jQuery学习笔记(一)——基础选择器、过滤选择器、表单选择器
$()就是jQuery中的函数,它的功能是获得()中指定的标签元素。如演示样例中$(“p”)会得到一组P标签元素,当中“p”表示CSS中的标签选择器。$()中的()不一定是指定元素,也可能是函数。
在jQuery中 $()方法等价于jQuery()方法,前者比較经常使用。是后者的简写。一般仅仅有在$()与其他语言冲突时才会使用jQuery()方法。
基础选择器
#id 选择器(使用身份证号来找人)
element 选择器(寻找铅笔)
在文具盒中。有铅笔、钢笔和水彩笔,类似于页面中的<div>、<span>各个元素。尽管同属于一个容器,但有各自的功能,jQuery中能够依据元素名查找元素。格式例如以下:
$(“element”)
当中element就是元素的名称。也就是工具盒中的笔的名称,找到水彩笔,我们就可画画了,通过元素名找到元素就能够对它进行操作了。
例如以下图所看到的:在页面中。依据元素名找到了一个元素,并将它显示的字体加粗。
在浏览器中显示的效果:
从上面图中能够看出,依据元素的名称能够查找到该元素。并调用css()方法将设置该元素内容中文字显示的样式。
此外,css()方法的功能是设置或获取元素的某项样式属性。它的很多其它功能我们将在兴许的章节中有具体的介绍。
.class 选择器(寻找红色铅笔)
我们在上一小节介绍了通过使用元素名称查询元素的方法,事实上。还能够通过元素的类别属性查找元素,就好比在文具盒中要找一个“红色”铅笔一样,依据元素的某个特征进行查找,它的调用格式例如以下:
$(“.class”)
当中.class參数表示元素的CSS类别(类选择器)名称。
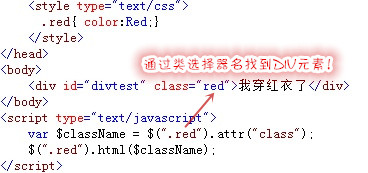
比如。在页面中,通过class选择器获取某个元素,并显示该元素的class类别名称,例如以下图所看到的:
在浏览器中显示的效果:
从图中能够看出。通过class选择器的方式获取元素。并调用元素的attr()方法获取元素的类别名称,并将名称显示在页面中。
* 选择器(取走所有铅笔)
有一个很“牛”的选择器,“*”号选择器,它的功能是获取页面中的所有元素,“所有”啊!包含<head>、<body>、<script>这些元素,相当于能够取走你文具盒中的所有铅笔,格式为:
$(“*”)
选择器中的參数就一个“*”,既没有“#”号,也没有“.”号。
因为该选择器的特殊性。它常与其它元素组合使用,表示获取其它元素中的所有子元素。
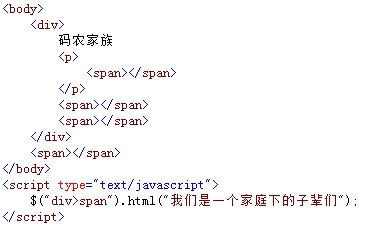
例如以下图所看到的: 使用*选择器。获取div中的全部子元素并设置三个子元素显示同样的内容。
在浏览器中显示的效果:
因为三个元素都包括在<div>元素中,因此,它们都是<div>元素的子元素,那么。就能够使用$(“div
*”)的方式获取<div>元素中的这三个子元素,并使用html()方法来设置它们显示的内容。
实践证明,因为使用*选择器获取的是所有元素,因此。有些浏览器将会比較缓慢,这个选择器也须要慎重使用。
sele1,sele2,seleN选择器
有时须要精确的选择随意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就须要调用sele1,sele2,seleN选择器,它的调用格式例如以下:
$(“sele1,sele2,seleN”)
当中參数sele1、sele2到seleN为有效选择器。每一个选择器之间用“,”号隔开。它们能够是之前提及的各种类型选择器。如$(“#id”)、$(“.class”)、$(“selector”)选择器等。
