【原文地址】Silverlight Tutorial Part 1: Creating "Hello World" with Silverlight 2 and VS 2008
【原文发表日期】 Friday, February 22, 2008 5:57 AM
这是8个系列教程的第一部分,这系列示范如何使用Silverlight 2的Beta1版本建造一个简单的Digg客户端应用。这些教程旨在按顺序阅读,帮着解释Silverlight的一些核心编程概念。
使用 VS 2008 创建一个新的Silverlight 应用
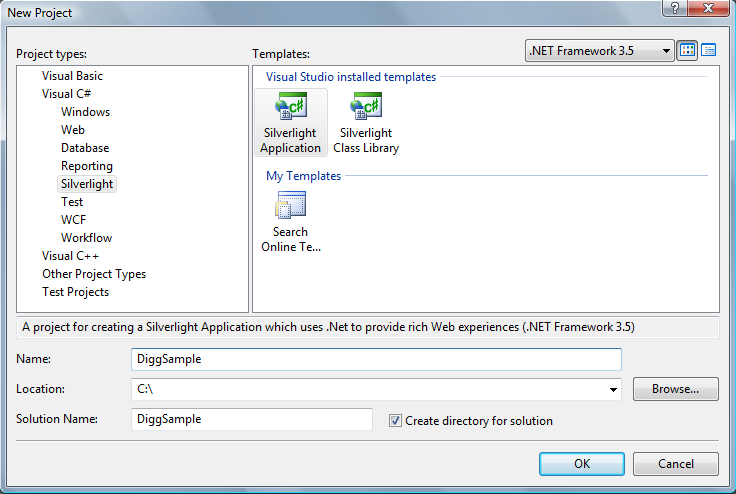
我们来开始我们的Digg应用的开发,先选择Visual Studio 2008 中的文件->新项目菜单项,使用新项目对话框创建一个“Silverlight Application” (注:你需要在Beta1发布后,下载和安装 VS 2008的Silverlight工具才能得到这个支持):

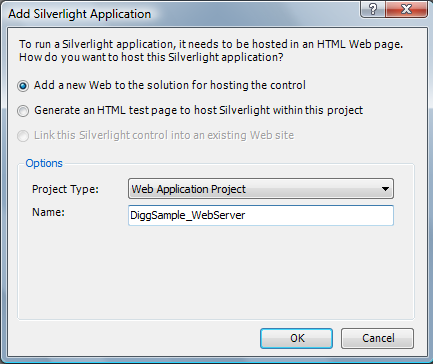
我们将该项目命名为“DiggSample”。在点击OK按钮后, Visual Studio 会显示另外一个对话框,允许我们选择我们是否只要创建一个Silverlight应用项目,或者还要加一个服务器端的ASP.NET Web项目到包含Silverlight应用的解决方案里去:

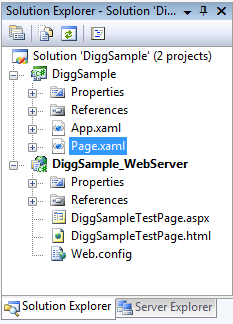
在这个例程里,我们将选择还要添加一个ASP.NET Web Application 项目到解决方案里去,并将它命名为“DiggSample_WebServer”。在点击OK之后,Visual Studio 会为我们创建一个解决方案,里面包含一个Silverlight 客户端应用和一个ASP.NET web 服务器端应用:

如果我们做一次编译的话, Visual Studio 会自动把编译好的 Silverlight 应用拷贝到我们的web服务器项目中去,不需要手工的步骤或配置。VS为我们创建的默认的web服务器项目包含一个ASP.NET网页和一个静态的 HTML网页,我们可以用来运行和测试其中的Silverlight应用。
注: Silverlight应用可用于任何web服务器(包括Linux上的Apache),宿主于静态HTML文件或者任何服务器端生成的网页(包括 PHP, Java, Python, Ruby等等)中。在这个Digg样例中,我们不会写任何服务器端的代码,而是将使用Silverlight的跨域networking功能,来直接访问 Digg服务的API。我选择创建一个ASP.NET web服务器项目,主要是想获得自动的部署,并且使用它内置的web服务器来做测试。
理解Silverlight应用里都有些什么
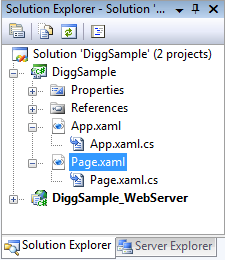
在默认情形下,一个新建的Silverlight应用项目包含一个Page.xaml和一个 App.xaml文件,以及与它们相关的后台(code behind )类文件(可以用VB, C#, Ruby 或Python来编写):

