h5 移动端下载
前端下载
页面a 标签下载
使用 a 标签下载原理,利用 h5 a 标签 download 属性,点击页面 a 标签后即可下载
<a href='url' download="filename.ext">下载</a>
js利用a标签下载
注意,添加 link.target = '_blank' 和 document.body.append(link) 代码可解决第三方资源情况下,点击跳转打开页面(而非下载)问题
// a 标签下载文件 function aDownlad(url, fileName) { const link = document.createElement('a') link.href = url link.target = '_blank' link.download = fileName link.style.display = 'none' document.body.append(link) link.click() }
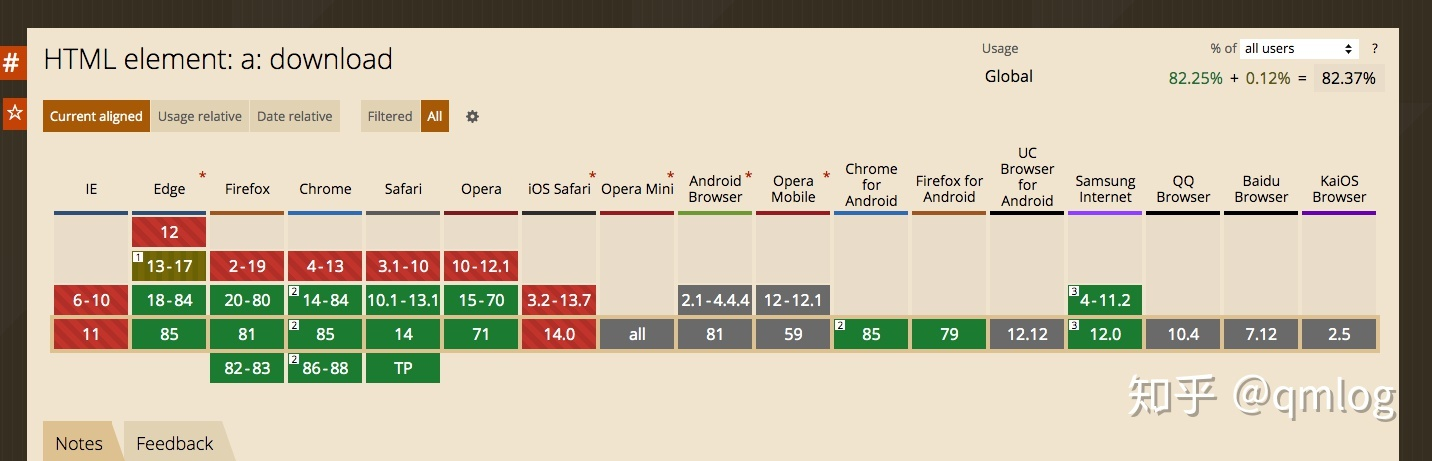
a标签download兼容性

blob下载文件
// 通过blob下载文件 function downloadByBlob(blob, fileName) { if (window.navigator.msSaveBlob) {//ie下载 window.navigator.msSaveBlob(blob, fileName) } else { const URL = window.URL || window.webkitURL const url = URL.createObjectURL(blob) aDownlad(url, fileName) } }
XMLHttpRequest下载文件
跨域情况下,该方法失效
// 通过XMLHttpRequest下载文件 function downloadFileByUrl(url, fileName) { const xhr = new XMLHttpRequest(); xhr.open('GET', url, true); xhr.responseType = 'blob'; xhr.onload = () => { if (xhr.status === 200) { // 获取blob数据并保存 downloadByBlob(xhr.response, fileName); } }; xhr.send(); }
window.open下载文件
window.open(url)
- 因为苹果的安全机制拦截,移动端window.open在苹果手机失效
FileSaver.js下载文件(推荐)
方法签名
FileSaver.saveAs(Blob/File/Url, optional DOMString filename, optional Object { autoBom })
FileSaver.js 内部根据兼容性已实现上述所有的前端方法。一款很好的web app 客户端下载文件工具。
Pass { autoBom: true } if you want FileSaver.js to automatically provide Unicode text encoding hints (see: byte order mark). Note that this is only done if your blob type has charset=utf-8 set.
后端辅助下载文件
所谓后端下载文件,其实利用 http 响应头(Content-Disposition :attachment)下载文件
MDN地址https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Disposition
Response.AppendHeader("Content-Disposition","attachment;filename=FileName.txt");
在常规的HTTP应答中,Content-Disposition 响应头指示回复的内容该以何种形式展示,是以内联的形式(即网页或者页面的一部分),还是以附件的形式下载并保存到本地。
当http响应头添加上述响应头之后,这样浏览器会提示保存还是打开文件。(这样有一个好处就是文件名可以由后端控制)
问题总结
- ①,如果url指向同源资源,是正常的。如果url指向第三方资源,download会失效,表现和不使用download时一致——浏览器能打开的文件,浏览器会直接打开,不能打开的文件,会直接下载。浏览器打开的文件,可以手动下载。
解决方案
若指向资源跨域,最好的的办法还是 让后端做一次转发,然后返回资源给前端下载;
因为在移动端,还可以让h5与原生端交互形式,让原生端实现下载文件功能
待解决问题
- 目前发现微信内置浏览器和qq浏览器不支持文件下载,使用 a 标签和 file-saver.js 均不能实现下载
参考链接
打不死的小强


