Django内置admin
Django内置的Admin是对于model中对应的数据表进行增删改查提供的组件。 使用方式有:
依赖APP:
django.contrib.auth
django.contrib.contenttypes
django.contrib.messages
django.contrib.sessions
模板的context_processors:
django.contrib.auth.context_processors.auth
django.contrib.messages.context_processors.messages
中间件:
django.contrib.auth.middleware.AuthenticationMiddleware
django.contrib.messages.middleware.MessageMiddleware
一. 配置路由
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
当前配置的路由可以创建一些路由映射关系:
/admin/ /admin/login/ /admin/logout/ /admin/password_change/ /admin/password_change/done/ /admin/app名称/model名称/ /admin/app名称/model名称/add/ /admin/app名称/model名称/ID值/history/ /admin/app名称/model名称/ID值/change/ /admin/app名称/model名称/ID值/delete/
二. 定制Admin
项目名称:Kaylee
APP名称:app01
在admin.py中只需要讲Mode中的某个类注册,即可在Admin中实现增删改查的功能。
###########models.py######
from django.db import models
class UserInfo(models.Model):
name=models.CharField(max_length= 32)
email=models.EmailField()
ctime=models.DateTimeField(verbose_name= '创建时间',auto_now_add= True,null= True,blank= True)
group = models.ForeignKey(to=UserGroup, verbose_name='所属分组名称', null=True, blank=True)
roles = models.ManyToManyField(to=Role, verbose_name='所属角色名称')
def __str__(self):
return self.name
class UserGroup(models.Model):
title=models.CharField(max_length= 32)
def __str__(self):
return self.title
###########admin.py######## from django.contrib import admin from app01 import models
#方式一 class UserInfoAdmin(admin.ModelAdmin): list_display = ["name","email"] admin.site.register(models.UserInfo,UserInfoAdmin)# 如果第一个参数是列表,表示让多个类继承UserInfoAdmin类admin.site.register(models.UserGroup) #默认继承ModelAdmin类
#方式二
@admin.register(models.UserInfo)
class UserInfoAdmin(admin.ModelAdmin):
list_display = ["name","email"]
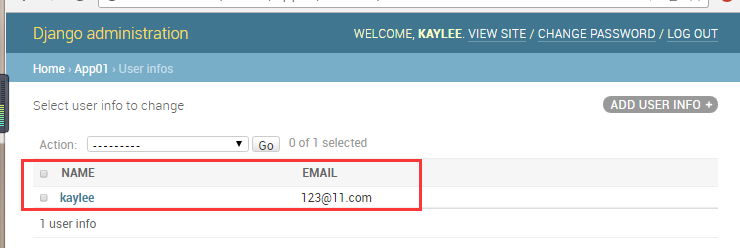
页面显示:

ModelAdmin中提供了大量的可定制功能。
1. list_display,列表时,定制显示的列。
@admin.register(models.UserInfo)
class UserInfoAdmin(admin.ModelAdmin):
list_display = ["name","email",'xxxx']
def xxxx(self,obj):
return 'xxxx'
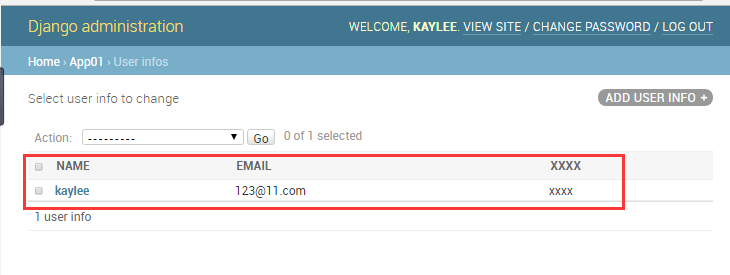
页面显示效果:

2. list_display_links,列表时,定制列可以点击跳转。
@admin.register(models.UserInfo)
class UserInfoAdmin(admin.ModelAdmin):
list_display = ["name","email",]
list_display_links = ["name", ]
页面显示效果:

