什么是微信小程序基础库
小程序的官方文档 很多地方看到 有关基础库的东西在开发工具中的配置项中也看到了
于是就在想 这个基础库 就是微信客户端的版本? 官方文档有一个 小程序的运行环境,基础库就是对这个环境的支持吗?
那小程序是个啥呢 既不是原生App也不是传统浏览器的WEB应用,看起来像是在微信中虚拟出的一个APP。
基础库是什么?
基础库是小程序运行的必要环境,我们的开发主要就是面向基础库开发的。基础库封装了微信和手机的能力并提供给小程序使用,我们使用基础库提供的组件和API开发起来非常的方便。了解和使用基础库就揭开了小程序90%的神秘面纱。
基础库存在于我们的微信客户端中,它和微信一样,也会有其自己的版本,每个版本都会有一些新特性。微信官方为了使得基础库的版本和微信的版本同步,采取了一个微信版本对应一个基础库版本的方式。这就使得用户在更新最新版本的微信时也能更新至最新版本的基础库。带来的优点就是用户的基础库都是最新版本的。
小程序是运行在基础库上的吗?
普遍认为小程序是要运行在微信客户端上的,这么说似乎没什么问题,但非常不严谨。相比于微信客户端那么大的一个概念,客户端中绑定的基础库更像是小程序的SDK。他封装微信和手机功能的同时也使得开发者能够屏蔽微信版本和手机系统的差异。
如果从开发者的视野看,说小程序运行在基础库上也没什么问题,因为开发了一段时间后发现基础库并不是一块厚实的棉被,并不能把底层(微信和手机)的一切功能的包裹的严严实实。比如小程序的提示框在不同的微信版本则有不同的样式,又比如JS代码中的new Data(“2018-2-8 11:34:00”)在Android手机上能成功解析,在iOS上则会报错。这究竟是基础库的漏洞还是我们对小程序的理解不够深入呢?
上面的那两个问题已结说明“棉被理论”行不通了,因为一床漏风的棉被肯定不是好棉被。那究竟是什么原因会让JS代码在不同的手机系统上出现不同的结果呢?顺着这条线我先是找到了运行JS代码的浏览器内核,比如被大家嫌弃的IE浏览器内核Trident,以及Safari和Chrome使用的Webkit内核,还有火狐浏览器使用Gecko内核。继续了解后又发现了自己的无知,浏览器最核心其实分为两部分:渲染引擎(Rendering Engine)和JS引擎。我上面说的其实都是渲染引擎,真正解析JS代码的则是JS引擎。查了文档后才发现:
