打开CodeReview新姿态
一、背景
在我们的项目开发过程中,代码review是不可或缺的一个环节。虽然市面上已有一些成熟的代码review系统,或者是基于git提交记录进行的在线review操作,功能也比较强大,但使用上总是不够方便:
- 代码不同于小说审稿,纯文本类型的阅读式review模式,很难发现逻辑层面的问题
- 代码review完成之后,针对评审意见的逐个确认、跟踪闭环也比较麻烦
- 平时项目开发的时候没法同步记录发现的问题
- ...
对于程序员来说,IDEA可以说是一点也不陌生,在IDEA中可以查看代码、跳转、搜索、分析调用,然后才能检视出深层的代码逻辑问题。此外,平时开发过程中,如果写代码的时候发现一些问题点,如果可以直接在IDEA中记录下来,然后交由对应责任人去修改,这样的代码review体验岂不是更方便、更高效。
二、介绍
Code Review Helper是网上某大佬研发的一款IDEA插件,上架后收获了比较高的评分,旨在为了简单快速上手操作,实现代码review智能化。而且相关源码均开源访问,你可以拿到后进行各种魔改!!!
三、使用
单机版
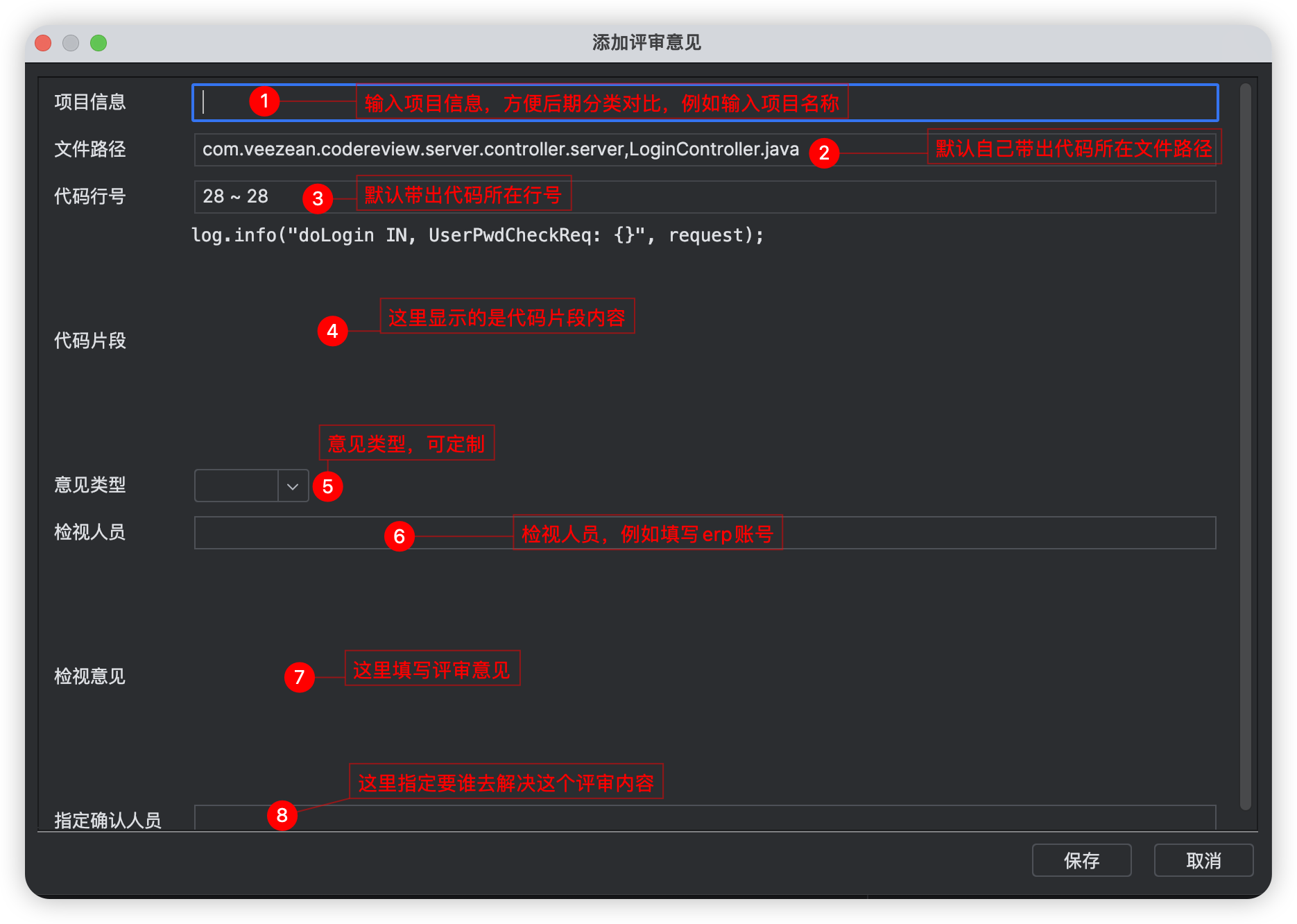