比如。通过选择器获取当中的随意两个元素。并将它们显示的内容设为同样。如图所看到的:
在浏览器中显示的效果:
尽管页面中加入了三个元素。可是通过使用$(“div,p”)选择器方式获取了当中的<div>和<p>元素,并设置它们显示的内容。
ance desc选择器
本节開始,我们将介绍层次性选择器。
在实际应用开发中,经常是多个元素嵌套在一起,形成复杂的层次关系。通过层次选择器。能够高速定位某一层次的一个或多个元素。ance desc选择器就是当中之中的一个,它的调用格式例如以下:
$("ance desc")
当中ance desc是使用空格隔开的两个參数。
ance參数(ancestor祖先的简写)表示父元素;desc參数(descendant后代的简写)表示后代元素。即包含子元素、孙元素等等。
两个參数都能够通过选择器来获取。
比方家族姓氏“div”。家族几代人里,都有名字里带“span”的,就能够用这个ance desc选择器把这几个人给定位出来。
比如,使用层次选择器。获取<div>元素中的所有<span>元素。并设置它们显示的内容,在例如以下图所看到的:
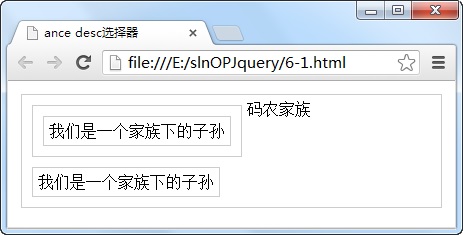
在浏览器中显示的效果:
从图中能够看出。使用层次选择器$("div span")获取了在<div>元素中的两个元素,一个是<p>元素中的子元素,还有一个是<p>元素外的同级元素,但它们都是在一个<div>元素下,也就是说在一个“家族”下。
parent > child选择器
与上一节介绍的ance desc选择器相比,parent
> child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包含孙辈,它的调用格式例如以下:
$(“parent > child”)
child參数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
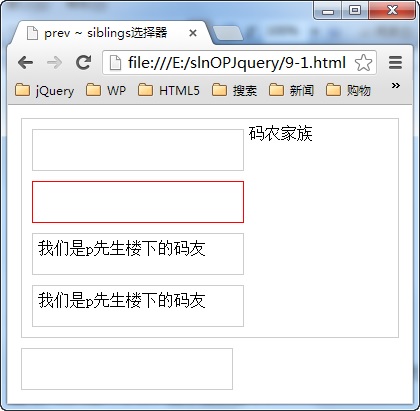
如图所看到的:
在浏览器中显示的效果:
从图中能够看出。使用$("div>span")选择器代码。获取的是<div>“家庭中”所有“子辈”<span>元素,不包含“孙辈”<span>元素和“家庭外”的<span>元素。
prev + next选择器
prev ~ siblings选择器
与上面中介绍的prev + next层次选择器同样,prev
~ siblings选择器也是查找prev 元素之后的相邻元素。但前者仅仅获取第一个相邻的元素,而后者则获取prev 元素后面所有相邻的元素。它的调用格式例如以下:
$(“prev ~ siblings”)
当中參数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
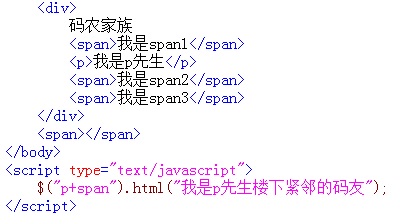
比如,使用prev ~ next选择器,获取<p>元素后面相邻的所有元素,并设置它们在页面中显示的内容,例如以下图所看到的:
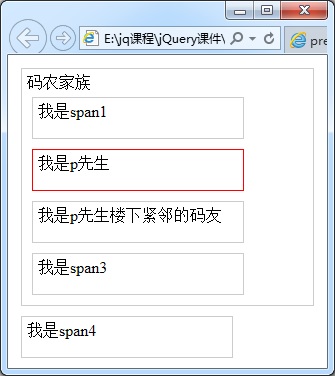
在浏览器中显示的效果:
能够看出。调用$("p~span")选择器代码。获取了<p>元素以下两个(所有)的<span>元素,该元素不包括<p>元素上面的元素和不属于同辈范围的元素。
过滤选择器
:first过滤选择器
以下介绍过滤选择器。该类型的选择器是依据某过滤规则进行元素的匹配。书写时以“:”号开头,通经常使用于查找集合元素中的某一位置的单个元素。
在jQuery中。假设想得到一组同样标签元素中的第1个元素该如何做呢?
