display:inline-block
IE 从 5.5 开始就已经支持 display:inline-block 了,只是支持的并不是那么完善。
在 msdn 微软开发者社区,找到了 IE 从5.5 开始支持 inline-block 的证据:
The inline-block value is supported starting with Internet Explorer 5.5. You can use this value to give an object a layout without specifying the object’s height or width.
这里明确指出:从 IE5.5 开始支持 inline-block。
链接:http://msdn.microsoft.com/zh-cn/library/ie/ms530751(v=vs.85).aspx
那么既然 IE5.5 开始就已经支持了 inline-block,为何我们还要写那么一坨 CSS 呢?同时我们知道 IE6、7 中 display:inline-block 是可以触发 hasLayout 的,触发了 hasLayout 的元素表现出来的特征就是一个独立的矩形容器,可以设置宽高而且不受外部元素的影响,类似于现代浏览器中的 Block formatting contexts (块级格式化上下文)的概念。
下面来做一个详细的测试,分别看看 IE6 中 inline 元素和 block 元素的表现:
1)inline 元素 display:inline-block
IE6 中截图如下:

.dib-inline, .dib-block {
width:100px;
height:30px;
line-height:30px;
text-align:center;
}
.dib-inline {
display:inline-block;
}
测试表明:IE6 中 inline 元素只要触发了 hasLayout 其表现就类似于 inline-block,这里设置 display:inline-block; 或者 zoom:1; 等其他属性值可以触发 hasLayout ,表现出来是一样的。
查看 DEMO(2013-3-22更新)
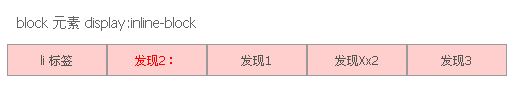
2)block 元素 display:inline-block
IE6 中截图如下:

.dib-inline, .dib-block {
width:100px;
height:30px;
line-height:30px;
text-align:center;
}
.dib-block{
display:inline-block;
}
测试表明:IE6 中 block 元素即使触发了 hasLayout 也不能具有 inline-block 元素不换行的特性。想要 block 元素支持 inline-block 元素的特性,我们可以这样做:
.dib-block {
display:inline;
zoom:1;
}
首先让 block 元素转化为 inline 元素,强制其不换行;然后通过 zoom:1 触发 hasLayout,使其可以设置宽高。修复后的 截图如下:

3)结合现代浏览器
综上,现代浏览器都支持 display:inline-block ,IE6、7 inline 元素也可以达到同样的效果,IE6、7 block 元素需要设置 display:inline; zoom:1; 它们结合在一起便是:
display:inline-block; /* 现代浏览器 +IE6、7 inline 元素 */
*display:inline; /* IE6、7 block 元素 */
*zoom:1;
为了不让支持 CSS2.1 inline-block 的浏览器 重置为 inline,我们针对 IE6、7 做一个 hack。由于现代浏览器也开始支持 zoom 属性,这里只是希望 IE6、7 中生效,所以还是 hack 一下比较合适。至此产生了我们熟悉的兼容各个浏览器的 inline-block 写法。
小结:IE6、7 并不是不支持 inline-block,只是 block 元素需要做一些处理来达到 inline-block 的效果。
全文(包括解决display:inline-block空隙的问题)


