node 之koa项目学习
写在前面:4天长假过去,距离上半年的下一个假期还有25天,距离毕业的日子也逐渐的近了,一种期待和一种紧迫。
进入正题:
是什么?Koa是基于Node.js的下一代web框架,由Express团队打造,特点:优雅、简洁、灵活、体积小。几乎所有功能都需要通过中间件实现。
可以做什么?搭建轻巧的web应用,利用中间件实现功能
1.如何使用koa搭建一个mvc的项目?
(1)使用项目生成器插件
npm install koa-generator -g //插件不属于官方开发,但是功能上也非常赞
执行完毕后就会出现文件目录结构,然后进行自行开发即可
启动koa项目
npm start
(2)不依赖生成器生成的项目目录结构,自行进行项目目录的构

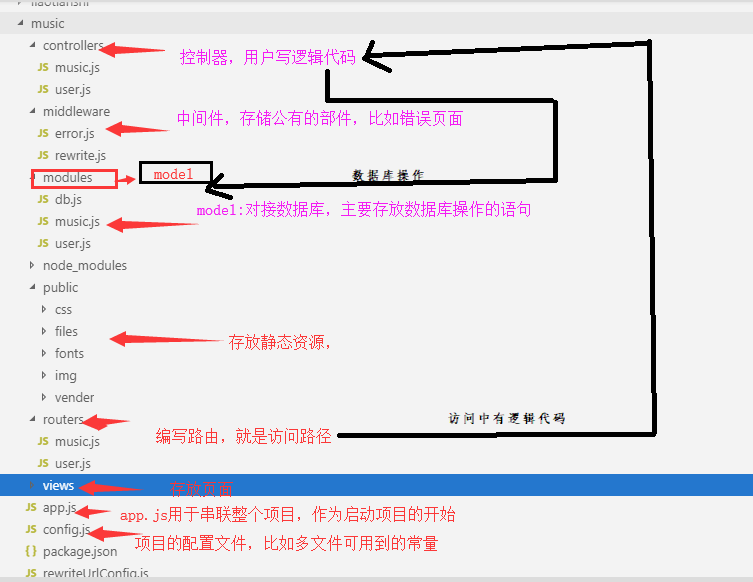
2.项目文件的具体分析
(1)app.js 是整个项目启动的关键,在此文件中创建koa服务器

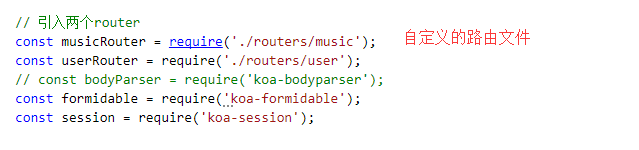
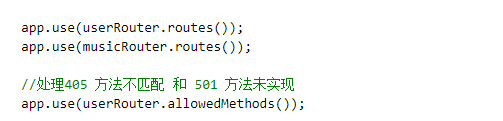
引入需要的路由并关联app


这样项目启动后便能够进行访问路径,其他配置省略,
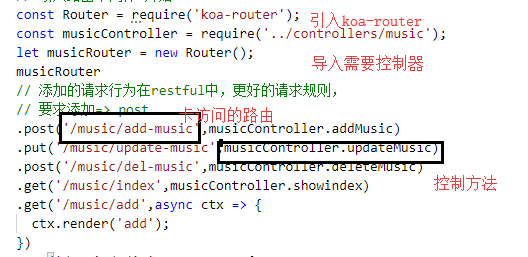
(2)路由的配置,对于一些页面,只显示,只需要render即可,部分页面含有逻辑功能,需要调用我们自己定义的控制器方法

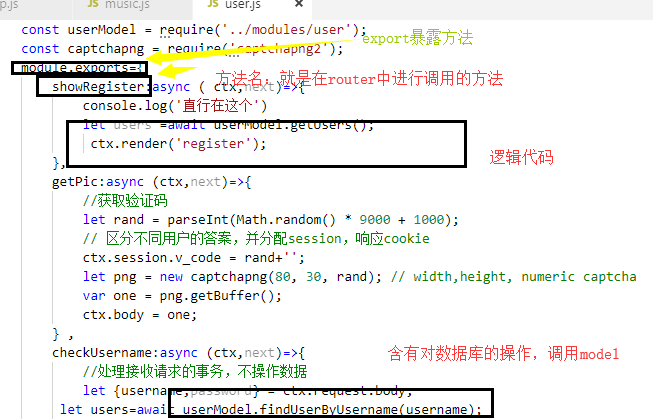
(3)controller的逻辑代码的编写

(4)model中的实现方式
model是对数据库的直接操作模式,首先要进行数据库的连接,安装mysql插件,数据库的连接方式直接查看插件的内容就可

续集:数据库连接的封装方法
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host : '127.0.0.1',
user : 'root',
password : '123',
database : 'test'
}); //基础配置
var db = {};
db.q = function (sql,params) {//封装成可以异步获取方式
return new Promise((resolve,reject)=>{
// 取出链接
pool.getConnection(function(err, connection) {
if (err) {
reject(err);
return;
}
connection.query(sql,params, function (error, results, fields) {
console.log(`${sql}=>${params}`);
// 释放连接
connection.release();
if(error) {
reject(err);
return;
}
resolve(results);
});
});
});
}
module.exports=db;
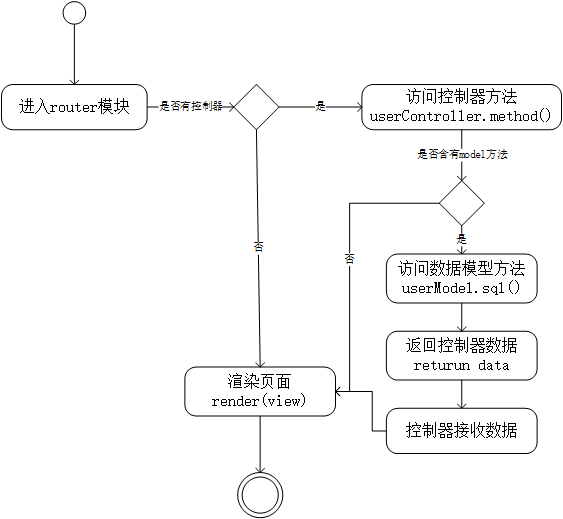
3:项目运行时访问顺序 此处只包含路由模块、控制器、数据模块

从页面访问开始到数据返回的活动流程
一个简单的koa项目就搭建好了,掌握好访问的一个模式,理解项目具体的访问方式就会很容易上手,对于项目的细节,还需要自己进行不断的尝试和探索
不该看的不看,不该说的不说,不该听的不听,不该想的不想;



