Python--JavaScript的对象
JavaScript的对象
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。
<script language="javascript">
var aa=Number.MAX_VALUE;
//利用数字对象获取可表示最大数
var bb=new String("hello JavaScript");
//创建字符串对象
var cc=new Date();
//创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四");
//数组对象

String对象
字符串对象创建
字符串创建(两种方式)
① 变量 = “字符串”
② 字串对象名称 = new String (字符串)
var str1="hello world";
var str1= new String("hello word");
字符串对象的属性和函数
x.length ----获取字符串的长度 x.toLowerCase() ----转为小写 x.toUpperCase() ----转为大写 x.trim() ----去除字符串两边空格 ----字符串查询方法 x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引 x.indexOf(findstr,index)----查询字符串位置 x.lastIndexOf(findstr) x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null x.search(regexp) ----search返回匹配字符串的首字符位置索引
示例:
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15
----子字符串处理方法
x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ----end是结束位置
x.slice(start, end) ----切片操作字符串
x.replace(findstr,tostr) ---- 字符串替换
x.split(); ----分割字符串
x.concat(addstr) ---- 拼接字符串
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2); //结果为"cd"
alert(str3); //结果为"efgh"
alert(str4); //结果为"cdefg"
alert(str5); //结果为"fg"
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);//结果为"二"
Array对象
数组创建
创建数组的三种方式:
方式一:var arrname = [元素0,元素1,….];
var arr1=[1,2,3];
console.log(arr1); //[1, 2, 3]
方式二:ar arrname = new Array(元素0,元素1,….);
var arr2=new Array("hello",12,"3",true);
console.log(arr2); //["hello", 12, "3", true]
方式三:var arrname = new Array(长度);
var arr3=new Array(3);
arr3[0]="周日";
arr3[1]="周六";
arr3[2]="周三";
console.log(arr3); //["周日", "周六", "周三"]
创建二维数组
var week=new Array(3);
for(var i=0;i<=2;i++){
week[i]=new Array(2);
}
week[0][0]="周日";
week[0][1]="Sunday";
week[1][0]="周六";
week[1][1]="Saturday";
week[2][0]="周三";
week[2][1]="Wednesday";
console.log(week[0]); //["周日", "Sunday"]
数组对象的属性和方法
join方法
x.join(bystr) ----将数组元素拼接成字符串 var arr= new Array(11,22,33); var arr1=arr.join("-"); console.log(arr1); //11-22-33 concat方法 var arr=[1,2,3]; var b=arr.concat(4,5); console.log(b); //[1, 2, 3, 4, 5] console.log(arr.toString(),typeof(arr.toString())); //1,2,3 string console.log(b.toString(),typeof(b.toString())); //1,2,3,4,5 string 数组排序-reverse sort: var x=[12,33,43,56]; x.reverse();//颠倒数组元素 console.log(x); //[56, 43, 33, 12] var x=[120,33,43,56]; x.sort();//排序数组元素 console.log(x); // [120, 33, 43, 56] 比较数字大小,而不是根据ASCII码值比较 arr=[1,4,2,100]; arr.sort(); console.log(arr); //[1, 100, 2, 4] function intSort(a,b){ if(a>b){ return 1; } else if(a<b){ return -1; } else{ return 0; } } arr.sort(intSort); //不懂 console.log(arr); function IntSort(a,b){ return a-b; } 数组切片操作
x.slice(start, end)
//x代表数组对象,start表示开始位置索引,end是结束位置索引
//第一个数组元素索引为0,最后一个数组元素索引为-1
//start、end可为负数
//end省略则相当于从start位置截取以后所有数组元素
var arr1=["h","e","l","l","o"]; var arr2=arr1.slice(1,3); var arr3=arr1.slice(2); var arr4=arr1.slice(2,-1); console.log(arr2); //["e", "l"] console.log(arr3); //["l", "l", "o"] console.log(arr4); //["l", "l"] 删除子数组
x. splice(start, deleteCount, value, ...)