在以下的演示样例代码中你可能注意到我们会使用
$(“li:first”)
注意:书写时以“:”号开头。
执行结果:
使用li:first过滤选择器能够非常方便地获取ul列表中的第一个li元素.
:first过滤选择器的功能是获取第一个元素。经常与其他选择器一起使用。获取指定的一组元素中的第一个元素。
使用li:last过滤选择器能够非常方便地获取ul列表中的第一个li元素.
:eq(index)过滤选择器
假设想从一组标签元素数组中。灵活选择随意的一个标签元素,我们能够使用
:eq(index)
当中參数index表示索引號(即:一个整数),它从0開始。假设index的值为3。表示选择的是第4个元素。比如:
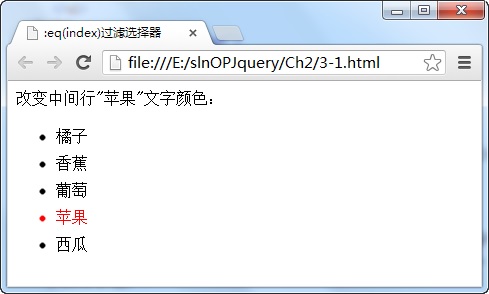
在浏览器中显示的效果:
从图中能够看出。通过调用$("li:eq(3)")过滤选择器代码,获取了第4个<li>元素。并使用css()方法设置了该元素在页面中显示的文字样式。
:contains(text)过滤选择器
与上面介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望依照文本内容来查找一个或多个元素。那么使用:contains(text)选择器会更加方便,
它的功能是选择包括指定字符串的所有元素,它通常与其它元素结合使用,获取包括“text”字符串内容的所有元素对象。当中參数text表示页面中的文字。
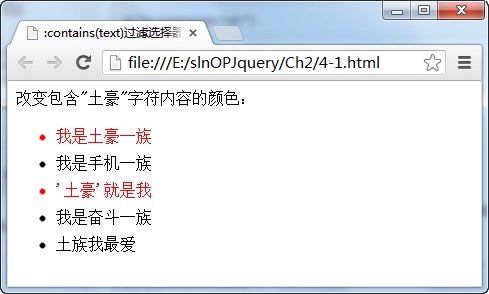
比如:
在浏览器中显示的效果:
从图中能够看出,调用li:contains('土豪')代码。能够非常方便地获取<li>中包括‘土豪’字符内容的所有元素,而且仅仅要与选择的元素中或子元素中包括该字符内容。就能够被选中。
注意:li:contains('土豪') 土豪为什么必须加单引號呢?由于它是一个字符串,而不是一个变量,所以不加单或双引號的话是会报错的。
:has(selector)过滤选择器
除了在上面介绍的使用包括的字符串内容过滤元素之外,还能够使用包括的元素名称来过滤。:has(selector)过滤选择器的功能是获取选择器中包括指定元素名称的所有元素,当中selector參数就是包括的元素名称,是被包括元素。
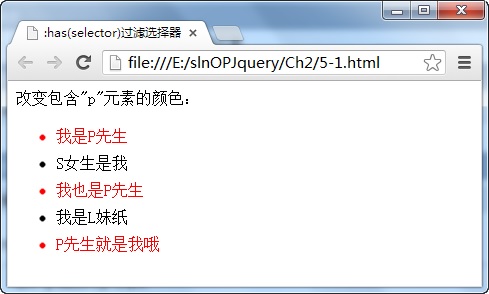
比如:获取指定包括某个元素名的所有<li>元素。并改变它们显示文字的颜色,例如以下图所看到的:
在浏览器中显示的效果:
能够看出,通过使用$("li:has('p')")选择器代码,获取了包括<p>元素的所有<li>元素。并通过css方法改变了这些元素在页面中显示的文字样式。
:hidden过滤选择器
