修复android下webView控件的总结
游戏中有一个收集玩家问题反馈的网页,很早之前就有同事反映说android在游戏无法上传附件,在浏览器中是可以正常使用的。最近能腾出手来的时候,就仔细看了一下这个问题,发现很里藏着不少问题,这里一一记录下来,希望能其它人有用,因为很多问题跟网上反映出来可能有点不太一样。
既然是网页,而且只在游戏中才出现,那第一步你要先会使用Fiddler来拦截请求,定位出问题的代码在哪里。你可以参考这篇文章,抓包已经讲的已经非常详细了,Step By Step Fiddler (四) 实现手机的抓包
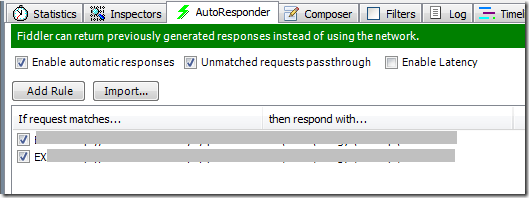
在Fiddler中找到请求的网页链接,点击查看后将响应的文本使用文本工具(我是使用的EditPlus)保存,然后修改它,再用Fiddler的AutoResponder进行请求拦截,就能进行动态调试了

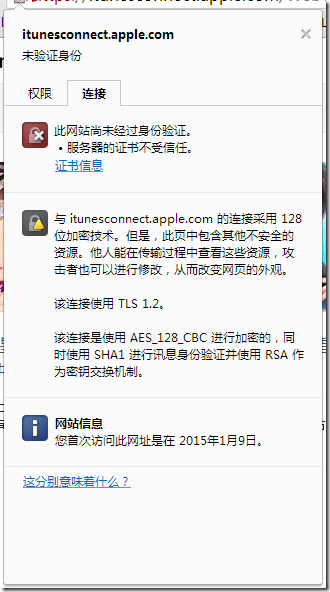
不过开了Fiddler中的HTTPS请求后,使用 Chrome访问HTTPS链接时都会提示此网站身份未认证,手机安装证书之后,我的设备就必须设定手势密码了,设置之后还不能取消手势必须先删除证书才能恢复以前的无手势访问。

而且开启了代理之后,360的SDK点击登录时提示“无法连接到网络,请检测您的手机网络设置”,其实是可以上网的,只是这个提示误导性比较强,先不使用代理登录SDK,进入游戏后再开启代理即可。
问题一:部分Android设备无法输入字母、数字,但是可以输入中文,返回按钮点击无效(网页不会后退)
网上很多,包括stackflow也会有很多结果,我试了很多,没有一个能解决我所遇到的问题,还有人说是一个bug,最后我是在一篇文章中猛然发现可能我目前使用的代码写的有问题(离职人员留下的),这篇文章链接在这里:

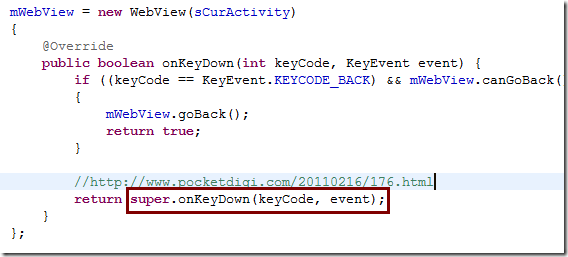
老的代码,红色标注的地方是直接返回true,改成super.onKeyDown(keyCode, event)就正常了
问题二:Android设备点击网页的input[file]控件无效的问题
我是通过这篇文章找到解决方案的:Android WebView上传文件

搜索出来的答案,我记不得那个网址了,是在stackoverflow上的,但是它的那个参数有点问题,上面三个函数中好像有一个函数的参数它写的是“ValueCallback”没有后面的<Uri>,这个其实是有问题的,统一为ValueCallback<Uri> uploadMsg,只是它后面参数长度的问题
问题三:上传附件可能遇到失败的情况,上传成功时调用history.go(-1)不起作用
一个选择问题类型页面A,一个问题详情表单页B。通过webView的loadUrl方法调用时,传入的url有很多。比如:当前游戏的角色、服务器啊、游戏产品标识、设备mac等很长的一串信息,点击表单页B时,又多带上了一个type。
在页面B中,用户点击一个A元素的超链接(href=”javascript:history.go(-1);”)它能正常返回,但是在点击提交问题按钮之后,ajax接口成功后用js调用history.go(-1)页面变成空白了,居然空白了!!!
网上搜索了很多方法,也尝试了很多,结果都失败了,尝试的几种方案:
Android : Detect history.back() in WebView
Why is javascript:history.go(-1); not working on mobile devices?
WebView back history without redirects
首先排除Java中设置的问题,因为JavaScript是起作用的,证明mWebView.getSettings().setJavaScriptEnabled(true);是生效了的。
然后我尝试直接本地修改代码,页面载入完成时调用history.go(-1)是能正常工作的。原本我尝试使用location.href = document.referrer,结果发现获取不到referrer,关于document.referrer可以参考这篇文章>>
然后我就在想要不要动态创建form表单,然后通过document.location.search.substr(1),获取参数列表,再将所有参数填写input中然后提交表单就页面跳转呢?但又要写一些代码,所以又想先再找找有没有其它办法…
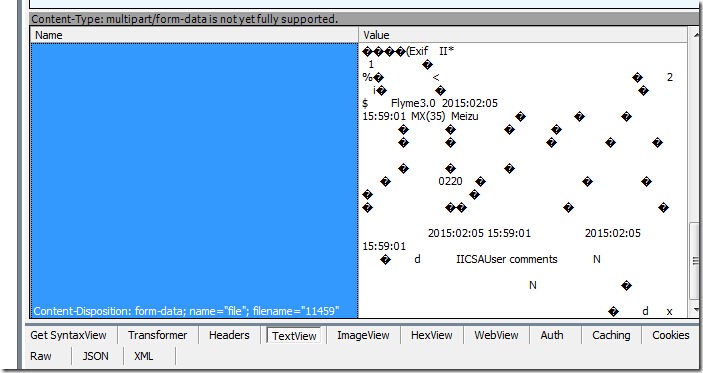
之后我仔细查看了http的上传请求,尝试在ajax.ajaxFileUpload的success方法中延时调用history.go(-1),发现界面错位了。这时候我突然会不会提交表单时它里面动态创建了一个iframe导致调用history.go(-1)失效了呢?

文件上传ajaxFileUpload插件使用的是Content-Disposition来实现的,关于Content-Disposition的详情可以参数这篇文章:正确处理下载文件时HTTP头的编码问题(Content-Disposition)
源码我就没仔细看过了,然后我换了一种写法:history.go(1 - history.length);就搞定了,页面也能正常返回了
图片上传失败的问题,需要与后台一起联调,比较费时,也不是必定会遇到。也比较麻烦,所以暂时就搁置了,感觉是编码问题造成的,有待进一步确认…
希望以上三个问题能给遇到类似问题的人一些帮助吧,通过搜索来处理完全未知的问题时,确实需要细心和耐心,特别是在时间比较紧张的情况下,一定不能急躁,一躁思路就可能乱了


