RadGrid客户端绑定,分页,过滤,效率真不错
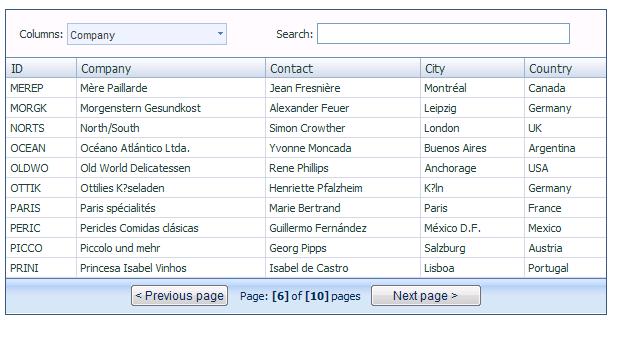
效果图
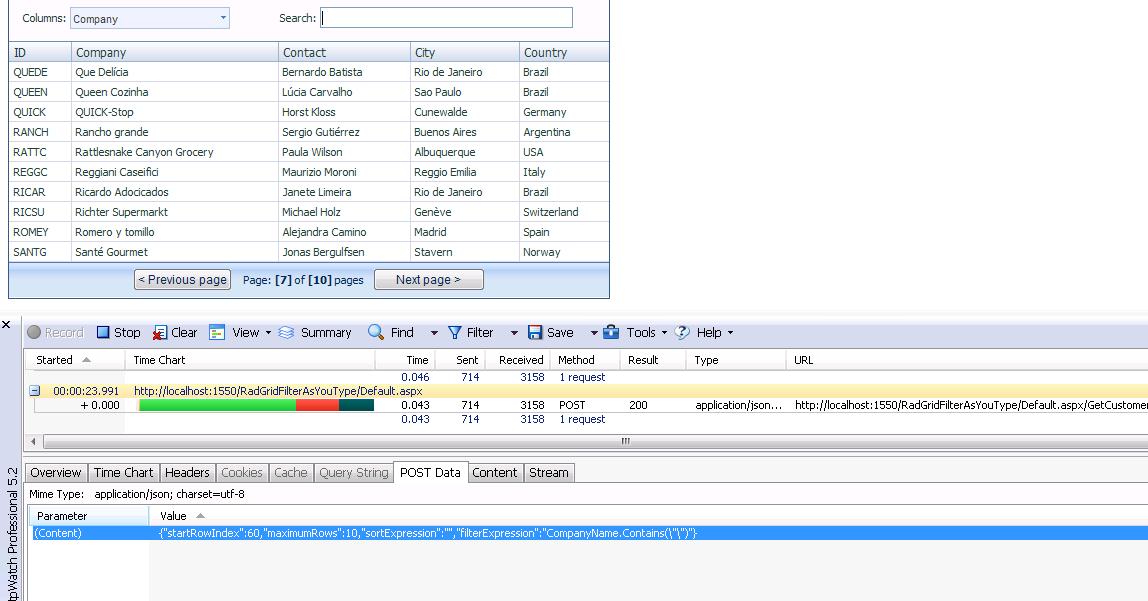
我们看下分页传输了一些什么数据
post的数据就只有一点参数.
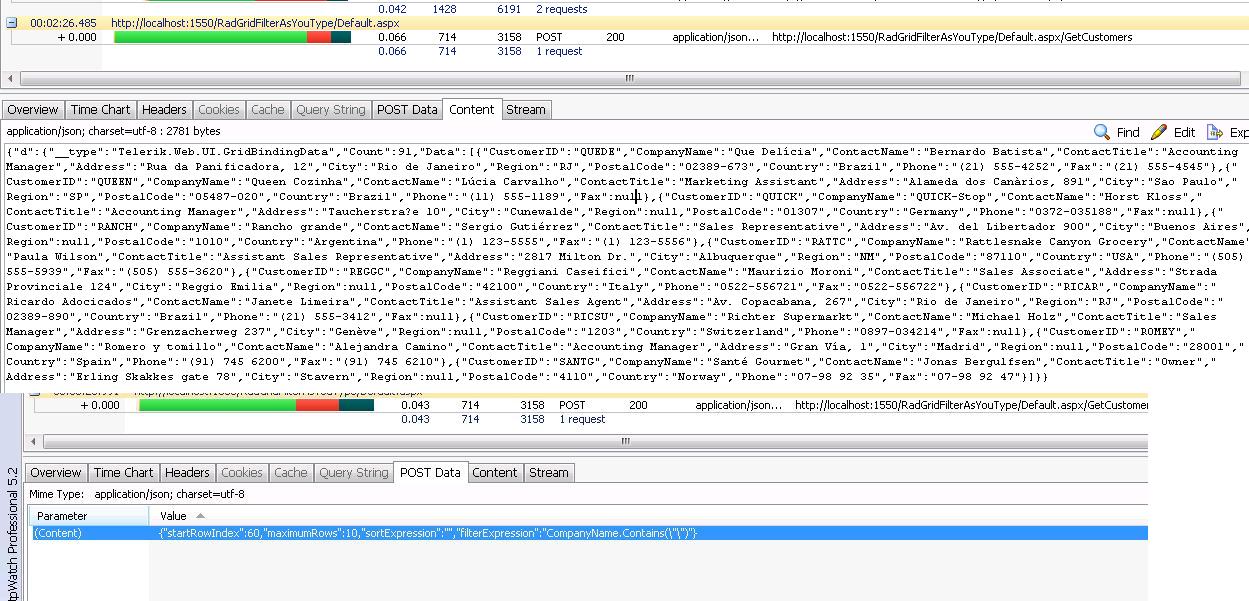
返回的数据就是json数据
不会有大家都讨厌的viewstate
rad的grid还是不错的.功能相当强大!