3. list_filter,列表时,定制右侧快速筛选。
@admin.register(models.UserInfo)
class UserInfoAdmin(admin.ModelAdmin):
list_display = ["name", "email",]
class Ugg(admin.SimpleListFilter):
title = _("呵呵哒")
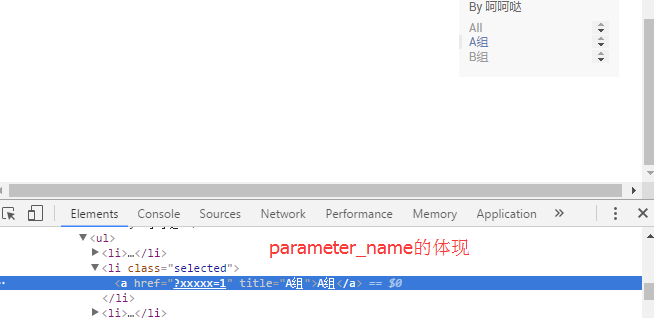
parameter_name = "xxxxx"
def lookups(self, request, model_admin):
'''
显示筛选选项
:param request:
:param model_admin:
:return:
'''
return models.UserGroup.objects.values_list("id", "title")
def queryset(self, request, queryset):
'''
点击查询时,进行筛选
:param request:
:param queryset:
:return:
'''
v = self.value()
if v:
return queryset.filter(group_id=v)
else:
return queryset
list_filter = ("group", Ugg,)
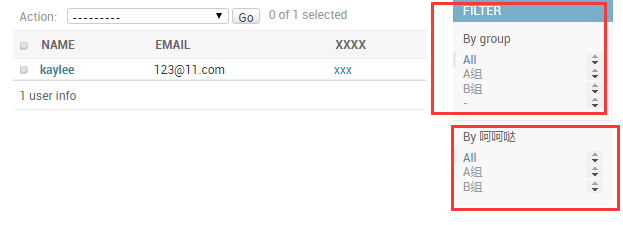
页面显示效果:


4. list_select_related,列表时,连表查询是否自动select_related
设置list_select_related以告诉Django在检索管理更改列表页面上的对象列表时使用select_related()。这可以节省大量的数据库查询。
该值应该是布尔值,列表或元组。默认值为False。
当值为True时,将始终调用select_related()。When value is set to False, Django will look at list_display and call select_related() if any ForeignKey is present.
如果您需要更细粒度的控制,请使用元组(或列表)作为list_select_related的值。空元组将阻止Django调用select_related。任何其他元组将直接传递到select_related作为参数。例如:
class ArticleAdmin(admin.ModelAdmin):
list_select_related = ('author', 'category')
将会调用select_related('author', 'category').
5. 分页相关
# 分页,每页显示条数
list_per_page = 100
# 分页,显示全部(真实数据<该值时,才会有显示全部)
list_max_show_all = 200
# 分页插件
paginator = Paginator
设置list_per_page = 5,页面显示:

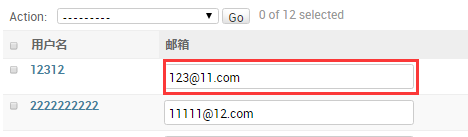
6. list_editable,列表时,可以编辑的列
list_display = ["name", "email"]
list_editable = ("email",)

7. search_fields,列表时,模糊搜索的功能
search_fields = ('name',"email")

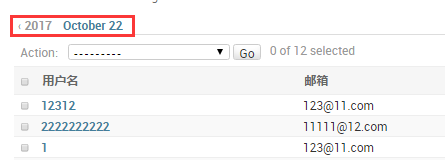
8. date_hierarchy,列表时,对Date和DateTime类型进行搜索
date_hierarchy = 'ctime'

