vue使用tinymce
官方集成的vue-tinymce会加载他们的CDN导致很卡,所有自己搞一个
首先下载这两个包

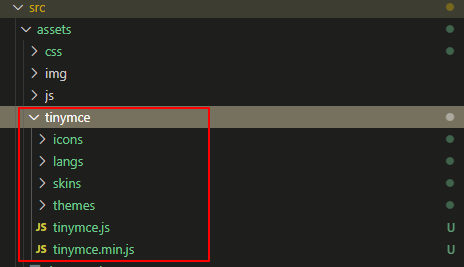
然后把这个文件夹【
链接:https://pan.baidu.com/s/1iirdKYKLI-YBS5lzJ7hjrw
提取码:g2jb
】放入assets文件夹下

这个文件夹是从node_modules里取出来的,为了eslint不报错,我在每个js文件顶部都加了 /* eslint-disable */
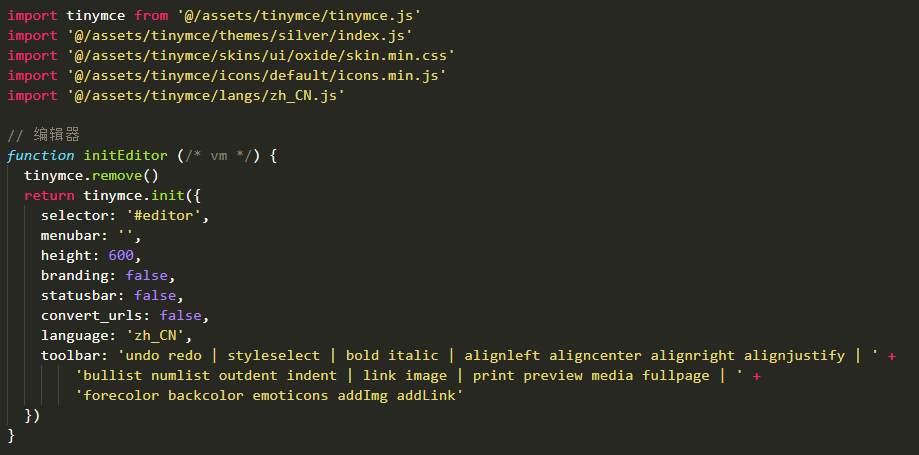
然后在组件里:

因为tinymce是全局的,所以只有浏览器第一次进入这个页面或F5刷新时才会生成编辑器,所以要加上tinymce.remove(),每次进入组件时都销毁掉重新创建