微信小程序运行在多种平台上:iOS(iPhone/iPad)微信客户端、Android 微信客户端、PC 微信客户端、Mac 微信客户端和用于调试的微信开发者工具。
各平台脚本执行环境以及用于渲染非原生组件的环境是各不相同的:
在 iOS 上,小程序逻辑层的 javascript 代码运行在 JavaScriptCore 中,视图层是由 WKWebView 来渲染的,环境有 iOS 12、iOS 13 等;
在 Android 上,小程序逻辑层的 javascript 代码运行在 V8 中,视图层是由自研 XWeb 引擎基于 Mobile Chrome 内核来渲染的;
在 开发工具上,小程序逻辑层的 javascript 代码是运行在 NW.js 中,视图层是由 Chromium Webview 来渲染的。
也就是说基础库并不能解决小程序的一切问题。JS代码的解析和页面的渲染都要调用手机系统的浏览器内核。这么看来基础库只能算是一个调度资源的调度器,将小程序需要的资源经过简单的封装然后调度过去而已。
按照这样的思路,小程序并不是运行在基础库上的。如果非要下一个定义的话,可以说:小程序是通过基础库运行在手机及微信上的。
转载:https://www.jianshu.com/p/498dc852f300
最后在说说 小程序的原生组件
什么是小程序的原生组件:
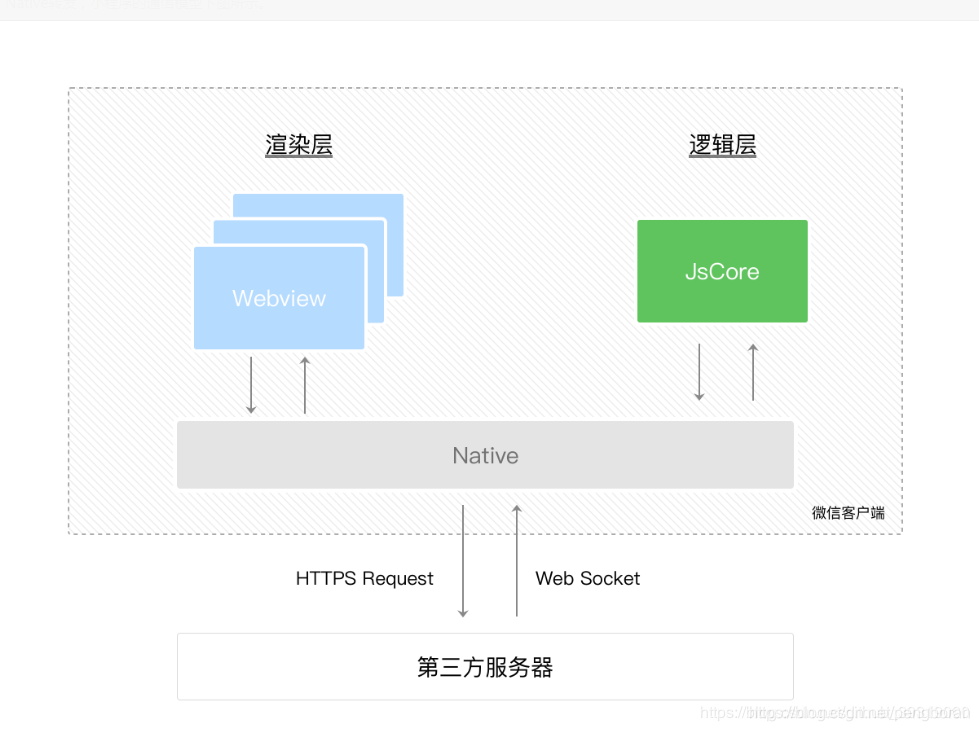
先看张图

微信客户端—Native
webview 就是一个WebKit内核的浏览器,兼容性也一致。承载页面用的,比如在原生android中要想使用html,就得用webview
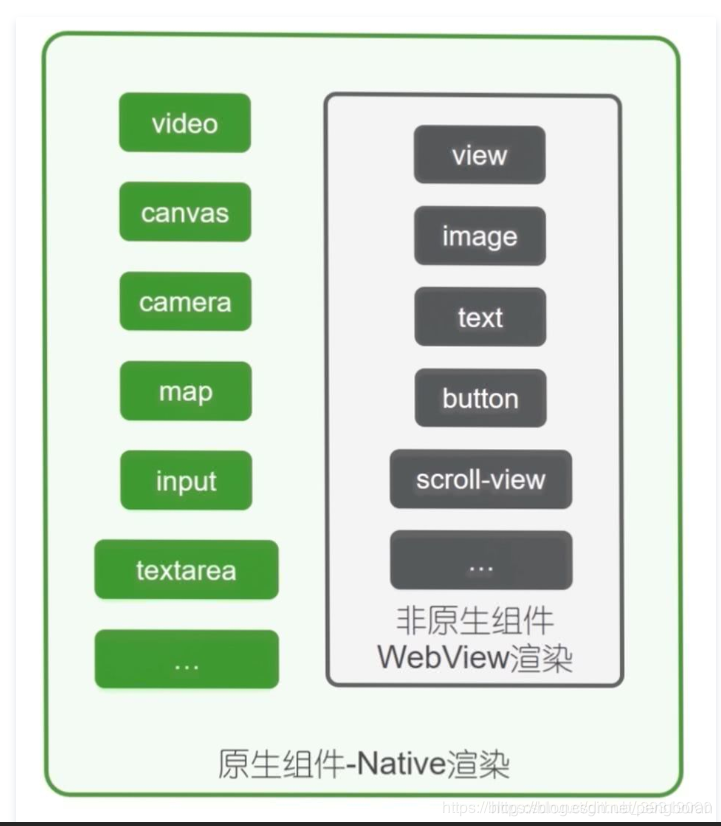
由上图可以看到大部分的组件都是渲染在webview上面的,这就是非原生组件
原生组件是在natvie(微信)可以端渲染的,脱离了webview 由于脱离了webview 开发过程中 对原生组件有一定的限制,使得我们的开发效率变低。可以类比原生android开发,native就好比原生的安卓app,webview 相当于在小程序中嵌入了h5



