【react native】rn踩坑实践——从输入框“们”开始
因为团队技术栈变更为react native,所以开始写起了rn的代码,虽然rn与react份数同源,但是由于有很多native有关的交互和变动,实际使用还是碰到蛮多问题的,于是便有了这个系列,本来第一篇应该是讲如何构建开发调试环境,不过信息量过大,而且笔者对目前的开发调试环境并不算太满意,所以这里权且按下不表,便从遇到的第一个完整解决的问题开始行文吧。
其实需求很简单,就是实现多个input组件,允许用户输入多组数据,在用户有输入内容的时候,右侧出现一个“清除”按钮,当用户点击之后,就清除之前输入的内容,样式如下:

写了和在H5中基本一致的react代码之后,在native中表现却有些奇怪:
因为在input中有数据的情况下,手机默认是弹起键盘的,而用户尝试点击“清除”按钮的时候,第一次会默认收起键盘,第二次点击才会让清除功能生效。
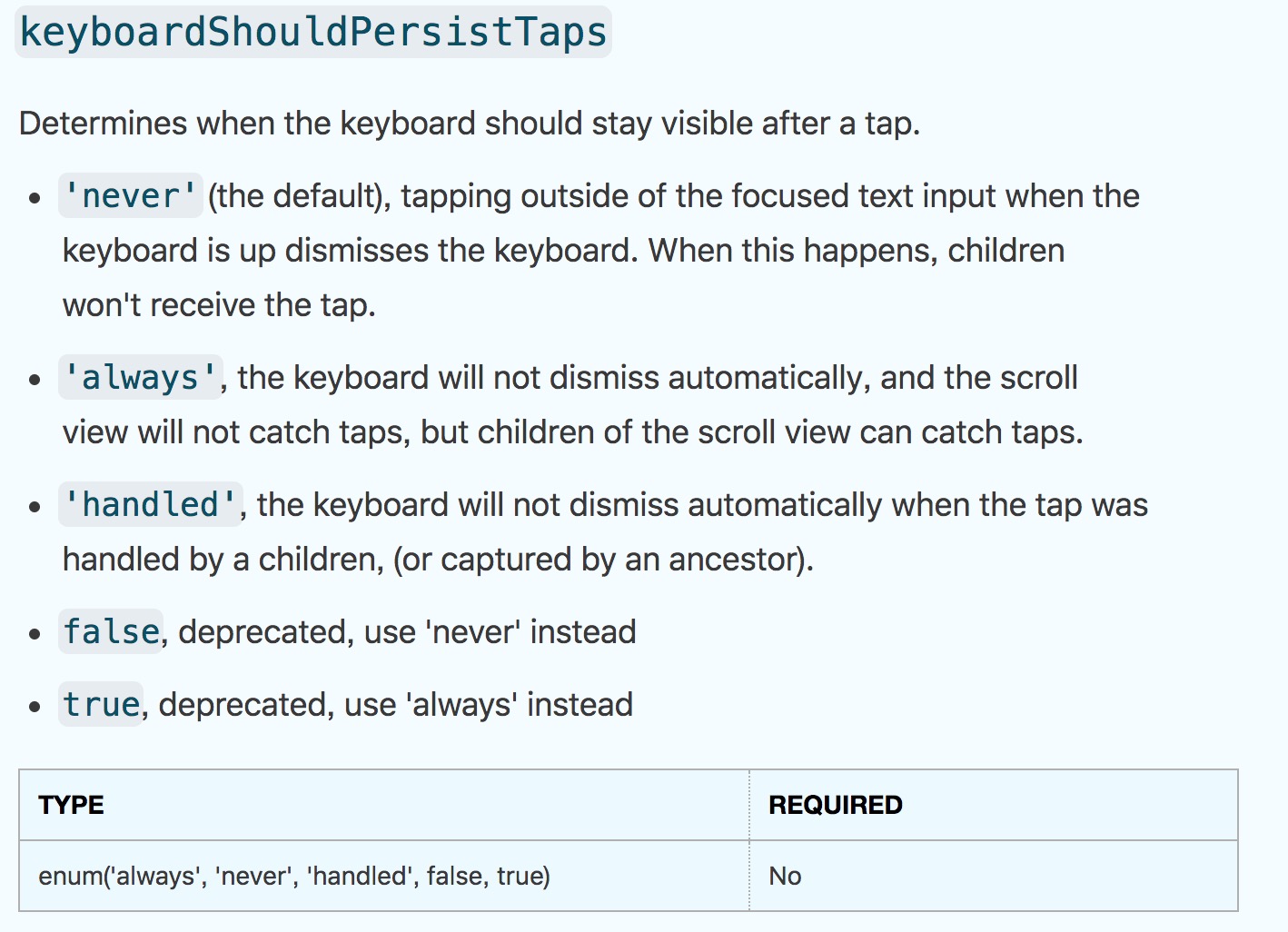
虽然逻辑上感觉这种逻辑并没有什么问题,但是交互上的体验太奇怪了,经过查询发现,是笔者将input组件嵌套于ScrollView组件中导致的,因为RN中ScrollView组件在设计中考虑是默认是否在点击时就收起软键盘(比如要触发滚动),而它的默认状态是收起,但是在笔者的场景中,笔者却不希望这样的“特性”生效,查阅文档发现,需要设置这个属性:

当设置为handled时,当点击事件被子组件捕获时,键盘不会自动收起。
不过仅仅设置还不够,因为现在键盘不会收起了,我们需要主动的触发键盘收起的事件,即我们需要在ScrollView内添加TouchableWithoutFeedback组件,给它添加一个onPresss事件,在响应的时候调用Keyboard.dismiss()。
整个体验就好多了代码如下图所示:
<ScrollView keyboardShouldPersistTaps="handled">
<TouchableWithoutFeedback style={{flex: 1}} onPress={()=>{
Keyboard.dismiss();
}}
<InputItems />
......
<InputItems />
</TouchableWithoutFeedback>
</ScrollView>
其中InputItems是笔者自定义的组件容器(也就是上面说的带一个“清除”按钮的TextInput组件)。
在行文结束之前,笔者又碰到了一个RN text组件在android上“不正常换行”问题(和H5的现象还挺像),不过RN并没有类似“word-wrap”的属性,具体要怎么修复又得细细的翻文档了。。



