vue组件库自动生成文档-vue-styleguidist(二)
写在前面:周末的日子是让人轻松和愉快的,正好有更多的时间去总结归纳一周的事情,先将未完成部分继续上吧
前面的一章已经介绍了关于vue-styleguist的配置的问题,本章将继续如何在vue中去编写自己的组件demo和生成自己的表格呢~
git 地址:https://github.com/YYNGUFD/vue-styleguide-demo
官网已经很明确了,
https://vue-styleguidist.github.io/docs/Documenting.html 关于在组件的.vue中的相关内容的详细介绍
本次记录仅仅只是加深印象哈哈哈
组件规范
要生成组件文档以及组件运行demo就不得不提的一件事情就是,组件props的编写规范以及运行规范,主要规范在引用数据类型的定义和默认赋值中,如Array类型和Object类型的数据,在prop进行默认赋值的时候,必须进行规范的自定义赋值,因为在生成文档校验是否规范,如果不规范,则会进行报错提醒。如下面的规范格式
//正确规范赋值
attrs: {
type: Object,
default: function () {
return {};
}
},
//不规范赋值
attrs: {
type: Object,
default:{}
},
只有将组件的所有内容全部规范化后,才能继续下一步,进行生成文档
组件名称设置
使用关键字@displayName
<script>
/**
* 关于on-off组件的说明
* @displayName on-off组件
*/
export default {}
设置显示:

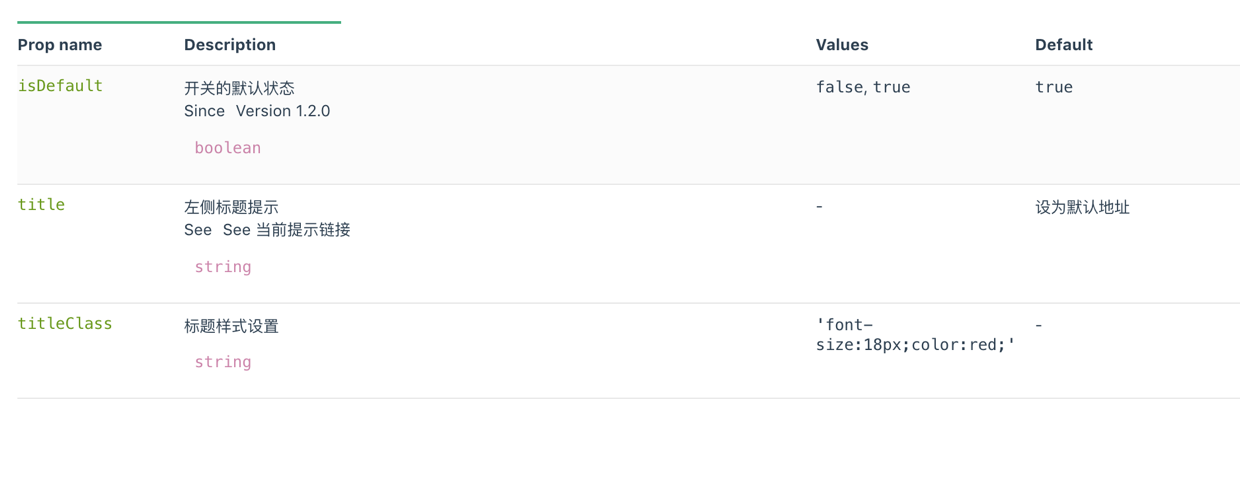
props组件暴露字段显示
- @values 表示当前属性存在几个值
- @ignore 设置后将忽略此属性生成文档
- @model 此属性将用在页面的v-model中
- @since 当前的设置版本
- @see 设置当前提示链接
