koa-中间件使用
写在前面:每个人面对生活的态度不一样,自己最舒服、最好的方式去面对生活是最好的状态~
中间键作用
中间键在开发业务中起着承上启下的作用,比如登录的时候我们相关接口需要做登录的校验,是的,我们不可能在每个请求的接口前都加上一个函数叫做checkLogin
routes.post('/getblog',async (ctx,next)=>{ checkLogin(ctx,next) }) routes.post('/getoneBlog',async (ctx,next)=>{ checkLogin(ctx,next) })
这样的处理方式无一不是冗杂的,而且一旦我们的校验函数更改了名字,所有调用者都需要进行更改名字,这个复用的方式简直是低效的。
- 对于此我们可以借助于php的beforeAction.每次进行访问action的时候,都先去执行beforeAction来进行前置的校验,
public function beforeAction($action) { // 做校验啥哈哈哈 }
- 或者vue中的axios访问的请求拦截器,在请求拦截器中去增加一下访问内容等
http.interceptors.request.use((config)=>{ //在header中增加该校验 并带入到接口中 if(localStorage.token){ config.headers.Authorization ="Bearer " +localStorage.token } return config; },(err)=>{ return Promise.reject(err) })
koa的中间键作用
koa的中间键作用的原理使用也是如此,都是前置校验和后置的使用,
如何使用和设置
使用之前进行一个demo的案例分析
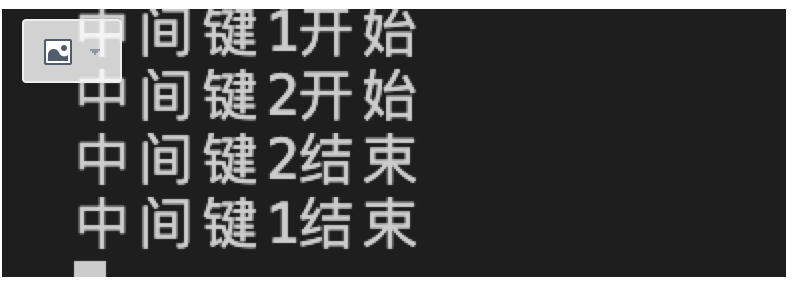
const Koa = require("koa"); var app = new Koa(); app.use((ctx,next)=>{ console.log("中间键1开始"); next(); console.log('中间键1结束') }) app.use((ctx,next)=>{ console.log("中间键2开始"); next(); console.log('中间键2结束') }) app.listen(3000)
访问请求后的内容为

可以看到在访问的过程中以next作为路由的中间点,先进行next之前的操作,在进行next之后的操作,
中间键分类
在我们开发的时候,通常挂载在app实例上的元素在我们所有的路由请求中都会进行使用,但是根据我们的业务不同,我们需要在某个挂载的实例元素的中间键处理也是不同的,这个时候就需要我们对中间键的使用进行区分,区分为在局部路由使用的中间键以及在所有路由中使用的中间键
局部路由内部使用中间键
如我们服务端中主要承载着两个端的代码,分别为系统后台代码以及系统前台代码,

我们对代码进行区分后,只想对admin里面的路由增加中间件,对于client的路由不需要增加中间键,此时如果直接将中间键处理函数增加到app的实例中显然是不合理的,需要增加到admin的路由实例中
在admin目录下的路由控制文件中增加
module.exports = (app)=>{ //引用controller的控制器内容 const BlogController = require('../../controller/admin/blog.js') const Router = require('koa-router') //获得中间件 const middleCheckLogin = require("../../middlewares/checkLogin.js") //创建子路由实例 const router = new Router(); //创建博客文章 router.post('/opBlog',BlogController.opBlog) //根路由-父路由 const router_root = new Router() //在父路由中使用中间键 router_root.use(middleCheckLogin()) // 在根路由中注册子路由 router_root.use('/admin', router.routes(), router.allowedMethods()) //再在app的实例中去挂载父路由 app.use(router_root.routes(), router_root.allowedMethods()) }
在app.js中引用该路由的方式 app实例直接作为参数传入到路由文件中,这样在app.js中就不需要进行操作,直接引入路由文件即可
// 引入路由 require('./routers/admin/index')(app)
此时我们将校验是否登录的中间件直接使用到了admin.js的路由中,在client的路由中,由于没有注册以及使用中间件,因此在访问中无影响
全部路由使用中间件
全局路由的中间件则是直接挂载在app的实例中,此时挂载尽量不要写在单个的路由文件中,可直接写在app.js的文件中
// logger app.use(async (ctx, next) => { const start = new Date() ctx.CODE =200 //全局都用到的CODE可直接写在ctx中 await next() const ms = new Date() - start console.log(`${ctx.method} ${ctx.url} - ${ms}ms`) }) app.use(checkLogin()) //直接使用中间件函数
直接写在app的实例中,在全部的访问路由中都能够进行使用
总结
中间件更多时候代表着公共方法抽离等作用,主要应用在一些公用操作,比如:判断是否登录,校验当前用户状态等,
而全局的中间件可用户我们进行打点记录,记录访问日志等,
合理的设置中间件~
不该看的不看,不该说的不说,不该听的不听,不该想的不想;