直接安装Idea对应插件【Code Review Helper】,选中要评审的代码片段,按键盘:Alt + A【Windows】、fn + option + A【Mac】进行评审记录,填写对应内容后可导出excel表格发给对方,对方导入后查看到具体评审意见,适合两人之间进行评审意见。不过这种导入来导入去着实还是不方便,还不如直接代码中增加todo注释,然后提交上去告知对方解决,解决后消除todo项注释信息😭😭😭

团队协同版
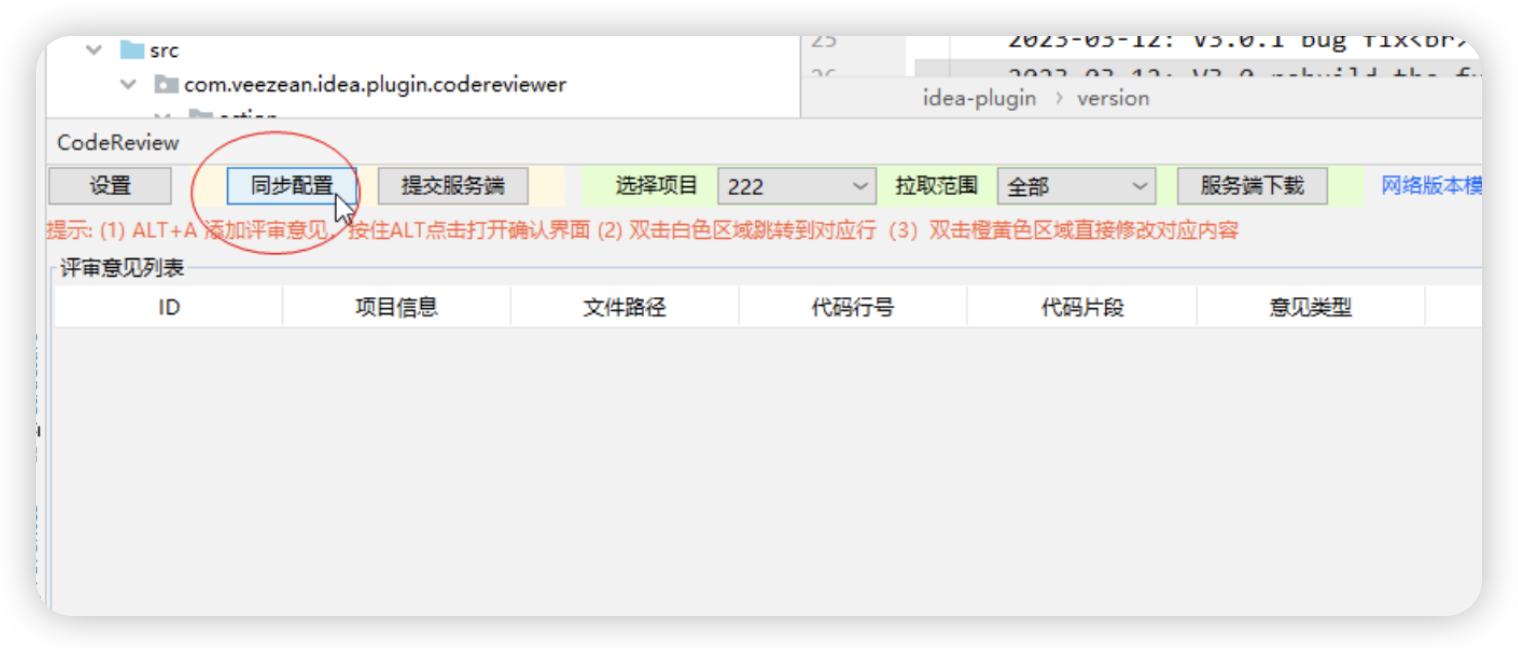