//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略
var arr=[1,"23","hello",true]; arr.splice(1,2); console.log(arr); // [1, true] arr.splice(1,1); console.log(arr); //[1, "hello", true] var a = [1,2,3,4,5,6,7,8]; a.splice(1,0,22,33); alert(a.toString()); //1,22,33,2,3,4,5,6,7,8 数组的push和pop
//x代表数组对象
//value可以为字符串、数字、数组等任何值
push是将value值添加到数组x的结尾
pop是将数组x的最后一个元素删除
var arr=[1,2,3];
arr.push(44,55);
console.log(arr); // [1, 2, 3, 44, 55]
arr.pop();
console.log(arr); //[1, 2, 3, 44]
数组的shift和unshift
//x代表数组对象 //value可以为字符串、数字、数组等任何值
unshift是将value值插入到数组x的开始 shift是将数组x的第一个元素删除 var arr=[3,4,5]; arr.unshift(11,22); console.log(arr); //[11, 22, 3, 4, 5] arr.shift(); console.log(arr); // [22, 3, 4, 5] js中数组的特性 js中的数组特性1: js中的数组可以装任意类型,没有任何限制. js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长. var arr=["abc",1,1.23,true,null,undefined,new String("hello")]; console.log(arr.length); //7 arr[10]=1; console.log(arr.length); //11
Date对象
创建Date对象
方法一:不指定参数
var d1=new Date();
console.log(d1); //Tue Aug 08 2017 17:12:56 GMT+0800 (中国标准时间)
console.log(d1.toLocaleString()); //2017-8-8 17:13:44
方法二:参数为日期字符串
var d2=new Date("2008/05/12 12:00");
console.log(d2.toLocaleString()); //2008-5-12 12:00:00
var d3=new Date("08-05-12 12:00");
console.log(d3.toLocaleString()); //2012-8-5 12:00:00
方法三:参数为毫秒数
var d4=new Date(5000);
console.log(d4.toLocaleString()); //1970-1-1 08:00:05
console.log(d4.toUTCString()); //Thu, 01 Jan 1970 00:00:05 GMT
方法四:参数为年月日时分秒毫秒
var d5=new Date(2012,5,12,12,0,0,5000);
console.log(d5.toLocaleString()); //2012-6-12 12:00:05
Date对象的方法—获取日期和时间
function getCurrentDate(){
//1.创建Date对象
var date=new Date();
//2.获取当前年份
var year=date.getFullYear();
var year2=date.getYear();
//3.获取当前月份
var month=date.getMonth()+1;
//4.获取当前日
var day=date.getDate();
//5.获取当前时
var hour=date.getHours();
//6.获取当前分
var minute=date.getMinutes();
//7.获取当前秒
var second=date.getSeconds();
//8.获取当前毫秒
var millisecond=date.getMilliseconds();
//9.获取当前星期
var week=date.getDay();
//10.获取累计毫秒数(从1970/1/1午夜)
var time=date.getTime();
return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+minute+":"+second+" "+parseWeek(week);
}
console.log(getCurrentDate()); //2017年08月8日 18:35:44 星期二
//解决自动补齐成两位数字的方法
function changeNum(num){
if(num<10){
return "0"+num;
}
else{
return num;
}
}
//将数字0~6转换成 星期日到星期六
function parseWeek(week){
var arr=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; return arr[week];}
Date对象的方法—设置日期和时间
设置日期和时间
var x=new Date();
// console.log(x); //Tue Aug 08 2017 18:43:51 GMT+0800 (中国标准时间)
x.setFullYear(1997); //设置年
