ES6新特性(函数默认参数,箭头函数)
1、函数参数的默认值
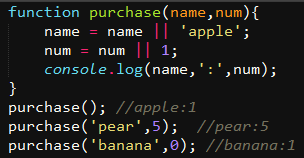
ES5中不能直接为函数的参数指定默认值,只能通过以下的变通方式:

从上面的代码可以看出存在一个问题,当传入的参数为0或者false时,会直接取到后面的值,而不是传入的这个参数值。
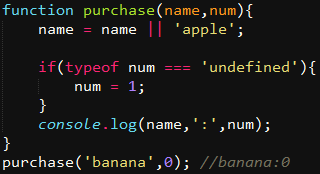
那怎么解决呢?对于上图的代码,可以通过判断是否传入了num参数,没有就用默认值:

这种做法还是很麻烦的,而ES6则直接在参数定义里面设置函数参数的默认值,而且不用担心传入参数是0或者false会出错了:

2、箭头函数
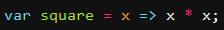
箭头函数用 => 符号来定义。
箭头函数相当于匿名函数,所以采用函数表达式的写法。
左边是传入函数的参数,右边是函数中执行的语句。

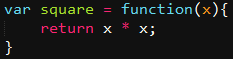
相当于

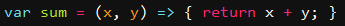
上面是完整的写法,左边小括号,右边大括号,而下面的情况可以简写:
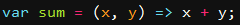
(1)当要执行的代码块只有一条return语句时,可省略大括号和return关键字:

(2)当传入的参数只有一个时,可以省略小括号:

相当于

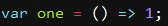
(3)当不需要参数时,使用空的圆括号:

相当于

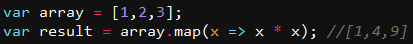
箭头函数在回调函数中是很简洁的,像这样:

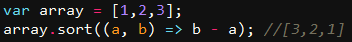
在排序中:

需要注意的是, 箭头函数没有自己的this、arguments、super、new.target,它们分别指向外层函数的相应变量。
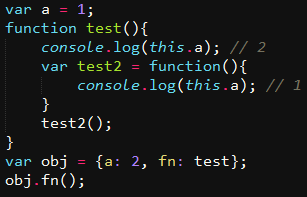
以前在ES5中使用this有点麻烦,这种问题很常见:

这就需要在嵌套函数外层使用that = this,然后内层使用that,就是下面这样子:

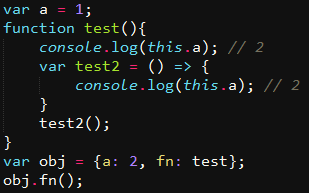
但是现在有了箭头函数,不再需要使用that = this或 _this = this 这种代码啦,因为箭头函数中的this直接就是外层函数中的this,代码更简单了:

Oh,wonderful !!!



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步