:hidden过滤选择器的功能是获取所有不可见的元素,这些不可见的元素中包含type属性值为hidden的元素。
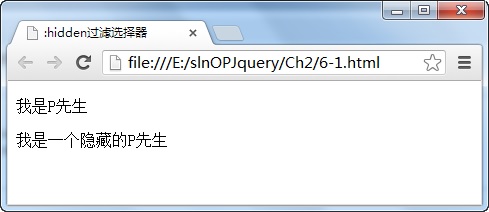
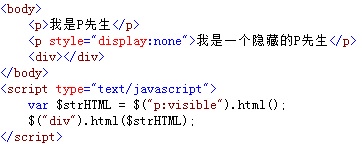
比如。调用:hidden选择器获取不可见的<p>元素,并将该元素的内容显示在<div>元素中。例如以下图所看到的:
在浏览器中显示的效果:
从图中能够看出,先调用$("p:hidden")代码获取隐藏的<p>元素,并调用该元素的html()方法获取该元素中的内容。最后将该内容显示在<div>元素中。
:visible过滤选择器
与上面的:hidden过滤选择器相反,:visible过滤选择器获取的是所有可见的元素,也就是说。仅仅要不将元素的display属性值设置为“none”,那么,都能够通过该选择器获取。
比如。使用:visible选择器获取可见的<p>元素。并将该元素的内容显示在<div>元素中。例如以下图所看到的:
在浏览器中显示的效果:
从图中能够看出。调用$("p:visible")选择器代码,获取那个可见的<p>元素,并调用html()方法获取该元素的内容。最后将该内容显示在<div>元素中。
[attribute=value]属性选择器
属性作为DOM元素的一个重要特征,也能够用于选择器中,从本节開始将介绍通过元素属性获取元素的选择器,[attribute=value]属性选择器的功能是获取与属性名和属性值全然同样的所有元素,当中[]是专用于属性选择器的括号符,參数attribute表示属性名称,value參数表示属性值。
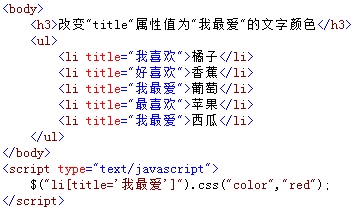
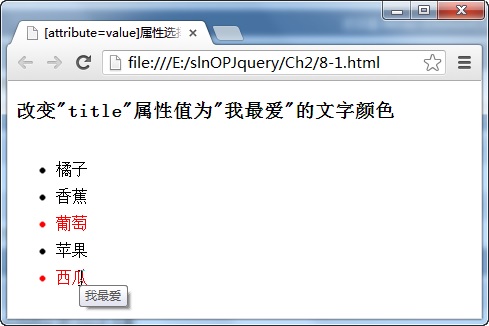
比如,使用[attribute=value]属性选择器。获取指定属性名和相应值的所有<li>元素,并设置它们显示的文字颜色。如图所看到的:
在浏览器中显示的效果:
从图中能够看出,使用$("li[title='我最爱']")属性选择器代码。获取了2个<li>元素,并调用css()方法设置它们在页面中显示的文字颜色,另外。属性值中的‘’单引號能够不写,因为属性名与属性值是等号。因此,它们之间不是包括关系。而是全然同样。
[attribute!=value]属性选择器
与上面介绍的[attribute=value]属性选择器正好相反,[attribute!=value]属性选择器的功能是获取不包括属性名。或者与属性名和属性值不同样的所有元素。当中[]是专用于属性选择器的括号符,參数attribute表示属性名称,value參数表示属性值。
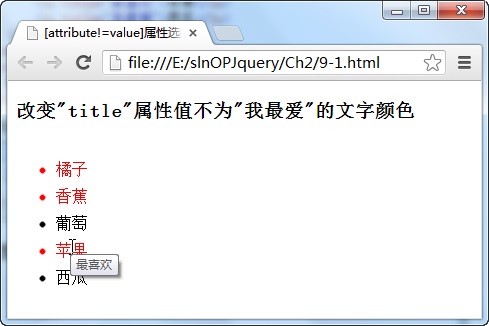