9. preserve_filters,详细页面,删除、修改,更新后跳转回列表后,是否保留原搜索条件管理员现在在创建,编辑或删除对象后保留列表视图中的过滤器。您可以将此属性设置为False,以恢复之前清除过滤器的行为。
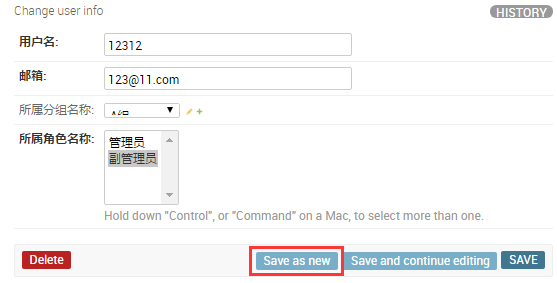
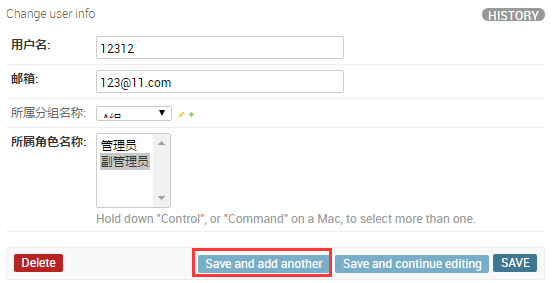
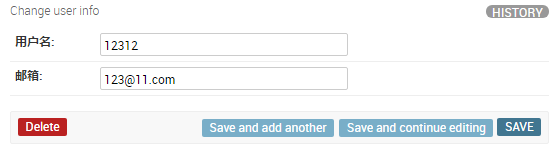
10. save_as = False,详细页面,按钮为“Sava as new” 或 “Sava and add another”
设置save_as = True:

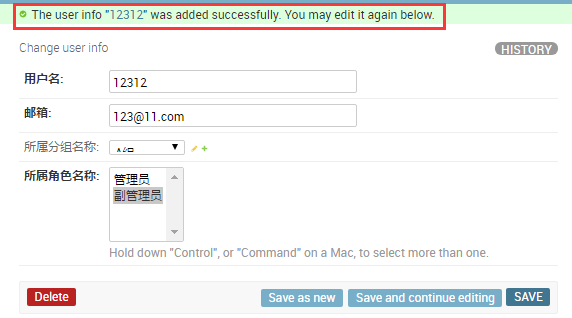
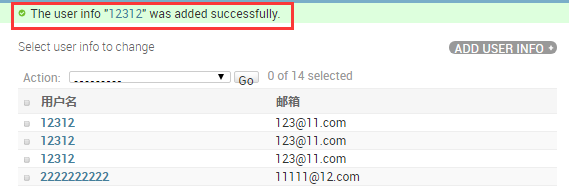
设置save_as = False:

11. save_as_continue = True,点击保存并继续编辑
# 如果 save_as=True,save_as_continue = True, 点击Sava as new 按钮后继续编辑。

# 如果 save_as=True,save_as_continue = False,点击Sava as new 按钮后返回列表。

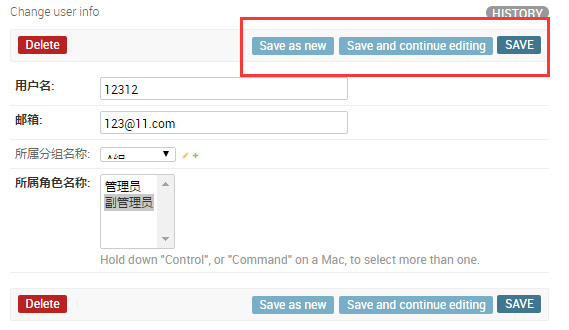
12. save_on_top = False,详细页面,在页面上方是否也显示保存删除等按钮
设置save_on_top = True:

