(function () {
$("#status").val(0);
var data = JSON.stringify($('#dispatchInfo').serializeJSON());
$.ajax({
type:'post'
,url:'<%=basePath%>dispatch/editDispatch'
,data:data
,dataType:'json'
,contentType:'application/json;charset=utf-8'
,success:function(data) {
console.log(data)
if(data.responseHead.code=200){
window.location.href="<%=basePath%>dispatch/toAuditDispatchList";
}
}
})
});
$("#pass").click(function () {
$("#status").val(2);
var data = JSON.stringify($('#dispatchInfo').serializeJSON());
$.ajax({
type:'post'
,url:'<%=basePath%>dispatch/editDispatch'
,data:data
,dataType:'json'
,contentType:'application/json;charset=utf-8'
,success:function(data) {
console.log(data)
if(data.responseHead.code=200){
window.location.href="<%=basePath%>dispatch/toAuditDispatchList";
}
}
})
});
$("#save").click(function () {
var data = JSON.stringify($('#dispatchInfo').serializeJSON());
$.ajax({
type:'post'
,url:'<%=basePath%>dispatch/editDispatch'
,data:data
,dataType:'json'
,contentType:'application/json;charset=utf-8'
,success:function(data) {
console.log(data)
if(data.responseHead.code=200){
window.location.href="<%=basePath%>dispatch/toAuditDispatchList";
}
}
})
});
layui.use(['form','laydate'], function() {
var $ = layui.$,
laydate = layui.laydate,
form = layui.form;
laydate.render({
elem : '#auditTime',
type : 'date',
trigger : 'click'
});
});
});
</script>
<jsp:include page="../common/js.jsp" />
DispatchController.java
package com.vdm.action;
import com.vdm.model.*;
import com.vdm.service.*;
import com.vdm.util.Constants;
import com.vdm.util.ErrorConstants;
import com.vdm.util.GenerationNum;
import com.vdm.util.ReturnMapUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping(value = "/dispatch")
public class DispatchController {
@Autowired
DispatchService dispatchService;
@Autowired
SalesmanService salesmanService;
@Autowired
CompanyService companyService;
@Autowired
VehicleService vehicleService;
@Autowired
PilotService pilotService;
@Autowired
AmountService amountService;
@RequestMapping(value = "/toDispatchList")
public String toDispatchList(){
return "dispatch/dispatchList";
}
@RequestMapping(value = "/delDispatch")
public String delDispatch(int id){
dispatchService.deleteByPrimaryKey(id);
return "dispatch/dispatchList";
}
@ResponseBody
@RequestMapping(value = "/dispatchList",method = RequestMethod.GET)
public Map<String,Object> dispatchList(){
List<DispatchInfo> userList = dispatchService.dispatchInfoList();
int count = dispatchService.getDispatchInfoCount();
Map<String,Object> retMap = new HashMap();
retMap.put("code",0);
retMap.put("msg","");
retMap.put("count",count);
retMap.put("data",userList);
return retMap;
}
@RequestMapping(value = "/toEditDispatch")
public String toEditDispatch(int id,HttpServletRequest request){
DispatchInfo dispatchInfo = dispatchService.selectByPrimaryKey(id);