x.setMonth(7); //设置月
x.setDate(1); //设置日
x.setHours(12); //设置时
x.setMinutes(38); //设置分
x.setSeconds(54); //设置秒
x.setMilliseconds(300); //设置毫秒(0-999)
document.write(x.toLocaleString()+"<br>");
x.setTime(8000000000000); //设置累计毫秒数(从1970/1/1午夜)
document.write(x.toLocaleString()+"<br>");
1997-8-1 12:38:54
2223-7-6 22:13:20
Date对象的方法—日期和时间的转换
日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480; 返回本地时间与GMT的时间差,以分钟为单位
var x=new Date();
console.log(x); //Tue Aug 08 2017 18:58:21 GMT+0800 (中国标准时间)
x1=x.toLocaleString(); //返回本地格式时间字符串
console.log(x1); //2017-8-8 18:58:58
time1=Date.parse(x1); //返回累计毫秒数(从1970/1/1午夜到本地时间)
console.log(time1); //1502189712000
x2=x.toUTCString(); //返回国际标准时间字符串
console.log(x2); //Tue, 08 Aug 2017 11:00:15 GMT
time2=Date.UTC(2017,8,8); //返回累计毫秒数(从1970/1/1午夜到国际时间)
console.log(time2); //1504828800000
Math对象
//该对象中的属性方法 和数学有关. abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x)对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
console.log(Math.abs(-4)); //4(返回数的绝对值。)
console.log(Math.exp(0)); //1(返回 e 的指数。括号里边表示e的多少次方)
console.log(Math.floor(3.9)); //3(对数进行向下取整)
console.log(Math.log(1)); //0(返回数的自然对数(底为e))
console.log(Math.max(2,3)); //3(返回数中的最高值。)
console.log(Math.min(2,3)); //2(返回数中的最低值。)
console.log(Math.pow(2,3)); //8(返回 x 的 y 次幂。)
console.log(Math.random()); //0.21343409927353818(返回 0 ~ 1 之间的随机数。)
console.log(Math.round(3.4)); //3(把数四舍五入为最接近的整数)
sin(x) 返回数的正弦。
console.log(Math.sqrt(4)); //2(返回数的平方根)
tan(x) 返回角的正切。
练习:获取1-100的随机整数,包括1和100
var num=Math.random();
num=num*100;
num=Math.round(num);
console.log(num);
Function 对象(重点)
函数
函数就是重复执行的代码片。
函数的定义
function 函数名 (参数){
<br> 函数体;
return 返回值;
}
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
函数'return'关键字
函数中'return'关键字的作用:
1、返回函数执行的结果
2、结束函数的运行
3、阻止默认行为
函数定义与执行
<scrip>
// 函数定义
function aa(){
alert('hello!');
}
// 函数执行
aa();
</script>
代码示例:
<script>
function func1(name){
alert('hello'+name);
return 8
}
ret=func1("yuan");
alert(ret);
var func2=new Function("name","alert(\"hello\"+name);");
func2("egon")
</script>
运行结果:
先alert:helloyuan
再alert:8
最后alert:helloegon
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
<script>
function f(){
console.log("hello")
}
f()
</script>
<script>
f();
function f(){
console.log("hello")
}
</script>
即:上面两段代码都会正常执行,打印正确结果
Function 对象的属性
上面我们用 Function 类直接创建函数的行为有助于我们理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)
Function 的调用
<script>
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3); //3
func1(1); //NaN
func1(); //NaN
</script>
//发现只要函数名写对即可,参数怎么填都不报错.
