vue组件传值之$attrs、$listeners
当有父组件A,子组件B,孙子组件C的时候
A-B B-C 的传值想必大家应该都非常熟悉了,通过props和$emit和$on来进行传值
那么A-C之间的传值要怎么做呢?
1、event.bus总线传值
2、vuex 但是在项目不是很庞大,很复杂的时候使用vuex传值显得有点大材小用了
那要怎么做呢?下面就是我们要说的$attrs和$listeners,注意$attrs的类型为{ [key: string]: string } $listeners的类型为{ [key: string]: Function | Array<Function> }
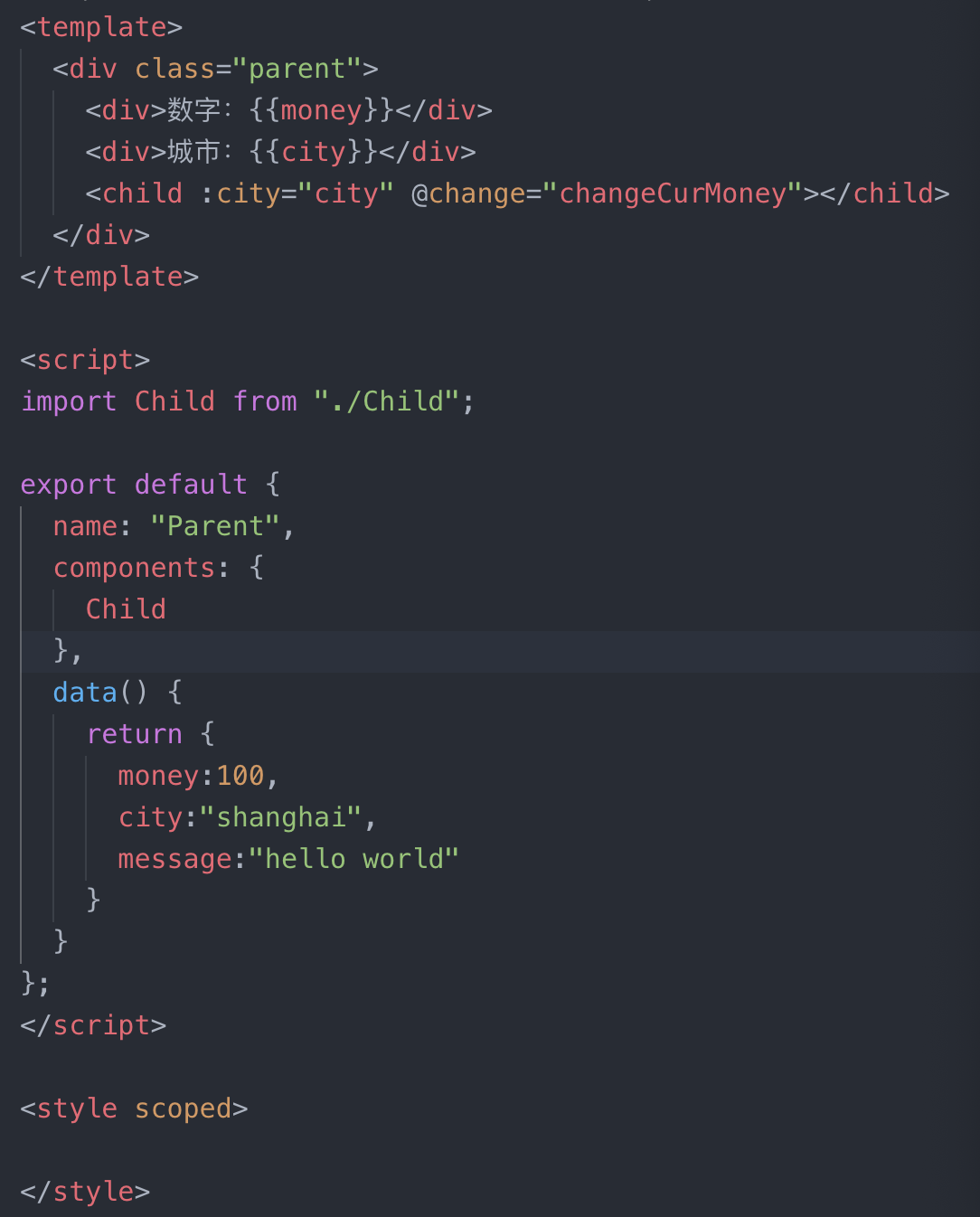
组件A(父组件):

组件B(子组件):

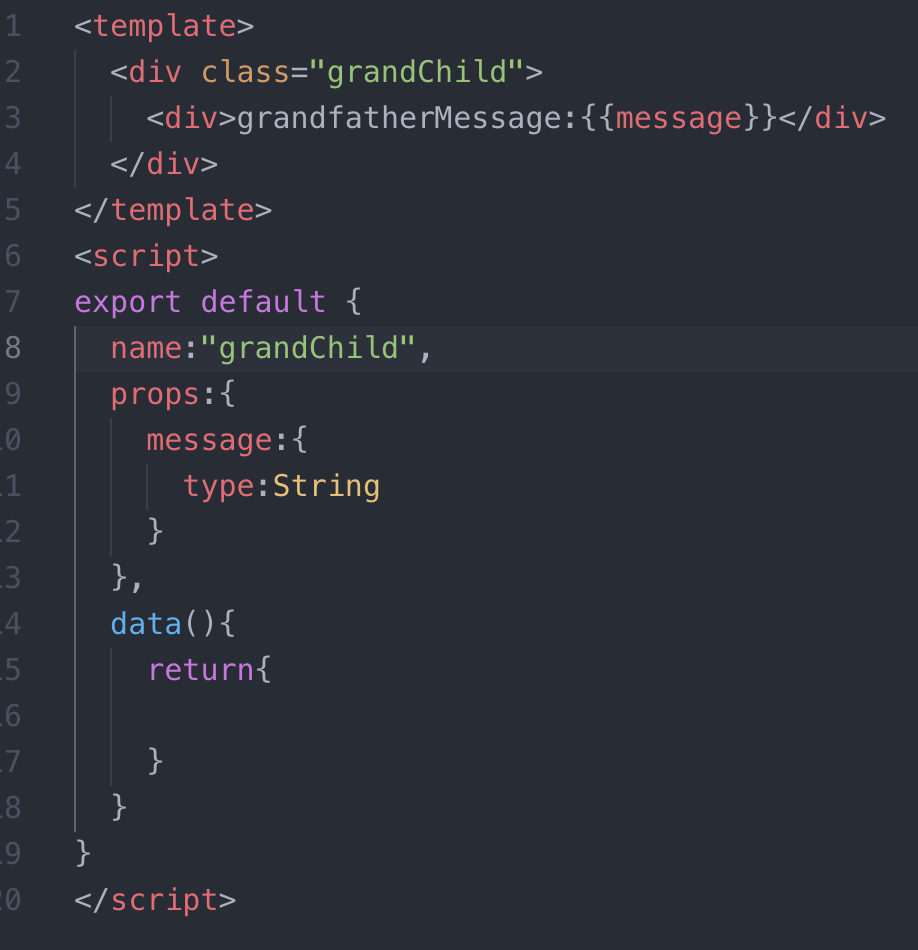
组件C(孙子组件):

这样 就实现了组件A中的message的值传递给了孙子组件C,在组件C中就可以获取message的值
分享文章如有侵权,版权等问题,请私信联系我,我将第一时间删除或修正。