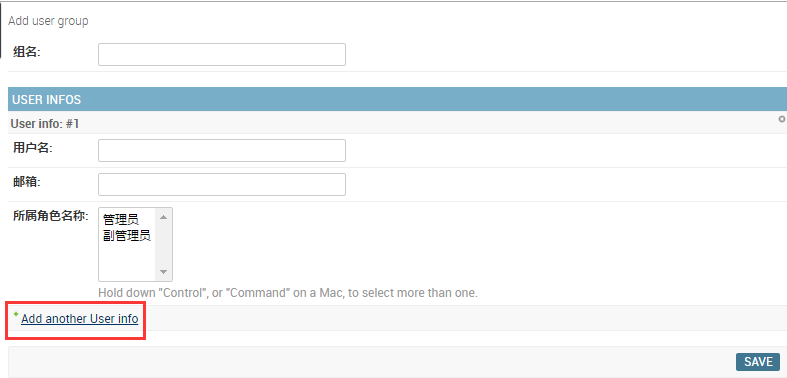
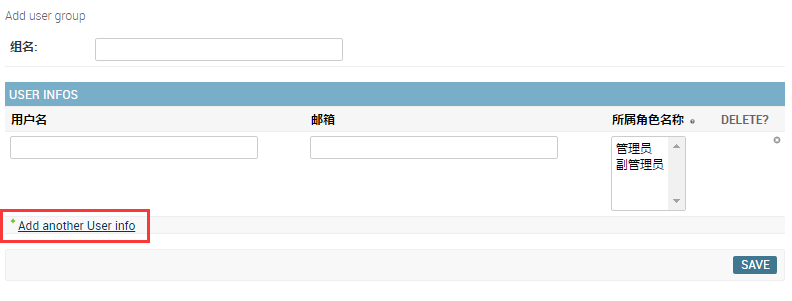
13. inlines,详细页面,如果有其他表和当前表做FK,那么详细页面可以进行动态增加和删除
class UserInfoInline(admin.StackedInline): # TabularInline
extra = 0
model = models.UserInfo
class UserGroupAdmin(admin.ModelAdmin):
list_display = ['title',]
inlines = [UserInfoInline, ]
admin.site.register(models.UserGroup,UserGroupAdmin)
设置为StackedInline:

设置为TabularInline:

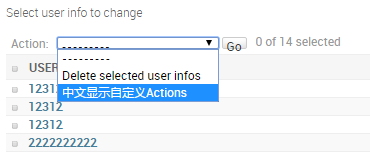
14. action,列表时,定制action中的操作
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
# 定制Action行为具体方法
def func(self, request, queryset):
print(self, request, queryset)
print(request.POST.getlist('_selected_action'))
func.short_description = "中文显示自定义Actions"
actions = [func, ]
# Action选项都是在页面上方显示
actions_on_top = True
# Action选项都是在页面下方显示
actions_on_bottom = False
# 是否显示选择个数
actions_selection_counter = True


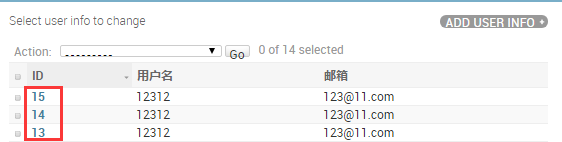
打印结果:
app01.UserInfoAdmin <WSGIRequest: POST '/admin/app01/userinfo/'> <QuerySet [<UserInfo: 12312>]> ['15']
15. 定制HTML模板
add_form_template = None change_form_template = None change_list_template = None delete_confirmation_template = None delete_selected_confirmation_template = None object_history_template = None
相对重写一个admin站点的各类页面,直接在admin站点默认templates上直接进行修改是件相对简单的事。你甚至可以为特定的应用或一个特定的模型覆盖少量的这些模板。
详细请参考:http://python.usyiyi.cn/documents/django_182/ref/contrib/admin/index.html#admin-overriding-templates
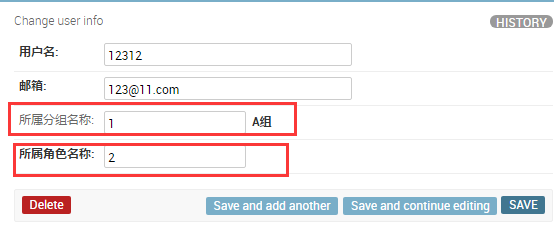
16. raw_id_fields,详细页面,针对FK和M2M字段变成以Input框形式
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
raw_id_fields = ('FK字段', 'M2M字段',)