<script>
//-------------------面试题-----------
function a(a,b){
alert(a+b);
}
var a=1;
var b=2;
a(a,b);
</script>
运行结果:报错
Uncaught TypeError: a is not a function
at test.html?_ijt=hfb5ihhe3hm95n2m512oubh98t:18
函数的内置对象arguments
<script>
function add(a,b){
console.log(a+b); //3
console.log(arguments.length); //2
console.log(arguments); //(2) [1, 2, callee: function, Symbol(Symbol.iterator): function]
}
add(1,2)
</script>
<script>
//------------------arguments的用处1 ------------------
function add(){
var result=0;
for(var num in arguments){
result+=arguments[num]
}
alert(result)
}
add(1,2,3,4,5)
</script>
运行结果:15(统计函数所有参数的和)
<script>
//------------------arguments的用处2 ------------------
function f(a,b,c) {
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else{
alert("参数个数刚好")
}
}
f(1,2,3,4,5)
</script>
运行结果:
Uncaught Error: function f called with 5 arguments,but it just need 3 arguments
at f (test.html?_ijt=hfb5ihhe3hm95n2m512oubh98t:15)
at test.html?_ijt=hfb5ihhe3hm95n2m512oubh98t:21
匿名函数
定义的函数可以不给名称,这个叫做匿名函数,可以将匿名函数直接赋值给元素绑定的事件来完成匿名函数的调用。
<script>
var ele_btn=document.getElementById("btn1");
ele_btn.onclick=myalert;
function myalert() {
alert("ok")
}
</script>
<script>
var ele_btn=document.getElementById("btn1");
// 直接将匿名函数赋值给绑定的事件
ele_btn.onclick=function (){
alert("ok")
}
</script>
<script>
// 匿名函数的应用
(function(){
alert("tony");
})();
(function (arg) {
console.log(arg);
})("123")
</script>
运行结果:
alert:tony
显示123
BOM对象
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
Window 对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 close() 关闭浏览器窗口。 scrollTo() 把内容滚动到指定的坐标。
定时器:
setTimeout() 只执行一次的定时器
clearTimeout() 关闭只执行一次的定时器
setInterval() 反复执行的定时器
clearInterval() 关闭反复执行的定时器
方法使用
1、alert confirm prompt以及open函数
<script>
alert("hello kaylee");
//
var result1=confirm("确认删除吗?");
alert(result1); //true或者false(确认是true,取消是false)
//
//prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容.
var result2=prompt("请输入一个数字","haha");
alert(result2); //输入的内容
//open方法 打开一个新的窗口 并进入指定网址.参数1 : 网址.
open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open("","","width=400,resizable=no,height=400");