props: { /** * 开关的默认状态 * @values false,true * @since Version 1.2.0 */ isDefault: { type: Boolean, default: true }, /** * 左侧标题提示 * @see See [当前提示链接](https://vue-styleguidist.github.io/docs/Documenting.html#methods) */ title: { type: String, default: '设为默认地址' }, /** * 标题样式设置 * @values 'font-size:18px;color:red;' */ titleClass: { type: String } /** * @ignore 忽略props的该属性,将不会出现在可视化api上 */ size:{ type:String } },
显示

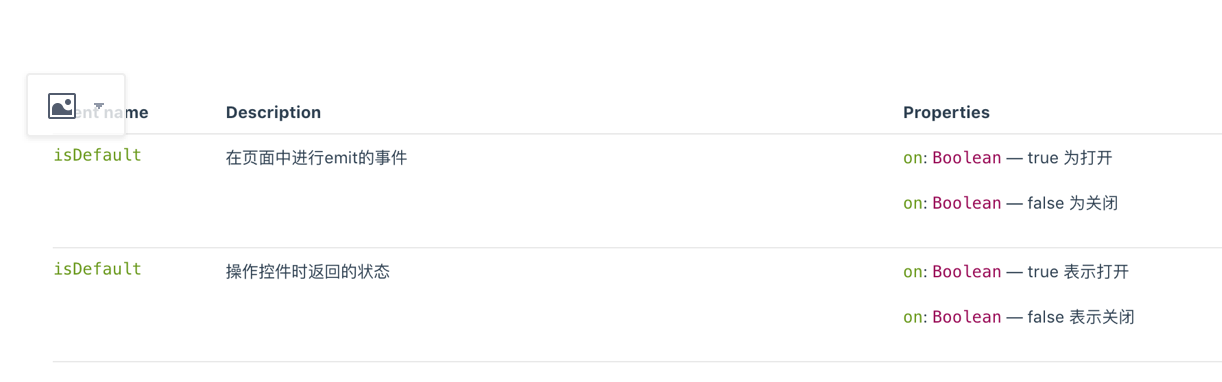
Events 事件暴露
在组件中向外暴露的事件,通过$emit的事件
- 在页面的events中定义的暴露事件
<!-- 在页面中进行emit的事件 @event isDefault @property {Boolean} on - true 为打开 @property {Boolean} on - false 为关闭 --> <button @click="$emit('isDefault', on)"></button>
- 在methods中暴露$emit
/** * 操作控件时返回的状态 * @event isDefault * @property {Boolean} on true 表示打开 * @property {Boolean} on false 表示关闭 */ this.$emit('isDefault', this.on)
显示效果:

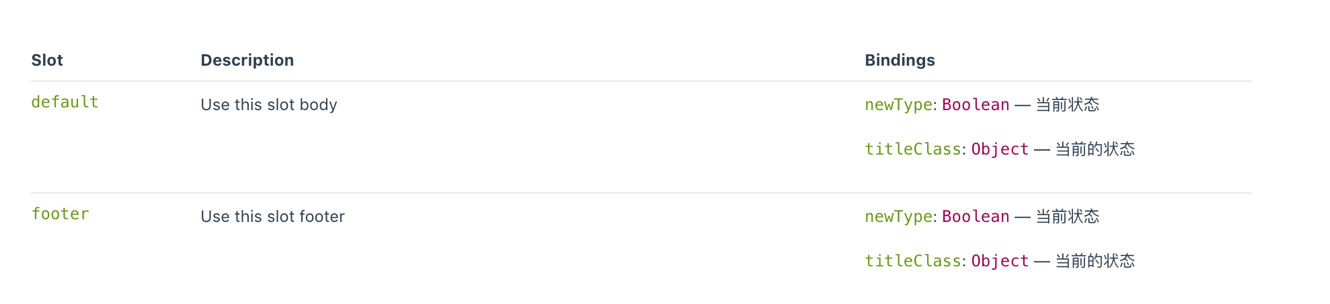
slot的显示
页面中的插槽
- @slot 插槽标识 插槽的名字
- @binding 插槽中绑定的参数