大家看看代码
绑定linq
<script runat="server">
[System.Web.Services.WebMethod]
public static GridBindingData GetCustomers(int startRowIndex, int maximumRows, string sortExpression, string filterExpression)
{
return RadGrid.GetBindingData("NorthwindDataContext", "Customers", startRowIndex, maximumRows, sortExpression, filterExpression);
}
</script>
[System.Web.Services.WebMethod]
public static GridBindingData GetCustomers(int startRowIndex, int maximumRows, string sortExpression, string filterExpression)
{
return RadGrid.GetBindingData("NorthwindDataContext", "Customers", startRowIndex, maximumRows, sortExpression, filterExpression);
}
</script>
客户端js绑定
<script type="text/javascript">
var textBox,combo,grid=null;
function pageLoad(sender,args) {
grid=$find("RadGrid1");
combo=$telerik.radControls[0];
textBox=$telerik.radControls[1];
}
function RadComboBox1_SelectedIndexChanged(sender,args) {
if(textBox.get_value().trim()!="") {
grid.get_masterTableView().rebind();
}
textBox.focus();
}
function RadGrid1_DataBinding(sender,args) {
if(textBox!=null&&combo!=null) {
args.get_methodArguments().filterExpression=
String.format('{0}.Contains("{1}")',combo.get_value(),textBox.get_value());
}
}
function RadGrid1_DataBound(sender,args) {
var tableView=sender.get_masterTableView();
var pageCount=tableView.get_pageCount();
var currentPageIndex=tableView.get_currentPageIndex();
$get("pager").style.display=(pageCount<=1)?"none":"";
$get("noRecords").style.display=(tableView.get_dataSource().length==0)?"":"none";
$get("currentPageIndex").innerHTML=String.format("Page: <b>[{0}]</b> of <b>[{1}]</b> pages",currentPageIndex+1,pageCount);
$get("prevButton").style.display=(currentPageIndex>0)?"":"none";
$get("nextButton").style.display=(currentPageIndex+1==pageCount)?"none":"";
textBox.focus();
}
</script>
aspx 页面代码
<telerik:RadScriptManager ID="RadScriptManager1" runat="server" />
<telerik:RadStyleSheetManager ID="RadStyleSheetManager1" runat="server" />
<telerik:RadSkinManager ID="RadSkinManager1" Skin="Office2007" runat="server" />
<telerik:RadFormDecorator ID="RadFormDecorator1" runat="server" />
<telerik:RadGrid ID="RadGrid1" Width="600px" AllowSorting="true" AllowPaging="true" EnableViewState="false"
runat="server">
<MasterTableView CommandItemDisplay="Top">
<CommandItemTemplate>
<div style="padding: 10px;">
Columns:
<telerik:RadComboBox ID="RadComboBox1" OnClientSelectedIndexChanged="RadComboBox1_SelectedIndexChanged"
DataTextField="HeaderText" DataValueField="DataField" DataSource="<%# ((GridItem)Container).OwnerTableView.Columns %>"
runat="server" />
<span style="margin-left: 50px;">Search:</span>
<telerik:RadTextBox ID="RadTextBox1" Width="250px" onkeydown="setTimeout(function() { grid.get_masterTableView().rebind(); },200);"
runat="server" />
</div>
</CommandItemTemplate>
<Columns>
<telerik:GridBoundColumn DataField="CustomerID" HeaderText="ID" />
<telerik:GridBoundColumn DataField="CompanyName" HeaderText="Company" />
<telerik:GridBoundColumn DataField="ContactName" HeaderText="Contact" />
<telerik:GridBoundColumn DataField="City" HeaderText="City" />
<telerik:GridBoundColumn DataField="Country" HeaderText="Country" />
</Columns>
<PagerTemplate>
<div id="noRecords" style="display: none; padding: 5px; text-align: center; font-weight: bold;">
No records found!</div>
<div id="pager" style="text-align: center; padding: 5px;">
<span id="prevButton" style="display: none;">
<asp:Button ID="Button1" Text="< Previous page" OnClientClick="$find('RadGrid1').get_masterTableView().page('Prev'); return false;"
runat="server" />
</span><span id="currentPageIndex" style="margin-left: 10px; margin-right: 10px;">
</span><span id="nextButton">
<asp:Button ID="Button2" Text="Next page >" OnClientClick="$find('RadGrid1').get_masterTableView().page('Next'); return false;"
runat="server" />
</span>
</div>
</PagerTemplate>
</MasterTableView>
<ClientSettings>
<DataBinding Location="Default.aspx" SelectMethod="GetCustomers" SortParameterType="Linq"
FilterParameterType="Linq" />
<ClientEvents OnDataBinding="RadGrid1_DataBinding" OnDataBound="RadGrid1_DataBound" />
</ClientSettings>
</telerik:RadGrid>







 浙公网安备 33010602011771号
浙公网安备 33010602011771号