//close方法 将当前文档窗口关闭.
close();
</script>
猜数字:
<script>
var num=Math.round(Math.random()*100);
function foo(){
var userNum=prompt("请输入一个0~100的数字","0");
if(isNaN(+num)){
alert("请输入有效数字");
foo();
}
else if(userNum>num){
alert("输入的数字大了");
foo();
}
else if(userNum<num){
alert("输入的数字小了");
foo();
}
else{
var result=confirm("恭喜答对,是否继续?")
if(result){
num=Math.round(Math.random()*100);
foo()
}
else{
close()
}
}
}
foo();
</script>
2、setInterval,clearInterval
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:<br> setInterval(code,millisec) 其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。
定时器案例:
<input type="text" id="ID1">
<button onclick="start()">开始</button>
<button onclick="stop()">停止</button>
<script>
function showTime(){
var nowd=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd;
}
var ID;
function start() {
if(ID==undefined){
showTime();
ID=setInterval(showTime,1000);
console.log(ID);
}
}
function stop(){
clearInterval(ID);
ID=undefined;
}
</script>
DOM对象
什么是HTML DOM
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
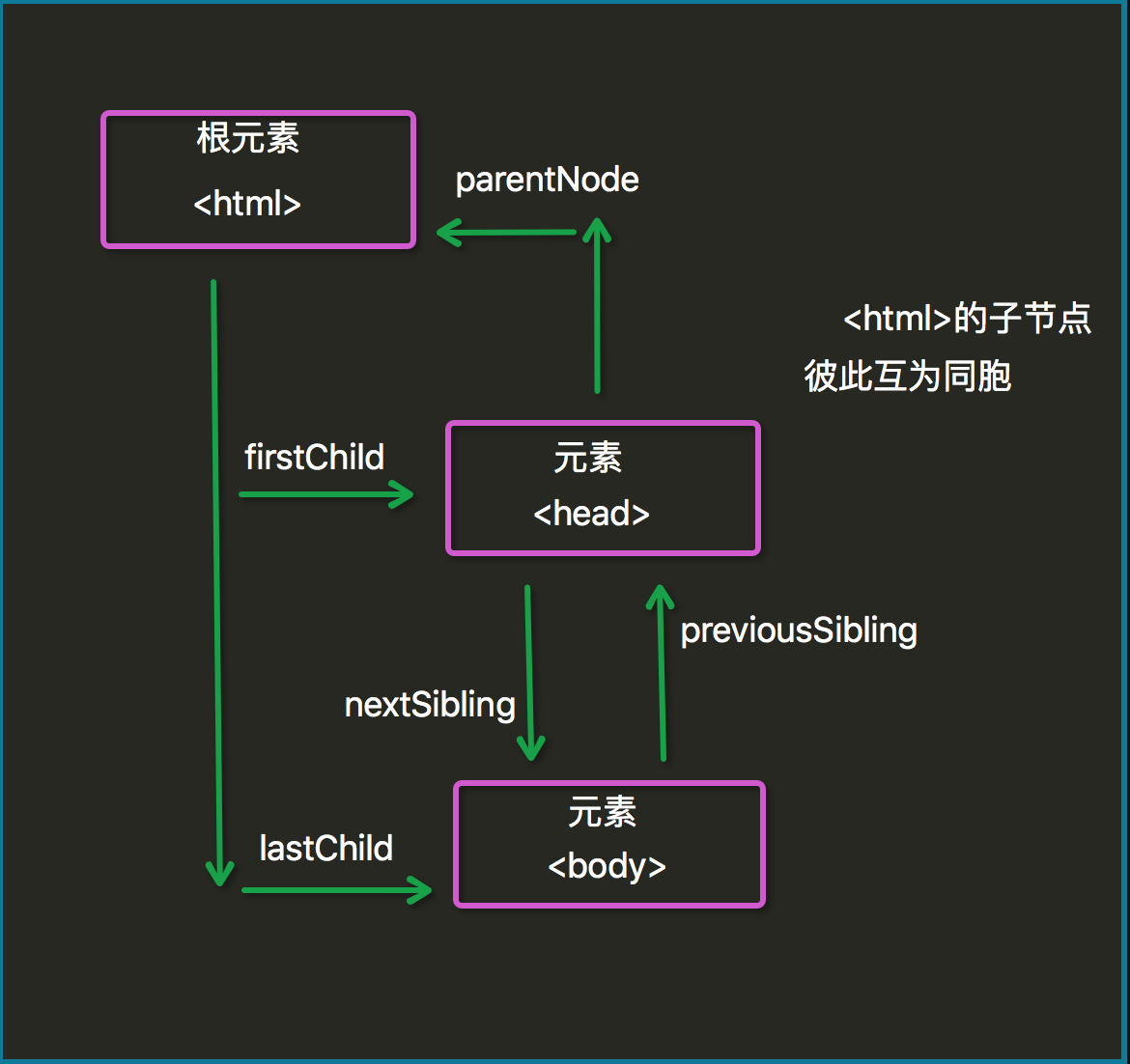
DOM树


画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
DOM节点
节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

其中,document与element节点是重点。
节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点

访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
节点查找
直接查找节点
document.getElementById(“idname”)
document.getElementsByTagName(“tagname”) //获取的是一个选择集,不是数组,但是可以用下标的方式操作选择集里面的dom元素。
document.getElementsByName(“name”)
document.getElementsByClassName(“name”)
局部查找
<script>
var div1=document.getElementById("div1");
var ele=div1.getElementsByTagName("p");
console.log(ele.length); //1
console.log(ele[0]); //<p>hello p</p>
var ele2=div1.getElementsByClassName("div2"); console.log(ele2.length); //1
console.log(ele2[0]); //<div class="div2">i am div2</div>
var ele3=document.getElementById("div4"); console.log(ele3); //<div id="div4">i am kaylee</div> var ele4=document.getElementsByName("div3"); console.log(ele4.length); //1
console.log(ele4[0]); //<div name="div3">i am div3</div>
</script>
注意:涉及到寻找元素,注意<script>标签的位置!