<!-- @slot Use this slot body @binding {Boolean} newType 当前状态 @binding {Object} titleClass 当前的状态 --> <slot :newType="on" :titleClass="titleClass"></slot> <!-- @slot Use this slot footer @binding {Boolean} newType 当前状态 @binding {Object} titleClass 当前的状态 --> <slot :newType="on" :titleClass="titleClass" name="footer"></slot>

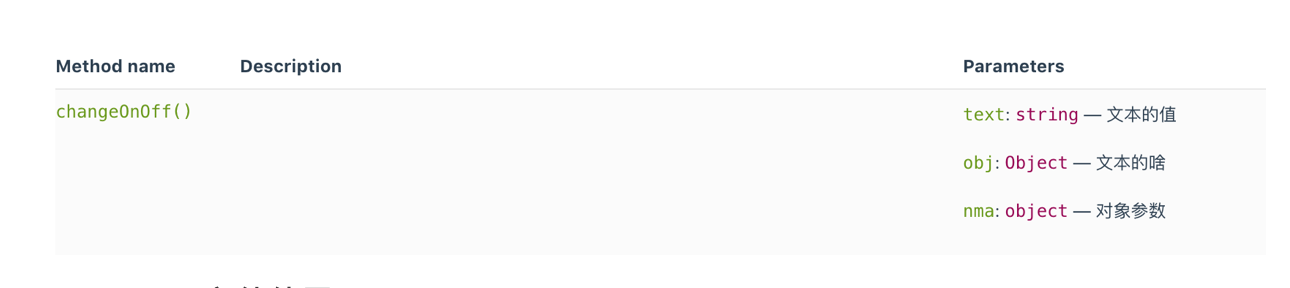
methods
在组件中存在一些重要的方法,可能需要给用户的使用进行查看,因此需要进行一定的方法暴露,vue-styleguist提供了这样的一个关键字进行暴露
/** * @public 向外暴露的函数 * @param {string} text 文本的值 * @arg {Object} obj 文本的啥 * @argument {object} nma 对象参数 */ changeOnOff (text,obj,nma) { }

readme.md文档
vue-styleguist组件文档在进行编译时候会自动编译和加载.md 文档,并将解析结果在页面中展示。

去掉readme.md文件的解析 利用@example文件进行解析
/** * Component is described here. * * @example ./readme.md */ export default { name: 'Button' // ... }
编写组件demo
我们希望我们的组件在运行的时候能够有示例代码
- 在.vue的文件尾部使用<docs></docs>的标签进行编写案例代码
- 或者直接在readme.md文档中进行编写
- 两种的示例代码方式是一样的
- 可通过new vue({})的方式进行构造实例代码
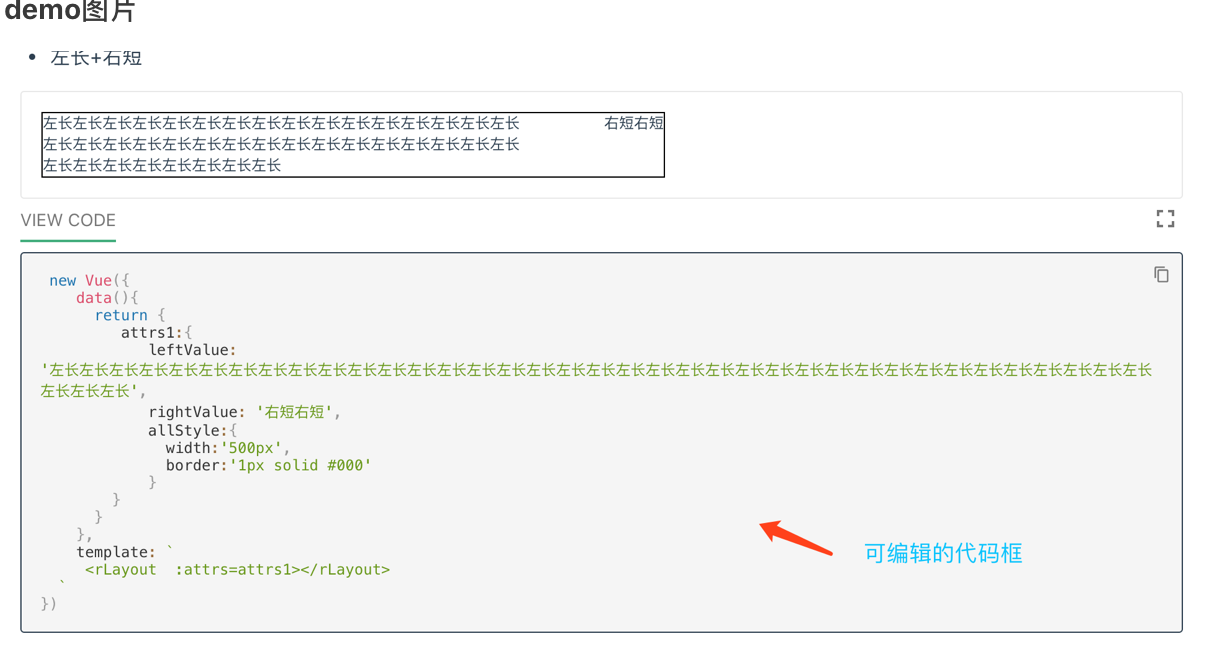
1.jsx noeditor
编写的demo 代码能够进行编辑改变状态
