zoom:1 hasLayout
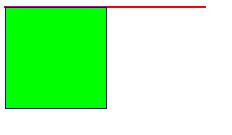
在现代浏览器,如果子元素float,则父元素不会自动被撑开
#nofloatbox {
border: 1px solid #FF0000;
background: #CCC;
width:200px;
}
#floatbox {
float: left;
width: 100px;
height: 100px;
border: 1px solid #0000FF;
background: #00FF00;
}
</style>

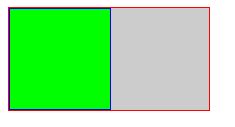
如果给父元素加上overflow:hidden
#nofloatbox {
border: 1px solid #FF0000;
background: #CCC;
width:200px;
zoom:1;
overflow:hidden;
}
或者给最后一个子元素加上clear:both
#nofloatbox > div:nth-child(2){
clear:both;
}
都会有清除浮动的效果.

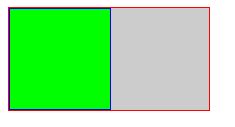
zoom:1是针对ie的属性,可以激活hasLayout属性,关于hasLayout
要想更好的理解 css, 尤其是 IE 下对 css 的渲染,haslayout 是一个非常有必要彻底弄清楚的概念。大多IE下的显示错误,就是源于 haslayout。如果它设置成了true,它就不得不去渲染它自己,因此元素不得不扩展去包含它的流出的内容。例如浮动或者很长很长的没有截断的单词,如果haslayout没有被设置成true,那么元素得依靠某个祖先元素来渲染它。这就是很多的ie bugs诞生的地方。
#nofloatbox {
border: 1px solid #FF0000;
background: #CCC;
width:200px;
zoom:1;
/*overflow:hidden;*/
}

<body>
<div id="nofloatbox">
<div id="floatbox"></div>
<div></div>
</div>