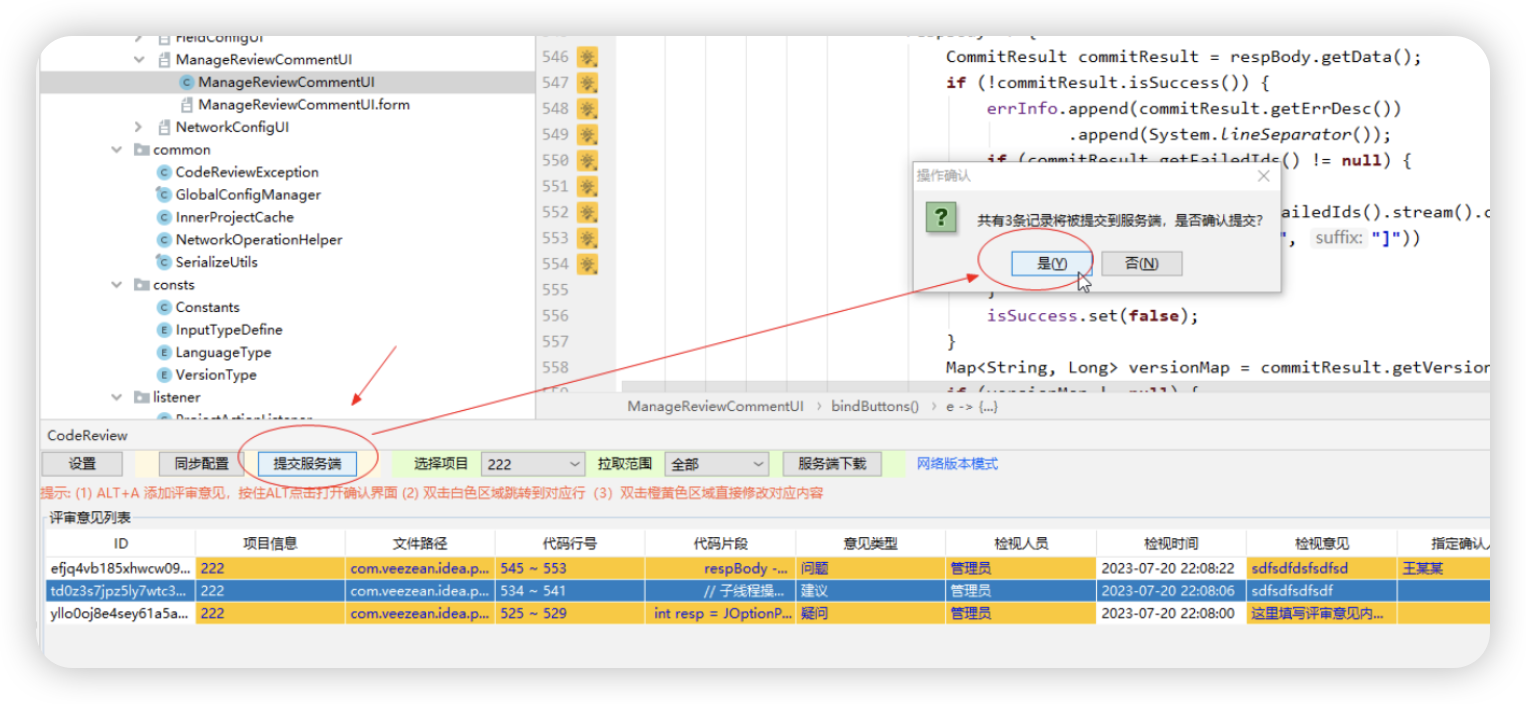
顾名思义,适合团队间进行协同评审。这个要求团队自行部署私有化代码到公司服务器上(毕竟代码是公司的核心资产,本地化部署可以解决所有代码管理的后顾之忧,不用担心源码泄漏),部署好之后就可以疯狂评审啦。需要注意一点,团队协同版部署好之后,团队成员需要将自己本地Idea插件切换至【网络版本】模式,然后输入服务器地址,用户名及密码,这样就可以同步服务器配置,拉取服服务器评审记录,将记录提交服务器


四、个性化定制