``` jsx noeditor new Vue({ data(){ return { attrs:{ leftValue: '左短', rightValue: '右短', allStyle:{ width:'500px', border:'1px solid #000' } }, attrs1:{ leftValue: '左长左长左长左长左长左长左长左长左长左长左长左长左长左长左长左长左长左长左长左长', rightValue: '右短右短', } } }, template: ` <rLayout :attrs=attrs></rLayout> <rLayout :attrs=attrs1></rLayout> ` }) ```

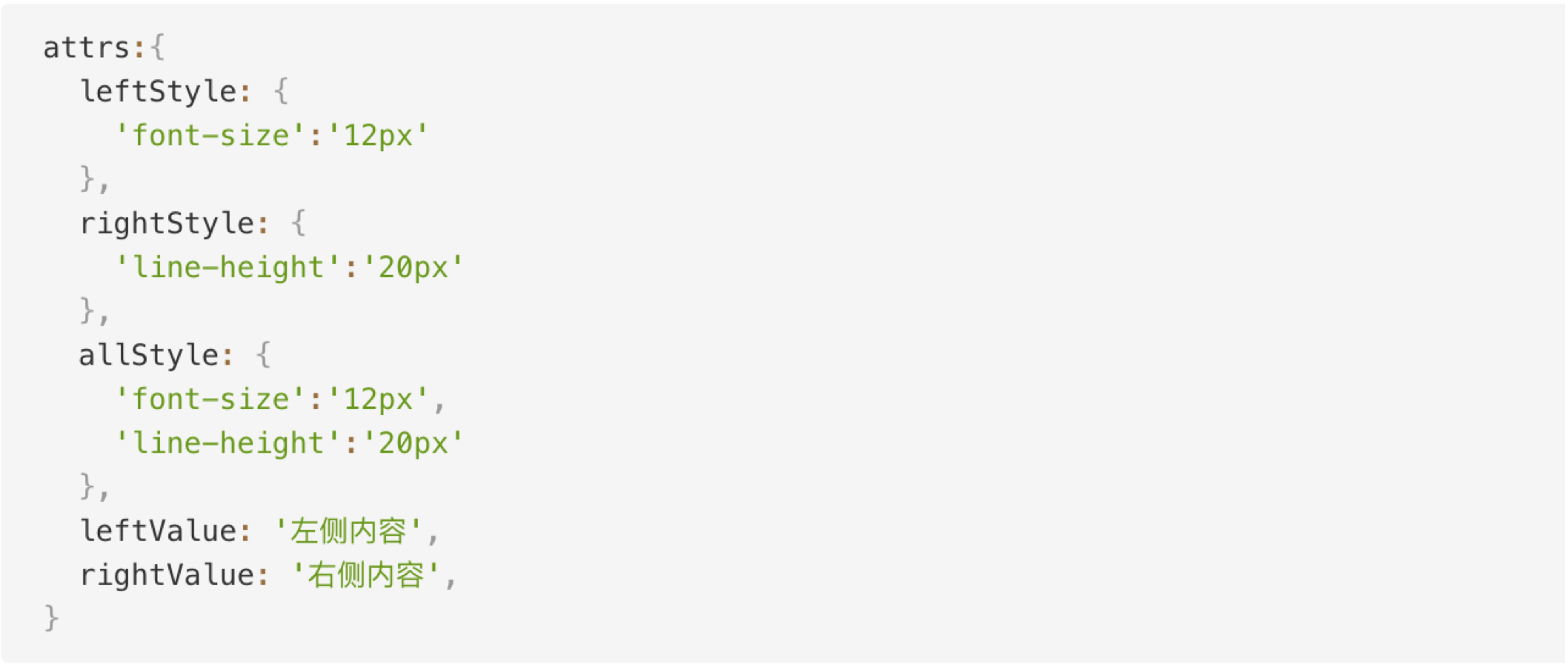
2.jsx static 仅仅代码展示作用 比较适合当props为对象函数时候,在此进行props的对象说明

3.即可在readmd.md文件中进行编写,也可以在文档<docs></docs>文档中编写,还有许多其他的类似组件编写,可参考https://vue-styleguidist.github.io/docs/Documenting.html#usage-examples-and-readme-files
4.可以单独写example.vue的文件,在readme.md的文件中进行引入即可
```[import](./example.vue) Text typed here will be entirely ignored. You can use it to describe the example imported for maintenance purposes ```
案例demo运行注意点:
- 案例demo 运行环境说明,因为在编译中依赖于vue-styleguidist 的环境,因此需要在vue-styleguidist 文件夹下的环境运行,如果组件文档和当前的运行环境不在一个里面,组件内所依赖的三方插件文档可能就会报错等
- 如果在配置文档中忽略了某些文件,如select组件,其他的组件调用该组件时也将会失效,忽略的组件一旦忽略,将不会进行编译和执行
不该看的不看,不该说的不说,不该听的不听,不该想的不想;