比如,使用[attribute!=value]属性选择器,获取指定不包括属性名。或与属性名和相应值不同的所有<li>元素,并设置它们显示的文字颜色,如图所看到的:
在浏览器中显示的效果:
能够看出,使用$("li[title!='我最爱']")属性选择器代码。获取了3个<li>元素,当中一个是不包括title属性名,另外两个的title属性值不等于“我最爱”,获取元素后并调用css()方法设置这些元素在页面中显示的文字颜色。
[attribute*=value]属性选择器
介绍一个功能更为强大的属性选择器[attribute*=value],它能够获取属性值中包括指定内容的所有元素,当中[]是专用于属性选择器的括号符,參数attribute表示属性名称,value參数表示相应的属性值。
比如。使用[attribute*=value]属性选择器,获取属性值中包括某一指定内容的所有<li>元素,并设置它们显示的文字颜色,例如以下图所看到的:
在浏览器中显示的效果:
从图中能够看出,使用$("li[title*='最']")属性选择器代码。获取了3个<li>元素,这些元素的title属性值中都包括了“最”字符,获取这些元素后并调用css()方法设置这些元素在页面中显示的文字颜色。
:first-child子元素过滤选择器
通过上面的学习,我们知道使用:first过滤选择器能够获取指定父元素中的首个子元素,但该选择器返回的仅仅有一个元素,并非一个集合,而使用:first-child子元素过滤选择器则能够获取每一个父元素中返回的首个子元素。它是一个集合,经常使用多个集合数据的选择处理。
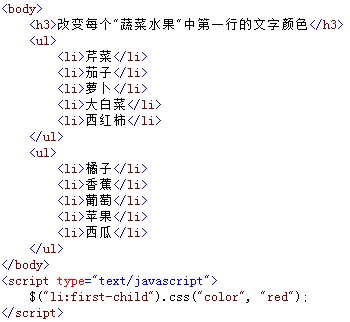
例如以下图,假设想把页面中每一个ul中的第一个li获取到,并改变其颜色。则可使用: first-child
在浏览器中显示的效果:
通过$("li:first-child")选择器代码,获取了两个<ul>父元素中的第一个<li>元素,并使用css()方法改动了它们在页面中显示的文字颜色。
:last-child子元素过滤选择器
与:first-child子元素过滤选择器功能相反。:last-child子元素过滤选择器的功能是获取每一个父元素中返回的最后一个子元素。它也是一个集合。经常使用多个集合数据的选择处理。
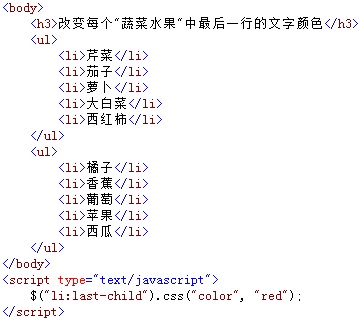
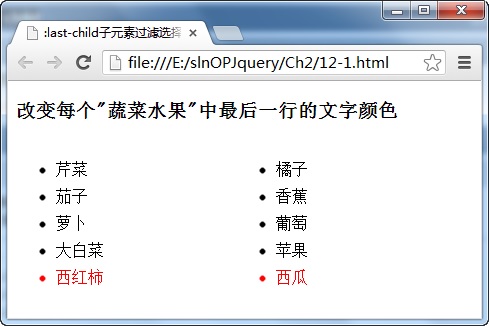
比如,使用:last-child子元素过滤选择器,改动“蔬菜”和“水果”中最后一个显示的文字颜色。例如以下图所看到的:
在浏览器中显示的效果:
从图中能够看出,通过$("li:last-child")选择器代码,获取了两个<ul>父元素中的最后一个<li>元素,并使用css()方法改动了它们在页面中显示的文字颜色。
