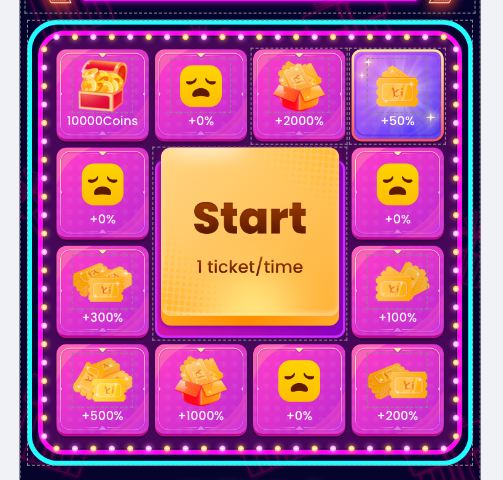
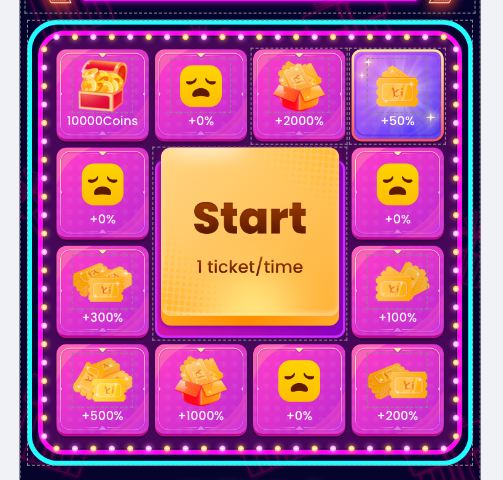
- 实现的效果

- 操作步骤
- 首先安装插件
npm install @lucky-canvas/vue@latest
yarn add @lucky-canvas/vue@latest
- 在main.js中引入
import VueLuckyCanvas from '@lucky-canvas/vue'
Vue.use(VueLuckyCanvas)
- 最后在组件内使用
<LuckyGrid
ref="myLucky"
width="22.68rem"
height="22.68rem"
rows="4"
cols="4"
:prizes="prizes"
:blocks="blocks"
:buttons="buttons"
:defaultStyle="defaultStyle"
:activeStyle="activeStyle"
:defaultConfig="defaultConfig"
@start="startCallback"
@end="endCallback"
/>
data() {
return {
blocks: [
{
padding: '1.5rem',
imgs: [
{
src: require(`@/assets/LuckyDraw/bg2.png`),
width: '22.68rem', //为了h5适配,1rem=16px
height: '22.68rem',
},
],
},
],
prizes: [],
//中奖标记
activeStyle: {
background: 'transparent',
},
defaultStyle: {
borderRadius: '0.62rem', //圆角20px
},
defaultConfig: {
gutter: '0.18rem', //格子之间的缝隙2px
},
}
},
methods:{
getPrizesList() {
const prizes = []
const data = [
{
x: 0,
y: 0,
value: '10000Coins',
src: require(`@/assets/LuckyDraw/10000coins.png`),
},
{
x: 1,
y: 0,
value: '+0%',
src: require(`@/assets/LuckyDraw/+0%.png`),
},
{
x: 2,
y: 0,
value: '+2000%',
src: require(`@/assets/LuckyDraw/+2000%.png`),
},
{
x: 3,
y: 0,
value: '+50%',
src: require(`@/assets/LuckyDraw/+50%.png`),
},
{
x: 3,
y: 1,
value: '+0%',
src: require(`@/assets/LuckyDraw/+0%.png`),
},
{
x: 3,
y: 2,
value: '+100%',
src: require(`@/assets/LuckyDraw/+100%.png`),
},
{
x: 3,
y: 3,
value: '+200%',
src: require(`@/assets/LuckyDraw/+200%.png`),
},
{
x: 2,
y: 3,
value: '+0%',
src: require(`@/assets/LuckyDraw/+0%.png`),
},
{
x: 1,
y: 3,
value: '+1000%',
src: require(`@/assets/LuckyDraw/+2000%.png`),
},
{
x: 0,
y: 3,
value: '+500%',
src: require(`@/assets/LuckyDraw/+500%.png`),
},
{
x: 0,
y: 2,
value: '+300%',
src: require(`@/assets/LuckyDraw/+300%.png`),
},
{
x: 0,
y: 1,
value: '+0%',
src: require(`@/assets/LuckyDraw/+0%.png`),
},
]
data.forEach((item) => {
prizes.push({
x: item.x,
y: item.y,
imgs: [
{
src: require(`@/assets/LuckyDraw/noChange.png`),
width: '79px',
height: '79px',
activeSrc: require(`@/assets/LuckyDraw/change.png`),
},
{
src: item.src,
width: '50px',
height: '45px',
top: '7px',
},
],
fonts: [
{
text: item.value,
top: '51px',
fontColor: '#fff',
fontSize: '10px',
fontStyle: 'Poppins-SemiBold, Poppins',
fontWeight: '500',
},
],
})
})
this.prizes = prizes
},
}
startCallback(e,button) {
console.log(e,button,7777);
this.$refs.myLucky.play()
setTimeout(() => {
const index = 7
this.$refs.myLucky.stop(index)
}, 1000)
},
endCallback(prize) {
console.log(prize)
setTimeout(() => {
......
}, 500)
},
- https://100px.net/usage/vue.html
- https://blog.csdn.net/crazy_jialin/article/details/115613060






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了