<script>
var ele_div=document.getElementById("div1");
ele_div.onclick=function(){
alert(123)
}
</script>
<div id="div1">这是一个div元素</div>
运行结果:报错
Uncaught TypeError: Cannot set property 'onclick' of null
at test.html?_ijt=hfb5ihhe3hm95n2m512oubh98t:12
上面的语句,如果把javascript写在元素的上面,就会出错,因为页面上从上往下加载执行的,javascript去页面上获取元素div1的时候,元素div1还没有加载,解决方法有两种:
第一种方法:将javascript放到页面最下边
<div id="div1">这是一个div元素</div>
<script>
var ele_div=document.getElementById("div1");
ele_div.onclick=function(){
alert(123)
}
</script>
第二种方法:将javascript语句放到window.onload触发的函数里面,获取元素的语句会在页面加载完后才执行,就不会出错了。
<script>
window.onload=function(){
var ele_div=document.getElementById("div1");
ele_div.onclick=function(){
alert(123)
}
}
</script>
<div id="div1">这是一个div元素</div>
导航节点属性
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
注意,js中没有办法找到所有的兄弟标签!
节点操作
创建节点:
createElement(标签名) :创建一个指定名称的元素。
例如:
<script>
var tag=document.createElement("input");
tag.setAttribute("type","text");
console.log(tag); //<input type="text">
</script>
添加节点:
追加一个子节点(作为最后的子节点) 父节点.appendChild(被追加的子节点) 把增加的节点放到某个节点的前边 somenode.insertBefore(newnode,某个节点);
删除节点:
父节点.removeChild(要被删除的子节点)
替换节点:
父节点.replaceChild(新节点, 被替换的旧节点);
节点属性操作:
1、获取文本节点的值:innerText innerHTML
innerHTML可以读取、写入标签或者文本,例如: tag.innerHTML = “<p>要显示内容</p>”;
iinnerText只可以读取或者写入文本
2、attribute操作
elementNode.setAttribute(name,value) 建议使用:element.属性名=属性值
elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);
3、value获取当前选中的value值
1.input
2.select (selectedIndex)
3.textarea
<select id="sel">
<option>山西省</option>
<option>河北省</option>
<option>河南省</option>
<option>山东省</option>
<option>江苏省</option>
</select>
<script>
var ele_select=document.getElementById("sel");
ele_select.options.length=0; //清空操作
console.log(ele_select);
</script>
<select id="sel" type="checkbox">
<option>山西省</option>
<option>河北省</option>
<option>河南省</option>
<option>山东省</option>
<option>江苏省</option>
</select>
<script>
var ele_select=document.getElementById("sel");
ele_select.onchange=function () {
console.log(this.selectedIndex); //选中option的索引值
}
</script>
4.关于class的操作:
elementNode.className
elementNode.classList.add("class值")
elementNode.classList.remove("class值")
5.改变css样式:
<p id="p1">hello world</p>
<script>
var ele_p=document.getElementById("p1");
p1.style.color="red";
p1.style.fontSize="48px";
</script>
DOM Event(事件)
事件类型
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开
onselect 文本被选中。 onsubmit 确认按钮被点击。
绑定事件方式
方式1:
<div class="div" onclick="foo(this)">点我呀</div> <script> function foo(self){ // 形参不能是this; console.log(self); //<div class="div" onclick="foo(this)">点我呀</div> self.style.color="green"; self.style.fontSize="48px"; } </script>
方式2:
<div class="div">点我呀</div>
<script>
var ele_div=document.getElementsByClassName("div")[0];
ele_div.onclick=function(){
console.log("ok");
console.log(this); //<div class="div">点我呀</div> // this直接用
};
</script>
事件介绍
1、onload:
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
2、onsubmit:
当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
<form id="form">
<input type="text"/>
<input type="submit" value="点我">
</form>
<script>
//阻止表单提交方式1.
//onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行.
var ele=document.getElementById("form");
ele.onsubmit=function(event){
alert("验证失败,表单不会提交");
return false;
}
</script>
<form id="form">
<input type="text"/>
<input type="submit" value="点我">
</form>
<script>
// 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
var ele=document.getElementById("form");
ele.onsubmit=function(event){
alert("验证失败,表单不会提交");
event.preventDefault();
}
</script>
3、事件传播:
<div id="abc1">
<div id="abc2"></div>
</div>
<script type="text/javascript">
var ele_one=document.getElementById("abc1");
ele_one.onclick=function () {
alert("111")
};
var ele_two=document.getElementById("abc2");
ele_two.onclick=function () {
alert("222");
event.stopPropagation(); //阻止事件向外层div传播.
}
</script>
4、onselect:
<input type="text" />
<script type="text/javascript">
var ele=document.getElementsByTagName("input")[0];
ele.onselect=function () {
alert(123);
}
</script>
5、onchange:
<select name="" id="">
<option value="">111</option>
<option value="">222</option>
<option value="">333</option>
</select>
<script type="text/javascript">
var ele=document.getElementsByTagName("select")[0];
ele.onchange=function () {
alert(123);
}
</script>
6、onkeydown:
Event 对象:Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode.
<input type="text" id="t1">
<script type="text/javascript">
var ele=document.getElementById("t1");
ele.onkeydown=function (e) {
e=e||window.event;
var keynum=e.keyCode;
var keychar=String.fromCharCode(keynum);
alert(keynum+'---------->'+keychar);
}
</script>
String.fromCharCode()函数用于从一些Unicode字符值中返回一个字符串。 该函数属于String对象,所有主流浏览器均支持该函数。

7、onmouseout与onmouseleave事件的区别:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
#container{
width:300px;
}
#title{
cursor:pointer;
background-color: #ccc;
}
#list{
display:none;
background-color: #fff;
}
#list div{
line-height:50px;
}
#list .item1{
background-color: green;
}
#list .item2{
background-color: rebeccapurple;
}
#list .item3{
background-color: lemonchiffon;
}
</style>
</head>
<body>
<div id="container">
<div id="title">hello</div>
<div id="list">
<div class="item1">第一行</div>
<div class="item2">第二行</div>
<div class="item3">第三行</div>
</div>
</div>
<script type="text/javascript">
var ele_container=document.getElementById("container");
var ele_title=document.getElementById("title");
var ele_list=document.getElementById("list");
title.onmouseover=function(){
ele_list.style.display="block";
};
ele_container.onmouseout=function () { // 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。
// 2.只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