表单选择器
:input表单选择器
怎样获取表单所有元素?:input表单选择器能够实现。它的功能是返回所有的表单元素,不仅包含所有<input>标记的表单元素,并且还包含<textarea>、<select>
和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
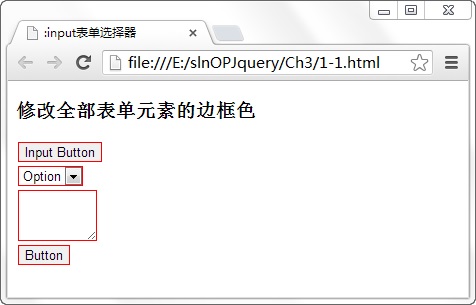
例如以下图所看到的,使用:input表单选择器获取表单元素,并向这些元素添加一个CSS样式类别,改动它们在页面中显示的边框颜色。

在浏览器中显示的效果:

能够看出,通过调用$("#frmTest :input")表单选择器代码获取了表单中的所有元素,并使用addClass()方法改动它们在页面中显示的边框颜色。addClass()方法的功能是为元素加入指定的样式类别名称。
:text表单文本选择器
:text表单文本选择器能够获取表单中所有单行的文本输入框元素,单行的文本输入框就像一个不换行的字条工具。使用很广泛。
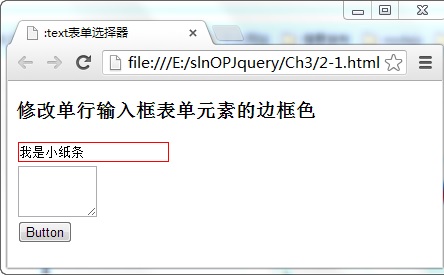
比如。在表单中加入多个元素,使用:text选择器获取单行的文本输入框元素,并改动字的边框颜色,例如以下图所看到的:

在浏览器中显示的效果:

从图中能够看出,通过:text表单选择器仅仅获取单行的文本输入框元素。对于<textarea>区域文本、button元素无效。
:password表单密码选择器
假设想要获取password输入文本框。能够使用:password选择器。它的功能是获取表单中所有的password输入文本框元素。
比如,在表单中加入多个输入框元素。使用:password获取密码输入文本框元素,并改动它的边框颜色,例如以下图所看到的:

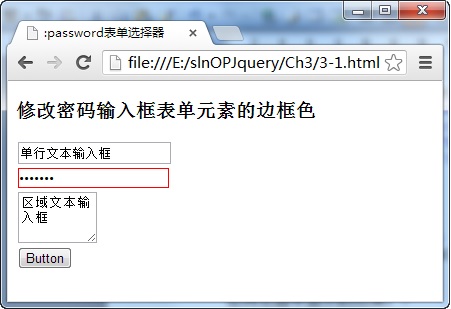
在浏览器中显示的效果:

从图中能够看出,在多个文本输入框中,使用:password选择器仅仅能获取表单中的密码输入文本框,并使用addClass()方法改变它的边框颜色。
:radio单选button选择器
表单中的单选button经常使用于多项数据中仅选择其一,而使用:radio选择器可轻松获取表单中的所有单选button元素。
比如,在表单中加入多种类型的表单元素,使用:radio选择器获取并隐藏这些元素中的所有单选button元素。例如以下图所看到的:

hide()方法的功能是隐藏指定的元素。
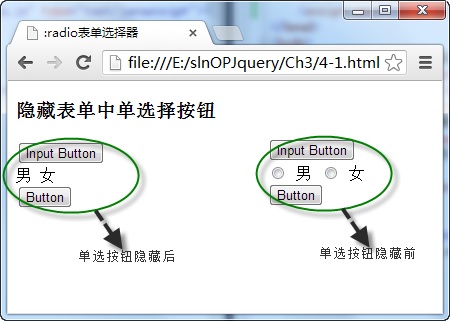
在浏览器中显示的效果:

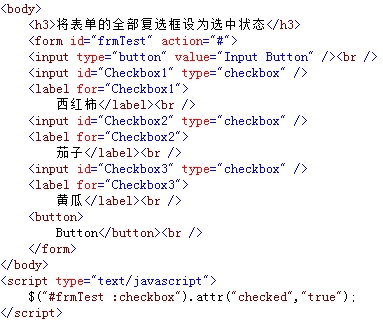