17. fields,详细页面时,显示字段的字段
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
fields = ('user','email')

18. exclude,详细页面时,排除的字段
exclude = ('name',)

19. readonly_fields,详细页面时,只读字段
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
readonly_fields = (name',)

20. fieldsets,详细页面时,使用fieldsets标签对数据进行分割显示
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
fieldsets = (
('基本数据', {
'fields': (name', 'email', )
}),
('其他', {
'classes': ('collapse', 'wide', 'extrapretty'), # 'collapse','wide', 'extrapretty'
'fields': ('group', ),
}),
)

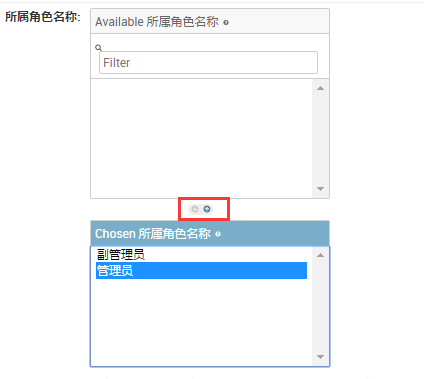
21. 详细页面时,M2M显示时,数据移动选择(方向:上下和左右)
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
filter_vertical = ("m2m字段",) # 或filter_horizontal = ("m2m字段",)


22. ordering,列表时,数据排序规则

23. view_on_site,编辑时,是否在页面上显示view on set
view_on_site = False
或
def view_on_site(self, obj):
return 'https://www.baidu.com'

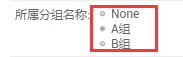
24. radio_fields,详细页面时,使用radio显示选项(FK默认使用select)

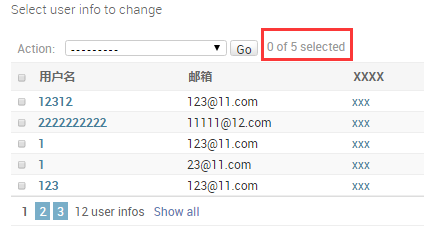
25. show_full_result_count = True,列表时,模糊搜索后面显示的数据个数样式
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
# show_full_result_count = True # 1 result (12 total)
# show_full_result_count = False # 1 result (Show all)
search_fields = ('user',)
26. formfield_overrides = {},详细页面时,指定显示插件
from django.forms import widgets
from django.utils.html import format_html
class MyTextarea(widgets.Widget):
def __init__(self, attrs=None):
# Use slightly better defaults than HTML's 20x2 box
default_attrs = {'cols': '40', 'rows': '10'}
if attrs:
default_attrs.update(attrs)
super(MyTextarea, self).__init__(default_attrs)
def render(self, name, value, attrs=None):
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
return format_html('<textarea {}>\r\n{}</textarea>',final_attrs, value)
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
formfield_overrides = {
models.models.CharField: {'widget': MyTextarea},
}
27. prepopulated_fields = {},添加页面,当在某字段填入值后,自动会将值填充到指定字段。
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
prepopulated_fields = {"email": ("user","pwd",)}

PS: DjangoAdmin中使用js实现功能,页面email字段的值会在输入:user、pwd时自动填充
28. form = ModelForm,用于定制用户请求时候表单验证
from app01 import models
from django.forms import ModelForm
from django.forms import fields
class MyForm(ModelForm):
others = fields.CharField()
class Meta:
model = models = models.UserInfo
fields = "__all__"
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
form = MyForm
29. empty_value_display = "列数据为空时,显示默认值"
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
empty_value_display = "列数据为空时,默认显示"
list_display = ('user','pwd','up')
def up(self,obj):
return obj.user
up.empty_value_display = "指定列数据为空时,默认显示"