XAML文件是XML文本文件,可以用来用声明的方式指定 Silverlight 或 WPF应用的用户界面。XAML还可更广泛地用来用声明的方式代表.NET对象。
App.xaml 文件一般用来声明譬如象画刷和样式对象这样可在整个应用中共享的资源。App.xaml的后台Application类可用来处理应用级的事件,象 Application_Startup, Application_Exit 和Application_UnhandledException。
Page.xaml 文件,在默认情形下,是在应用激活时装载的起始的UI控件。在其中,我们可以使用UI控件来定义我们的用户界面,然后在Page的后台代码类里处理它们的事件(详见后文)。
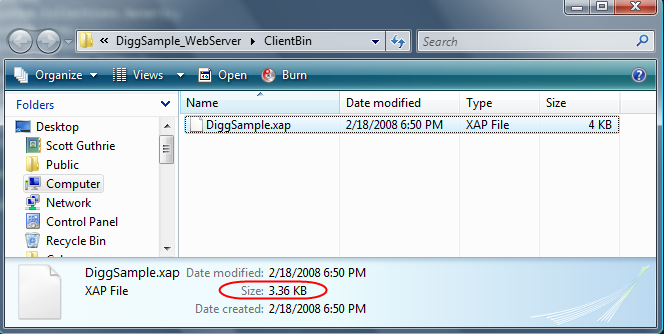
在我们编译DiggSample项目时,在默认情形下,Visual Studio 会把代码和XAML标识编译进一个标准的 .NET 程序集文件中,然后把它和任何静态的资源(象图片或我们想要包含的静态文件)包装进硬盘上一个叫做“DiggSample.xap”的文件中去:

“.xap”文件(其音发作“zap”)使用标准的 .zip压缩算法来减小客户端下载的大小。一个“hello world”.NET Silverlight 应用(用VB或C#编写的)其大小大概为4KB。
注: Beta1版本中的一些控件是在程序集中实现的,如果使用这些控件的话,这些程序集会重新发布于应用的 .xap 文件中(会增加应用的大小,超出4KB的基底大小)。在Digg应用中使用的所有控件将会在Beta2版和最终版的核心Silverlight下载包中, 这意味着完成的应用的总下载大小大概只在6-8KB范围内(所以是非常小,下载起来非常快)。
要宿主和运行一个Silverlight 2 应用,你可以把<object>标签加到任何标准的HTML页面中(不需要 JavaScript )并将其指向 .xap 文件。Silverlight然后就会自动下载这个.xap 文件,生成实例,将其宿主于浏览器中的HTML网页中。这是跨浏览器(Safari, FireFox, IE等),跨平台(Windows, Mac, and Linux)工作的。
HTML和ASP.NET测试网页(内含<object>标签,其引用指向我们的Silverlight 应用)是在我们创建项目时为我们自动添加的,这意味着我们只要点击F5编译,运行和测试就可以了。
学习如何添加控件和处理事件
现在我们的Digg应用什么都不做,在运行它时,只会调出一个空白的网页。
我们可以打开项目中的Page.xaml文件来改变它,往里面加些内容:

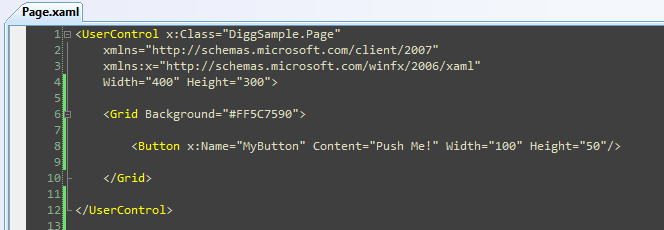
我们将开始改变网格的背景颜色,在其中声明一个Button控件。我们将给按钮一个"x:Name"属性,设置其值为“MyButton“,这会允许我们在后台代码类中用编程的方法引用它。我们还将设置它的Content, Width 和 Height 属性:

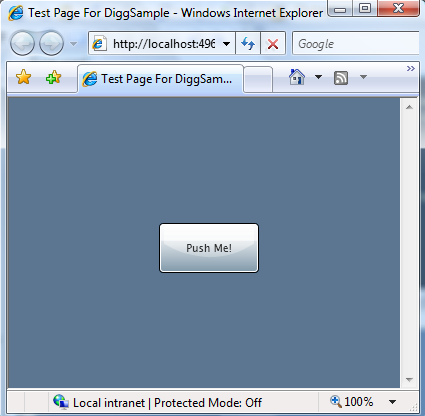
当我们运行应用时,我们的按钮将会在网页的中间出现,内含”Push Me“内容文字,象下面这样:

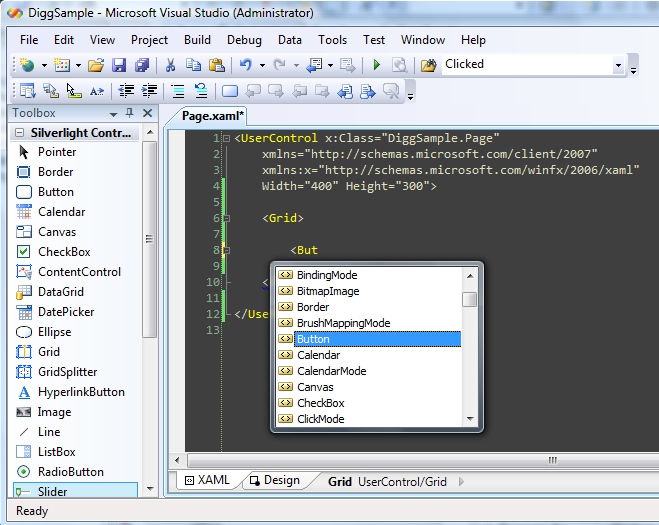
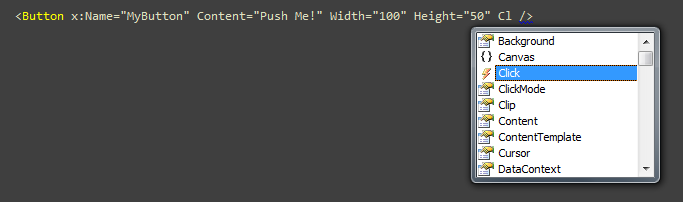
要给我们的按钮加行为的话,我们可以给它加一个"Click"事件处理函数。我们可以在源码视图中通过输入事件的名称来做:

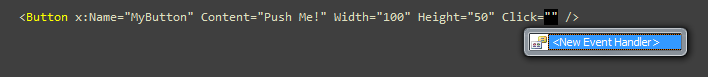
然后就会提示我们在我们的后台代码类中该使用的事件处理函数:

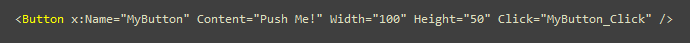
然后我们可以输入一个要用的新事件处理方法的名称,或者只要点击回车键,使用默认的命名约定来命名事件处理方法:

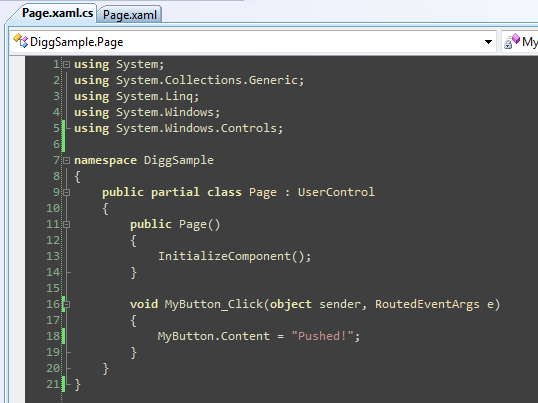
然后VS就会自动地在我们的后台代码类文件中创建一个占位的事件处理函数实现。我们可以使用这个事件处理函数在按钮被点击时,用新的消息更新它的内容:

在做完上面的改动后,我们可以重新运行应用,再次点击按钮,现在它的内容就会被更新为“Pushed!”的消息:

以下的步骤
在完成我们的应用之前,我们还有不少工作要做... :-)