因为每个团队的实际诉求与使用场景不一样,所以在实际代码review的过程中,除了一些基础的 review 属性(比如代码所在类、行号、引用内容、检视人员、检视时间等)之外,还会有一些个性化的字段值诉求,比如有的需要填写问题归属版本号,有的需要填写问题引入人员、或者问题引入时间等等。为了满足这种实际使用上的诉求,CodeReviewHelper 插件支持了自定义评审字段的能力。具体的配置操作方式。
单机版
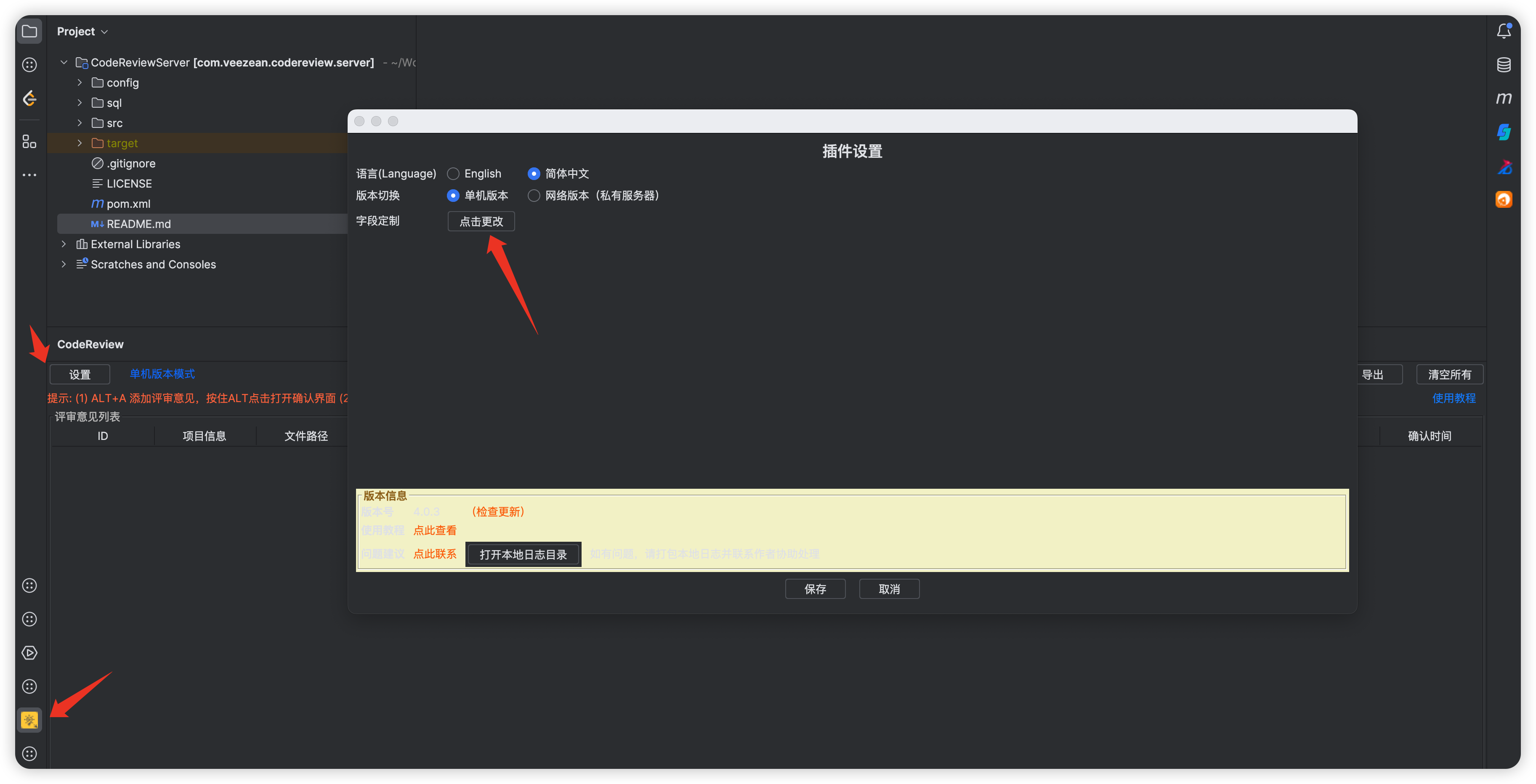
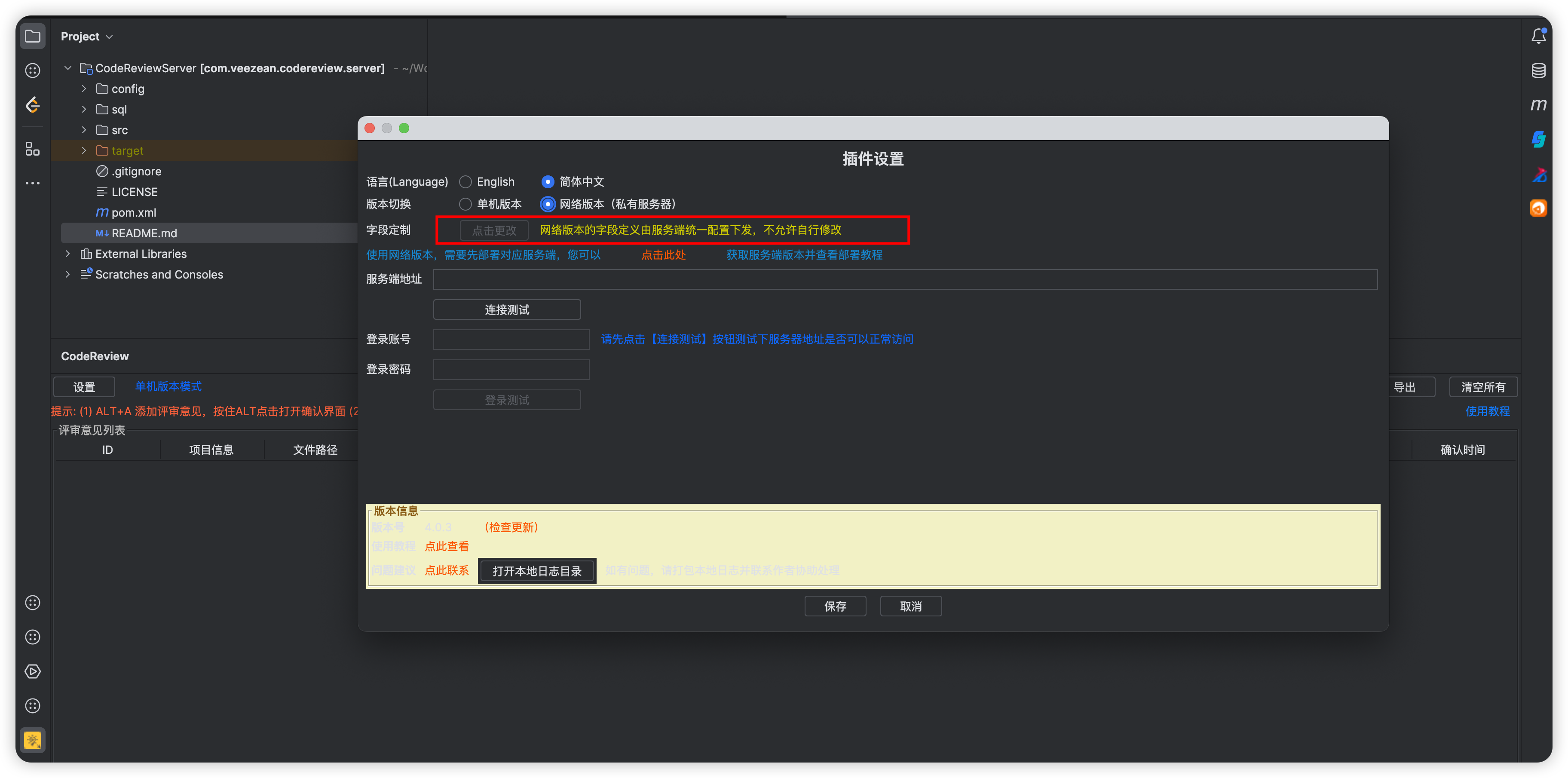