request.setAttribute("dispatch",dispatchInfo);
setInfo(request);
return "dispatch/editDispatch";
}
@ResponseBody
@RequestMapping(value = "/editDispatch" , method = RequestMethod.POST)
public Map<String,Object> editDispatch(@RequestBody(required = true) DispatchInfo dispatchInfo){
if(dispatchService.updateByPrimaryKeySelective(dispatchInfo)>0) {
return ReturnMapUtil.getOKResult();
}else{
return ReturnMapUtil.getErrorResult(ErrorConstants.PARAMETER_ERROR);
}
}
private void setInfo(HttpServletRequest request){
//业务员
List<SalesmanInfo> saleList = salesmanService.getAllSalesmanInfo();
request.setAttribute("saleList",saleList);
//公司信息
List<CompanyInfo> companyList = companyService.getAllCompanyInfo();
request.setAttribute("companyList",companyList);
//车辆信息
List<VehicleInfo> vehicleList = vehicleService.getAllVehicleInfo();
request.setAttribute("vehicleList",vehicleList);
//驾驶员信息
List<PilotInfo> pilotList = pilotService.getAllPilotInfo();
request.setAttribute("pilotList",pilotList);
}
@RequestMapping(value = "/toAddDispatch")
public String toAddDispatch(HttpServletRequest request){
//生成派车单号
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
request.setAttribute("dispatchNum", GenerationNum.getSerialNum("VDM",3));
request.setAttribute("createTime",sdf.format(new Date()));
setInfo(request);
return "dispatch/addDispatch";
}
@ResponseBody
@RequestMapping(value = "/addDispatch" , method = RequestMethod.POST)
public Map<String,Object> addCompany(@RequestBody(required = true) DispatchInfo dispatchInfo, HttpSession session){
UserInfo user = (UserInfo) session.getAttribute(Constants.CURRENT_USER);
dispatchInfo.setCreateBy(user.getLoginName());
dispatchInfo.setCreateTime(new Date());
dispatchInfo.setStatus((short) 1);
System.out.println(dispatchInfo);
if(dispatchService.insertSelective(dispatchInfo)>0) {
return ReturnMapUtil.getOKResult();
}else{
return ReturnMapUtil.getErrorResult(ErrorConstants.PARAMETER_ERROR);
}
}
/*----派车单审核模块----*/
@RequestMapping(value = "/toAuditDispatchList")
public String toAuditDispatchList(){
return "dispatch/auditDispatchList";
}
@RequestMapping(value = "/toAuditDispatch")
public String toAuditDispatch(int id,HttpServletRequest request){
DispatchInfo dispatchInfo = dispatchService.selectByPrimaryKey(id);
request.setAttribute("dispatch",dispatchInfo);
setInfo(request);
return "dispatch/auditDispatch";
}
/*---财务收款模块---*/
@RequestMapping(value = "/toAmountDispatch")
public String toAmountDispatch(int id,HttpServletRequest request){
DispatchInfo dispatchInfo = dispatchService.selectByPrimaryKey(id);
AmountInfo amount = amountService.selectByDispatchNum(dispatchInfo.getDispatchNum());
request.setAttribute("amount",amount);
request.setAttribute("dispatch",dispatchInfo);
setInfo(request);
return "dispatch/amountDispatch";
}
}
-
3、遇到的问题
- 无
-
4、解决问题`
- 无
-
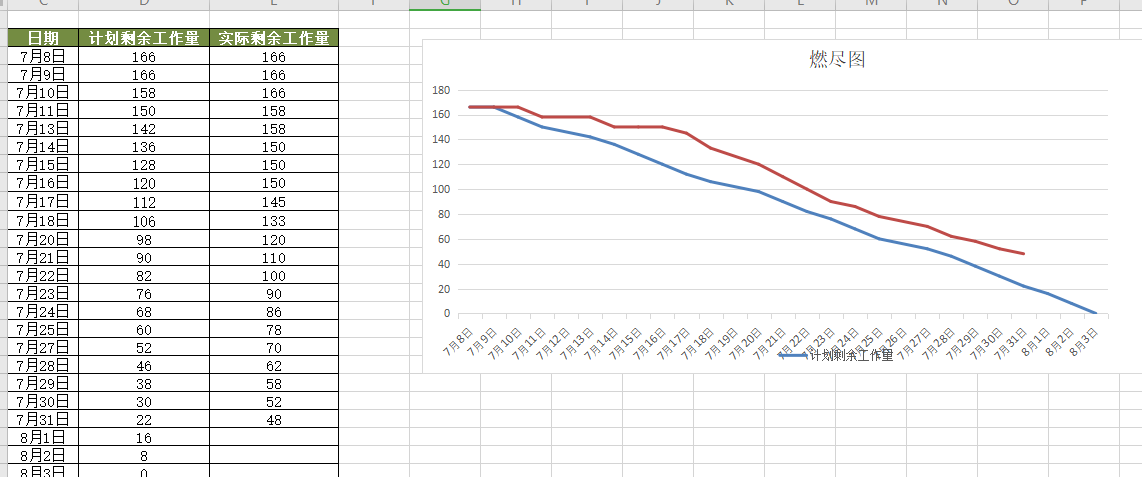
5、燃尽图