vue的v-for只能有一个子节点问题
有时候,v-for子节点不止一个,但是我们又不想新写一个div包裹子节点(可能导致布局混乱)
方案,使用vue函数式节点定义fragment虚拟节点功能
组件代码如下
<script> export default { name: 'fragment', functional: true, render(h, context) { return context.children } } </script>
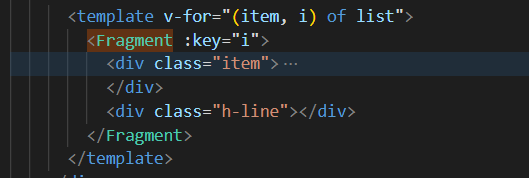
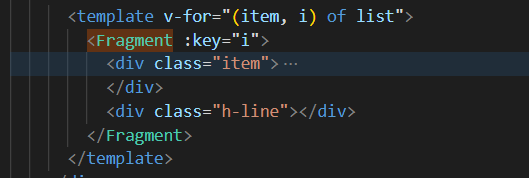
使用如下

打不死的小强
有时候,v-for子节点不止一个,但是我们又不想新写一个div包裹子节点(可能导致布局混乱)
方案,使用vue函数式节点定义fragment虚拟节点功能
组件代码如下
<script> export default { name: 'fragment', functional: true, render(h, context) { return context.children } } </script>
使用如下