找到CodeView标签栏,点击设置按钮,可以看到字段定制的按钮,点击按钮可以进行配置修改。

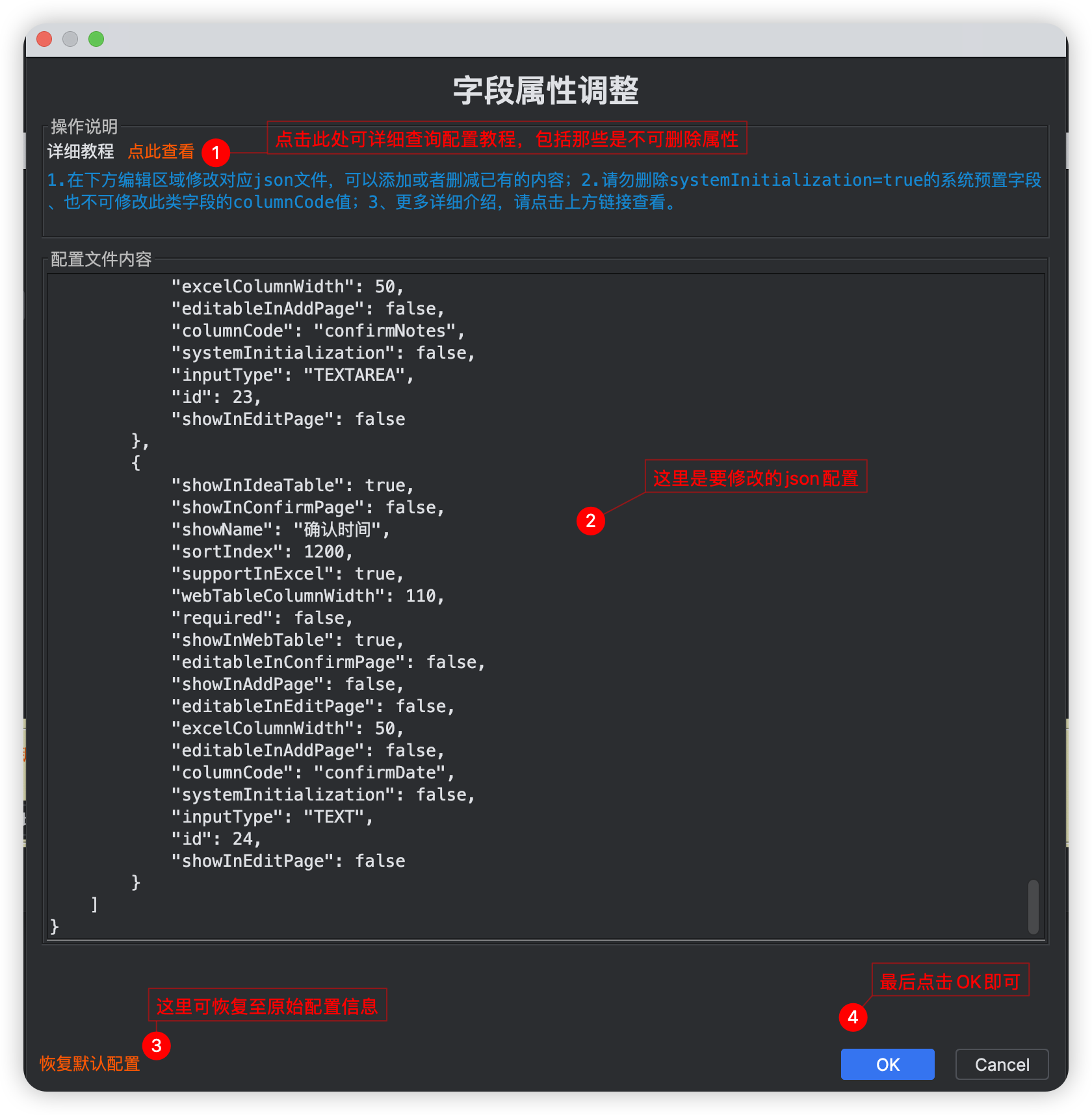
在字段属性调整窗口中,可以修改窗口中的json格式配置内容,添加或者删除字段定义,或者修改已有的字段属性。

团队协同版
网络版由于是团队协同的场景,为了保证团队内部的协同,不允许个人在插件端自行修改评审字段的定义,只能由管理员在服务端进行修改,然后所有连接到该服务端的插件同步共享同一份配置。

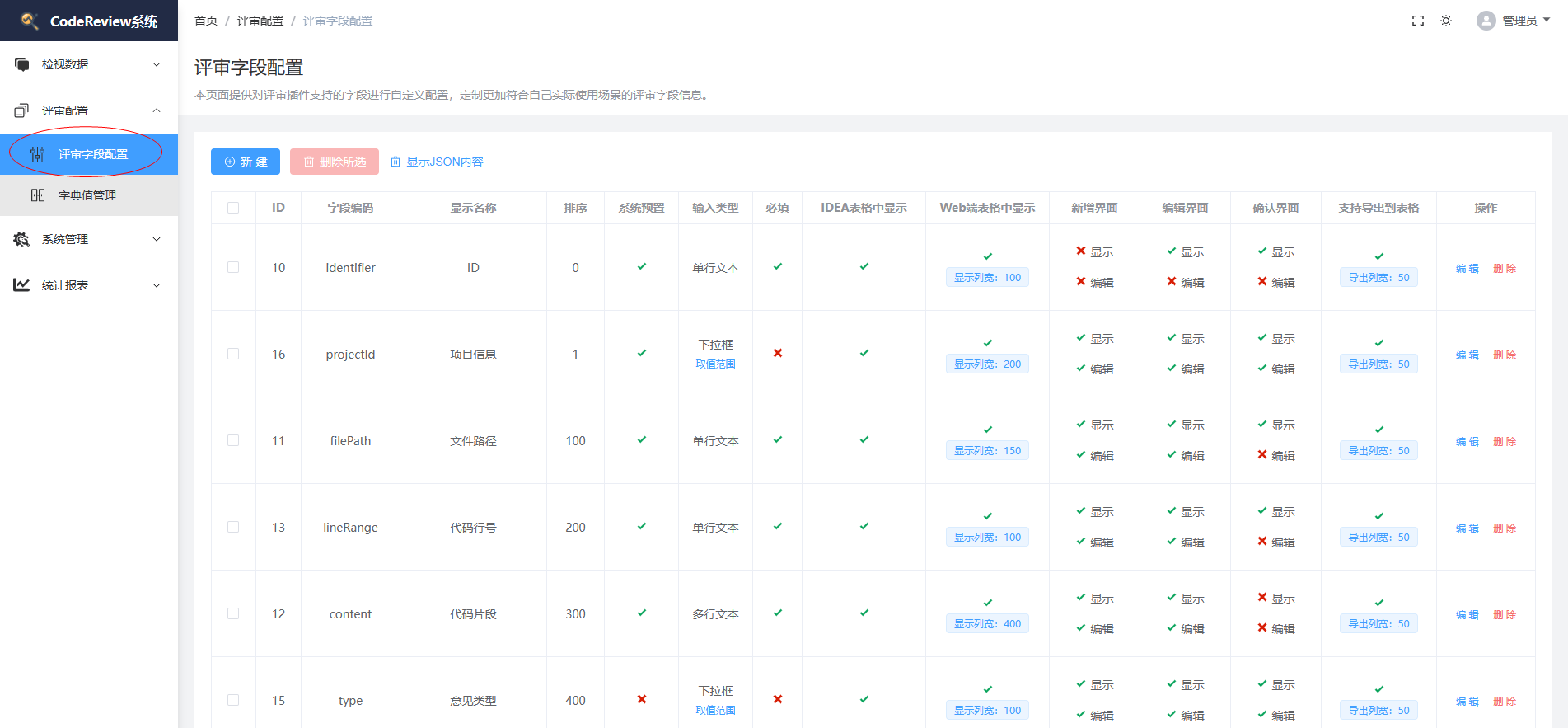
如果您是 CodeReview 服务端的管理员,那么您将有权限去设置团队的代码检视意见字段内容的配置,该配置修改后,所有连接到此服务端的客户端将会同步更新到最新的配置。以管理员身份登录到管理界面之后,左侧菜单切换到评审字段配置页签,可以看到当前已有的字段属性。可以在该界面上,对评审字段进行增删或者修改操作。

配置参数含义说明

五、总结
代码审查(Code Review)不仅可以对编写的代码进行系统检查,以评估其质量、性能和可维护性,同时可提高代码的可维护性、质量、安全性以及促进团队间协作等。


