漂亮的Alert 消息框!
ModalPopupExtender Confirm实例
我也是第一次使用ModalPopupExtender控件,以前都很少用AjaxControlToolkit里面的控件!!最近项目里面要用到一个Confirm但是又不是window的Confirm,想要一个div加个遮罩效果,于是,在网上找一个这样的效果.然后自己改版了一下,实现我想要的效果.老外的css水平真强!!
我这里用到了2个ModalPopupExtender控件!一个用来做消息提示框!另外一个用来做删除的确定/取消效果.!
<ajaxToolKit:ModalPopupExtender
BehaviorID="mdlPopup" runat="server" TargetControlID="btnShow"
PopupControlID="pnlPopup" OkControlID="btnYes" BackgroundCssClass="modalBackground" OnOkScript="BtndoPostBack();" />
<asp:Panel ID="pnlPopup" runat="server" CssClass="confirm-dialog" style="display:none;">
<div class="inner">
<h2>你 确 定 要 删 除 吗?</h2>
<div class="base">
<asp:Button ID="btnYes" runat="server" Text="确定" />
<input id="btnNo" type="button" value="取消" onclick="$find('mdlPopup').hide(); return false;" />
<a onclick="$find('mdlPopup').hide(); return false;" href="javascript:void(0)" class="close"></a>
</div>
</div>
</asp:Panel>
这个用作删除确定的效果.代码有点不合理!如果大家有空可以拿去改改!!呵呵
这个是效果图!!

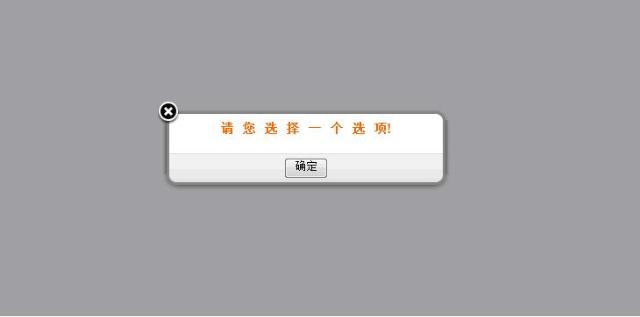
然后又放了一个用来做普通的消息提示框!
<ajaxToolKit:ModalPopupExtender
BehaviorID="showPopup" runat="server" TargetControlID="Button2"
PopupControlID="Panel1" BackgroundCssClass="modalBackground" />
<asp:Panel ID="Panel1" runat="server" CssClass="confirm-dialog" style="display:none;">
<div class="inner">
<h2>请 您 选 择 一 个 选 项!</h2>
<div class="base">
<input id="Button4" type="button" value="确定" onclick="$find('showPopup').hide(); return false;" />
<a onclick="$find('showPopup').hide(); return false;" href="javascript:void(0)" class="close"></a>
</div>
</div>
</asp:Panel>

这里为了能执行服务端代码,我用了几个隐藏的Button服务器控件!然后在用__doPostBack("Button5","");提交!这样当点击去定的时候就会去执行服务端的代码!代码很简单哦!!喜欢的可以下载去玩玩!!