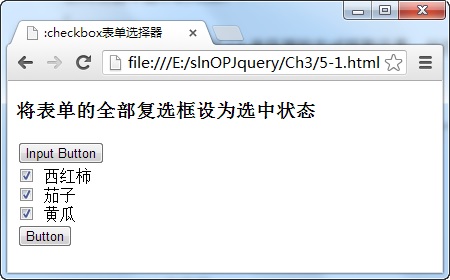
:checkbox复选框选择器
:submit提交button选择器
通常情况下,一个表单中仅仅同意有一个“type”属性值为“submit”的提交button。使用:submit选择器可获取表单中的这个提交button元素。
比如,在表单中加入多个不同类型的button,使用:submit选择器获取当中的提交button,并使用attr()方法改动button显示的文本内容,例如以下图所看到的:
在浏览器中显示的效果:
从图中能够看出,使用:submit选择器从三种类型button中获取了提交button。并使用attr()方法将该button显示的文字改动为“点我就提交了”。
:image图像域选择器
当一个<input>元素的“type”属性值设为“image”时,该元素就是一个图像域,使用:image选择器能够高速获取该类所有元素。比如,在表单中加入两种类型的图像元素,使用:image选择器获取当中的一种图像元素,并改变该元素的边框样式,例如以下图所看到的:
在浏览器中显示的效果:
从图中能够看出,使用:image选择器仅仅能获取<input>图像域,而不能获取<img>格式的图像元素。
:button表单按钮选择器
表单中包括很多类型的按钮,而使用:button选择器能获取且仅仅能获取“type”属性值为“button”的<input>和<button>这两类普通按钮元素。
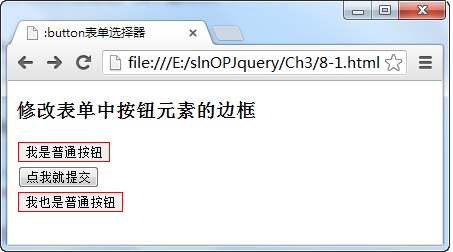
比如,在表单中加入多种类型的button元素,使用:button选择器获取当中的普通button元素。并改动它们的边框色,例如以下图所看到的:
在浏览器中显示的效果:
从图中能够看出。使用:button选择器仅仅能获取两种类型的普通button。且改动了它们的边框颜色,并未获取表单中的“提交button”。
:checked选中状态选择器
有一些元素存在选中状态。如复选框、单选button元素,选中时“checked”属性值为“checked”,调用:checked能够获取处于选中状态的所有元素。
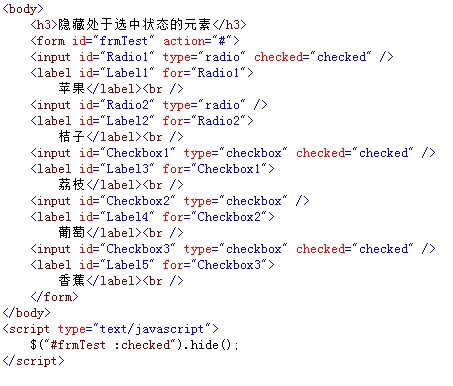
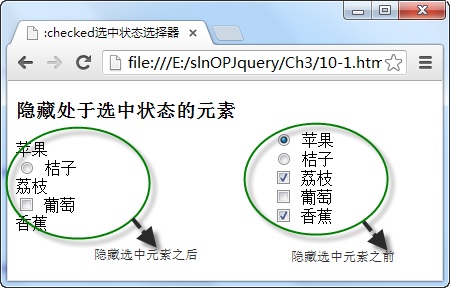
比如,在表单中加入多个复选框和单选button。当中有一些元素处于选中状态,使用:checked获取并隐藏处于选中状态的元素,例如以下图所看到的:
在浏览器中显示的效果:
从图中能够看出,使用:checked选择器能够获取处于选中状态的元素,并调用hide()方法将它们进行隐藏。
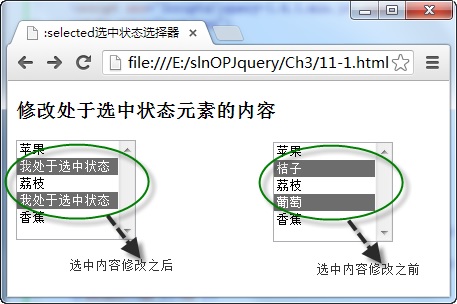
:selected选中状态选择器