ele_list.style.display="none"; }
</script>
</body>
</html>
js的作用域
简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
1、全局变量:在函数之外定义的变量,为整个页面公用,函数内部外部都可以访问。
2、局部变量:在函数内部定义的变量,只能在定义该变量的函数内部访问,外部无法访问。
一般来说一下几种情形拥有全局作用域:
(1)最外层函数和在最外层函数外面定义的变量拥有全局作用域
<script>
var name="yuan";
function foo() {
var age=23;
function inner() {
console.log(age);
}
inner();
}
console.log(name); //yuan
// console.log(age); //Uncaught ReferenceError: age is not defined
foo(); //23
inner(); //Uncaught ReferenceError: inner is not defined
</script>
(2)所有末定义直接赋值的变量自动声明为拥有全局作用域,例如:
<script>
var name="yuan";
function foo() {
age=23;
var sex="male"
}
console.log(name); //yuan
foo();
console.log(age); //23
console.log(sex); //Uncaught ReferenceError: sex is not defined
</script>
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
作用域链(Scope Chain)
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
示例
<script>
var s=12;
function f() {
console.log(s); //12
}
f();
</script>
<script>
var s=12;
function f() {
console.log(s); //undefined
var s=12;
console.log(s); //12
}
f();
</script>
<script>
var s=10;
function foo() {
console.log(s); //function s() {console.log("ok");}
var s=5;
console.log(s); //5
function s() { // 函数的定义或声明是在词法分析时完成的,执行时已不再有任何操作
console.log("ok"); //5
}
console.log(s);
}
foo();
</script>
<script>
function bar(age) {
console.log(age); //fn
var age=99;
var sex="male";
console.log(age); //99
function age() {
alert(123)
}
console.log(age); //99
return 100;
}
result=bar(5);
console.log(result); //100
</script>
补充:
变量与函数预解析
JavaScript解析过程分为两个阶段,先是编译阶段,然后执行阶段,在编译阶段会将function定义的函数提前,并且将var定义的变量声明提前,将它赋值为undefined。
结果分析
以最复杂的例3来分析整个过程。
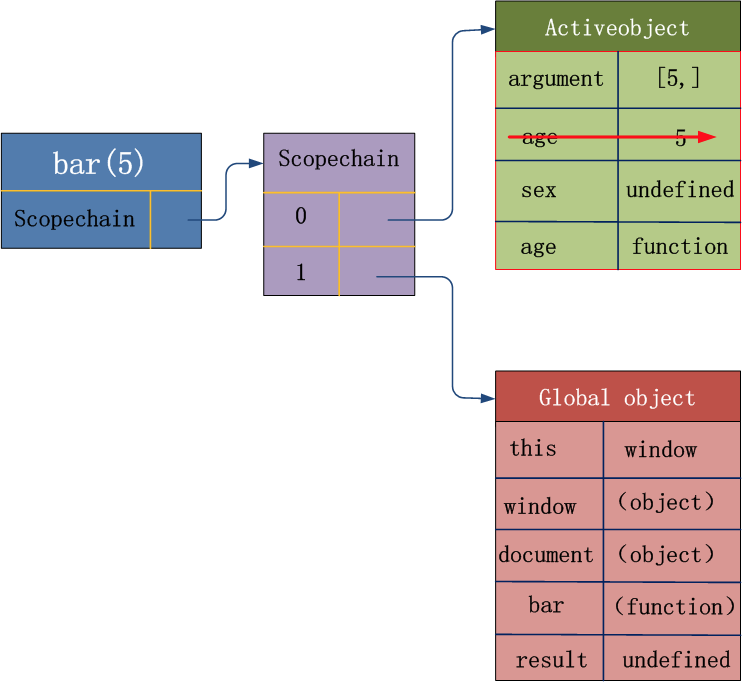
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。在函数bar创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示:

解析到函数调用时,即bar(5),会生成一个active object的对象,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

过程解析:
function bar(age) {
console.log(age);
var age = 99;
var sex="male";
console.log(age);
function age(){
alert(123);
} ;
console.log(age);
return 100;
}
result=bar(5);
一 词法分析过程(涉及参数,局部变量声明,函数声明表达式):
1-1 、分析参数,有一个参数,形成一个 AO.age=undefined;
1-2 、接收参数 AO.age=5;
1-3 、分析变量声明,有一个 var age, 发现 AO 上面有一个 AO.age ,则不做任何处理
1-4 、分析变量声明,有一个 var sex,形成一个 AO.sex=undefined;
1-5 、分析函数声明,有一个 function age(){} 声明, 则把原有的 age 覆盖成 AO.age=function(){};
二 执行过程:
2-1 、执行第一个 console.log(age) 时,当前的 AO.age 是一个函数,所以输出的一个函数
2-2 、这句 var age=99; 是对不 AO.age 的属性赋值, AO.age=99 ,所以在第二个输出的age是 99;
2-3 、同理第三个输出的是 99, 因为中间没有改变 age 值的语句了。
注意:执行阶段:
function age(){
alert(123)
} ;
不进行任何操作,将执行语句复制给age这部操作是在词法分析时,即运行前完成的。



